Google’s Interaction to Next Paint (INP) metric became one of the three Core Web Vitals in March 2024.
To improve INP, developers need to know what scripts are running during the page interaction and causing a delay. The new Long Animation Frames (LoAF) API provides this information.
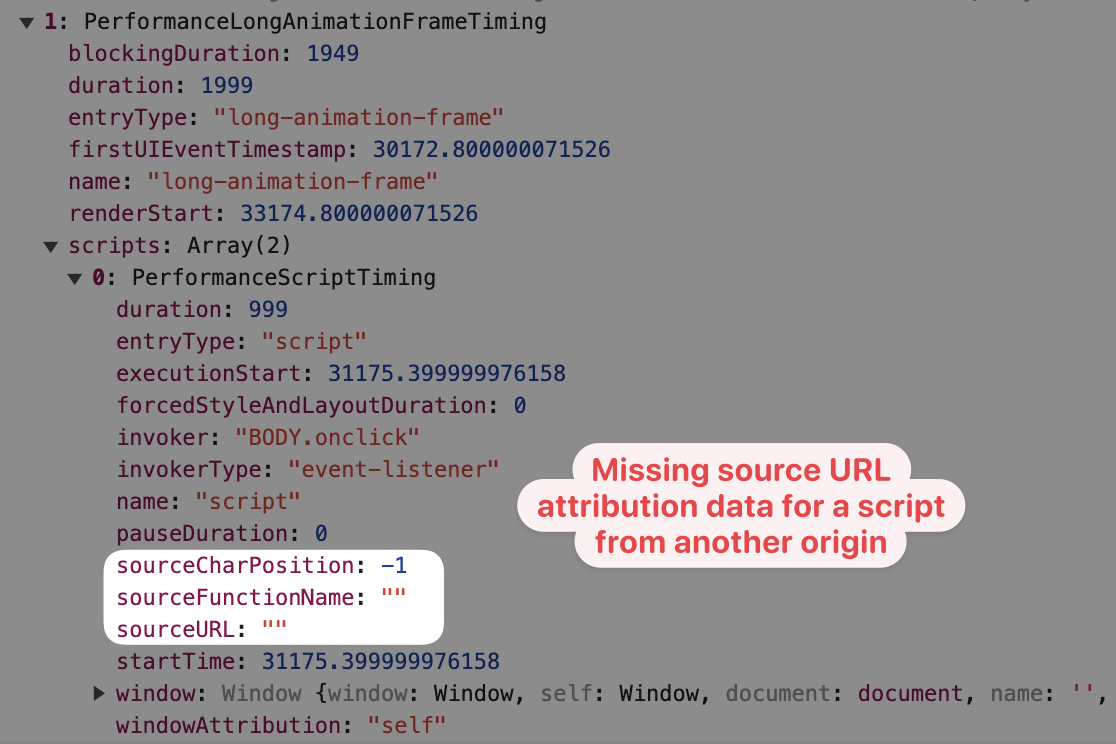
However, sometimes the source URL will simply be reported as an empty string. This article explains why that happens and what you can do about it.

Why is INP attribution data missing a script source URL?
When no sourceURL value is provided that’s usually because the script was loaded from a different website than the one the user is visiting. Browsers apply the same-origin policy as a security mechanism, restricting what information is reported about the script.
For example, we might load the jQuery library from a Content Delivery Network.
<script src="https://code.jquery.com/jquery-3.7.1.js"></script>
<script>
$("body").click(() => {
// slow handler code here
});
</script>
We add a slow event handler to the page to demonstrate the issue. The Long Animation Frames API attributes code execution to the script that’s invoking the code. That means, even if the slow code is in our HTML document, it will still be attributed to the library as jQuery is adding the event listener to the website.

The LoAF specification explains how the sourceURL is determined.
If script is a classic script whose muted errors is true, then:
- set scriptTimingInfo’s source url to the empty string.
- set scriptTimingInfo’s source character position to -1.
- set scriptTimingInfo’s source function name to the empty string.
A response whose type is "
opaque" or "opaqueredirect" is CORS-cross-origin.
…
A muted errors boolean
A boolean which, if true, means that error information will not be provided for errors in this script. This is used to mute errors for cross-origin scripts, since that can leak private information.
So we need to configure cross-origin resource sharing (CORS) so that the script details are not opaque to the page that’s loading the script.
How to enable CORS and fix missing INP attribution data
To get attribution data for cross-origin scripts we need to:
- Add the
crossorigin"”anonymous"attribute to the script - Ensure the server that provides the script returns the
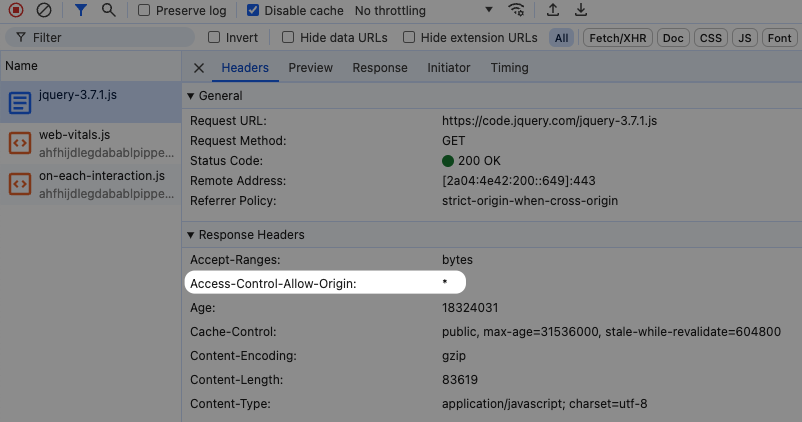
Access-Control-Allow-Origin: *response header
The crossorigin=anonymous attribute ensures that no user credentials like cookies are shared with the server when loading the script. That means that the script can’t contain private user data, and its information is therefore safe to share with the rest of the website.
<script src="https://code.jquery.com/jquery-3.7.1.js" crossorigin="anonymous" />
You can use the DevTools Network tab to check if the server is already returning the Access-Control-Allow-Origin header. If the script is loaded from a CDN, like in our example, then this will often already be the case.

How to add the crossorigin attribute to dynamically generated scripts
If the script tag is generated dynamically you can set the crossOrigin property on it to prevent credentials from being sent.
const script = document.createElement("script");
script.src = "https://code.jquery.com/jquery-3.7.1.js";
script.crossOrigin = "anonymous";
document.body.appendChild(script);
How to add the Access-Control-Allow-Origin to the server response
If the Access-Control-Allow-Origin is not already set you’ll have to configure your server to include the header. For example, if you use the Node.js express framework you can add the header like this:
app.get("/script.js", (req, res) => {
res.set("Access-Control-Allow-Origin", "*"); \
res.end(“script code here”);
})
You can also often configure your server software or cloud storage bucket to automatically include the header when serving a script. Learn more about that here.
Result: script attribution data is now provided
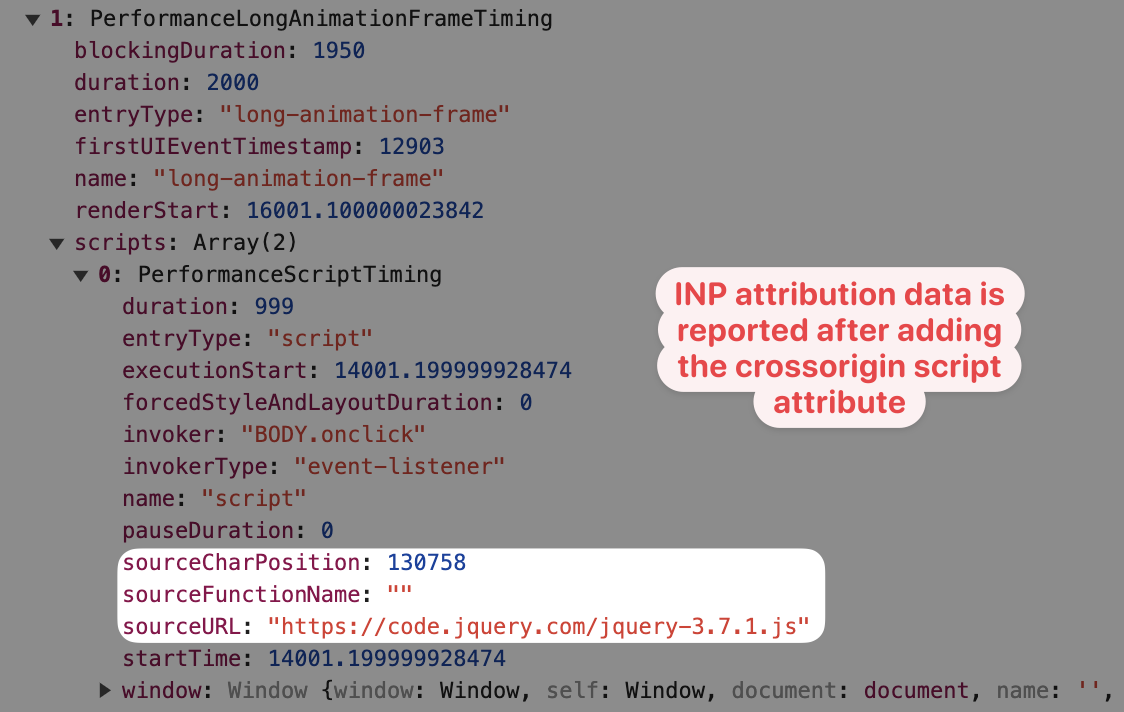
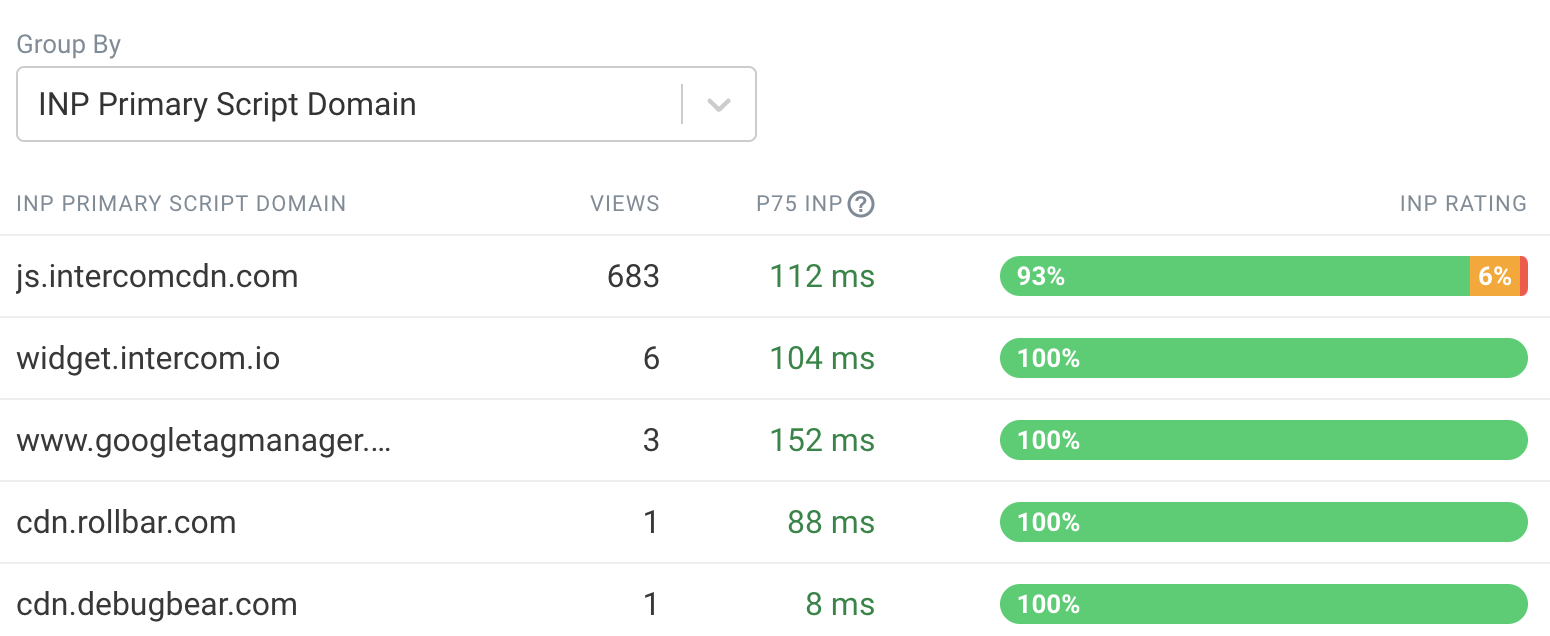
If we check the Long Animation Frames data again we can see that the sourceURL is now included in the data.

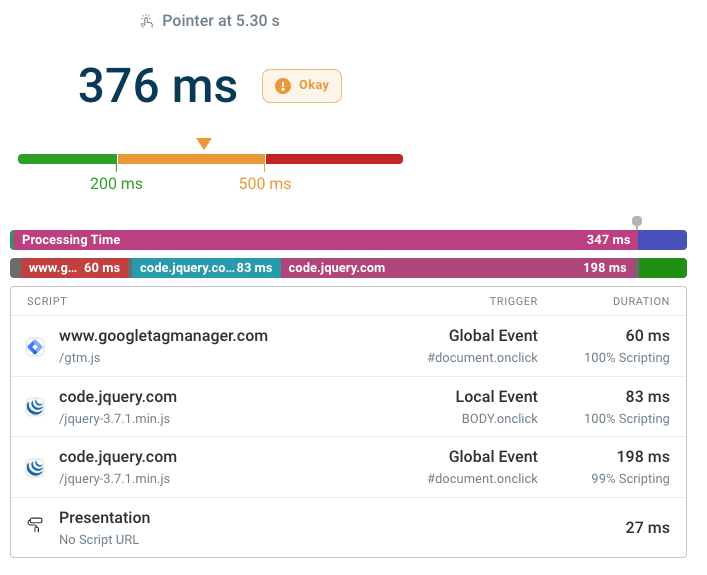
A real user monitoring solution like DebugBear can use this data to show you which scripts are contributing the most to your overall INP score.

Other reasons for missing INP Script data
If adding crossorigin="anonymous" to your scripts doesn't help, then the script URL may be omitted for a different reason. For example:
- Scripts that are added to the page by Chrome extensions won't be reported
- Tag managers sometimes run code as anonymous inline scripts, and these also won't have a file name
Explicitly set the script name with a sourceURL comment
You can use the //# sourceURL= comment to specify a script name for anonymous scripts. This can also be useful if the default script name isn't very helpful, for example for inline scripts inside of an HTML document.
Here's an example of what that can look like:
eval(`document.body.addEventListener("click", () => {
const end = Date.now() + 1000; while (Date.now() < end) { }
});
//# sourceURL=bodyEvent.js`);
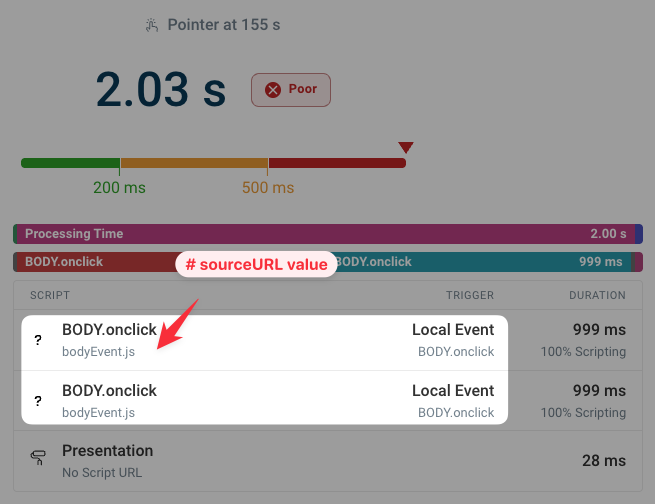
If you look at the INP breakdown now you can see the script URL reported as bodyEvent.js.

Trying to improve Interaction to Next Paint?
Are you trying to improve user experience and pass Google’s Core Web Vitals assessment? DebugBear provides continuous monitoring of your website, and includes in-depth reporting to help you optimize it.
Sign up for a free trial today.



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data
