Monitor And Optimize Lighthouse Scores
Continuously track your Lighthouse metrics and get notified when they change.
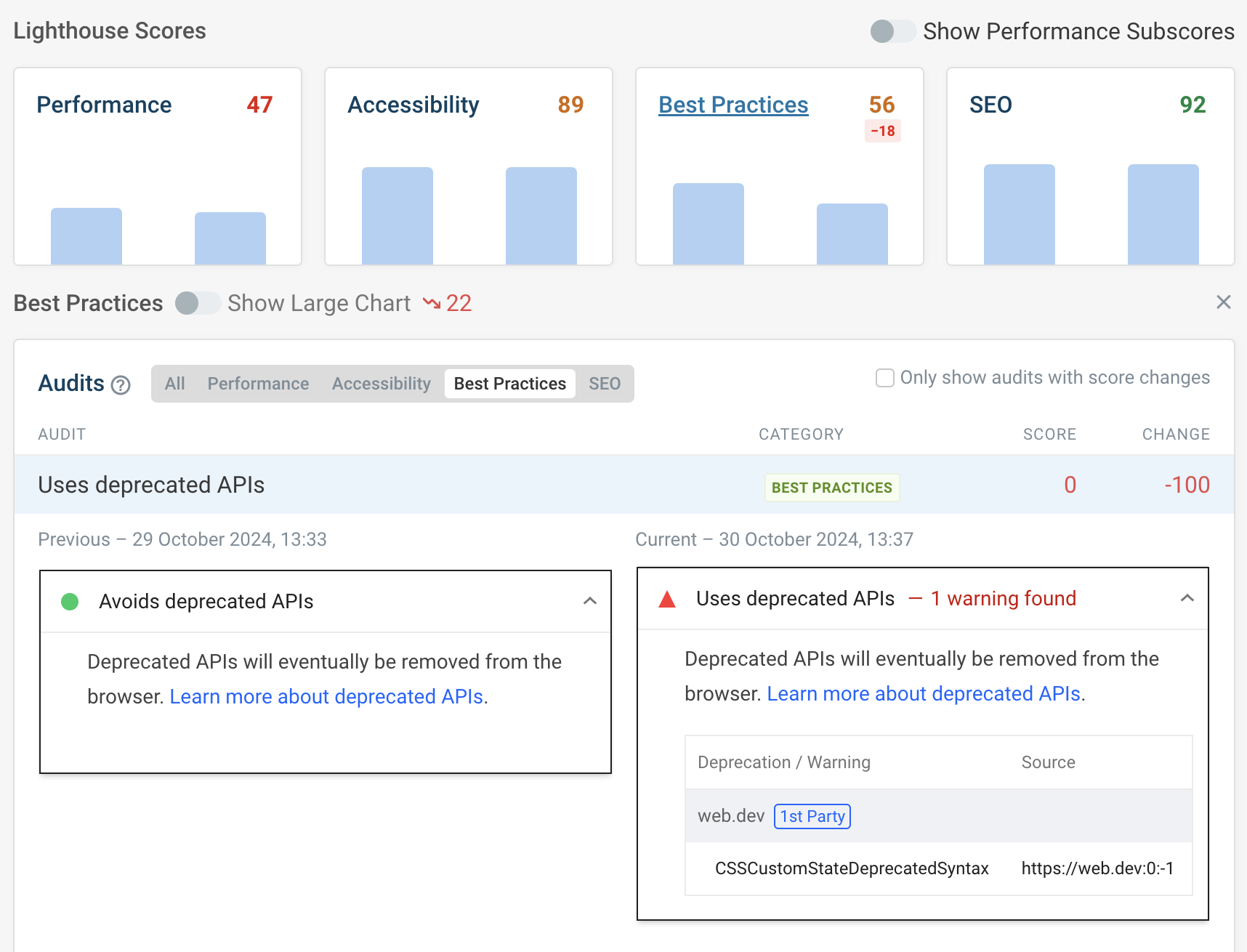
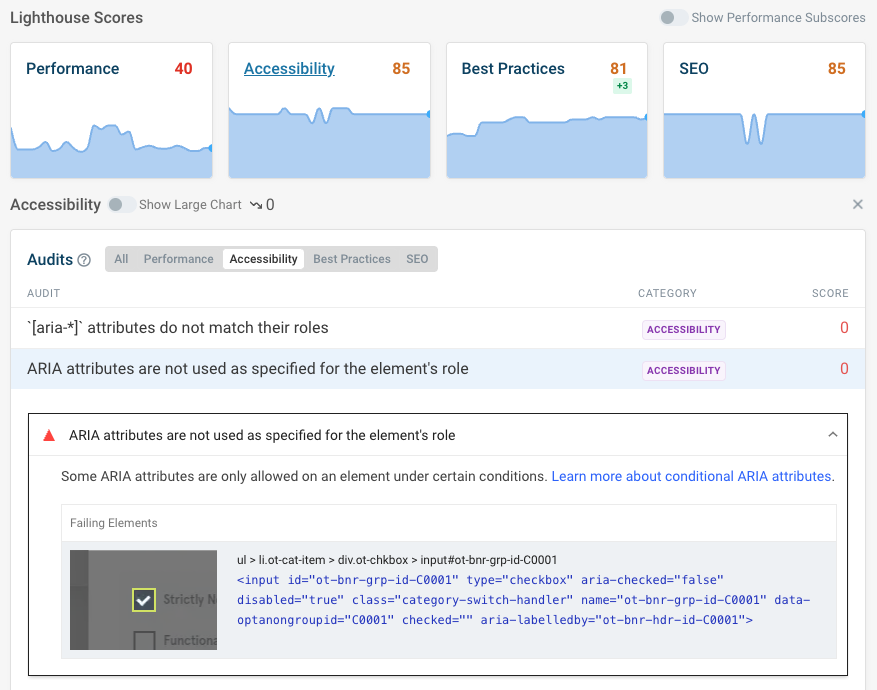
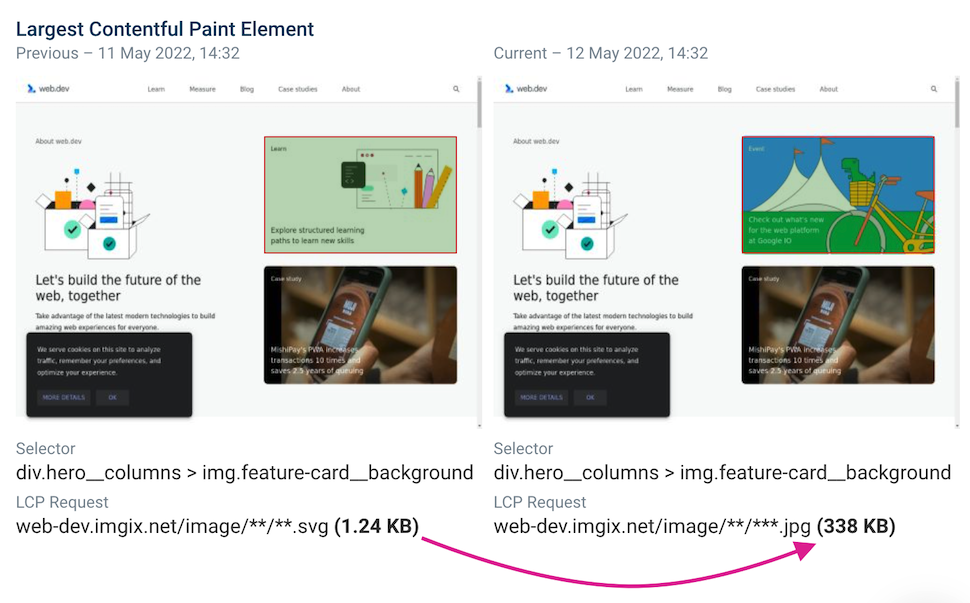
See what audit caused the problem and what to do about it.

”We've updated around 15,000 pages and saw some nice gains from it. "Good URLs" and their impressions
have increased 3x since implementation.“
”DebugBear has been an eye opener for us and has really shown what's causing the Core Web Vitals issues on our website.
Trusted By Hundreds Of Happy Customers


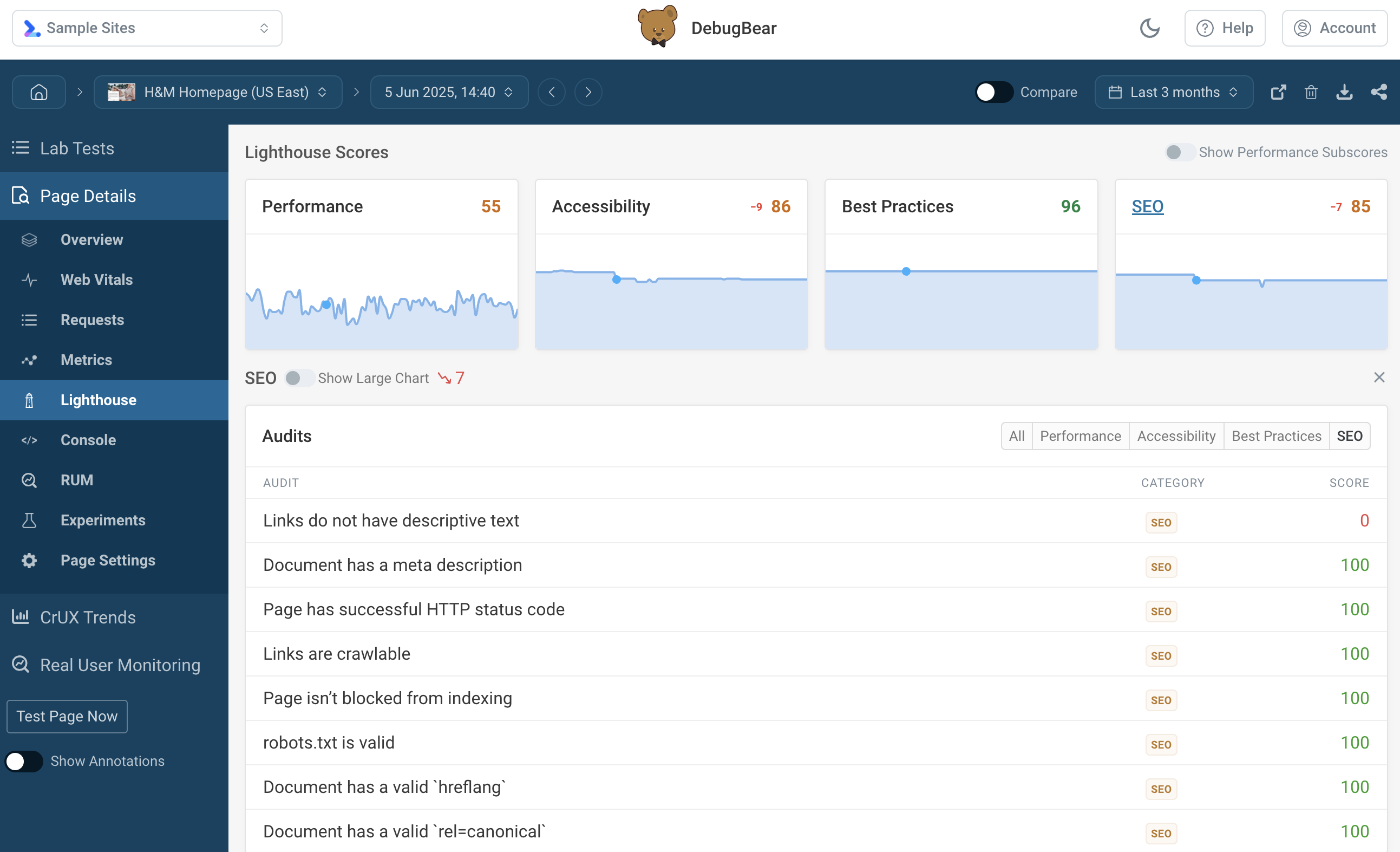
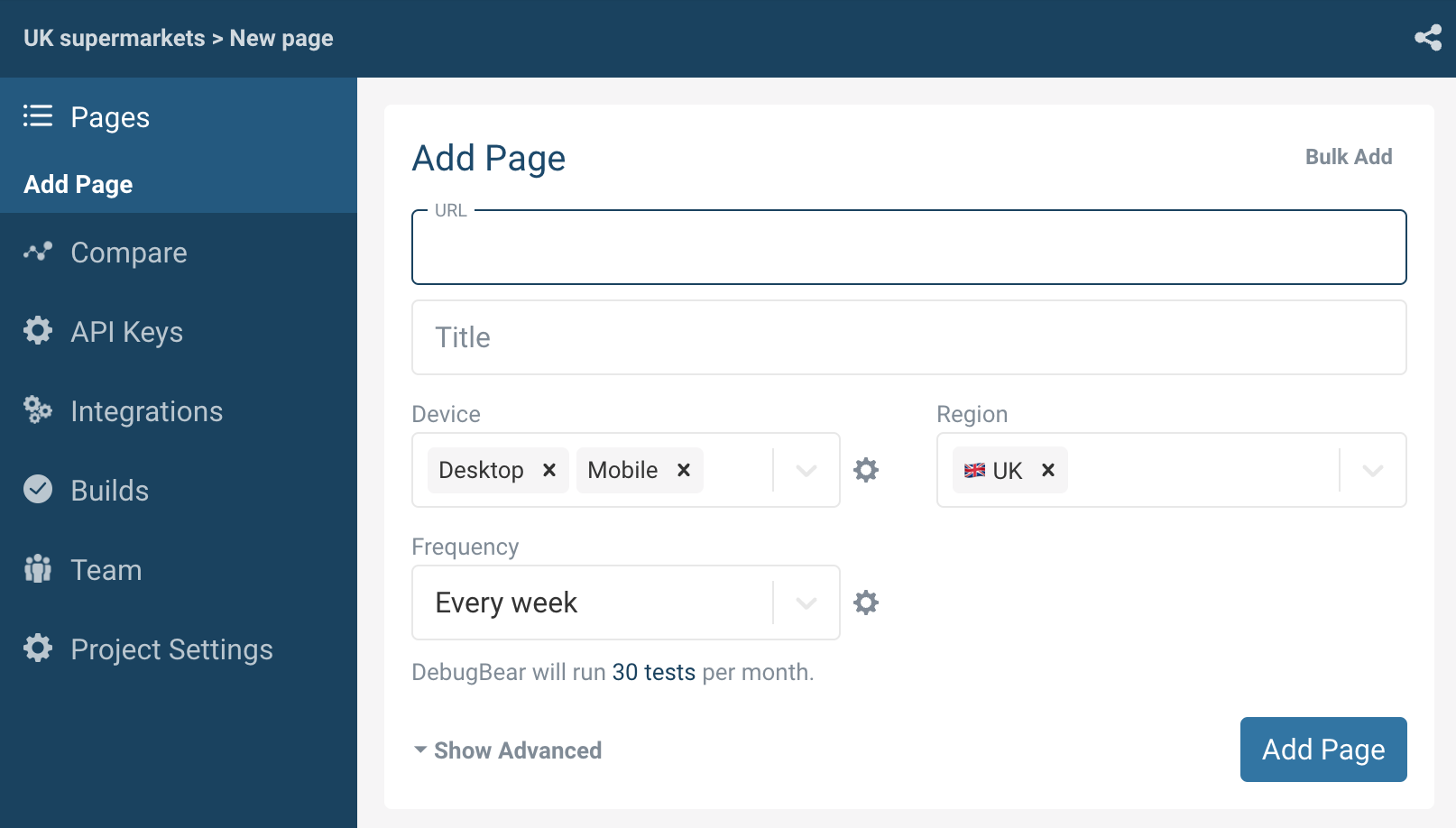
Automatic Google Lighthouse monitoring

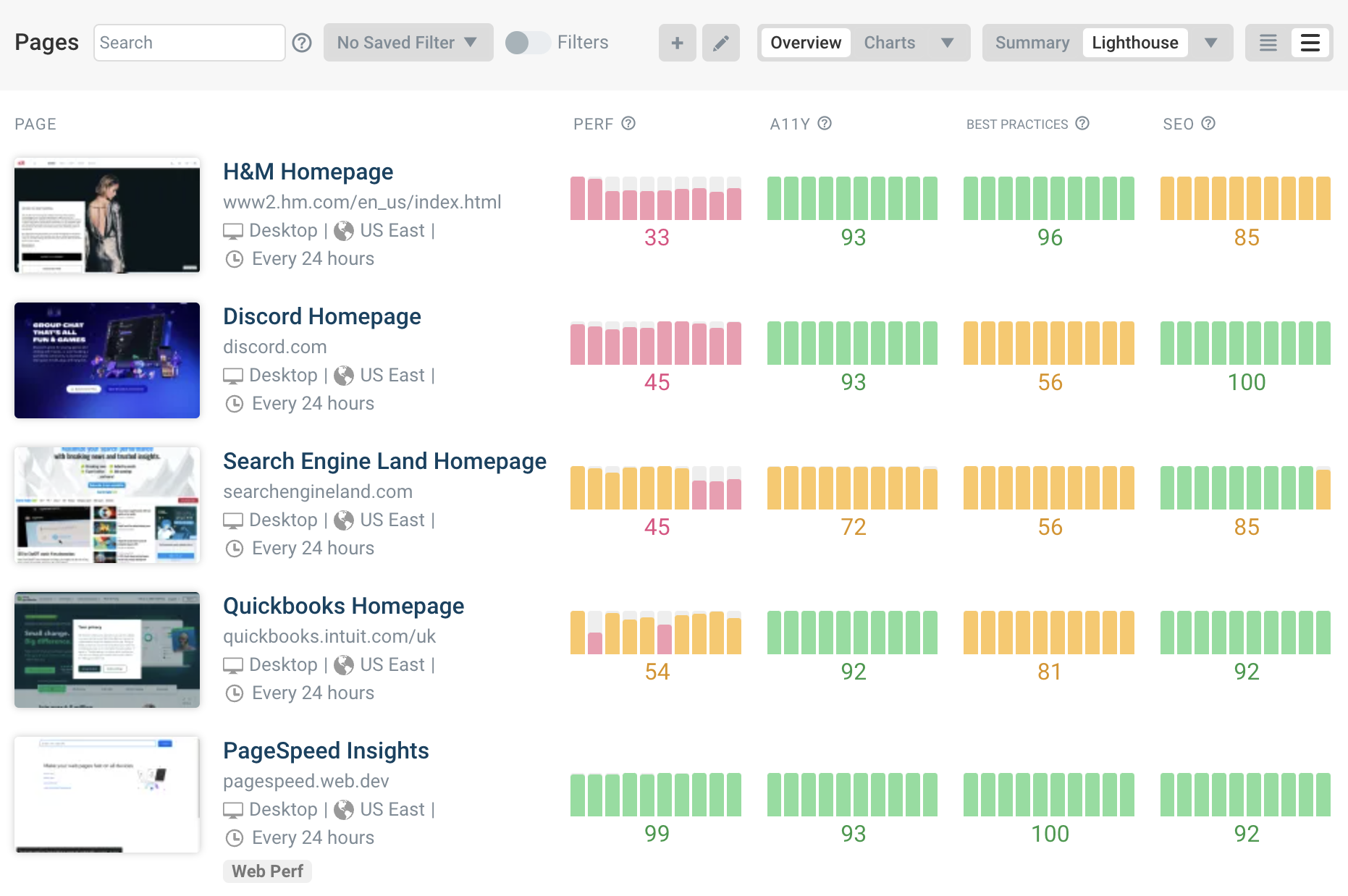
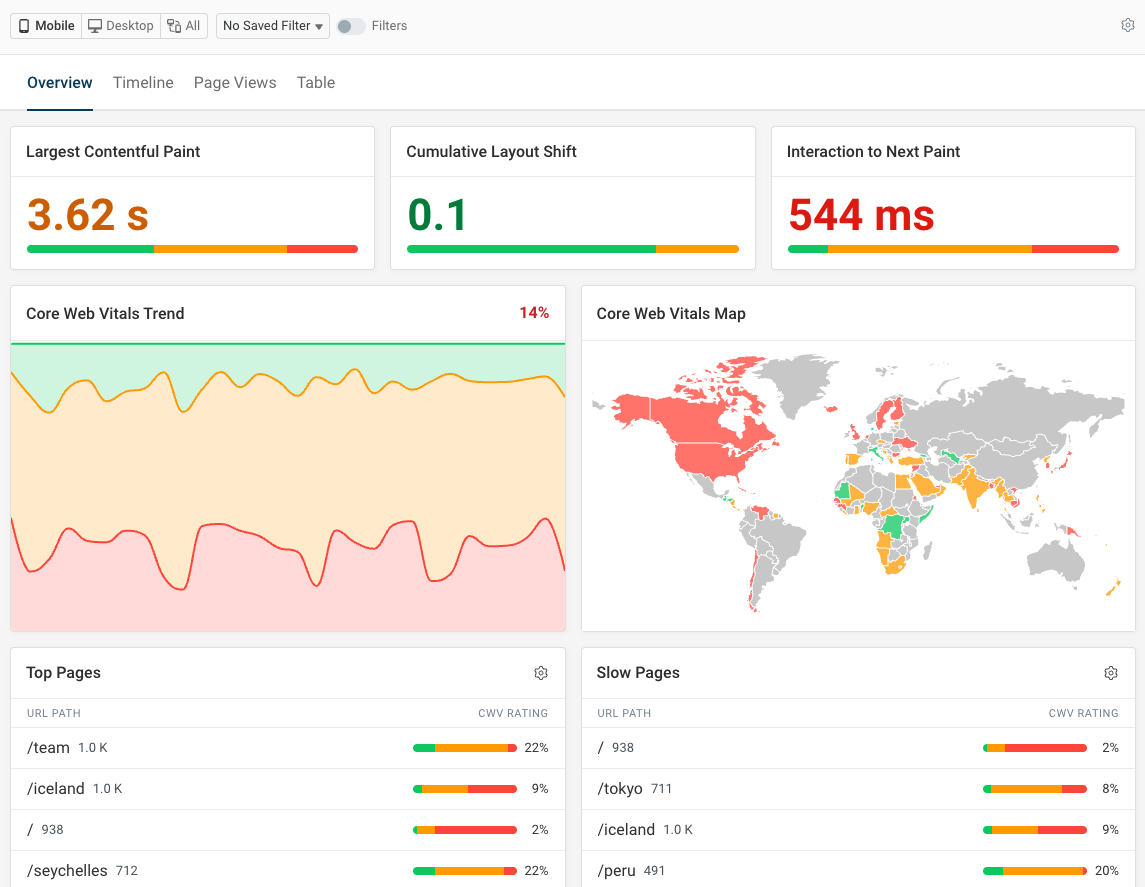
Lighthouse score dashboard

Get alerts by email or in chat

Lighthouse monitoring with DebugBear

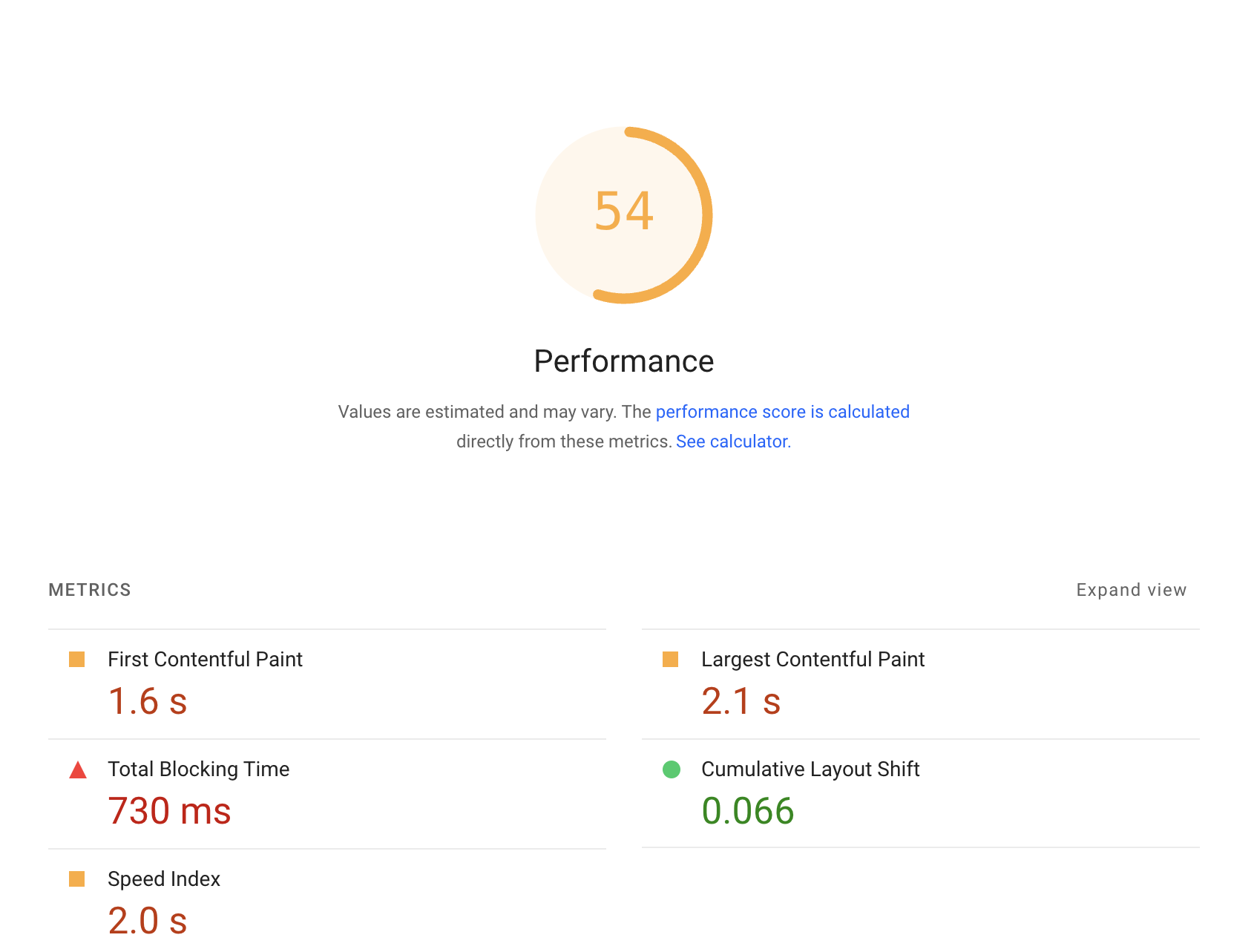
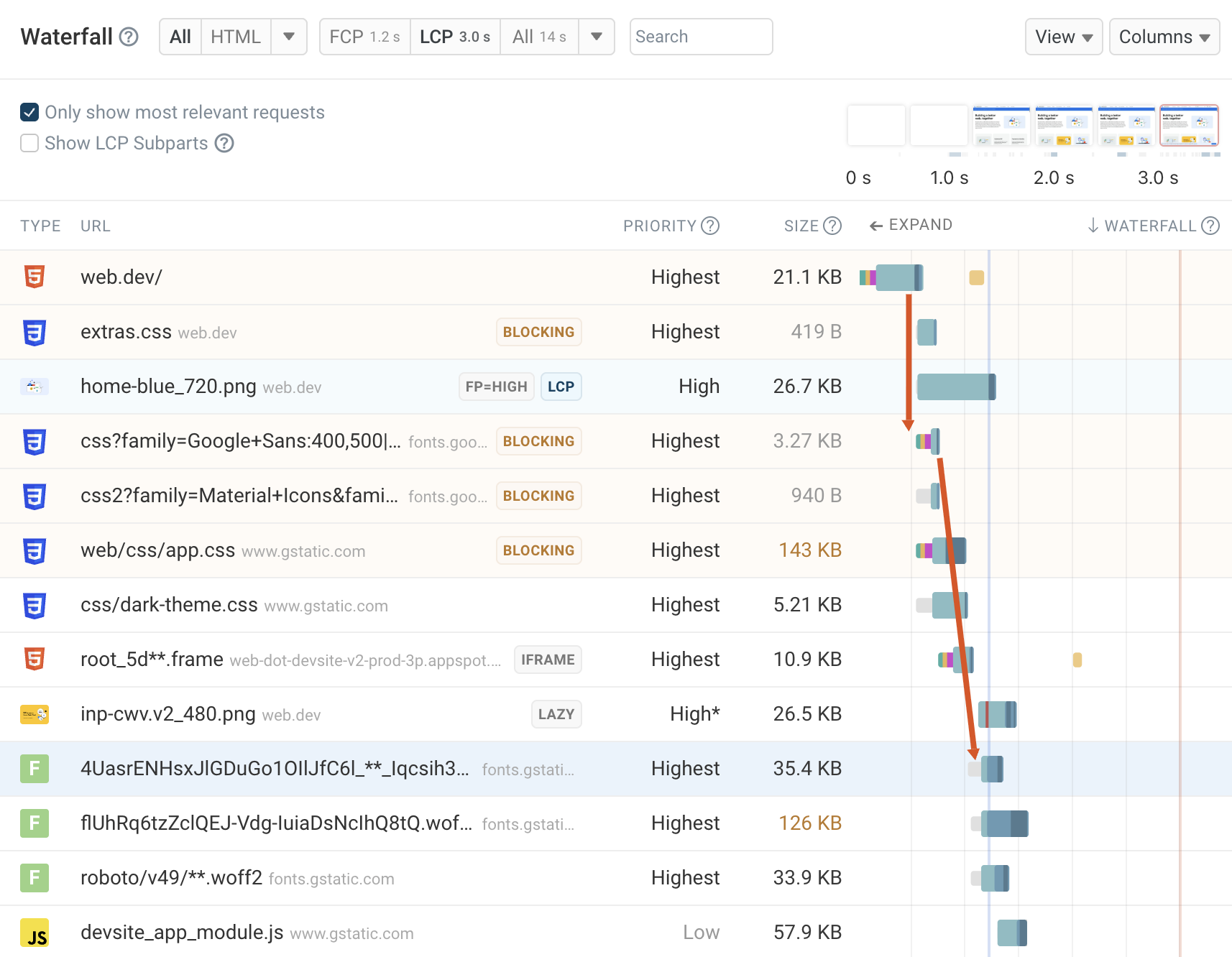
In-depth page speed insights

Monitor Accessibility and SEO

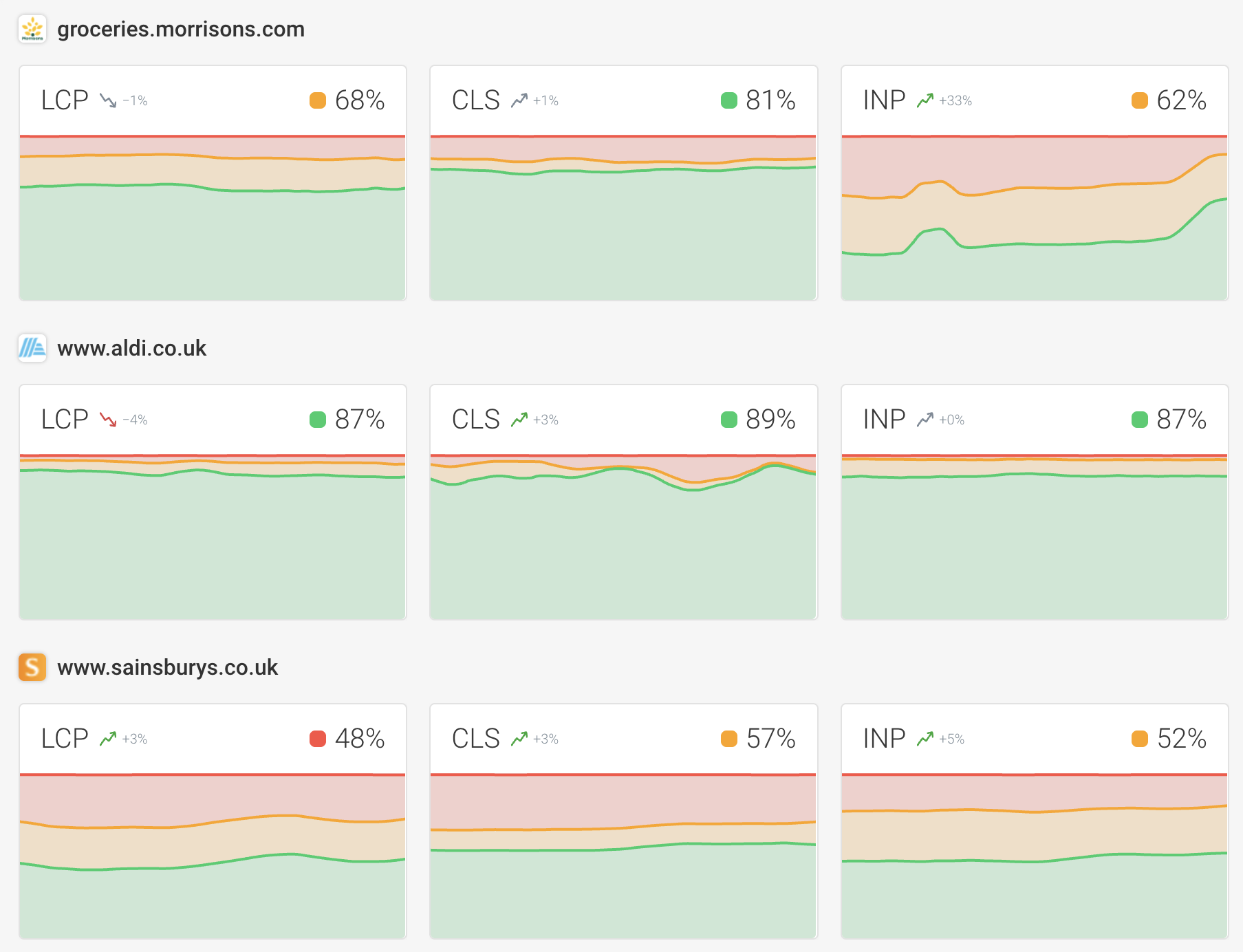
Track Google metrics for your industry

Real user monitoring: go beyond lab data

Compare and analyze changes

You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.



