DebugBear Documentation
DebugBear continuously monitors page speed and Core Web Vitals:
- Run scheduled tests in a lab environment
- Track the Google CrUX data that impacts SEO
- Use real user monitoring to see how visitors experience your website
Check out these articles to get started with DebugBear:
- Get started with DebugBear
- Why does page speed matter?
- Understand why page speed data differs between tools
New to web performance? The recommended articles on our blog provide an introduction to page speed and Core Web Vitals.
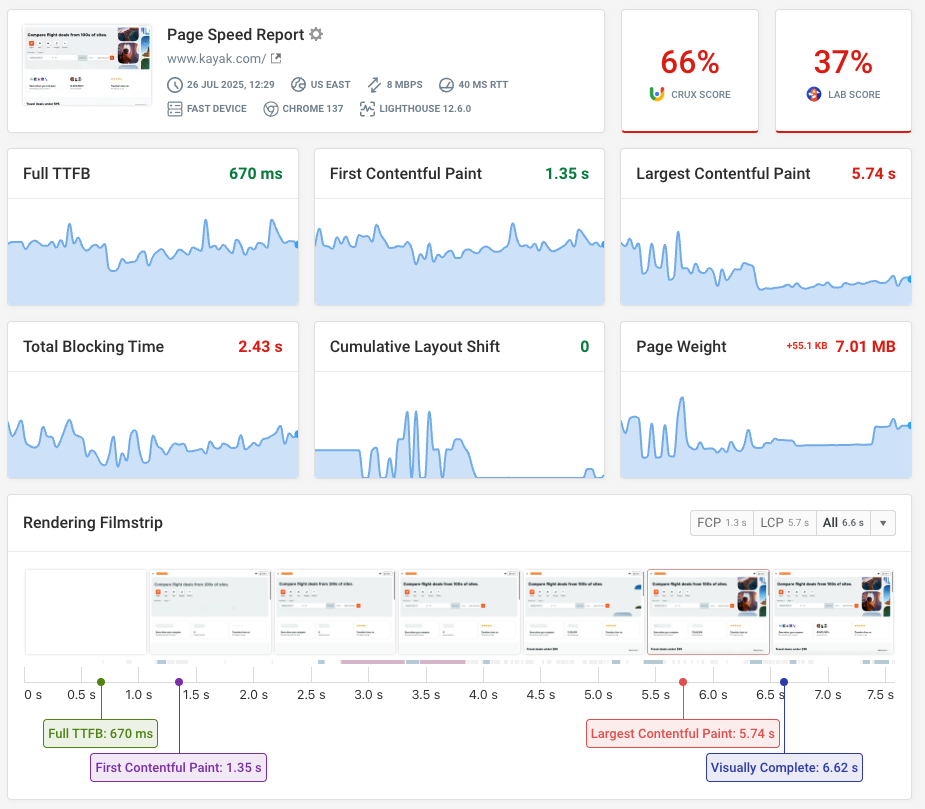
Lab-based testing
DebugBear's lab (or synthetic) monitoring features provide deep insight into your page speed, let you analyze and fix regressions, and offer automated recommendations to make your website faster.
Plus, you can run page speed experiments to try optimizations without deploying code to production!

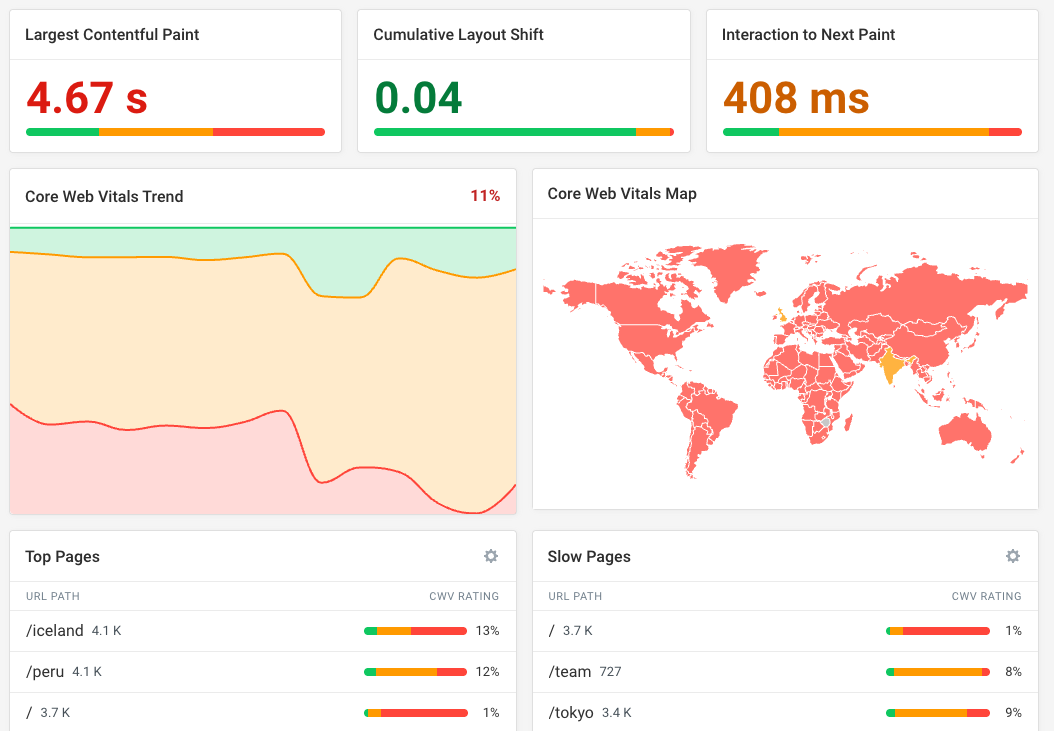
Real user monitoring
Real user monitoring data is less detailed than lab data – but it's how your actual visitors are experiencing your website!
DebugBear RUM monitors web vitals and other metrics over time and helps you identify and fix your most important page speed issues.

Google CrUX Data
Data from the Chrome User Experience Report shows you how real users experience your website or those of your competitors. Set up a CrUX competitor dashboard for your industry!

Need help?
Do you have questions about how to set up your DebugBear account? Want a demo? Not sure how to interpret your test results? We're happy to help!