Creating a web performance team is essential for many online businesses. Improving web performance for the long term requires a culture that understands the value of performance and treats it as a priority.
Setting up a team comes with a variety of challenges, many of them depending on your company and its culture. This post guides you through some of these difficulties.
Get support from someone higher up in your organization
Creating a performance team is a lot of work. There are many things to prepare before the team starts making its first performance optimizations.
Starting is much easier if you have someone higher up in your organization supporting your efforts. Ideally, this is someone in management with budgetary responsibility. But if that's not the case, your team lead can also take on this role.
This person pushes web performance inside your company. They could promote your successes, organize budget, or help you to handle internal politics. They should understand the importance of performance and invest in your team.
To find someone, you need to promote your initiative. For example, you can speak at internal or public conferences. Company events like hackathons are a good way to start working on performance topics and form a group of co-workers that's interested in web performance.
Speaking the right language
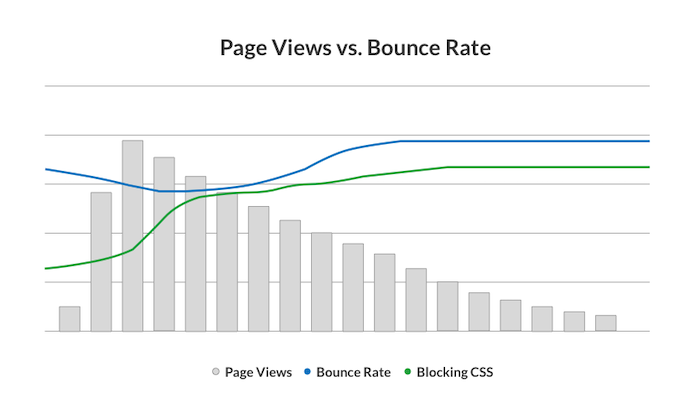
Website performance means different things to different people. For a front-end developer, performance means site speed or load time. For a marketer, website performance relates to engagement, conversion rates, or page views. SEO experts talk about the ranking of key pages.
Managers look at the business value the website generates.
Planning for the long term requires these people to understand why web performance matters. They need to know the correlation between speed and measurable outcomes. You need to speak their language to convince these different disciplines.
You can find many performance case-studies on WPO stats (WPO stands for Web Performance Optimization). These case studies show how performance impacts business results. You can filter the case studies by category, to find ones discussing metrics that are relevant to the person in your organization you're targeting.
Building the team
No matter how big your company, start by finding like-minded people. People that are passionate about web performance and who recognize its value.
Use your company meetings, hackathons, or any other events that your company already organizes. Pick a web performance topic and start forming a team around it. The advantage of finding like-minded people is that you don't need to convince them of the value web performance brings.
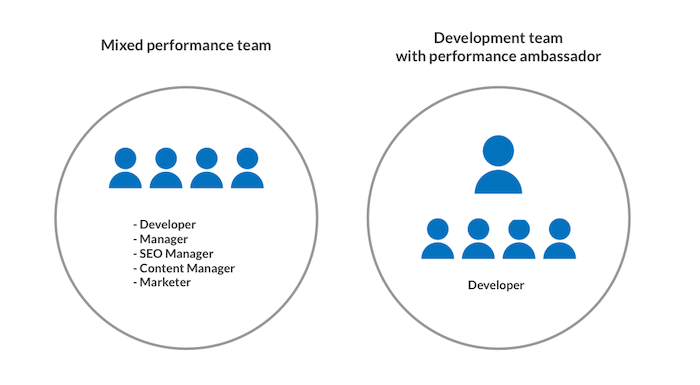
A good size to start with is 3 to 5 team members. Not all of them need to be performance engineers. Depending on your company's tech stack, the team could consist of many disciplines, including front-end developers, back-end developers, data analysts, marketers, and managers. A cross-functional or mixed performance team approach is a good option, but usually the team will lean toward technical roles.
Each development team could have a performance ambassador who's also a member of the performance team.

Setting up a performance plan
After you've found a group of people who care about performance, start creating a performance plan that captures what your team will do.
It describes performance metrics, monitoring, infrastructure, and accountability for performance issues. Additionally, it defines the tools you use and how you'll educate and incentivize the people in your organization.
Goals and Engagement
To decide what goals to put into your performance plan, you need to identify what's most important for your users. What keeps them engaging with your website?
The resulting goal might be time on site or custom metrics like clicking on a link. You need to start measuring these metrics as they will form your baseline data for any changes you make in the future.
Mapping performance metrics to business and/or marketing metrics
Once you've gathered enough data, make sure that your team understands each metric. This knowledge is essential, as it forms the basis of all your future work.
In the next step, tie your performance metrics to business or marketing outcomes. For example, you could take the time it takes until the product page is interactive and compare that to the number of product purchases.

Mapping business or marketing metrics to performance metrics is necessary for any performance team. The results will be the most potent arguments to push your work within the organization. And the results will help you estimate the impact of any optimizations you plan to make.
Accountability, education, and empowerment
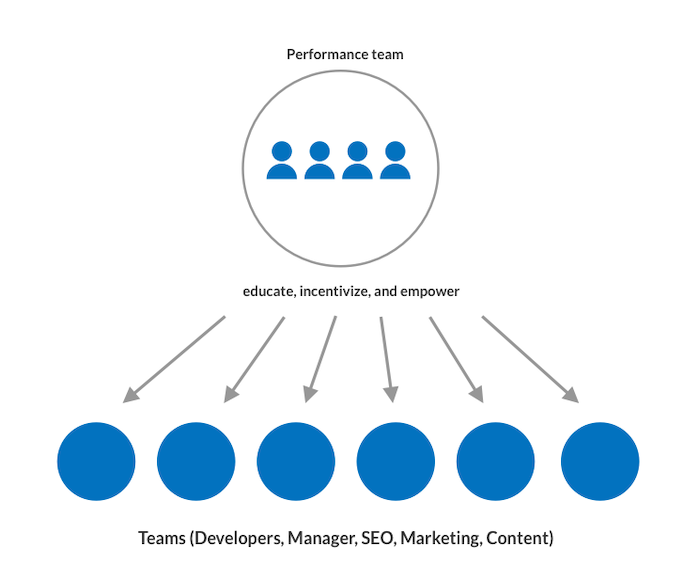
Accountability is a core part of your performance plan. One goal of the performance team is to educate, incentivize, and empower people to care about performance.
Depending on the size of your company, you can't be accountable for every issue. You should teach people how to care about performance and how to use your performance tools.
Everybody who touches your website (developer, content manager, marketing consultant) is responsible for its performance. Make people accountable by giving them ownership, and help them identify performance issues on their own.
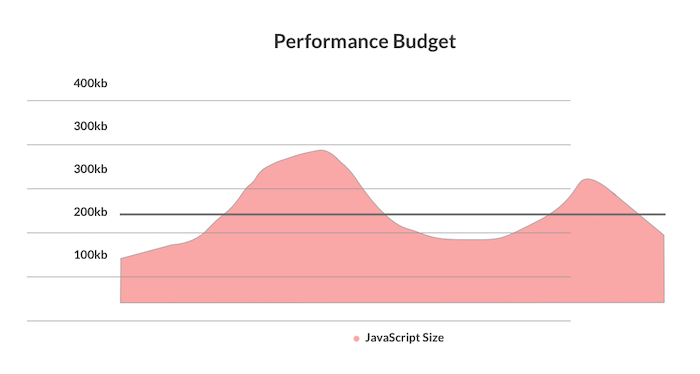
Performance budgets are a reliable way to monitor a page. You can specify a threshold for a metric, and you'll need to take action when this is exceeded. How you define your budget depends on your goals and user engagement metrics. For example, you could pick a certain Lighthouse score, or set a threshold for the download size of your images.
A quick tip for performance budgets: you can motivate your employees by choosing the status quo as your first performance budget. Whenever you've optimized your website, reduce the budget to the new values.

Suppose your company is too big to educate everyone about web performance. Your performance team will be busy and you don't want them to be gatekeepers who are blocking the work of other teams.
In that case, you can create performance ambassadors inside each team who can take charge without being reliant on the performance team.

Use performance tools and infrastructure
Web performance tools vary a lot. Some tools collect real user data, while others test site performance in a lab environment. Some are very good at monitoring your key pages, while others give you a better overview of your entire site. Which tool you should use depends on your website or project. In most cases, it will be a combination of multiple tools.
A developer could use Lighthouse to check if the code has a performance issue. After a commit, continuous integration can spin up some test servers, and you can test if any performance budgets have been breached.
Another milestone could be a performance test after each new release. You have to decide which of these approaches fits your needs. Testing on each commit could be pricey, but testing only releases makes it challenging to identify the cause of a performance regression.
Celebrate your wins
Celebrating wins is an essential part of building a performance team. Actively celebrate successes periodically.
You could write a tweet or a blog post. Appoint a web performance employee of the month. Award a performance hero prize. The hero doesn't need to be a developer or a performance engineer. A performance hero could also be your marketing manager.
Internal or public PR
No matter where you work, it is vital to communicate your wins within the organization. You show your successes to your boss or team lead to get a promotion someday. The same goes for your web performance wins. Modestly show them around your company, create simple graphs, or write internal blog posts. The people in your company shouldn't take it for granted that your website is fast.
Optimization
Optimization is one core job of your performance team. The performance team identifies and prioritizes opportunities for improvement. What aspects of your website you can optimize depends on your site and your users. Before you start, you need to analyze and monitor the performance of your website.
First, identify performance issues on your site and create a list of potential improvements.
Next, estimate the impact of each issue and how much effort would be required to address it.
In the beginning, this might be a little tricky as you won't have any past optimizations to compare to. You could start by creating a sample issue that everybody can estimate, and then compare other issues to the sample issue. It's simpler to compare a new issue to an existing one rather than speculate about the impact.
For example, let's say reducing all your images to under 100 KB takes two days and speeds up your site by 500 ms. One of your current issues could be to hide some pictures on mobile. In our case, removing images on mobile devices could influence load times, but it won't take much time to finish.
Regressions
One of your biggest enemies as a web performance team are regressions. Regressions happen more often than you think, as it's easier to make a website fast once than to keep it fast long-term. Sometimes preventing regressions can be more impactful than shipping optimizations.
Depending on your infrastructure, you could use your tools to prevent regression. Put in place continuous integration for performance testing. If an issue happens, send daily, weekly or monthly reports. Besides that, you should send performance alerts to an accountable person in real-time.
Conclusion
Building a dedicated web performance team depends on web performance culture. This team's primary goal is to promote and encourage this culture. The members are doing this by sharing knowledge and educating all other employees.
Becoming and staying fast can not be done without a group of people who care about web performance. The challenges might differ between companies, but it's worth it to stay fast.