How Blick Art Materials delivers the fastest website in their industry

Blick Art Materials is the largest retailer of fine art materials in the US.
We spoke to their frontend architect Thomas Tanzer about why performance matters to them and how they use DebugBear to make their website fast.

Why does page speed matter to you?
There's been a lot of surveys and stuff out there that relate page speed to conversion rate and obviously conversion rates are a super important thing for us.
And then also to optimize our Google traffic.
Every week we have a meeting to go over our current rankings and compared to our competitors.
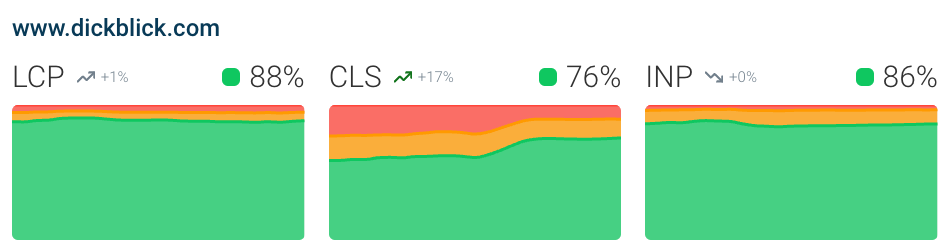
Right now, even though we have a much smaller team than maybe some of our larger competitors, when we compare our Google CrUX scores, we're always number one. And we want to keep it there, right?
What tools did you use before DebugBear?
We've been using many tools and vendors over the years.
I was kind of disappointed with our previous tool. The other developers also really struggled with it.
Our contract was coming up, so I wanted to see if there's anything better out there. And you know, we felt like we found something that's better.

Why did you go with DebugBear?
I liked that you can really go into detail on a page, and it seemed really intuitive.
The CrUX integration is really nice. Before we had to go to two different systems.With DebugBear we can see it all in one place.
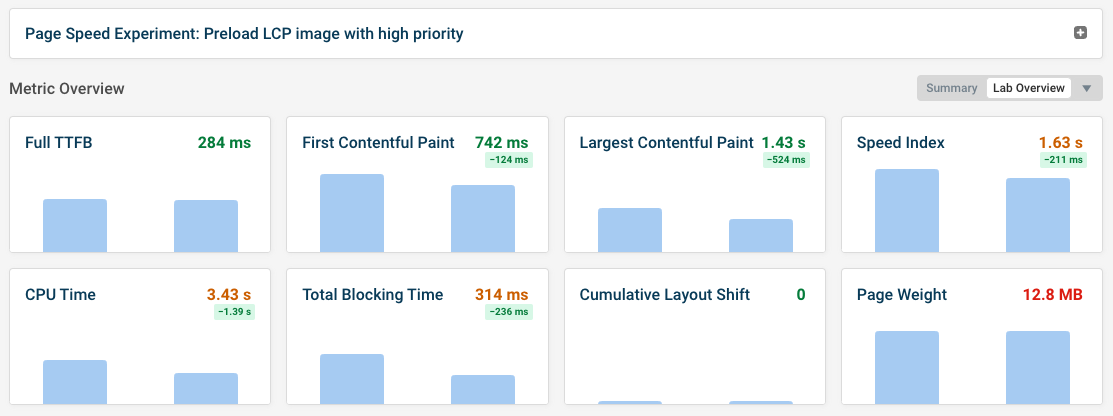
We also like the page speed experiments feature to try out performance optimizations.
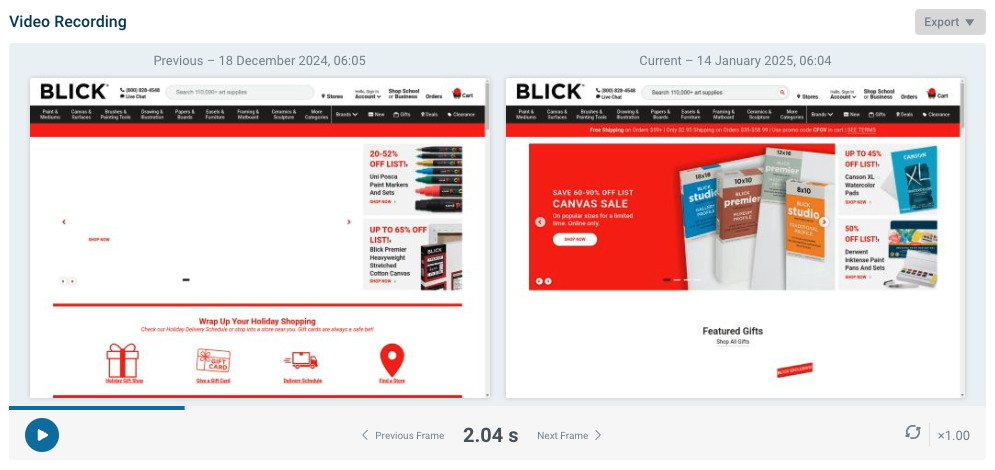
Being able to compare the rendering recording to a month ago or to another page is also really helpful.

What's a specific performance optimization you've identified using DebugBear?
I just wrote up a ticket now because one of the things you can do with the experiments is preload the LCP image in one click.
It's a kind of quick, easier win that was missing before and that DebugBear helped us identify.

You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.

