How SiteCare offers their clients a Core Web Vitals guarantee

SiteCare is a company that provides support, security, and optimization services for WordPress websites. They focus on improving the performance and functionality of existing websites.
We spoke with Ryan Sullivan, SiteCare's chief of staff, about how they use DebugBear to monitor and improve Core Web Vitals for their clients' websites, and the impact it has had on their business.

Why did you choose DebugBear for performance monitoring?
We needed a tool to proactively monitor Core Web Vitals instead of relying on delayed Google Search Console data. We wanted to make sure that we could stay ahead of performance issues. DebugBear gives us real-time insights for real users, helping us identify and resolve issues quickly.
How have you integrated DebugBear into your internal tools?
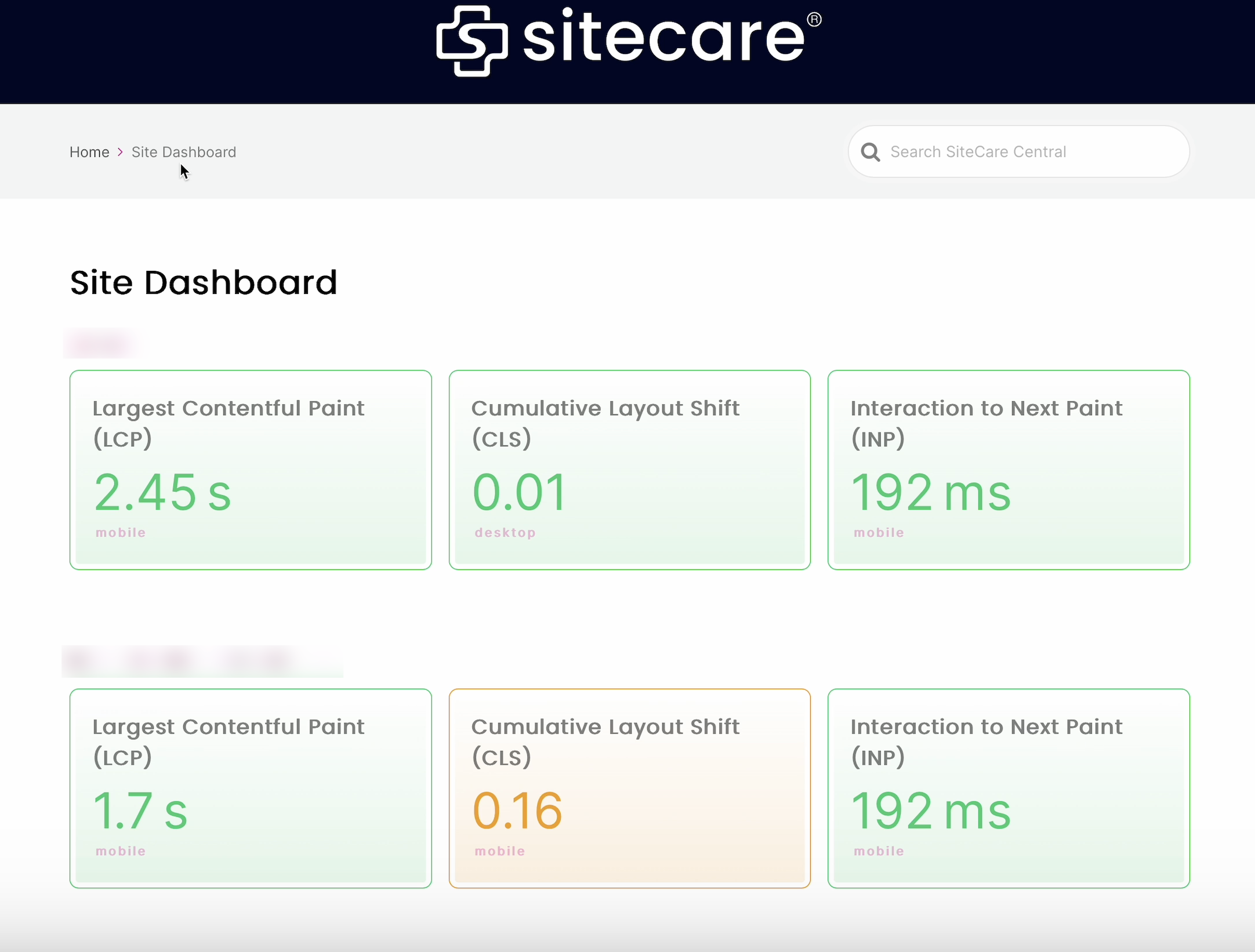
We integrate DebugBear's real user monitoring API into our client dashboards. This allows us to display performance data directly within our WordPress admin dashboard. The plugin gives our team quick access to Core Web Vitals metrics for all our client sites, making it easier to monitor and respond to performance issues without leaving our familiar WordPress environment. It's been a game-changer for our workflow efficiency.

How do you use DebugBear in your workflow?
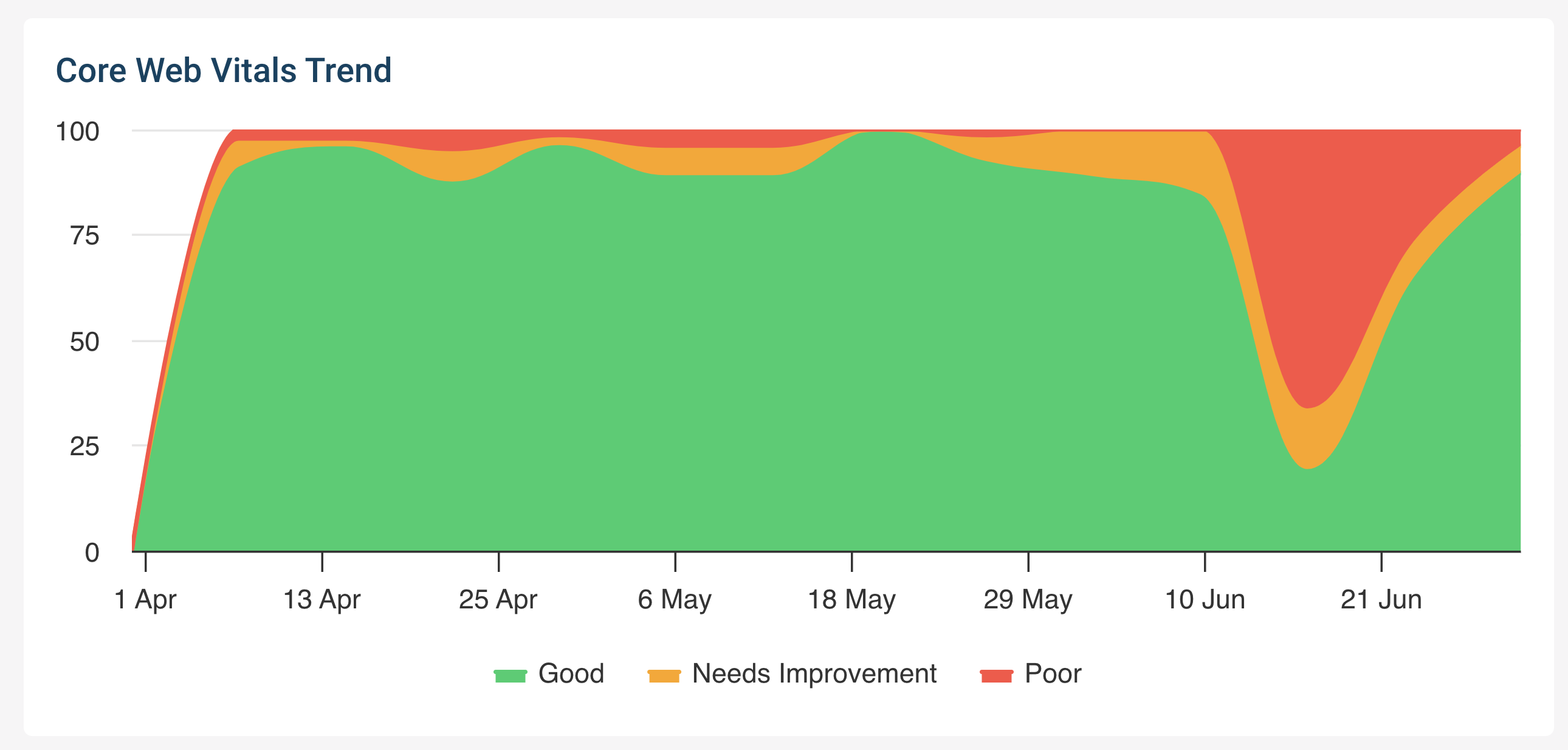
We use a global dashboard for leadership to monitor all sites' Core Web Vitals, ensuring we meet our guarantee of good performance or money back. Our account managers review the DebugBear reporting weekly to see if there have been any meaningful changes. If there have been negative changes on individual pages or sites, we'll send that to our development team to do additional enhancement and optimization.
Can you share a recent example where DebugBear helped diagnose or optimize a site?
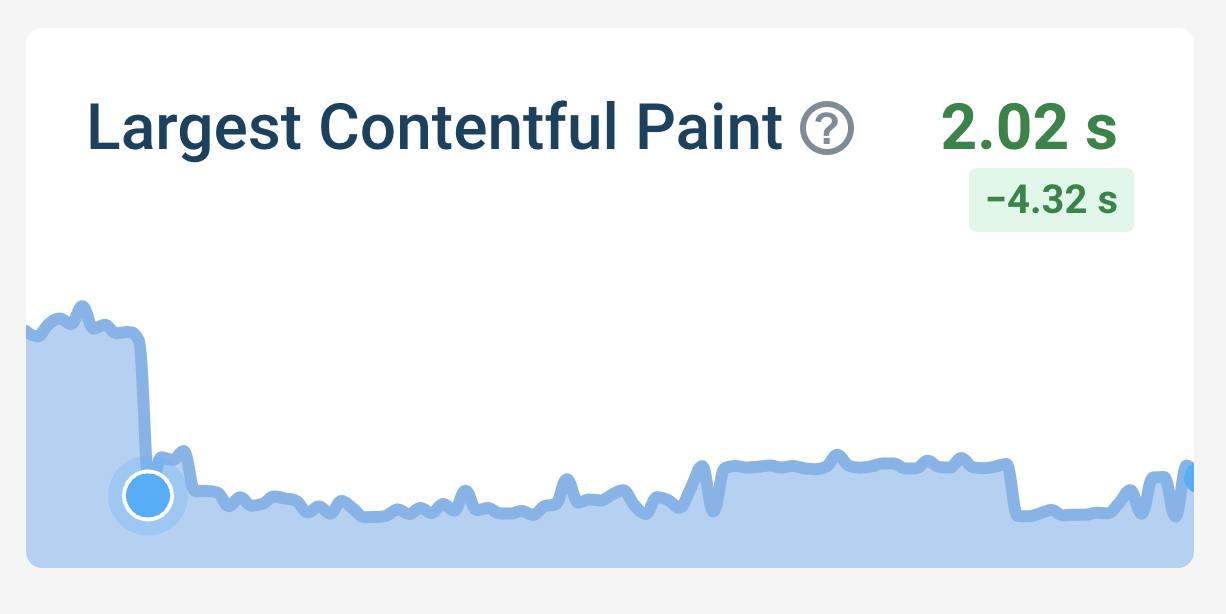
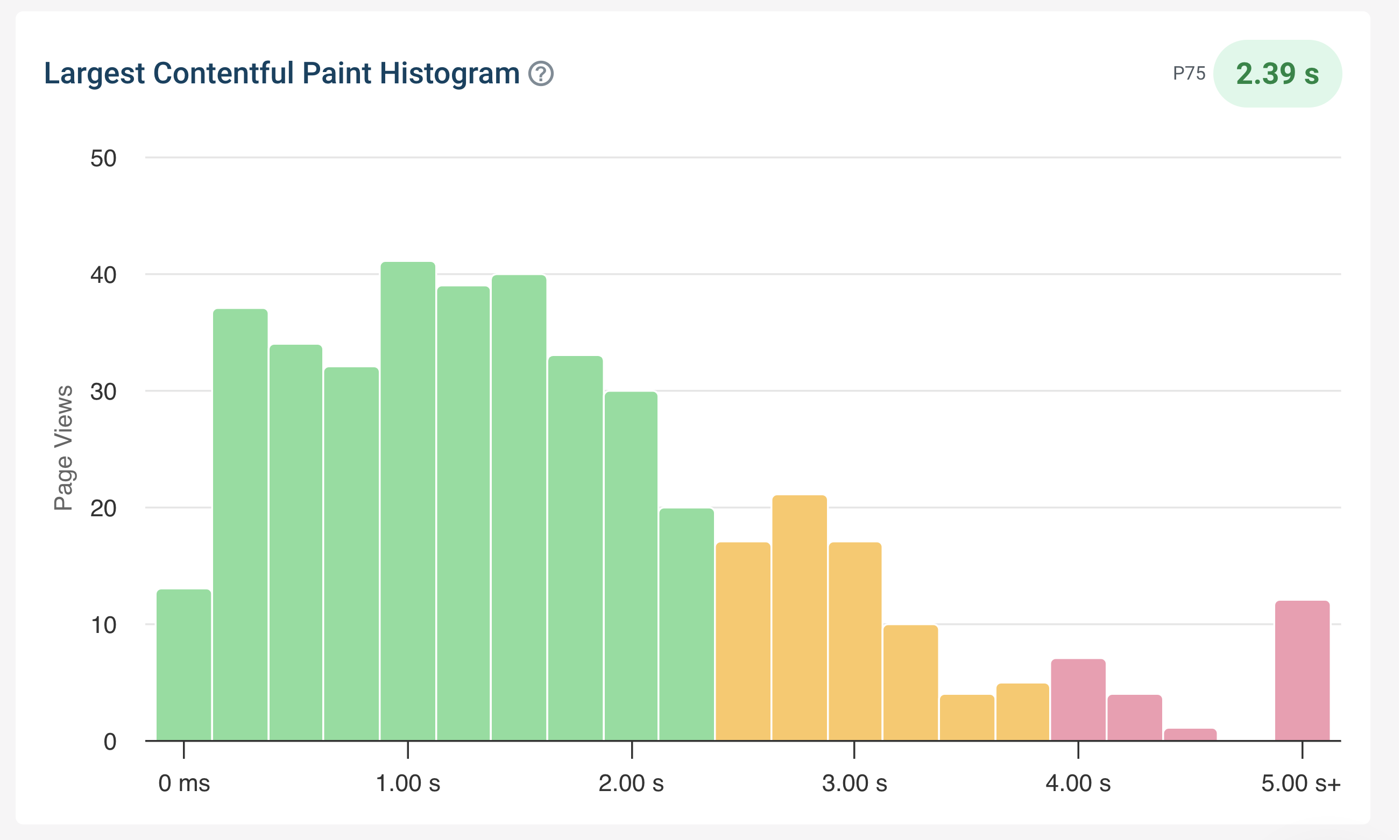
We had a client who had been working with another agency for over a year trying to improve their LCP (Largest Contentful Paint). Within a week of monitoring with DebugBear, we identified that images were loaded as backgrounds instead of proper tags.
We resolved this long-standing issue for the new client in just two weeks. This quick win made us look very smart and greatly impressed the client.

How does DebugBear compare to other tools you've tried?
We looked at other tools like Speed Curve, but DebugBear just fit our needs better. The big selling point for us was how DebugBear lets us set up separate spaces for different projects. For a company like ours that manages tons of websites, that's a real game-changer.

How does the DebugBear dashboard help you maintain your Core Web Vitals guarantee?
We review the master dashboard weekly, showing 30-day cumulative scores. It helps us quickly identify any sites in orange or red that need attention to maintain our guarantee. This proactive approach allows us to address issues before they impact our clients' websites or our guarantee.

What other DebugBear features do you find particularly useful?
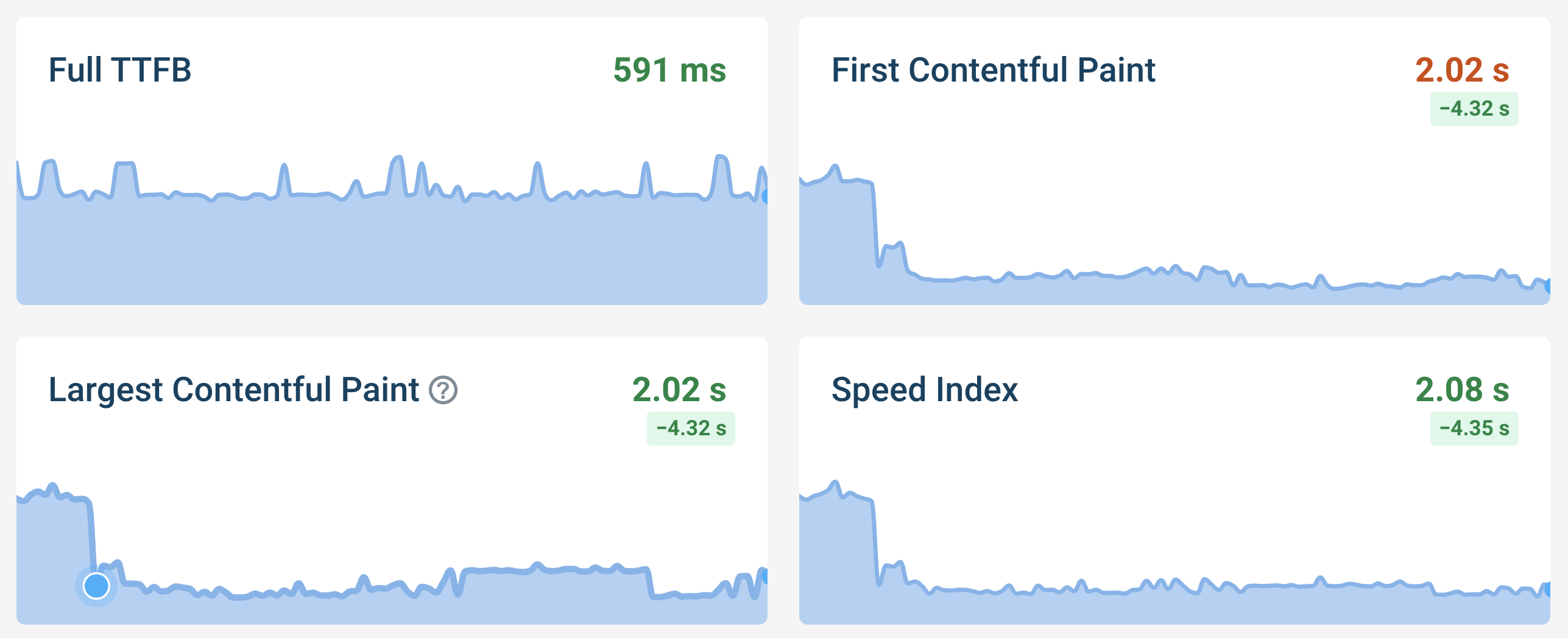
The LCP breakdown and element view reporting have been really valuable for us. These features show the specific elements that are contributing most negatively to LCP, allowing us to pinpoint issues quickly. We also appreciate the ability to pull up associated Lighthouse reports and look at the waterfall diagrams. This level of detail helps us dive deep into performance issues and solve them fast, which is crucial for maintaining our Core Web Vitals guarantee.

You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.

