We've improved our debug data for INP, surfaced request priority changes more clearly, added reporting for CrUX navigation types, and added two new test locations.
More details to debug Interaction to Next Paint
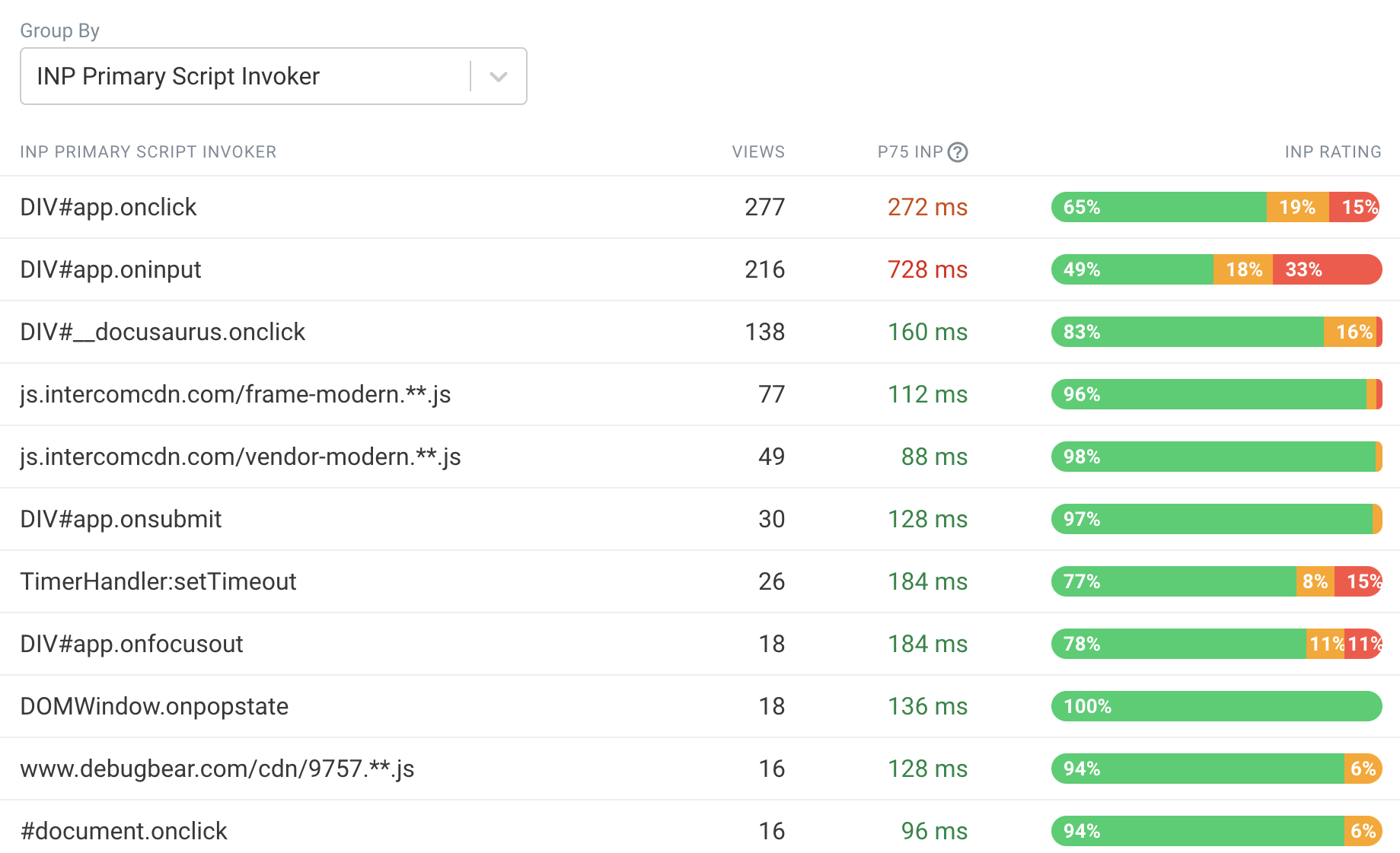
DebugBear real user monitoring uses the Long Animation Frames API to attribute INP interactions to specific scripts.
Each script also includes a description of why it was invoked, whether due to a user interaction or because of an earlier setTimeout call. You can now view a breakdown of the most common invoker types.

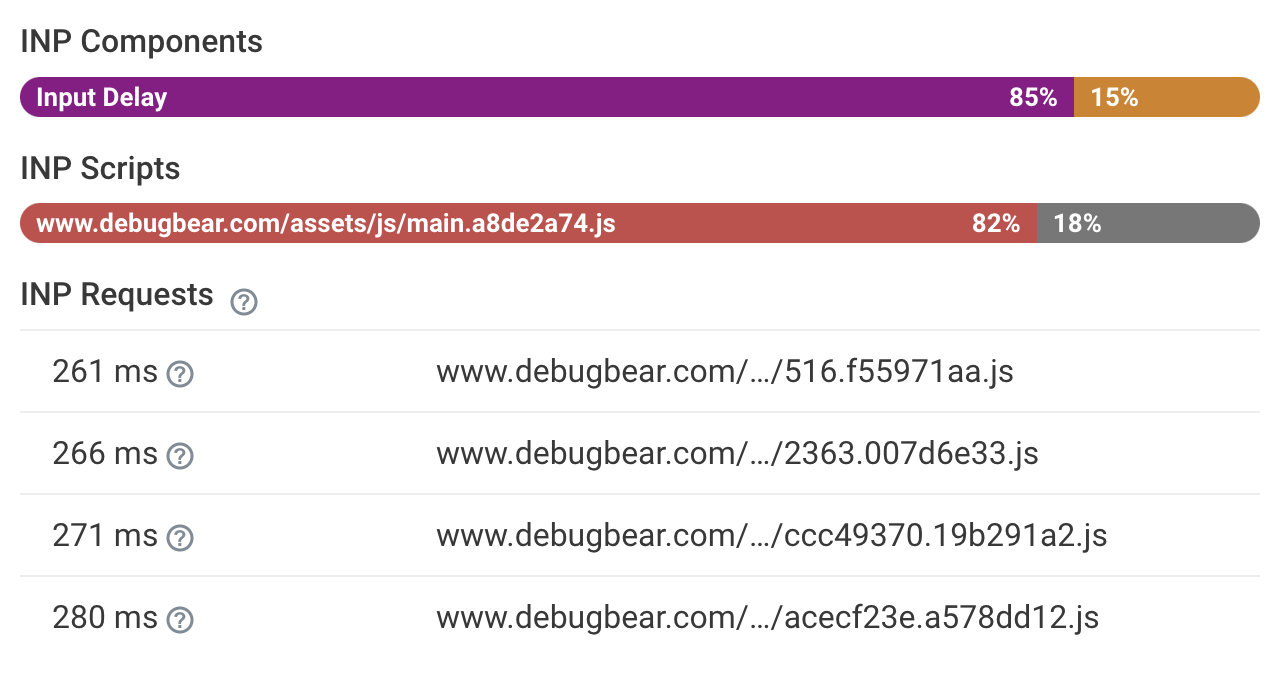
Detailed attribution data for INP interactions is often missing, making it hard to understand what code is causing processing on the main thread. We now report requests that are triggered during the INP interaction, which can be another indicator of what might be going on during the interaction.

View request priority changes more easily
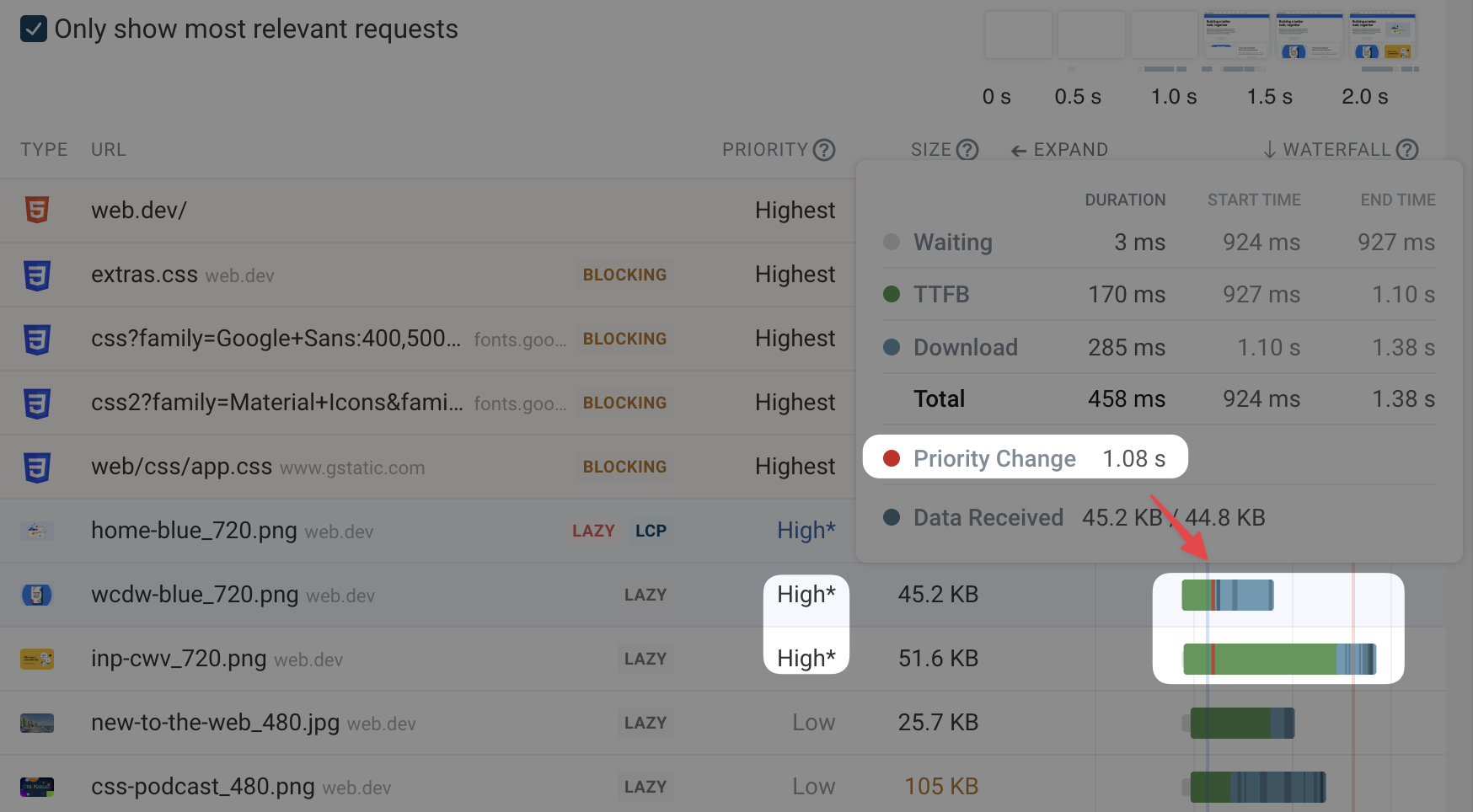
Browsers assign a priority to each resource that's loaded as part of your website. However, these priorities can change later on. A common scenario is an img tag in the HTML - once the page starts rendering the browser knows which images are in the viewport and increases the priority of those resources.
We've updated our request waterfall to better show when these priority changes happen by showing a red line as part of the request.

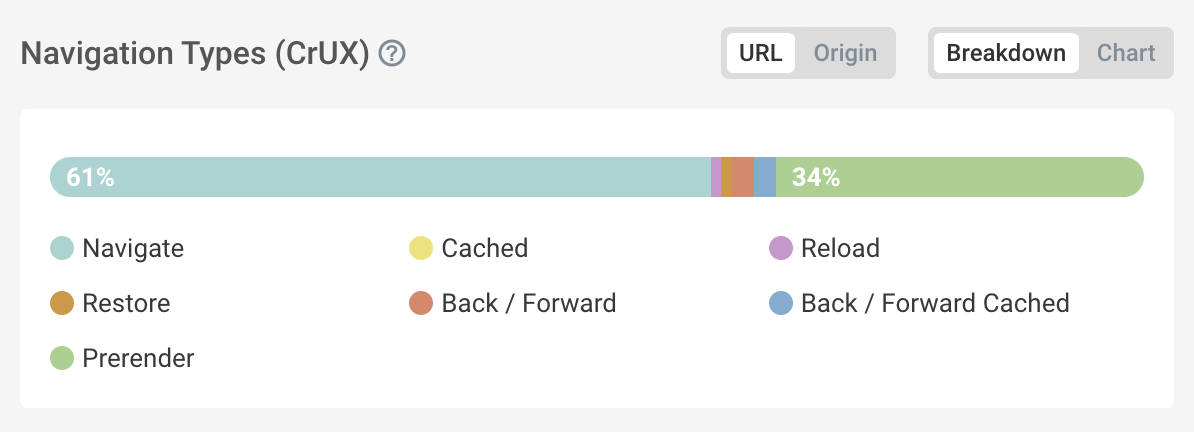
View CrUX navigation types
Google's Chrome User Experience report now includes a breakdown of how common different types of navigations are, for example an initial navigation versus a page reload. Different page speed optimizations are applicable to different navigation types.

New test regions
We've added two new test locations in South Africa and Qatar.
Add tags to RUM page views
You can now categorize page views with custom data to make it easier for you to interpret your page speed results.
window.dbbRum.push(["tag2", "UserType_Editor"]);
Move pages between projects
It's now possible to move pages between projects without contacting support.
New articles and videos
Check out this blog post on the experimental scheduler.yield API. This new API will make it easier to break up long tasks and improve Interaction to Next Paint.
Need an introduction to Core Web Vitals, why they matter, and how to measure and optimize them? Our new Core Web Vitals video walks you through what you need to know to get started.