We've improved our synthetic monitoring data, added new alerting functionality to our RUM product, and published new content to help you make your website fast.
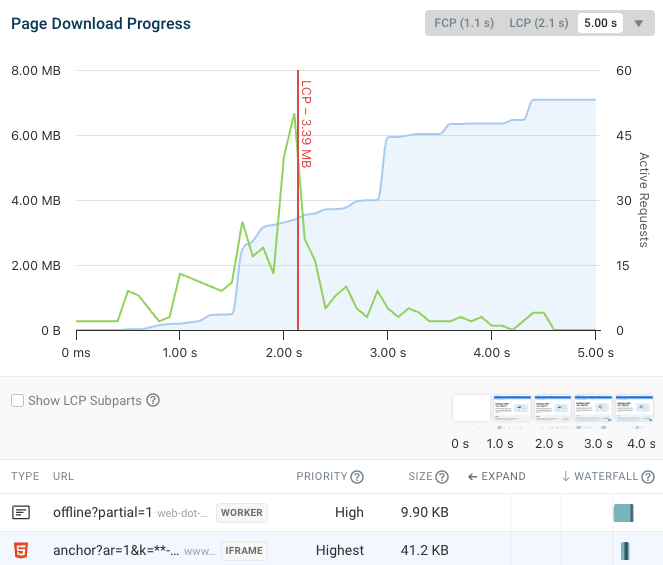
Page weight during the loading process
The new page download progress chart shows you when bandwidth is used while loading the page and how many requests are in progress at any given time.

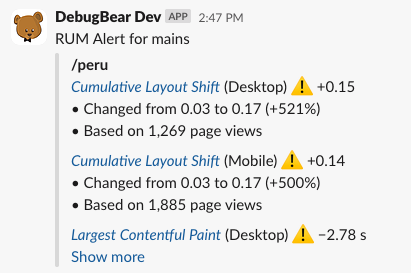
RUM alerts in Slack and Microsoft Teams
RUM alerts are now available in Slack and Teams, in addition to the existing email integration.

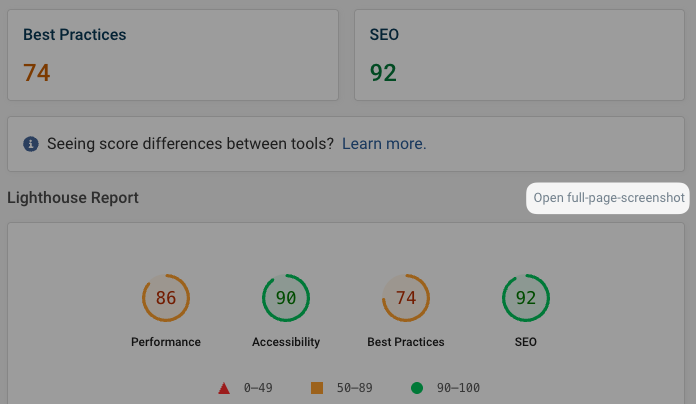
Lighthouse 12.4 + full-page screenshots
We've upgraded the version of Lighthouse we use to run tests and added a link to let you view the full-page screenshot that's collected by Lighthouse.

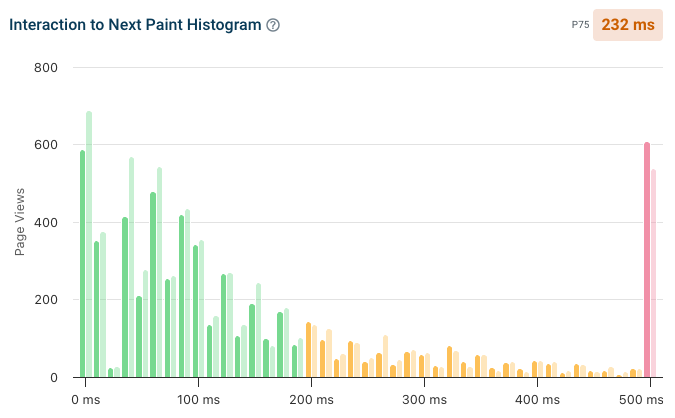
RUM histogram comparisons
Histograms for real user monitoring dashboards now support comparisons between two date ranges.

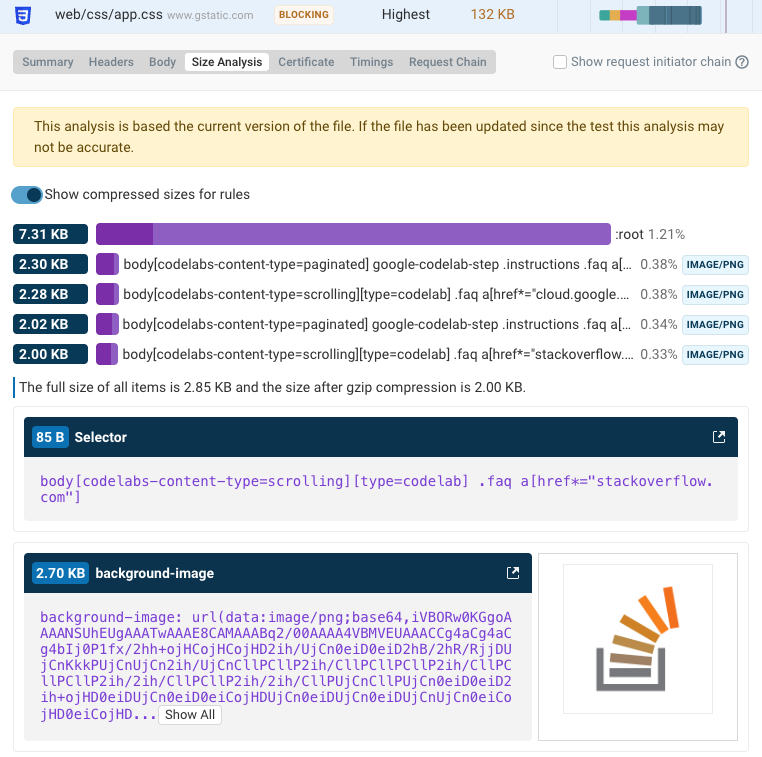
Easier CSS analysis
The CSS size analysis now tells you whether base64 data is embedded in a CSS rule without having to expand it first.

New articles on web performance
Here are some of the new web performance guides we've published this month:
- How to Optimize Next.js Performance: An In-depth Guide
- Our Favorite DevTools Features of 2025
- Faster Rendering with the content-visibility CSS Property
- How Does Chrome Prioritize Image Requests?
- Cookie Consent Banners, Page Speed, And Core Web Vitals
We've also published guides to several page speed tools: WebPageTest, Pingdom, and PageSpeed Insights.
New Youtube videos
We've got some new videos on our Youtube channel explaining how to speed up your website: