The CSS @import rule can be a convenient way to load additional stylesheets. But it can also make resources on your website render more slowly, causing your website to take longer to render.
What is CSS @import?
The most common way to load a CSS file is by using a link tag:
<link rel="stylesheet" type="text/css" href="link.css" />
Another method is to reference one stylesheet inside another, by using @import "url" in CSS:
@import "imported.css";
/*contents of link.css */
This way, the browser starts another stylesheet request after loading the initial CSS file.
Why does CSS @import slow down your website?
Most CSS files are render-blocking resources, which means the browser has to download them before it can show the user any content.
When multiple stylesheets are added without @import (by using link tags in the HTML instead), the browser can download them in parallel.
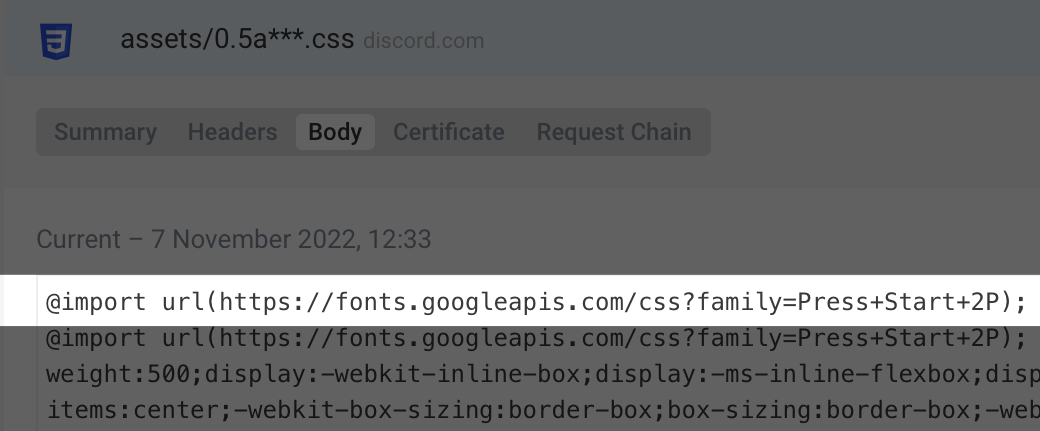
In contrast, using @import to reference one CSS file inside another means they are downloaded sequentially, which takes longer. As a result, the website loads more slowly. For example, this often happens when importing Google Fonts in a CSS file.
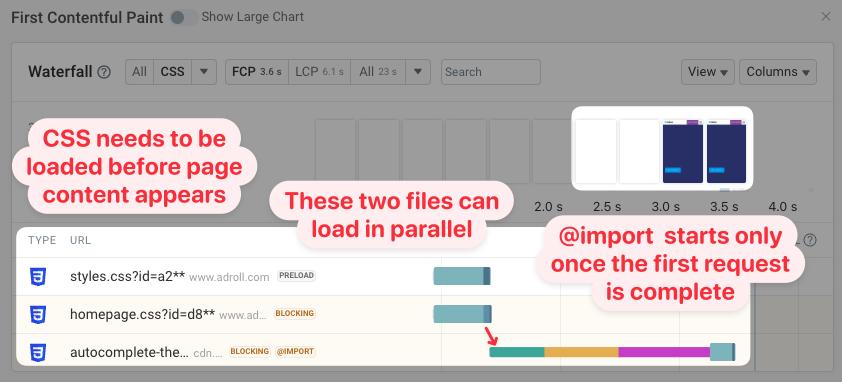
In this example, homepage.css imports autocomplete.css, resulting in a sequential chain of requests.

This request waterfall shows how @import creates a sequential dependency, slowing down the website. The Google fonts CSS only starts loading after style.css has been downloaded.
The longer the @import request chain is, the longer it will take to render the website.
How to avoid using @import
Use a standard stylesheet link tag instead of @import
If you can edit the source CSS file, remove the @import and instead reference the secondary CSS file in the HTML document using a <link> tag.
Instead of doing this in a CSS file:

Use this in your HTML:
<link
rel="stylesheet"
href="//fonts.googleapis.com/css?family=Press+Start+2P"
/>
If you can't edit the CSS file, you can use a preload resource hint to help the browser discover (and download) the @import resource sooner.
<!-- This is the CSS file that contained the original @import statement -->
<link rel="stylesheet" href="parentCSS.css" />
<!-- This tells the browser to download the imported resource right away -->
<link
rel="preload"
href="//fonts.googleapis.com/css?family=Press+Start+2P"
as="font"
/>
How to check if your website uses @import (and could be faster)
- Go to debugbear.com/test
- Enter your website URL
- Scroll down to the Recommendations
- See if the recommendations include removing
@import

DebugBear also lets you run an experiment to check your page speed without the sequential import chains.
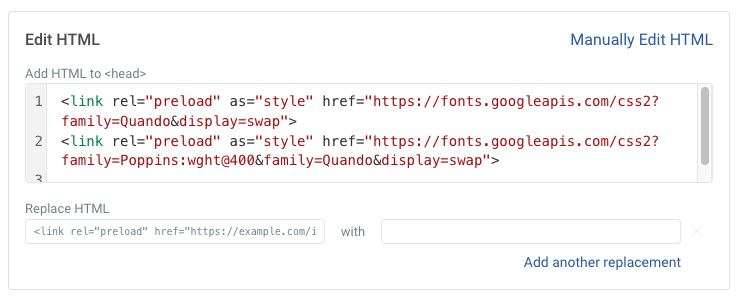
Click on "Run Experiment" in the recommendations section to preview the changes to your website. In this case, two preload link tags will be added to the page HTML.

Once the test is complete we can see that content starts showing up 35% earlier once the CSS stylesheet requests can run in parallel.

CSS @import in HTML style tags
In theory, using @import inside a style tag in the HTML would allow browsers to discover the stylesheet right away and start downloading it early.
<style>
@import url(file.css);
</style>
However, browsers don't always support this well. While some of the issues in that post have been addressed there's still a number of problems with @import.
@import in HTML is easy to avoid, simply use a stylesheet link tag instead.
<link rel="stylesheet" href="file.css" />
Conclusion: CSS import vs link
Try to use link tags instead of CSS @import whenever possible so that your website renders as quickly as possible.
When using link tags isn't possible consider preloading the stylesheets loaded with @import.
Monitor site speed and Core Web Vitals
Want to optimize page speed to rank higher in Google and deliver a better user experience? DebugBear can continuously monitor the speed of your website and provide recommendations to optimize page load time.

You can also track website performance as experienced by actual visitors with your real-user monitoring.
Measure Core Web Vitals across your website, identify slow pages, and attribute delays to specific requests and scripts. Start a free trial.



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data
