Loading a new web page takes time, but about 20% of mobile navigations are actually initiated by the browser Back and Forward buttons.
The back/forward cache speeds up these navigations by restoring previously loaded page content.
What is the back/forward cache?
If a page supports the back/forward cache (also called BFCache), the browser saves the full page state in memory when navigating to a new page.
When a user then navigates back to a previous page, the browser restores the full page from the cache instead of reloading it. That way, page content can appear almost instantly.
You can see an example of that in this video.
When is a page served from the back/forward cache?
To benefit from the back/forward cache, a page needs to be eligible for it. Here are some common reasons why a page might not be eligible:
- It uses the
unloadevent (as restoring the page afterunloadhas been handled may break the page) - It uses the
beforeunloadevent (in Firefox) - It uses the
Cache-Control: no-storeheader that disables all caches
There are a wide range of reasons why a page might not support the back/forward cache, and you can find the full list here.
How can I check if my site can be served from the back/forward cache?
Chrome DevTools allows you to check whether your page is eligible for the back/forward cache.
- Right Click on the page and click Inspect to open Chrome DevTools
- Switch to the Application tab
- In the Cache section of the sidebar, select Back/forward cache
- Click Test back/forward cache
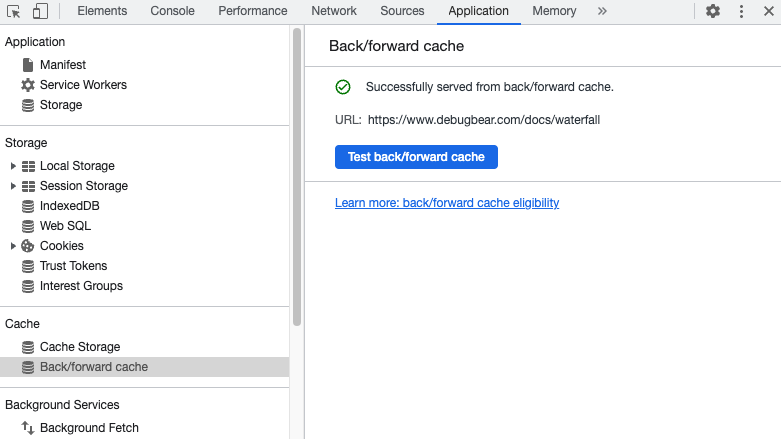
DevTools will then show you a status indicating whether your site can use the back/forward cache and, if it’s not eligible, what you could do to support it.
Successfully served from back/forward cache
In this case your page is eligible for the back/forward cache and you don’t need to do anything.

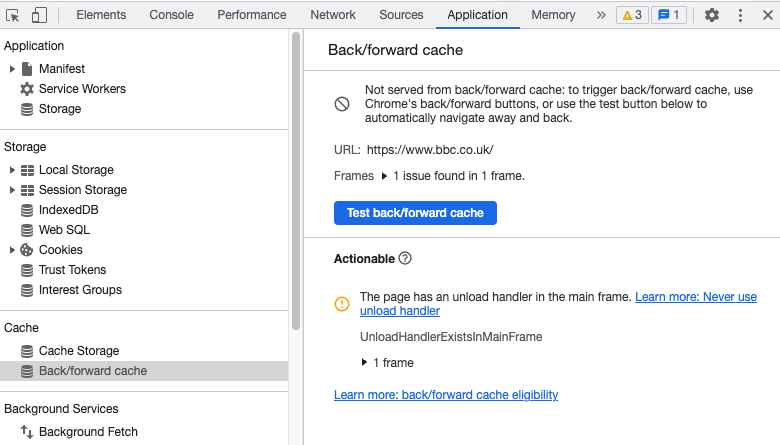
Actionable
This status shows that you should make a change to your website to support the back/forward cache.

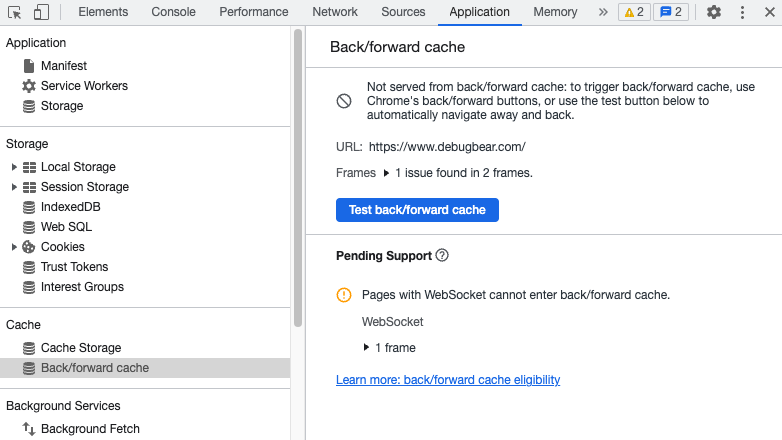
Pending Support
Finally, this status shows that your page isn’t currently eligible for the back/forward cache, but Chrome may support it in a future version.

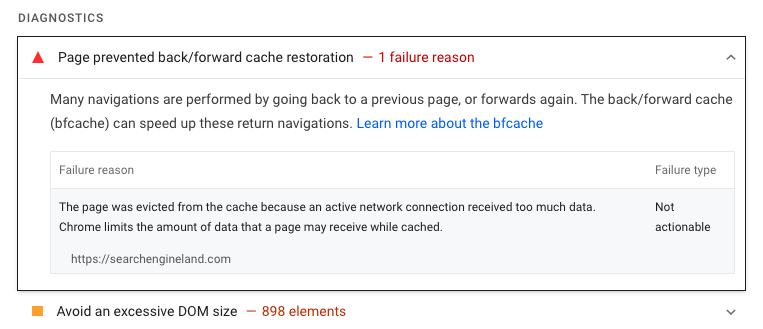
Lighthouse: Page prevented back/forward cache restoration
Lighthouse 10 added a new performance audit that checks whether the page supports the back/forward cache.
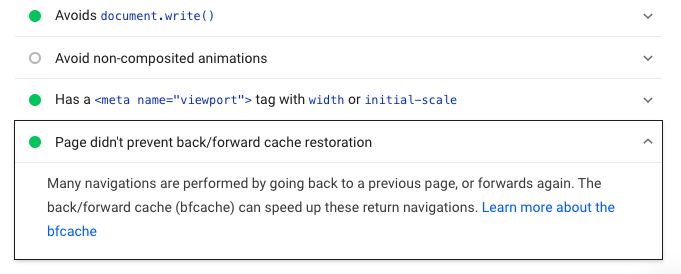
You can find it in the Performance section under Diagnostics.

If it passes the message will be "Page didn't prevent back/forward cache restoration".

Check bfcache hit rates with real user data
Google publishes navigation types as part of their Chrome User Experience Report, including whether the back/forward cache was hit or not.
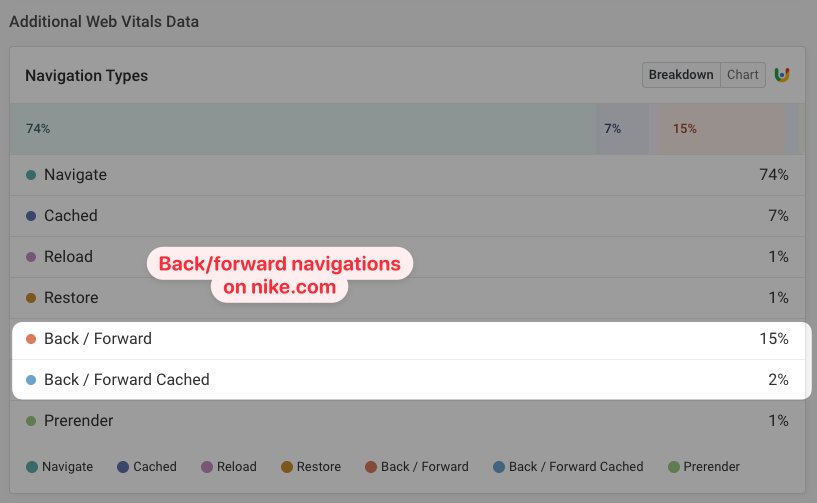
Run a free page speed test with DebugBear, switch to the Web Vitals tab, and then scroll down to the Navigation Types.
Here you can see that 17% of navigations on this website are back/forward navigations in the browser history. However, only 2% of these navigations are served from the back/forward cache.

Check real user data for common causes of back/forward cache misses
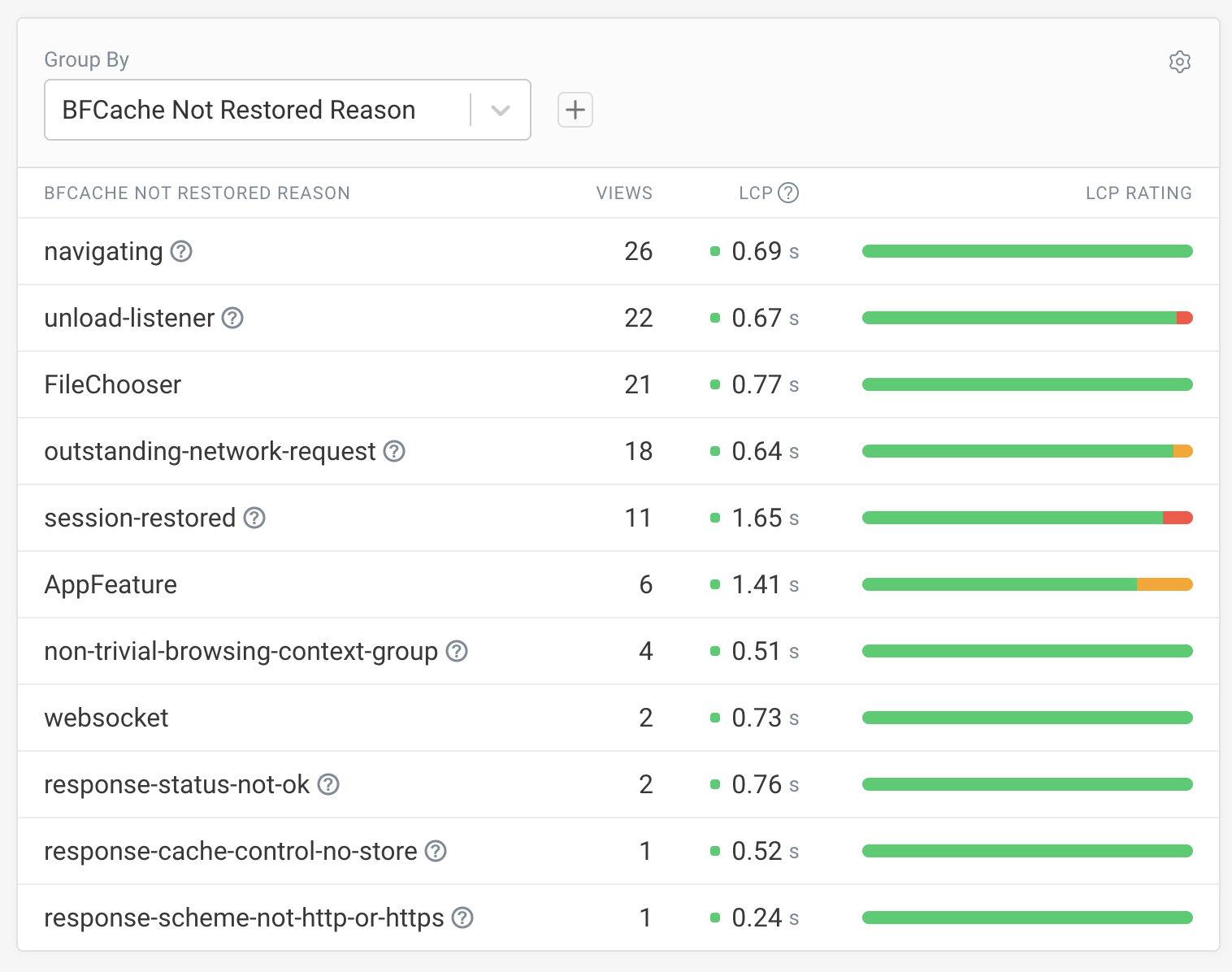
DebugBear's real user monitoring product includes a BFCache Not Restored Reason property with each page view. This allows you to see why a back/forward navigation couldn't be served from the cache.

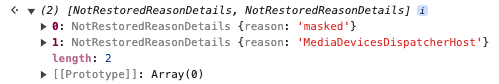
You can use browser APIs directly to view the notRestoredReasons for back/forward navigations:
performance.getEntriesByType("navigation")[0].notRestoredReasons.reasons;

How can you enable or disable Chrome's back/forward cache?
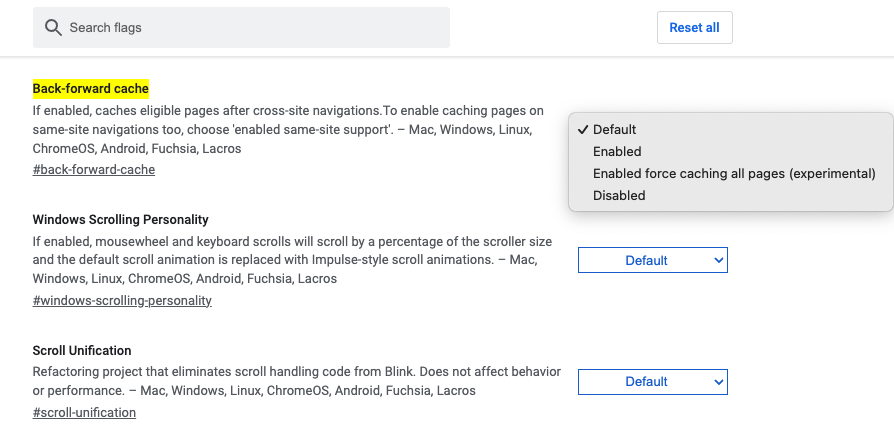
To configure the back/forward cache open chrome://flags/#back-forward-cache in Chrome to toggle the back-forward-cache flag.

How is the back/forward cache different from the HTTP cache?
The browser HTTP cache stores past responses to network requests to avoid having to redownload resources.
The back/forward cache is more comprehensive: the entire page state can be restored.
When only the HTTP cache is used some resources may still have to be redownloaded if they are not eligible for caching. After that the page still needs to run any on-page scripts and render the page contents. With the back/forward cache a lot of this work can be avoided.
What browsers support the back/forward cache?
Chrome, Safari, Firefox, and Edge all support the back/forward cache.
Impact on site speed metrics
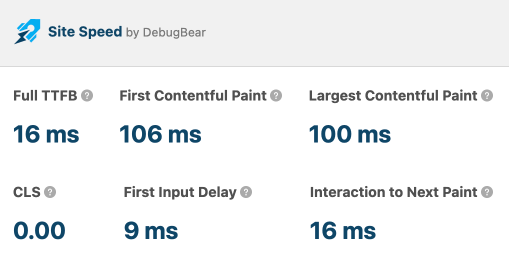
If a page is loaded from the cache it can render extremely quickly, which is good for the Core Web Vitals of your website.
For example, here you can see that a page restored from the back/forward cache has a Largest Contentful Paint of just 100 milliseconds.

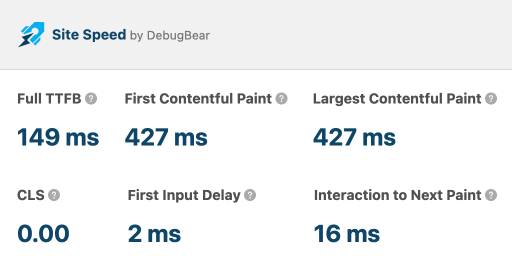
Compare that to a typical page load without caching, where it takes half a second to load the page.

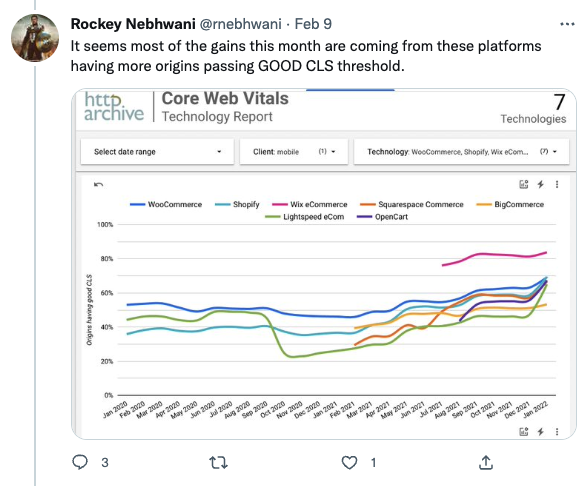
The back/forward cache can also reduce layout shift. This was noticeable in Google’s Chrome User Experience Report after Chrome enabled the cache.

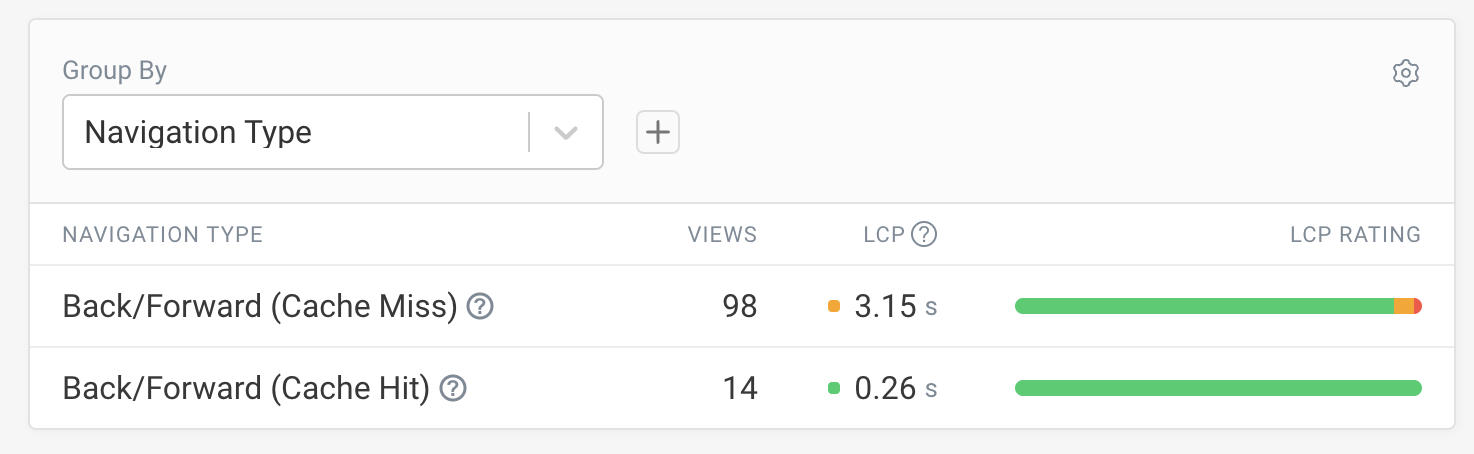
Our monitoring product also lets you see how fast back/forward navigations that hit the cache are compared to those where the cache is not accessible.

Monitor and optimize page speed
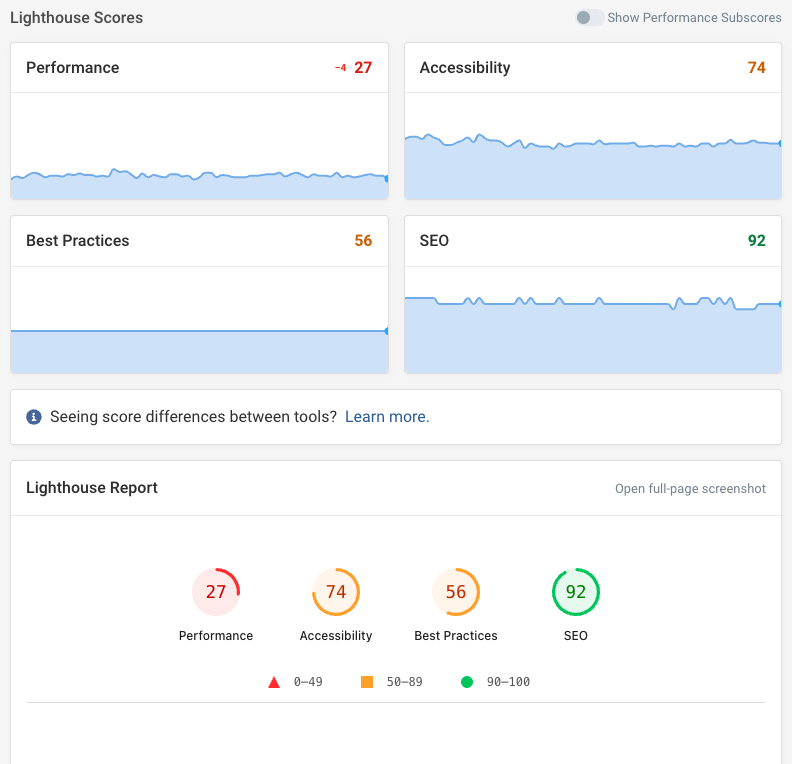
DebugBear can help you track the speed of your website over time. It's built on top of Google's Lighthouse tool but also provides in-depth custom reports.

You can also continuously monitor your Lighthouse scores and get alerted when there's a problem, and identify specific performance audits that caused a regression.

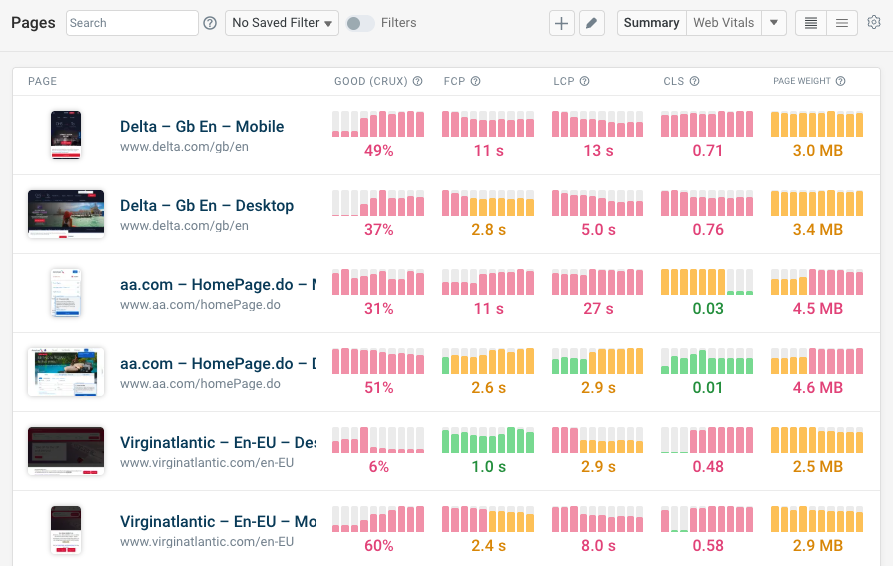
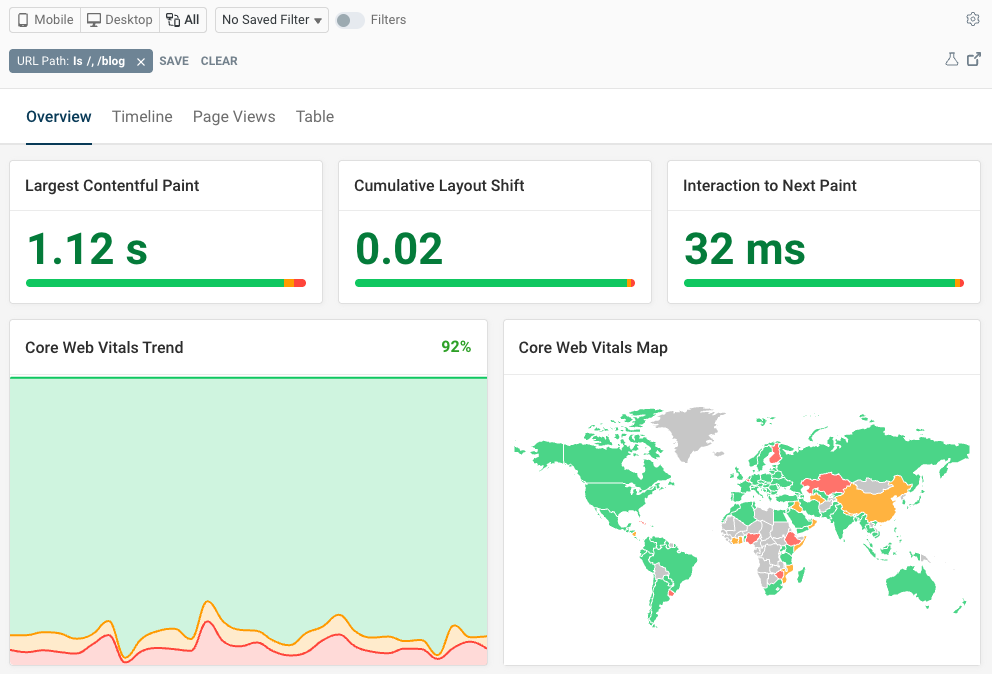
Real user data can help you keep track of actual visitor experience across page speed and all three Google Core Web Vitals metrics.
Identify slow pages and visitor segments with a poor experience. Then dive deep into technical analytics and review specific page views to find and fix the root cause.



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data
