A Content Security Policy (CSP) lets developers improve security by putting restrictions on what resources can be loaded on a page. For example, a CSP can only allow requests from certain domains, or block inline script tags.
Developers can also specify a URL that the browser can send reports to if a page attempts to load a blocked resource.
If browser extensions load resources which are blocked by the CSP this can create noise in the error reports.
Example Content Security Policy
A CSP can be specified using a content-security-policy HTTP header on the document or using a meta tag.
Here's an example of a strict Content Security Policy that only allows resources to be loaded from the same origin as the document. It uses the report-uri directive to make the browser generate reports when a resource is blocked.
default-src 'self'; report-uri https://www.example.com/cspreport
How often do extensions cause CSP reports?
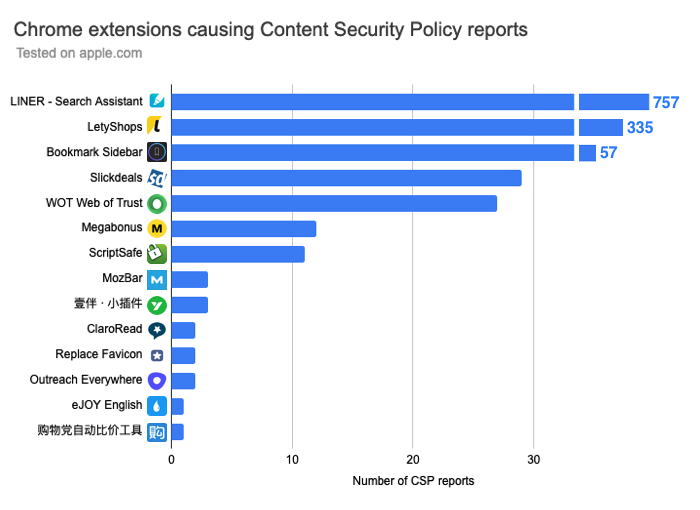
With the strict CSP shown above, 19 out of 1009 tested extensions (1.9%) caused a report. With a weaker policy used on the Apple homepage only 14 extensions (1.4%) attempted to load resources that were blocked.
LINER Search Assistant (200k users) and Cashback service LetyShops (1M users) each caused over 300 CSP errors.
However, most of these errors for the first 6 extensions are caused by blocked font loading, where Chrome repeatedly tries to load the font. So this very high number of errors seems to be a Chrome issue.

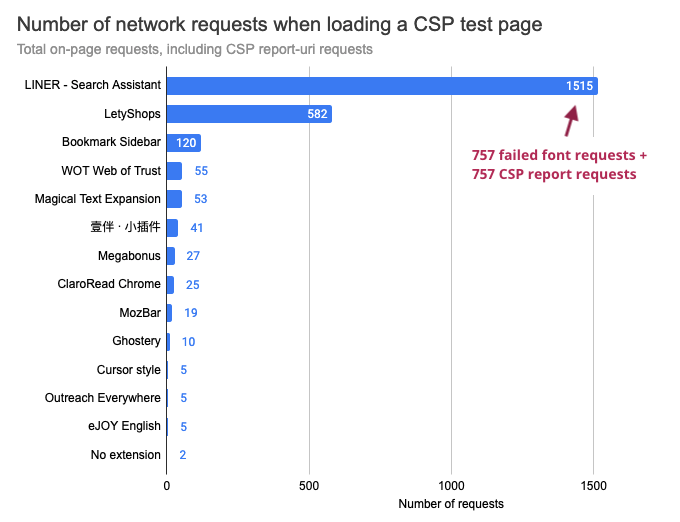
Given the large number of CSP errors, if a report-uri is specified a lot of CSP report requests are made.

What's causing the CSP errors?
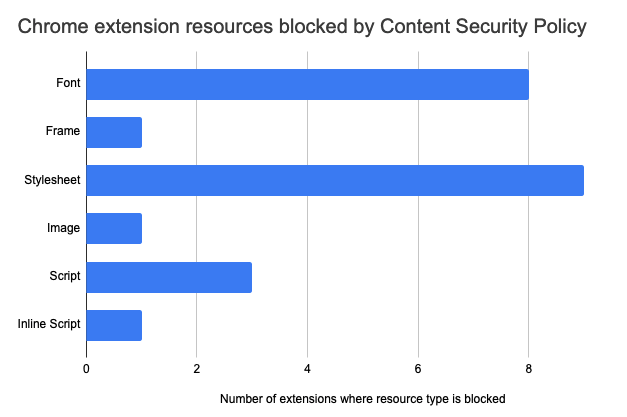
The most common blocked resource types are fonts and stylesheets.

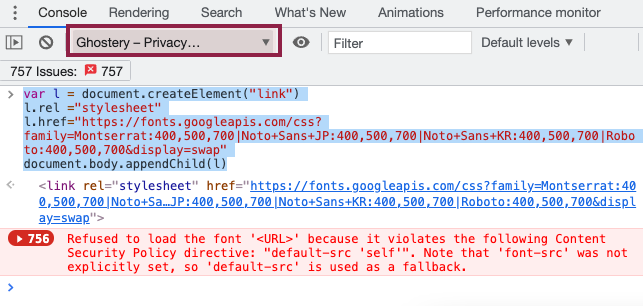
Font loading errors
For example, LINER first successfully loads a CSS file from Google Fonts, but loading the actual font is then blocked.
It's not clear to me why Chrome attempts to load the font over 700 times.

Modifying the CSP
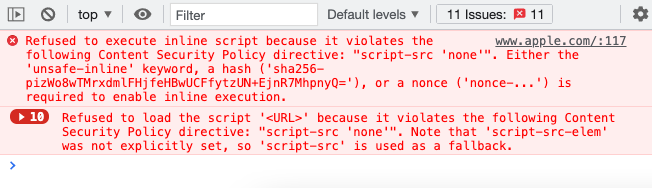
Instead of causing CSP errors by introducing new resources, ScriptSafe actually modifies the CSP and blocks all scripts.
headers.push({
name: "Content-Security-Policy",
value: "script-src 'none'",
});
Accordingly the normal on-page scripts no longer load correctly.

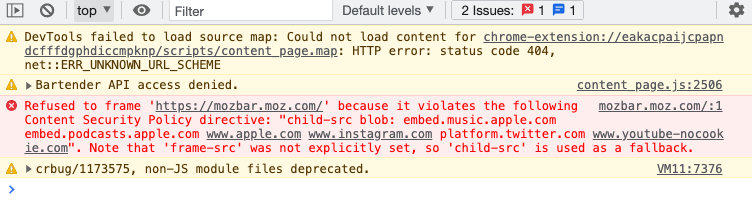
Frames
In the case of MozBar an embedded iframe is blocked.

When do Chrome extensions cause CSP reports?
Chrome extension content scripts are normally somewhat isolated from the rest of the page.
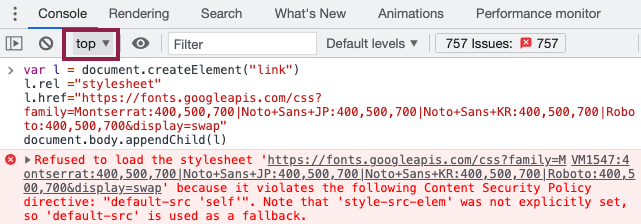
Let's say we want to load a Google font on a page with a strict Content Security Policy.
var l = document.createElement("link");
l.rel = "stylesheet";
l.href = "https://fonts.googleapis.com/css?family=Montserrat:400,500,700";
document.body.appendChild(l);
If we just paste this code in the DevTools console then the stylesheet request will be blocked.

However, if we change the context to that of an extension the stylesheet loads successfully. The font request triggered by the stylesheet is blocked though.

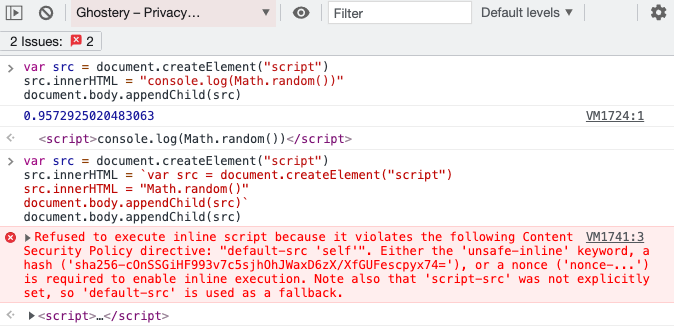
As another example, let's take a look at inserting a script from an extension. At first this works fine, even though the page CSP is blocking inline script tags.
But if the inserted script itself is injecting another script tag then the CSP applies and blocks the script.