Interaction to Next Paint (INP), a Core Web Vitals metric, is key for measuring how quickly websites respond to user interactions.
This post explores what interactions are considered for INP - it's not always what you might expect!
What page elements are considered for INP?
All elements on the page that the user interacts with are considered for INP. This could be a button, or even a paragraph of text that the user clicks on to form a text selection. If a user clicks on some text while heavy and unrelated JavaScript is running, this can impact INP.
In fact, depending on the page, you can even click on a blank inert area of the page and still trigger an INP event.
What page interactions contribute to INP?
Not all user interactions contribute to INP. If you click a 'add to cart' button, that interaction is considered for INP and the page must respond in a timely manner. However, if you scroll down the page, the interaction of scrolling is not considered for INP.
There are three interactions considered for INP:
- Mouse clicks
- Touchscreen taps
- Keyboard interactions
Mouse Clicks
If a user clicks on a navigation menu item and the page is slow to respond, this might prevent users from accessing different sections of your site.
Touchscreen Taps
If a user encounters a delay when tapping a "Buy now" button on an e-commerce website this could lead to lost sales or frustrated customers.
Keyboard Interactions
If a user is typing in a search query and the search results are slow to appear, this could cause the user to abandon their search.
What page interactions are not considered for INP?
As mentioned earlier, not all user interactions contribute to INP, so if you get poor INP scores, you can narrow down the user journey, and interactions, that might be causing the issue.
There are at least three interactions that are not considered for INP:
- Scrolling
- Hovering
- Zooming (when not done with the keyboard)
Scrolling
When a browser displays a page, it can typically offload scrolling to a separate thread, which doesn't block the main thread. This special technique of offloading scrolling means that even if the main thread is doing heavy work, the user can still scroll the page smoothly.
Hovering
Hover interactions are typically used for non-critical UI elements and don't always require immediate feedback.
Zooming
Excluded: Mobile pinch-to-zoom is excluded. It's typically handled by the device's GPU. Also note that pinch-to-zoom scales the page without recalculating styles or layout on the main thread. You can think of pinch-to-zoom as similar to using a magnifying glass to view a page.
Included: Desktop Ctrl+/- zooming is a type of keyboard interaction, and keyboard interactions are included. If you use the keyboard shortcut Ctrl+/- to zoom in or out while the main thread is blocked, the page will not update its zoom level until the main thread is free.
Excluded: The browser frame (the part around the webpage) might offer some zoom controls. Even with the main thread blocked, you can interact with these controls as normal, however the page itself will not update its zoom level until the main thread is free. This means that although the browser controls themselves respond, the actual page zoom won't update until the main thread is free.

While gestures like hover/scroll don't count as interactions in INP, any processing done in response to hover/scroll can still contribute to INP. When this happens, the processing is typically shown as Input Delay in reporting tools.
INP interactions in DebugBear
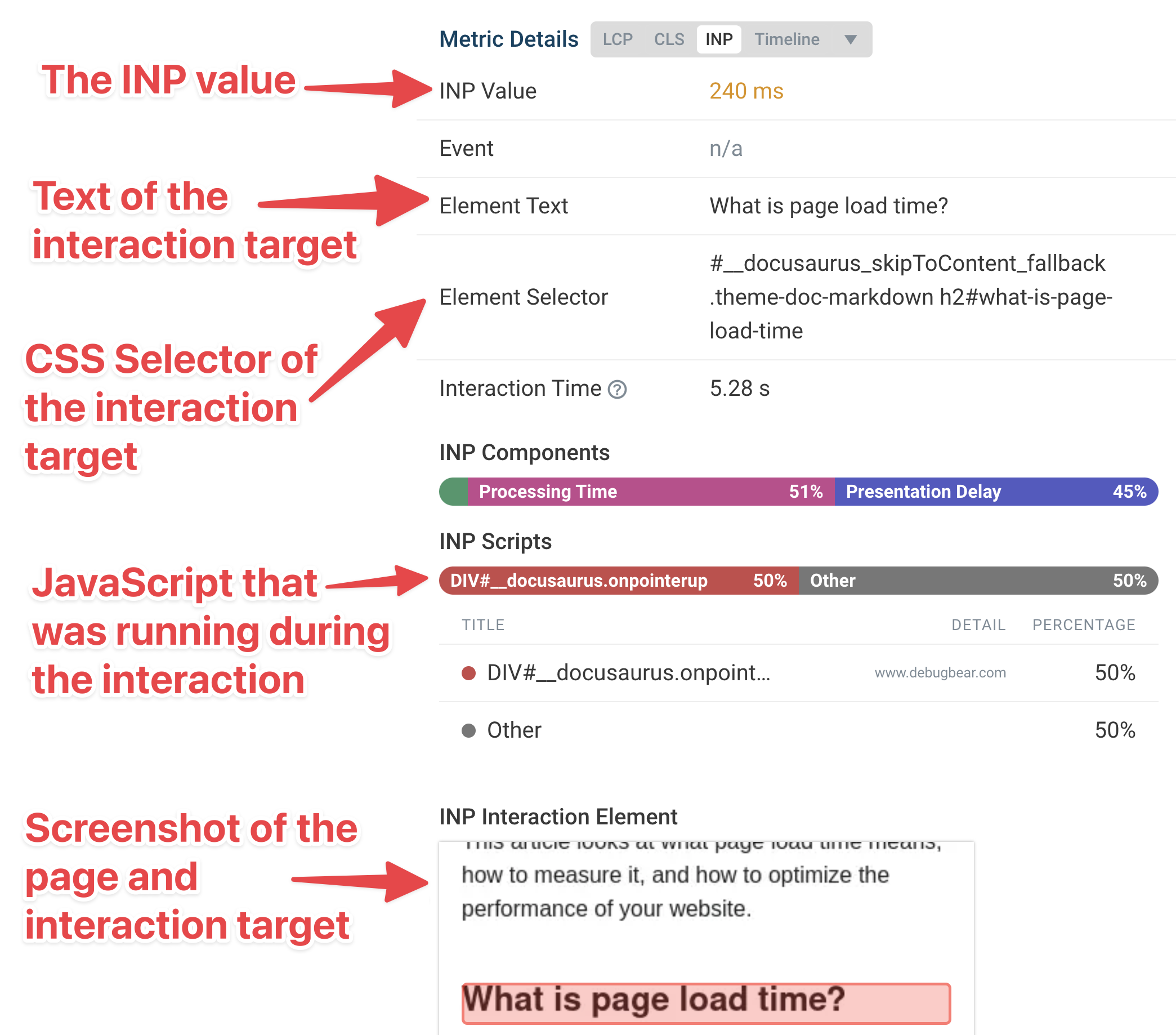
The target of the interaction is the element that the user interacts with. When you use a Real User Monitoring tool like DebugBear, you can see the target of the interaction in the INP report, as well as other useful information.

It can be a source of confusion to discover a poor INP score for an interaction on something like the body element.
Be mindful that the interaction may be something you didn't anticipate, such as a user clicking on a blank area of the page so that the page could get focus, and the user could then start tabbing through the page using keyboard navigation.
Can a non-interactive element contribute to INP?
Yes, for example clicking on a blank area of the page can cause poor INP scores. While the blank area itself doesn't have any meaningful response to give to the user, the interaction still counts as a pointer interaction.
You should also consider how the page might get focus, or how there might be higher level event listeners registered on the body element that respond to the interaction - a pattern sometimes used in JavaScript frameworks.
Can text selection cause poor INP?
Yes, text selection can contribute to INP scores, as the click that's necessary to select text counts as a pointer interaction.
While selecting text usually doesn't itself cause any processing activity on the page, text selection can be delayed by background CPU tasks running on the page when the user performs a click interaction.
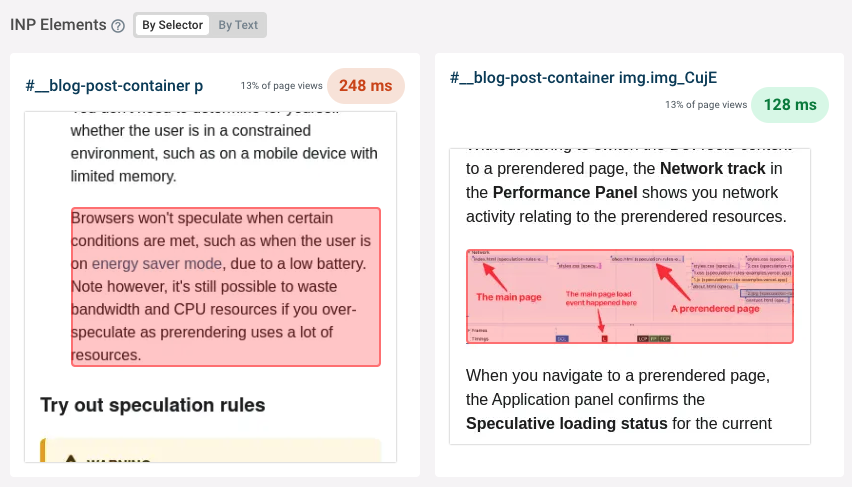
Can a paragraph tag (<p>) cause poor INP?
Yes, clicking, tapping, or forming a text selection on a paragraph tag can cause poor INP scores. As all page elements can contribute to INP, it is possible to see poor INP scores reported for <p> tags.
Even if clicking on a <p> tag doesn't have any visible effect, users may:
- Accidentally click on a
<p>tag - Happen to click on
<p>tag to close a dropdown menu or modal dialog - Click on a
<p>while selecting text.
In such cases, you may notice that the input delay component of INP is higher than usual. This is because <p> tags won't typically have their own event listeners, so any delays in interactions are caused by background tasks on the page that need to complete before the interaction can be processed.
Poor INP scores for <p> tag interactions are more likely to occur if the interaction happens soon after the page starts loading, as website code, ads, chat widgets, and other components are initializing. It's important to note that while INP stands for "Interaction to Next Paint", a visual change is not necessary for INP to be recorded, so even a click with no visual impact will count as a potential INP interaction.
To address slow INP scores on <p> tags, you can perform DevTools performance recordings to further analyze the issue. Additionally, you can use LoAF data in DebugBear to identify which scripts are contributing to the delays.
Can pressing keys on a keyboard cause poor INP?
Yes, pressing keys on a keyboard can cause poor INP scores. There's more to keyboard interactions than just text input. For example, pressing the Tab key to navigate through the page can trigger INP events.
A page can't respond to keyboard events if the main thread is blocked, which can lead to a poor INP score.
Interactive Demo
You can play with this interactive demo to understand how different interactions are considered for INP.
The following video shows how you can use the demo to:
- Block the main thread for 5 seconds.
- Click multiple times on the
<h1>element. - Get a
poorINP score for the interaction, even though the<h1>had no meaningful response/feedback to give to the user.
As you interact with the demo, you'll see reported INP scores for appropriate interactions within the footer of the page. Interactions should all have a good INP rating, as the main thread is not blocked. Once you're ready, you block the main thread as a one-time event with the Block main thread once button, or you can click Repeatedly block main thread. Once the main thread is blocked, you can interact with the page and observe the INP scores for the interactions.
Challenge yourself
Here are a few scenarios to test your understanding of what interactions are considered for INP. For each one, decide whether the interaction is considered for INP or not.
- Clicking on a button that opens a modal
- Hovering over a dropdown menu
- Scrolling down a page
- Typing in a search bar
Answers
- Clicking on a button that opens a modal: Yes, this interaction is considered for INP.
- Hovering over a dropdown menu: No, this interaction is not considered for INP.
- Scrolling down a page: No, this interaction is not considered for INP.
- Typing in a search bar: Yes, this interaction is considered for INP.
Trying to optimize Interaction to Next Paint?
If you want to improve INP, Real User Monitoring can tell you what elements users are interacting with and where they experience delays.

DebugBear real user monitoring also gives you the data you need to better understand what's causing poor website responsiveness. For example, you can see specific JavaScript files that contribute to processing time.
Try DebugBear free for 14 days!


Run A Free Page Speed Test
Test Your Website:
- Automated Recommendations
- Detailed Request Waterfall
- Web Vitals Assessment
