We've tidied up our real user monitoring UI, upgraded Chrome and Lighthouse, and published new videos and articles with web performance tips.
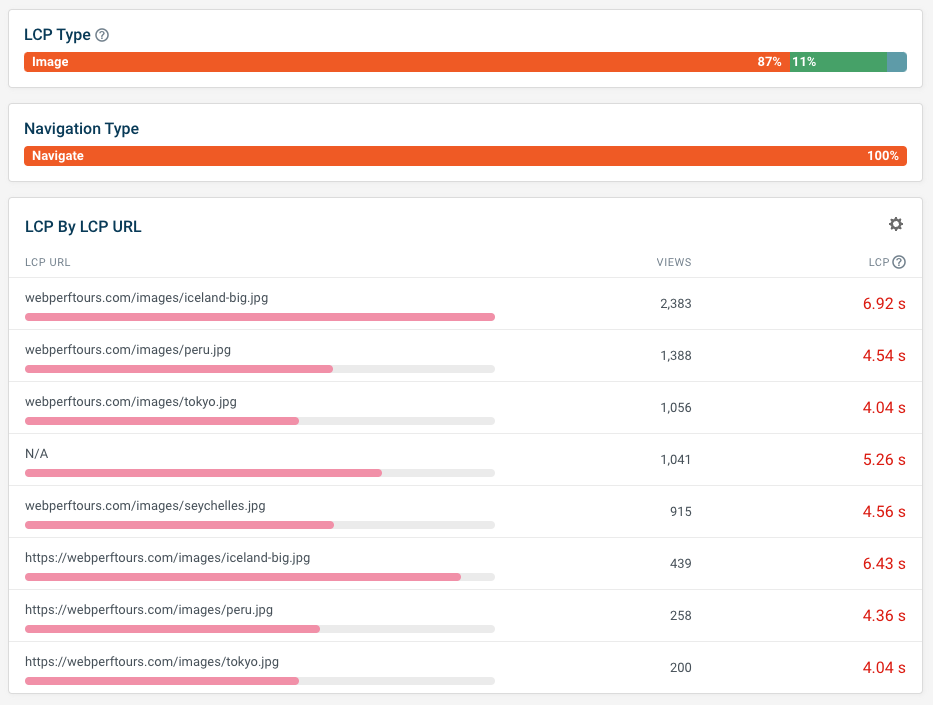
Update RUM metric breakdown
The Breakdown tab in our real user monitoring product now shows tables by default, though you can switch to a bar chart via the gear icon.

Lab test recommendation for static resource requests
If you have static files (for example stylesheets, JavaScript code, or images) that get a slow server response, we now highlight those in a custom recommendation and with at request duration badge.
Chrome, Lighthouse, and CPU upgrades
We've upgraded from Chrome 130 to 132 and switched from Lighthouse 12.2 to 12.3.
Tests are also run on new faster CPUs that are consistent across all regions. You might see a change in your page speed on 1 January 2025.
Free TTFB test tool
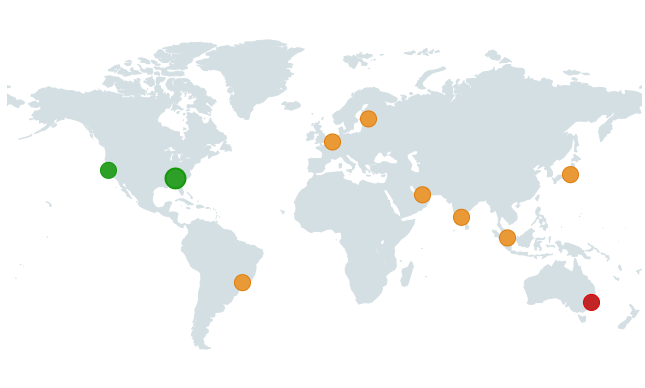
If you want to test your website from different locations, we've launched a free tool to quickly check your Time to First Byte metric from different locations.
You can also check cache hits and server region info if provided by the server.

New videos
We've been spending more time making Youtube videos again! Subscribe to our channel here.
- PageSpeed Insights vs. Lighthouse: score differences cause a lot of confusion, and this video tries to clear things up!
- A Web Performance Audit: a detailed look at one website and what explains its performance characteristics.
- How to fix First Contentful Paint: learn about different causes of delayed rendering.
- Diagnose CLS issues: learn how pausing code execution is a great way to better understand layout shifts.
New articles
There are a bunch of new articles on our blog to help you investigate performance issues. Here are few ones to check out:
- Web Performance Optimization: find out how to use automated tools and request waterfalls to investigate page speed issues.
- Avoid large layout shifts: 3 practical examples of how to identify and fix layout shifts
- Network latency: how does network latency slow down pages, and how do Content Delivery Networks help?
- You Might Not Have A Web Performance Problem: is a poor Performance score always a problem?
- Preload LCP Images: a specific technique that can have a big positive page speed impact