Website Page Size Checker
Enter a URL to test page weight and load time of your website.
Want a fast site that passes the Core Web Vitals? Try DebugBear monitoring.
Test Website Page Weight
Calculate website download size
This test measures how much data is loaded when opening a page on a website.
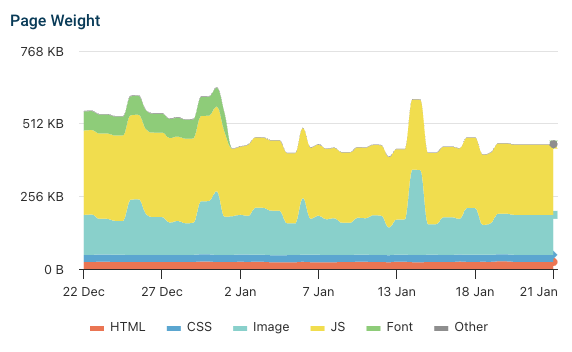
Resource type breakdown
See what different website resources are contributing to page size. For example, HTML code, CSS stylesheets, JavaScript code, images, or fonts.

See the performance impact of page size
Large pages are slower
Higher page size means your website takes longer to load.
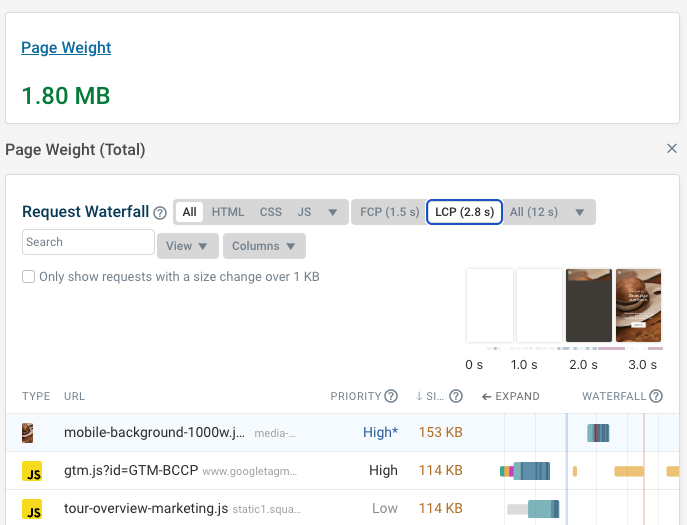
View large page resources
Get a breakdown of files being loaded on your page to see how you can best reduce page weight.

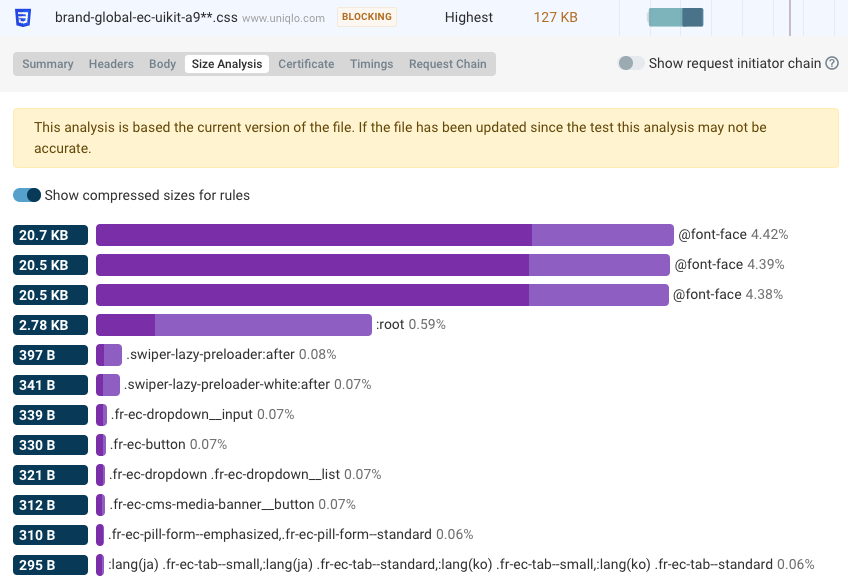
Inspect files to reduce size
See what file contents increase page size
DebugBear lets you inspect HTML and CSS files to see what's driving up their download size.
Optimize images on your website
Find out what images can be compressed better or reduced in size to reduce page weight.

You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.

