Google’s Core Web Vitals are the standard for measuring a website’s performance. However, not all browsers support these metrics. In this article, we clarify which metrics are available across the most popular browsers.
What browsers support the three Core Web Vitals metrics?
All Core Web Vital metrics are supported by Chromium browsers. Chromium is an open-source web browser project developed by Google. Some of the most popular browsers that are based on Chromium are: Chrome, Microsoft Edge, Samsung Internet, and Opera.
Chromium browsers on iOS will not report Core Web Vital data.
But what about other popular browsers, such as Safari and Firefox? These are non-Chromium browsers and support for metrics varies between them.
For example, Largest Contentful Paint is supported by Firefox but not by Safari.

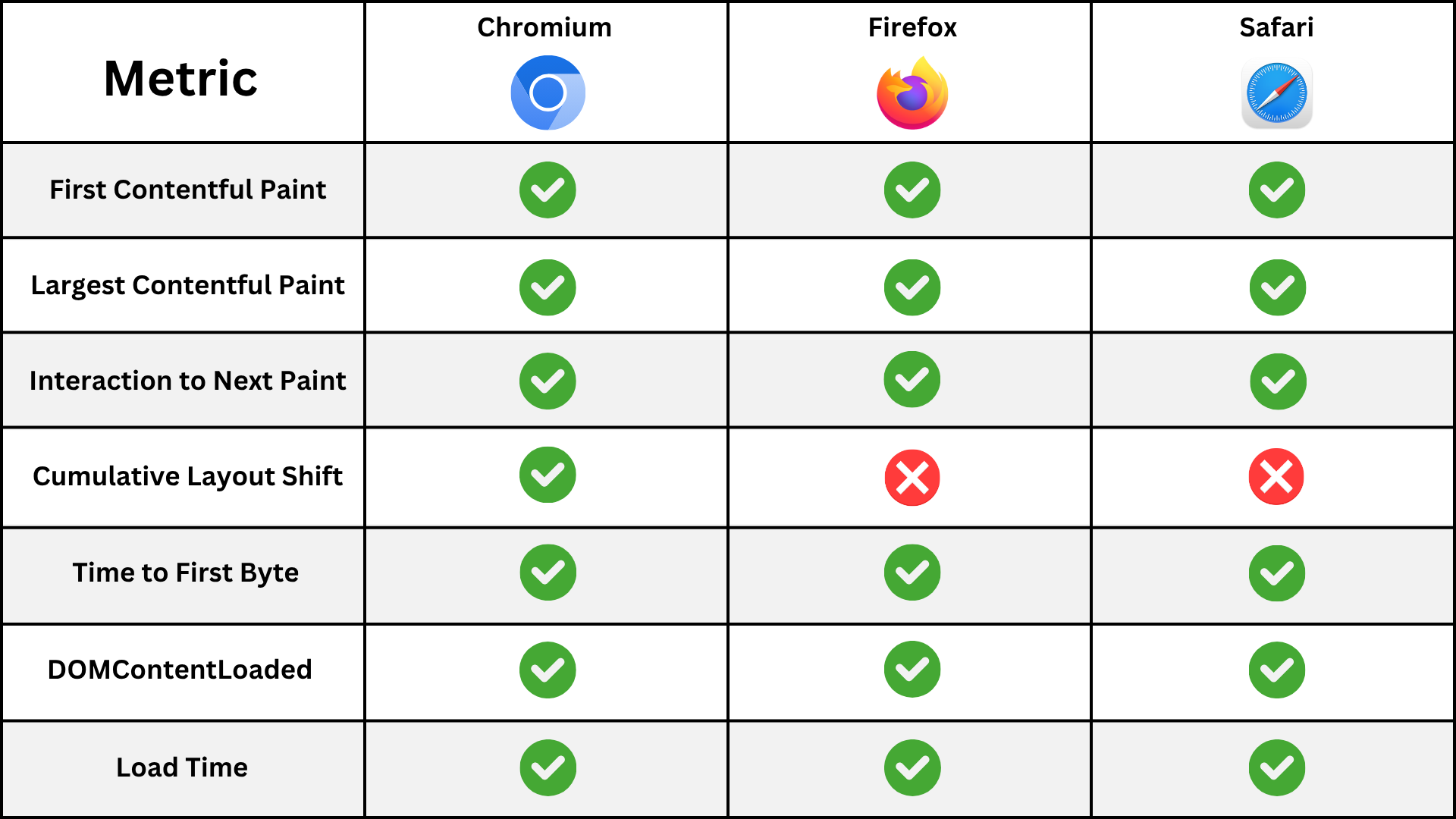
There are a few metrics which are widely supported across all browsers:
From these 4 metrics, First Contentful Paint is the only one which measures a visitor's experience. The other three are technical metrics.
In the table below, you can see an overview of which metrics are available in each of the browsers mentioned in this article.

Safari added support for the Largest Contentful Paint and Interaction to Next Paint metrics in December 2025. However, keep in mind that it can take a while for most users to update.
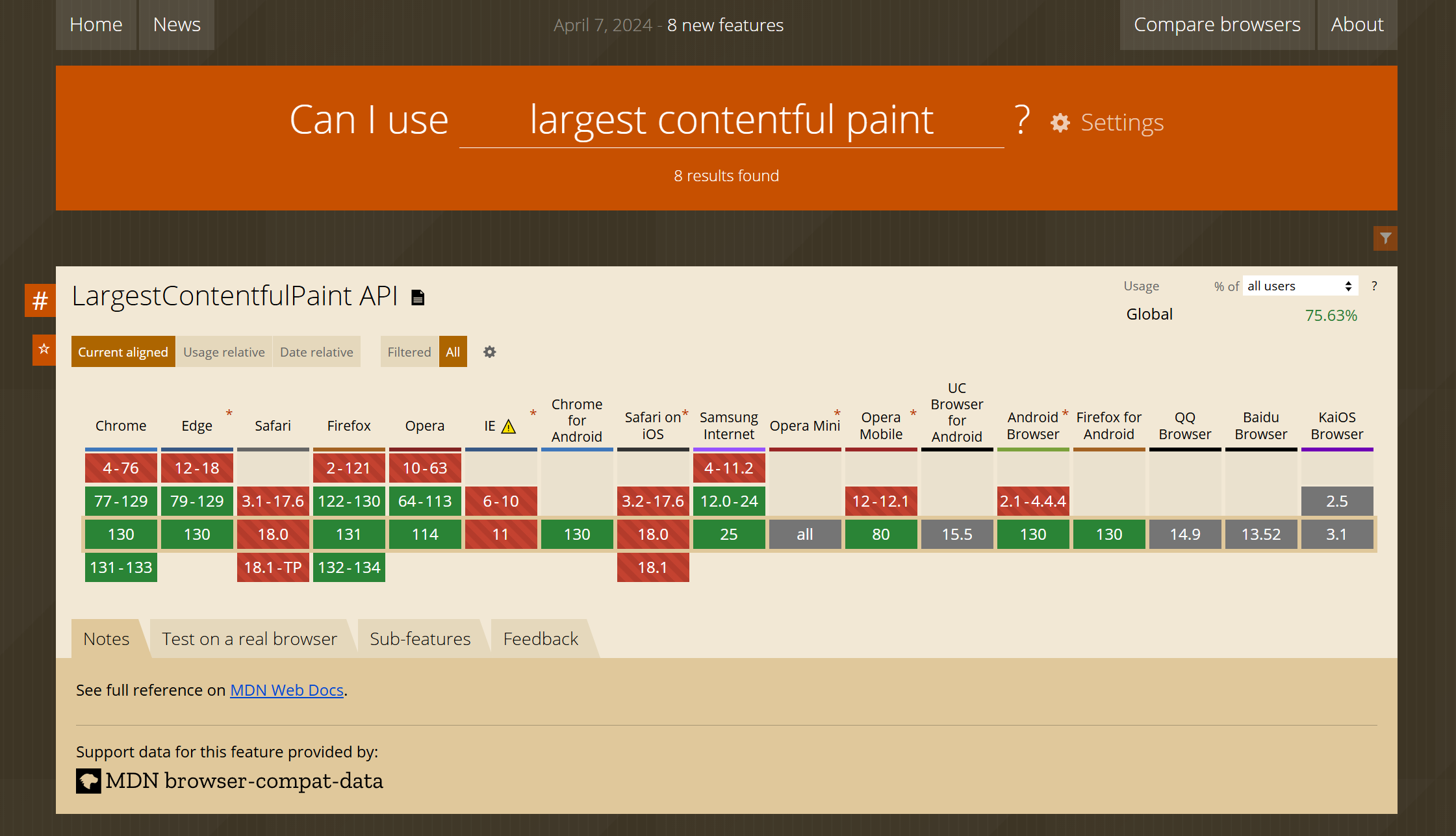
If you want to verify whether a metric is available in a browser not listed in the table, caniuse.com offers current information. In the example below we can see the current availability of LCP.

Interop 2025
The Largest Contentful Paint and Interaction to Next Paint metrics are part of the Interop 2025 effort, that aims to achieve cross-browser support for important web platform features.
The latest versions of Firefox and Safari now support the Largest Contentful Paint and Interaction to Next Paint metrics.
Can page weight be measured for real users?
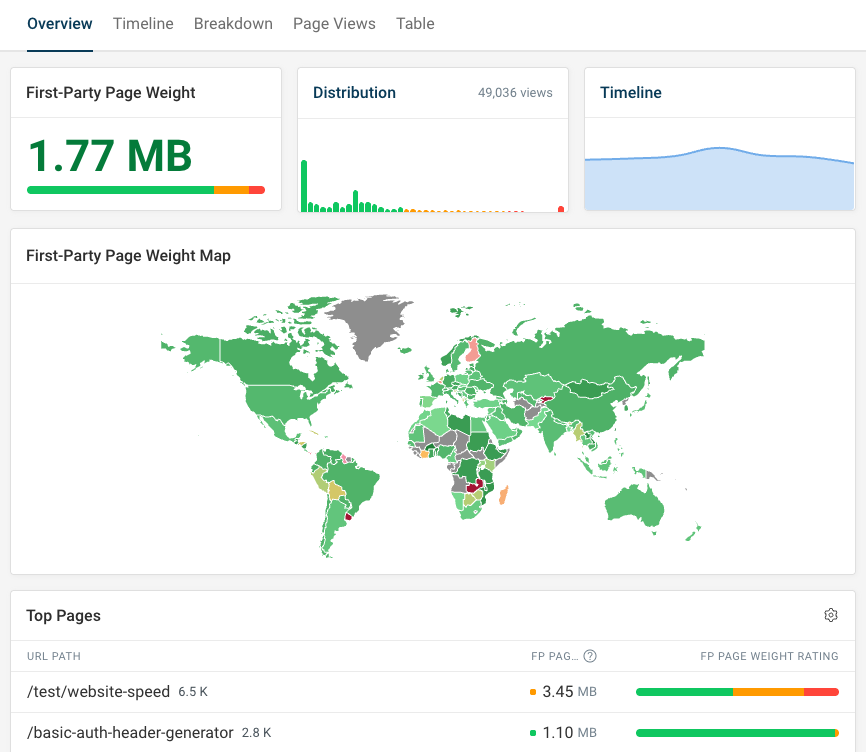
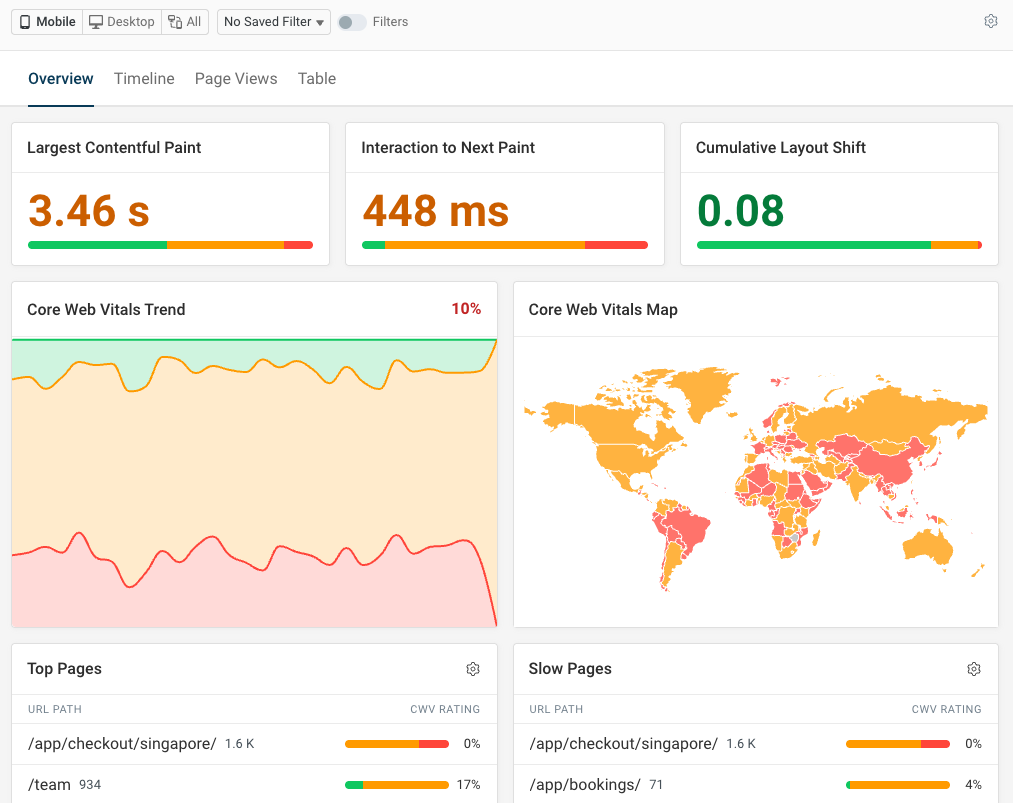
Browsers do report page weight data for resources loaded from the current websites. DebugBear real user monitoring has a dedicated dashboard for first-party page weight.
However, third-party transfer size is not available as browsers withhold this information for security reasons.

Why am I seeing metrics reported in browsers that don’t support them?
Core Web Vitals data can appear in non-Chromium browsers when users use a Chromium based browser with a non-Chromium user agent.
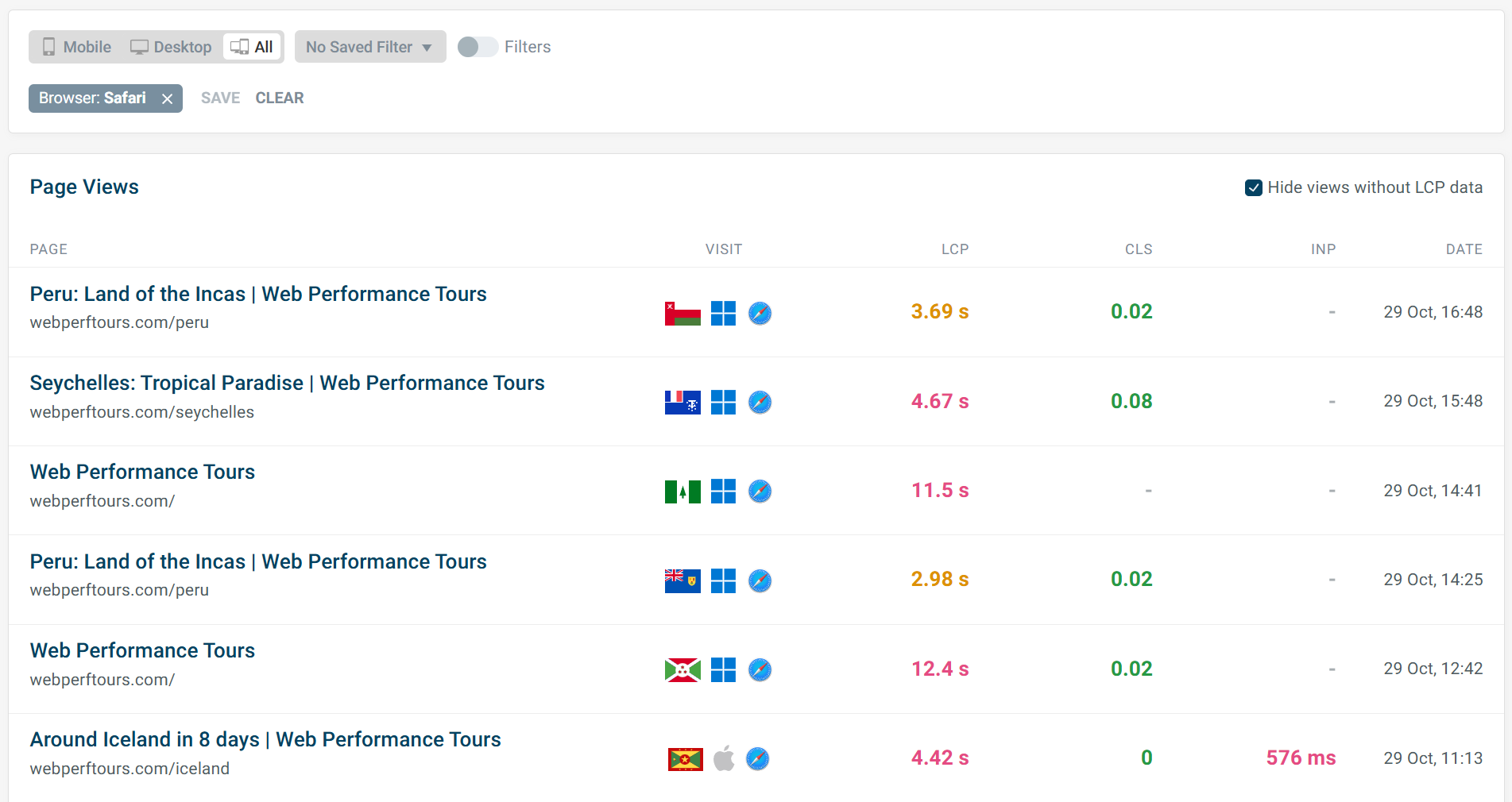
In the screenshot below we can see website visitors using a user-agent in Safari, with Core Web Vital data being collected.

Conclusion
Understanding which browsers support Core Web Vital metrics will provide context when analyzing RUM data.
DebugBear is a website performance monitoring tool that provides both lab tests and real user monitoring.
Start a 14-day free trial if you want to improve your Core Web Vitals.



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data
