Chaining critical requests can have a significant impact on your website's performance and impact page load metrics such as First Contentful Paint (FCP) and Largest Contentful Paint (LCP).
When the browser has to wait for a resource to finish loading before it can load the next request, content renders slower. This creates what's known as a network dependency tree: a hierarchical structure showing how resources depend on each other for loading. This can be a frustrating experience for the user and affect SEO rankings.
In this article, we'll explore strategies to optimize critical requests to improve page load times.
What is a Network Dependency Tree?
A network dependency tree visualizes how resources on your webpage depend on each other. It's like a family tree, where each "parent" resource must finish loading before its "children" can begin downloading.

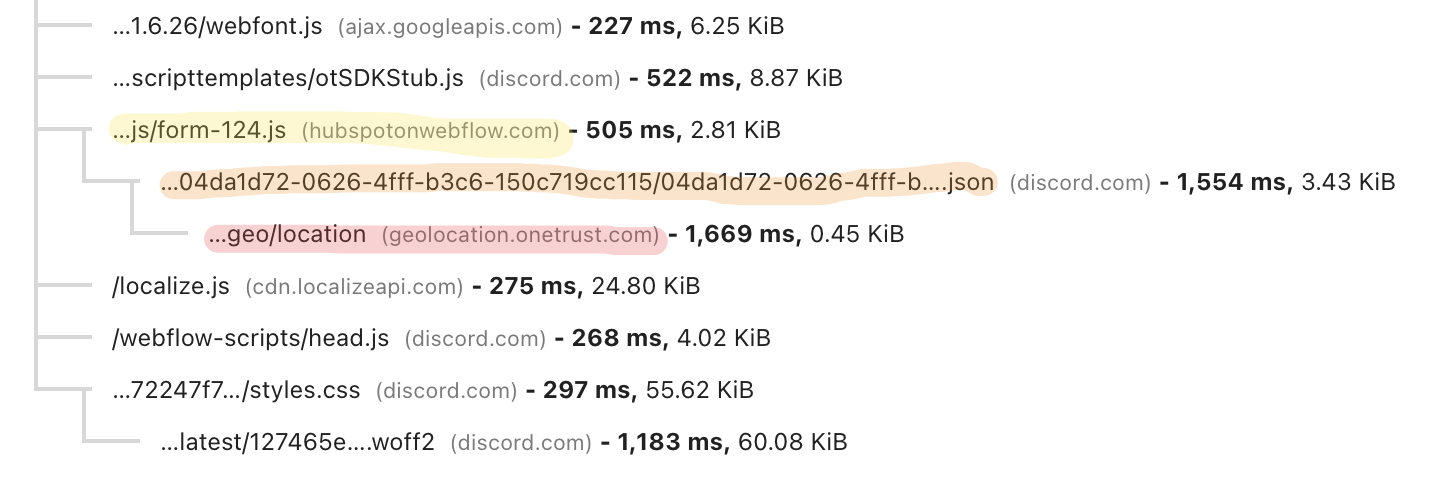
In the section of the tree above, we can see that while form-124.js is just one branch from the original HTML file, this in turn references a JSON file, which in turn references a geo/location file. For that final file to load, then, the HTML file, JS file, JSON file, and the file itself must all be downloaded, one at a time.
When you have a long dependency tree (or chain), each level adds delay to your page load. The goal is to flatten this tree as much as possible, allowing resources to load in parallel rather than sequentially.
What is a critical request?
A critical request refers to any resource that is essential for rendering the content of a web page. These typically include CSS and JavaScript files that must be fully loaded before the browser can display the page to the user.
If these resources are delayed or take too long to load, the entire page rendering process is stalled. These requests are considered render-blocking because they prevent the browser from completing the task of painting the content on the screen.
Why critical requests should not be chained
As mentioned earlier, critical requests are essential for rendering a page. When these requests are chained, content delivery will be delayed. Each dependent request in a chain adds to the overall delay.

Identifying request chains in Lighthouse
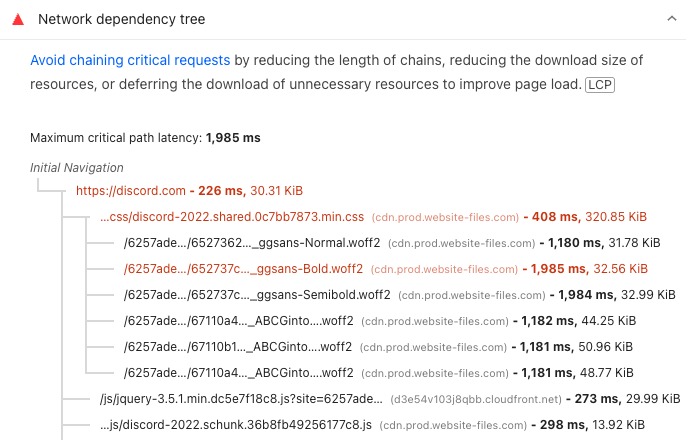
One of the key steps in optimizing page load time is being able to view the critical request chain. Lighthouse includes an audit called "Network Dependency Tree" that surfaces this data automatically.
The audit was previously called "Avoid critical request chains".
Viewing the request chains will help to identify bottlenecks and make optimizing the loading sequence much easier.

Lighthouse explains the importance of avoiding chained critical requests like this:
Avoid chaining critical requests by reducing the length of chains, reducing the download size of resources, or deferring the download of unnecessary resources to improve page load.
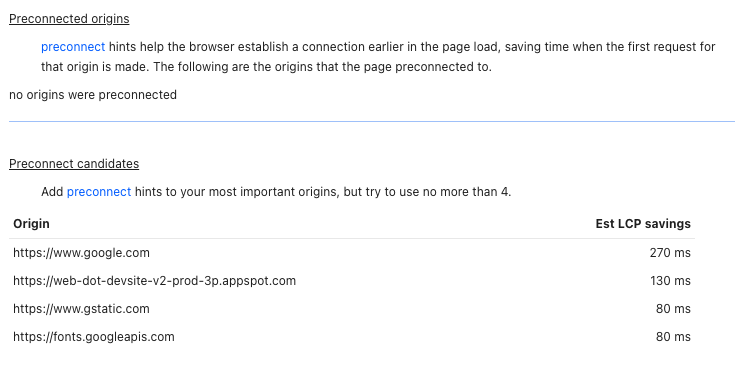
View preconnected origins and preconnect candidates
The network dependency tree audit also reports whether your site is using preconnect hints and whether additional preconnects could help speed up resource loading.
Preconnect link tags allow the browser to set up connections to third-party origins early, before resources are requested from that domain. When the request starts the connection is already established, speeding up the request.

Lighthouse advises against using too many preconnects:
Add preconnect hints to your most important origins, but try to use no more than 4.
While establishing a server connection is a relatively lightweight operation, making many connections early on can take up resources that are better used for loading important content.
How to avoid chaining requests
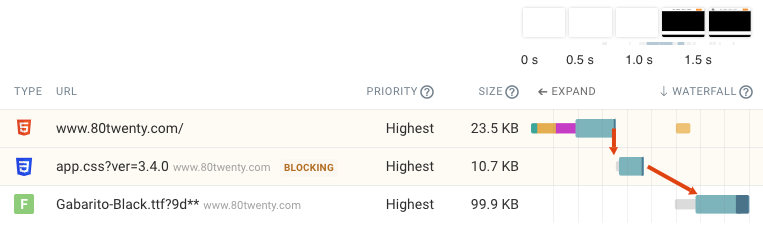
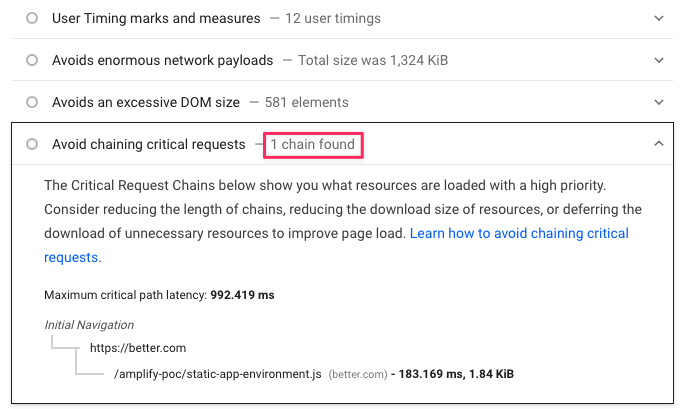
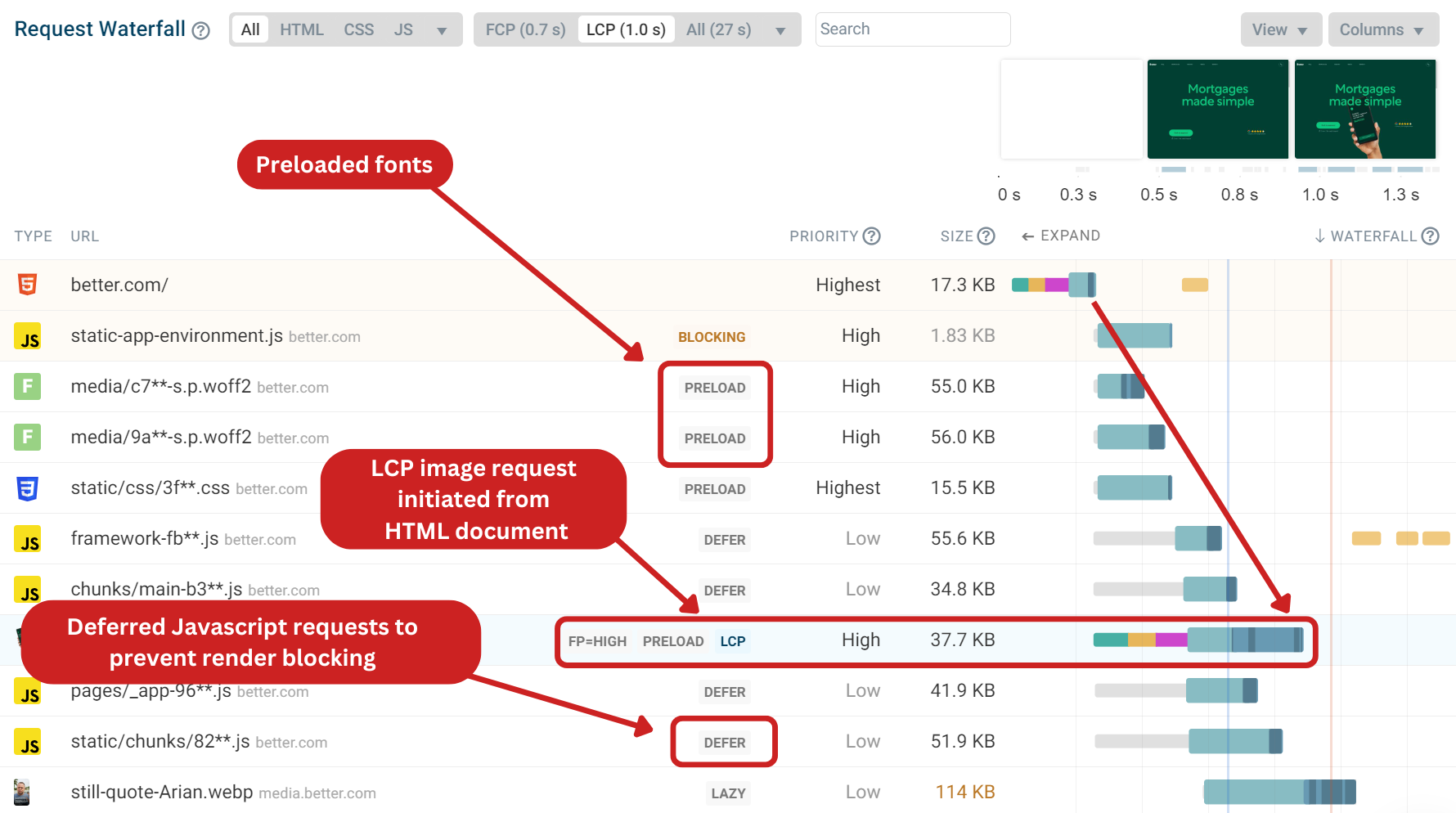
Here we can see a Lighthouse test result with just one critical request chain. Almost every resource is linked directly to the initial HTML document request—every part of the network dependency tree is a single branch. This structure minimizes delays and allows the page to load quickly.

There are several optimizations that have made this single request chain possible. The first optimization is preloading the fonts. When a request is preloaded, Lighthouse does not consider the request to be part of the critical request chain.
JavaScript files have been deferred so they don't block page rendering and only run after the HTML is loaded. Using defer or async on JavaScript requests prevents these requests from blocking the rendering process, so these requests aren't critical.
Lastly, the LCP image is requested directly from the HTML document, ensuring that this critical resource loads as soon as possible. While this request isn't considered critical by Lighthouse, it's still important for user experience.

Along with the strategies in this example, other techniques can help avoid chaining critical requests or reduce their impact, such as:
-
Minifying CSS and JavaScript: Reduce file sizes to make critical resources load faster, minimizing delays. This is known as reducing the number of critical bytes.
-
HTTP/2 Multiplexing: Use HTTP/2 to send multiple requests in parallel over a single connection, reducing wait times for resources.
-
Lazy Loading: Load non-essential elements like images and videos only when they’re needed, keeping the critical request chain shorter.
-
Prefetch and Preconnect: Anticipate future requests by prefetching resources or preconnecting to external domains, so resources load faster when needed.
Now we understand how critical request chains work and how they can be reduced or optimized. Let's take a look at some real-world examples based on DebugBear speed tests.
Example 1: Defer JavaScript requests
One of the most effective ways of reducing critical chains is by deferring JavaScript requests. When using defer, the browser downloads the JavaScript file in the background without blocking the rendering of the HTML. This means the browser can continue to render the page while the JavaScript is being fetched.
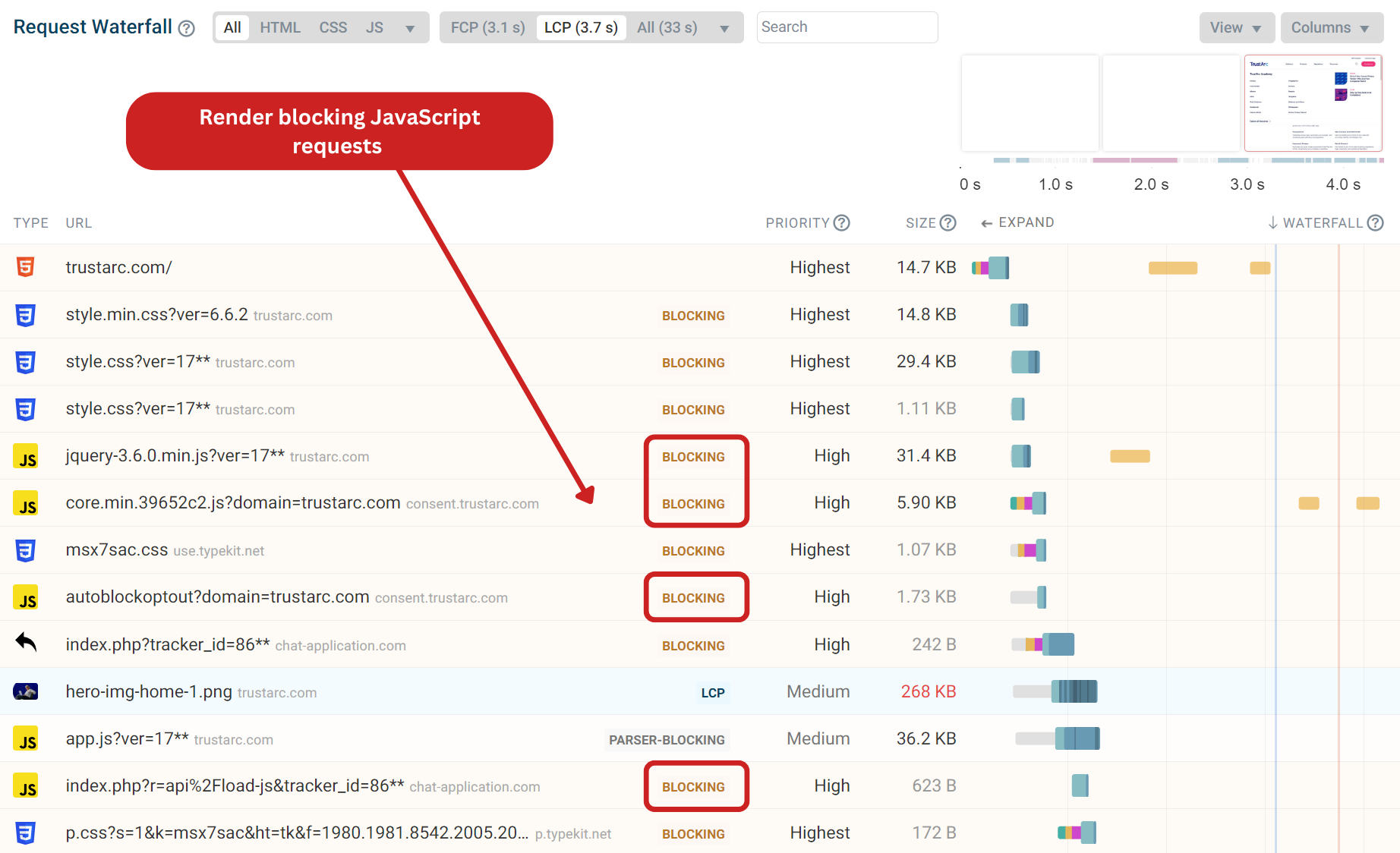
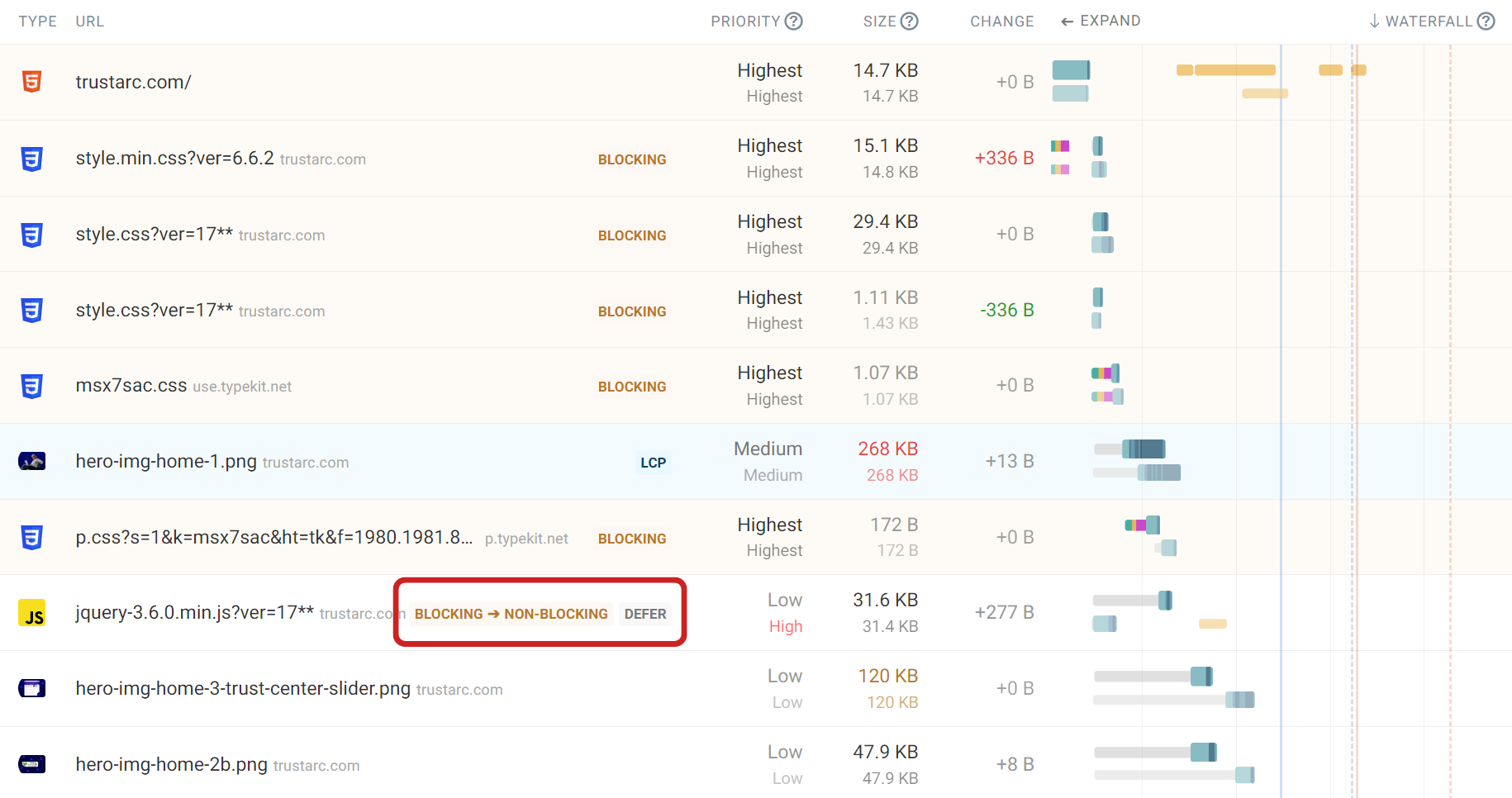
On this page we can see several JavaScript requests that are render blocking.

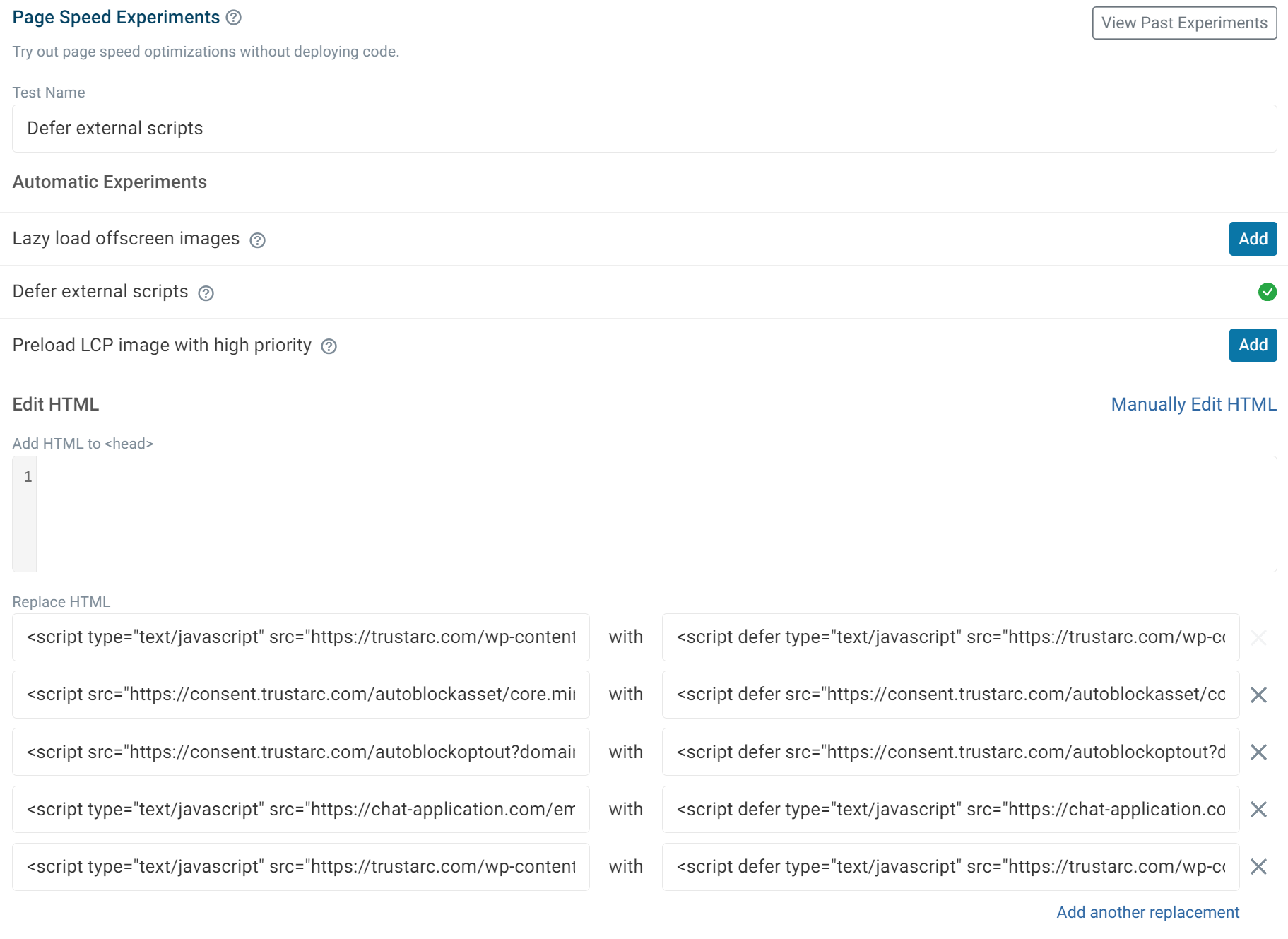
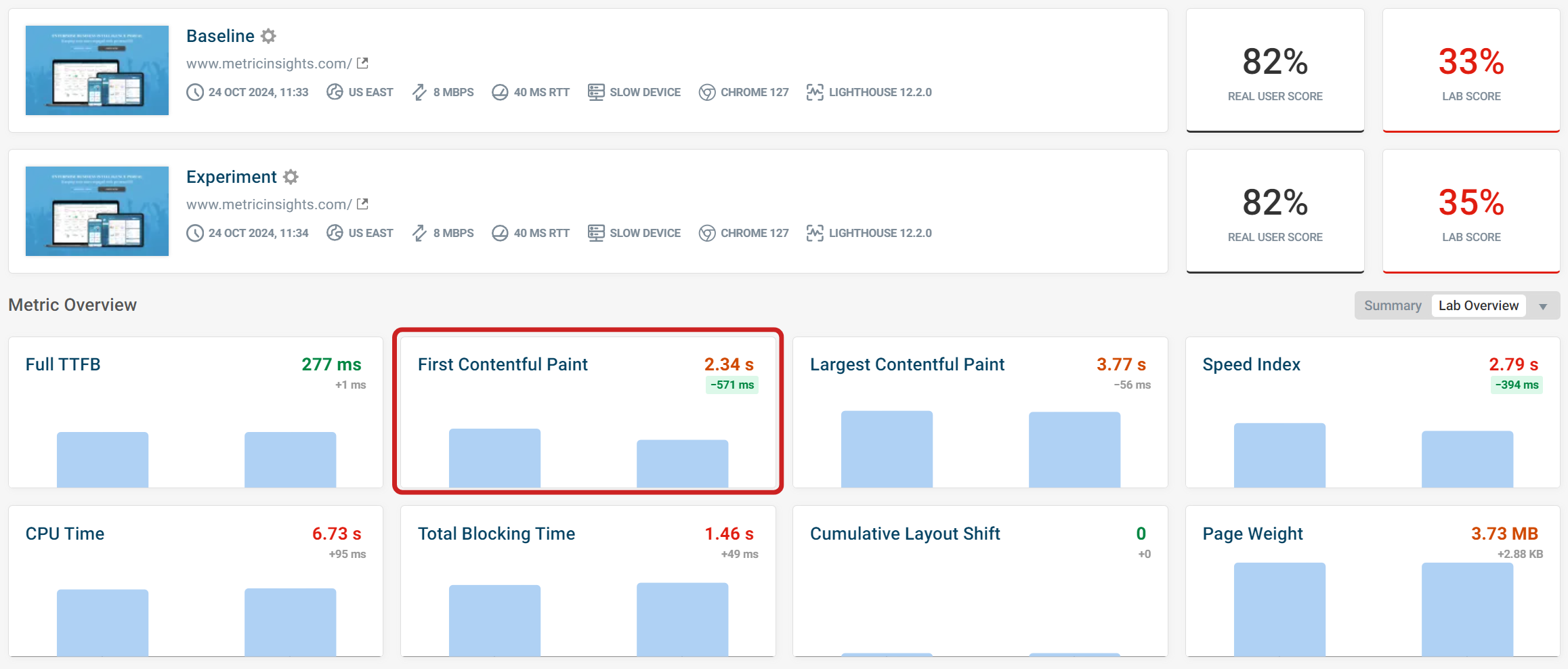
With DebugBear, we can run an experiment to defer these JavaScript requests.

After running the experiment and analyzing the request waterfall, we can see only one of the JavaScript requests remaining as a critical request. Most notably, all of the previously highlighted requests are now non-render-blocking.

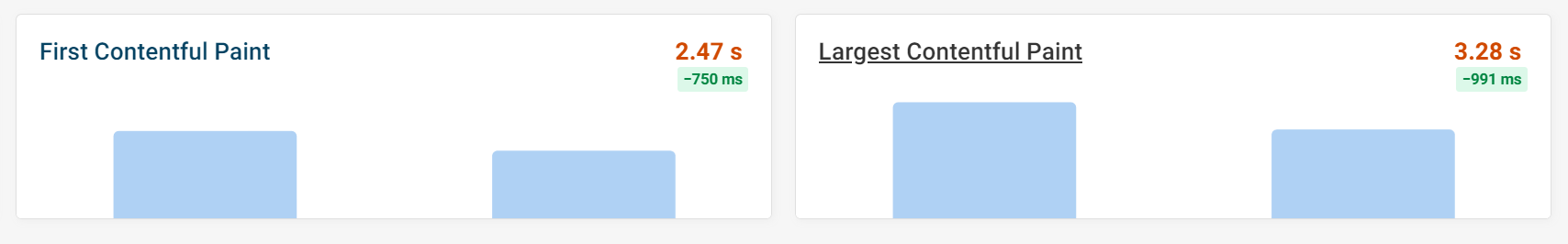
Now that the JavaScript requests have been deferred, the page is able to load sooner. The FCP score has improved by 750 milliseconds, and the LCP score has improved by almost 1 second. This optimization leads to a better experience for the user as content is being provided faster.

Example 2: CSS import chain
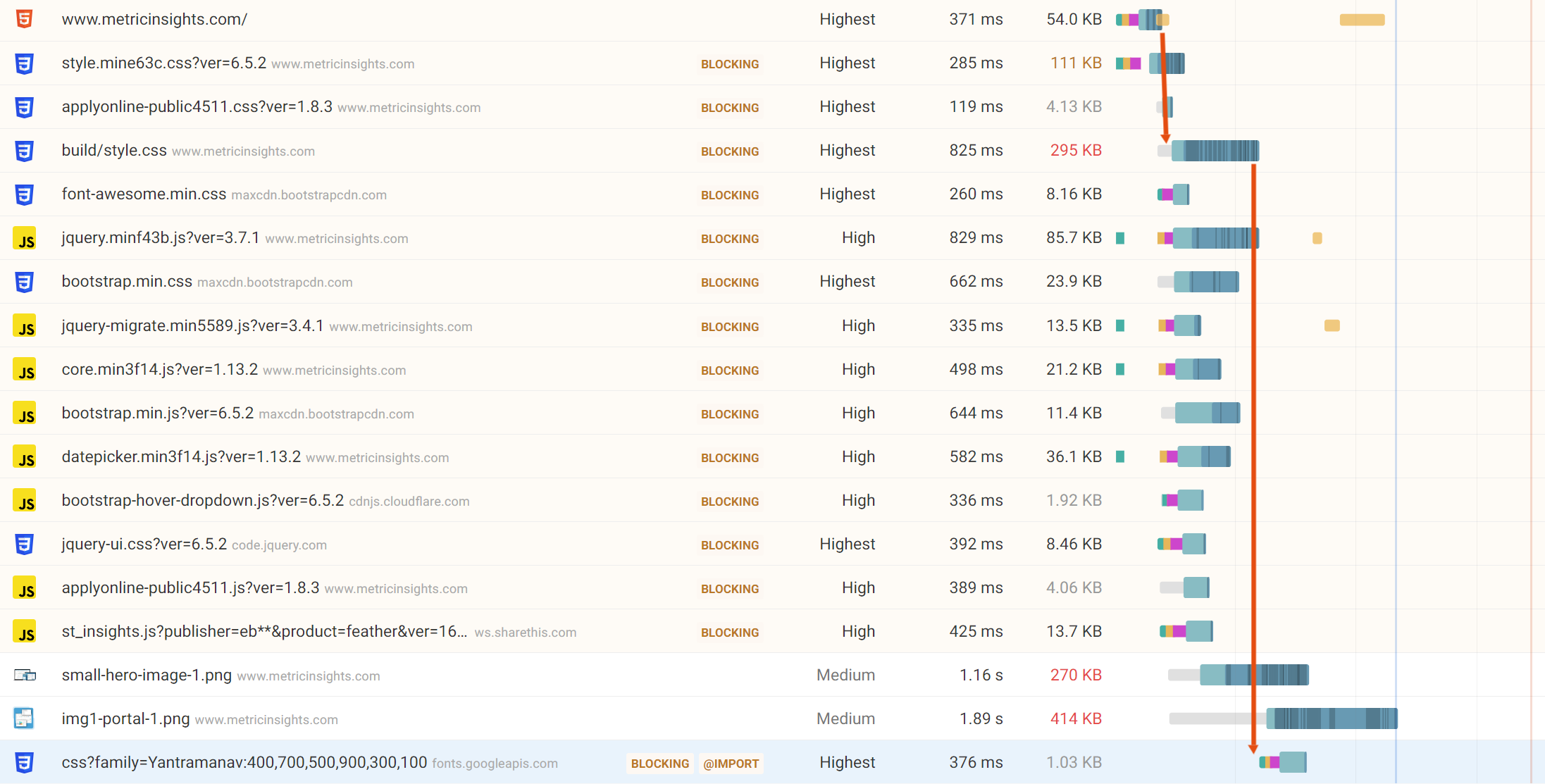
On this page we can see many render blocking requests which prevent the page from rendering sooner.
Looking at the final render blocking request, we can see that there is a CSS import. The request chain shows that once the build/style.css request has finished, the fonts.google request can begin.

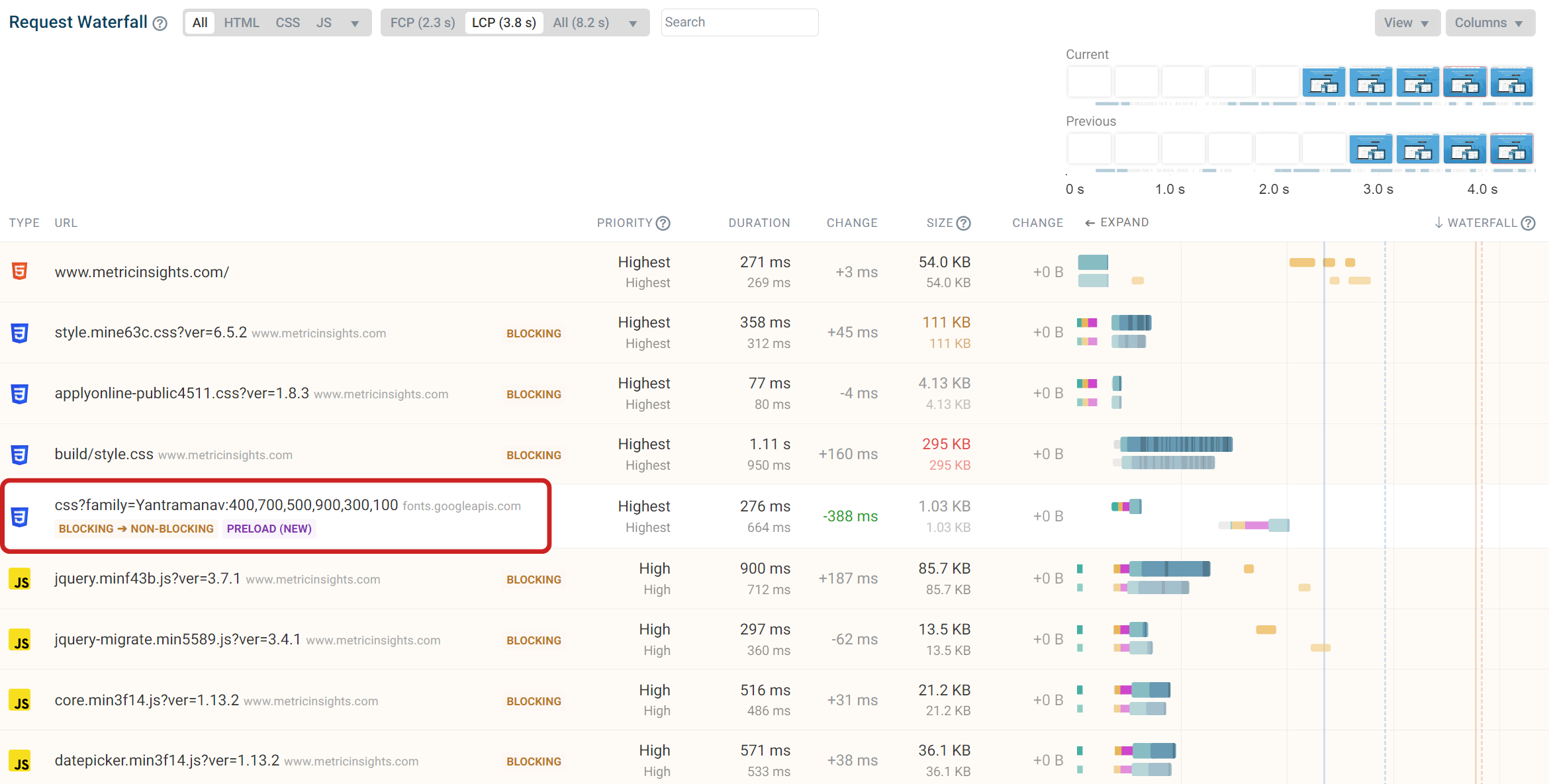
After running an experiment preloading the stylesheet, we can see that the request has now become non-blocking and is no longer part of the request chain.

This has resulted in the FCP improving by over 500 milliseconds.

Conclusion
In conclusion, optimizing your network dependency tree by avoiding chained critical requests is key to better web performance. Strategies like deferring JavaScript, preloading resources, and loading the LCP image directly from the HTML help improve page load times.
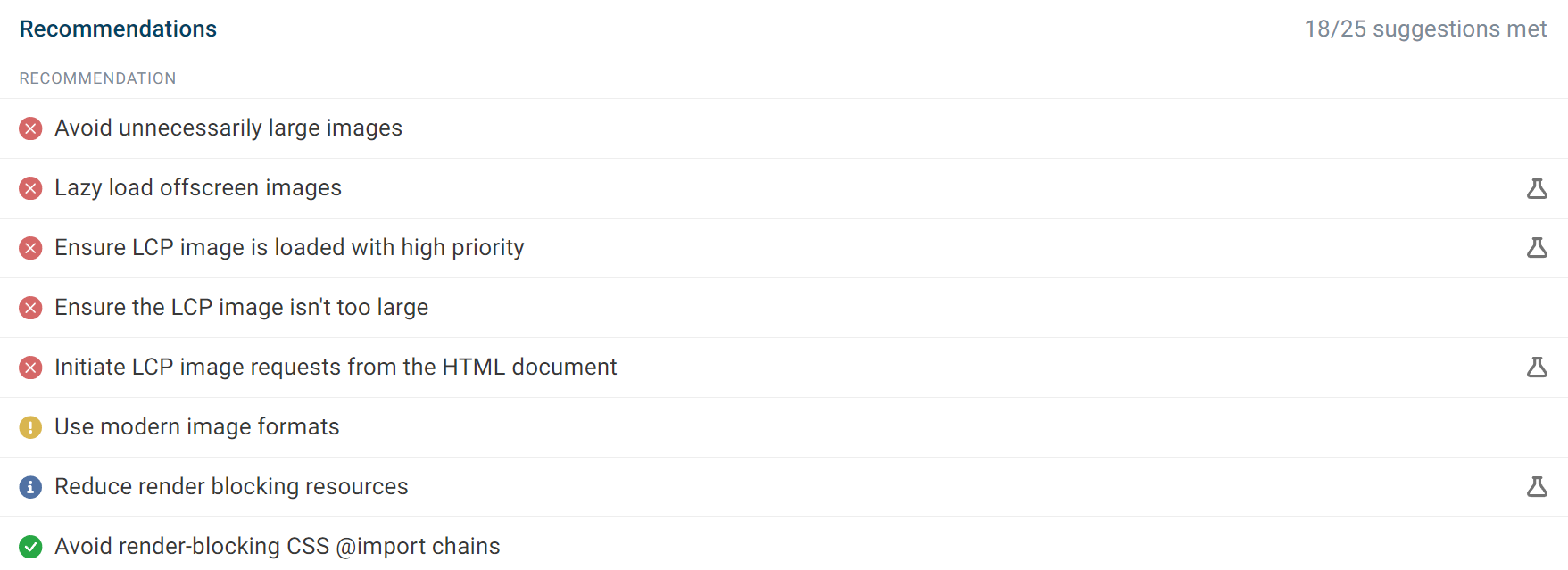
DebugBear can automatically highlight potential optimizations for your website. Some of these recommendations can be tested with an experiment, including deferring scripts and preloading resources.

DebugBear is a page speed testing tool that helps you keep track of your website performance in the lab and with real-user analytics.
Start your free 14-day trial and start optimizing today.


Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data
