I interviewed OpenAI's GPT-3 on how to measure and improve website performance.
This article contains the interview, additional performance tips from GPT-3, and a guide to using GPT-3 on AIDungeon. I added notes to the interview when I thought GPT-3 got something wrong.
I used @AiDungeon to interview GPT-3 about measuring and improving web performance. It had some pretty good advice!https://t.co/ILG3UJf7fU #webperf pic.twitter.com/HuhdQufgzC
— DebugBear (@DebugBear) July 31, 2020
The Interview
Can you tell me a bit about why web performance is important?
Web performance is important because it's one of the few things that can affect our users' experience in real time. If we don't get this right, then our users will be frustrated and leave our sites.
Do you think websites have been getting slower over the years?
I think most people would say websites have been getting slower over the years. Perhaps this is due to increasing expectations from users, or maybe the proliferation of larger and more media-intensive sites.
What are some factors that affect how fast a website loads?
A number of things can affect how fast a website loads. In this case, let's talk about network conditions and how the code of the website is optimized.
How do network conditions affect site performance?
Network conditions affect site performance because the internet isn't fast everywhere. If your connection is slow then the website will be slower to load, but it doesn't mean that it won't eventually fully load.
What are some good ways to measure website performance?
There are many different ways to measure website performance. One of the more common ones is called PageSpeed Insights. It's provided by Google and gives you a quick and easy look into how optimized your website is.
I regenerated this response twice, because I for now I wanted to talk about tools rather than metrics.
When would you use WebPageTest rather than Lighthouse?
I personally use WebPageTest when I need more detailed information about network performance or when Lighthouse gives me an inconsistent score and I want to understand why.
Is the Lighthouse performance score you get from PageSpeed Insights a good indicator of the website's performance?
It's a decent starting point. The higher the score, the better, but keep in mind that this is just one measure of performance.
What other metrics do you look at when investigating website performance?
Besides the Largest Contentful Paint, I also look at First Input Delay and First Meaningful Paint.
Can you explain what the Largest Contentful Paint measures?
The Largest Contentful Paint measures when the largest bit of content first appears on the page. This means that the user will have something to look at, typically text or an image.
GPT-3 seems to talk about the First Contentful Paint in the second sentence. It's description of the LCP is basically right, it's the time at which the largest block of content renders.
Do you think the shift to client-side apps is hurting web performance?
Yes, I do. But it's not because of the performance, it's because it's harder to enforce consistent UX patterns.
I think "it" here refers to the shift to client side apps. If some of your site needs to be a React app then it's easier to make everything a React app, rather than maintaining separate code and keeping the two in sync.
What can I do to speed up my client-side app?
There are a few different approaches you can take, each with their own benefits and drawbacks. One is to 'hydrate' the app once the markup and assets are done downloading.
What GPT-3 is talking about here is rendering static HTML on the server, so the page content instantly appears when the user opens the page. Once your client-side JavaScript code has been downloaded, the HTML is then made interactive. This process on the client is called hydration.
How can I reduce the size of my JavaScript bundles?
One of the easiest things you can do is remove any modules or packages that you aren't using. For instance, let's say you're building a React.js app and aren't using routing.
Basically, split your bundle so you can load just the modules you actually need on the page requested by the user. I guess GPT-3 is using routing on a different page and that's why it's in the bundle?
What else can I do?
If you're building a single page app, make sure you're asynchronously loading your scripts. This way, the page doesn't have to wait for all of the JS to be downloaded before rendering any of it.
How do third-party scripts affect performance?
The worst ones are ad providers, like Google's AdSense. They can slow down your entire site just by being included.
What image format should I use if I want my website to load quickly?
While there are a lot of image formats, the two main ones are JPEG and PNG. The quickest to load are the WebP image format, but browsers don't natively support them yet.
GPT-3 initially said "GIF and JPEG are more or less the same", so I gave it another chance and regenerated this response.
WebP is supported in Chrome, Edge, and Firefox. The next version of iOS Safari will also support WebP.
What's the difference between JPEG and PNG?
PNG is a lossless format, so it produces the exact same image quality as the original, but it can be larger in size compared to JPEG.
What can I do about slow response times from my server?
The most common issue is that your server isn't configured properly to handle the load. You need to make sure that you have enough RAM, and that your CPU isn't overworked.
What other common causes are there?
The next most common issue is that your database isn't configured properly to handle the load. Slow database queries can cause your site to feel really slow, as it has to wait for the responses.
What's an example of an improperly configured database?
The most common issue is that database queries are too complex, and need to be simplified.
I was kinda hoping it would bring up column indexes when talking about database configuration.
What are some of the advantages of using HTTP/2?
It can significantly improve the performance of your site if configured properly. It allows for multiple requests to be made at the same time, and requires less requests to load a web page.
It's right that HTTP/2 can make multiple simultaneous requests on the same connection, but I don't see how it would require fewer requests. A big advantage of HTTP/2 is that making a large number of requests is much less of a problem than before.
What browser is the fastest?
Fastest isn't necessarily the same as most responsive, but as far as raw speed, Google Chrome generally has the fastest JavaScript engine.
What is a performance optimization that people don't use often enough?
You can use web workers to offload intensive processing from the main UI thread. It's important to use these only for intensive processing, as it can lead to poor responsiveness if misused.
Doing low-intensity processing in a web worker wouldn't give you any benefit, but I don't think the overhead is large enough to make your site unresponsive.
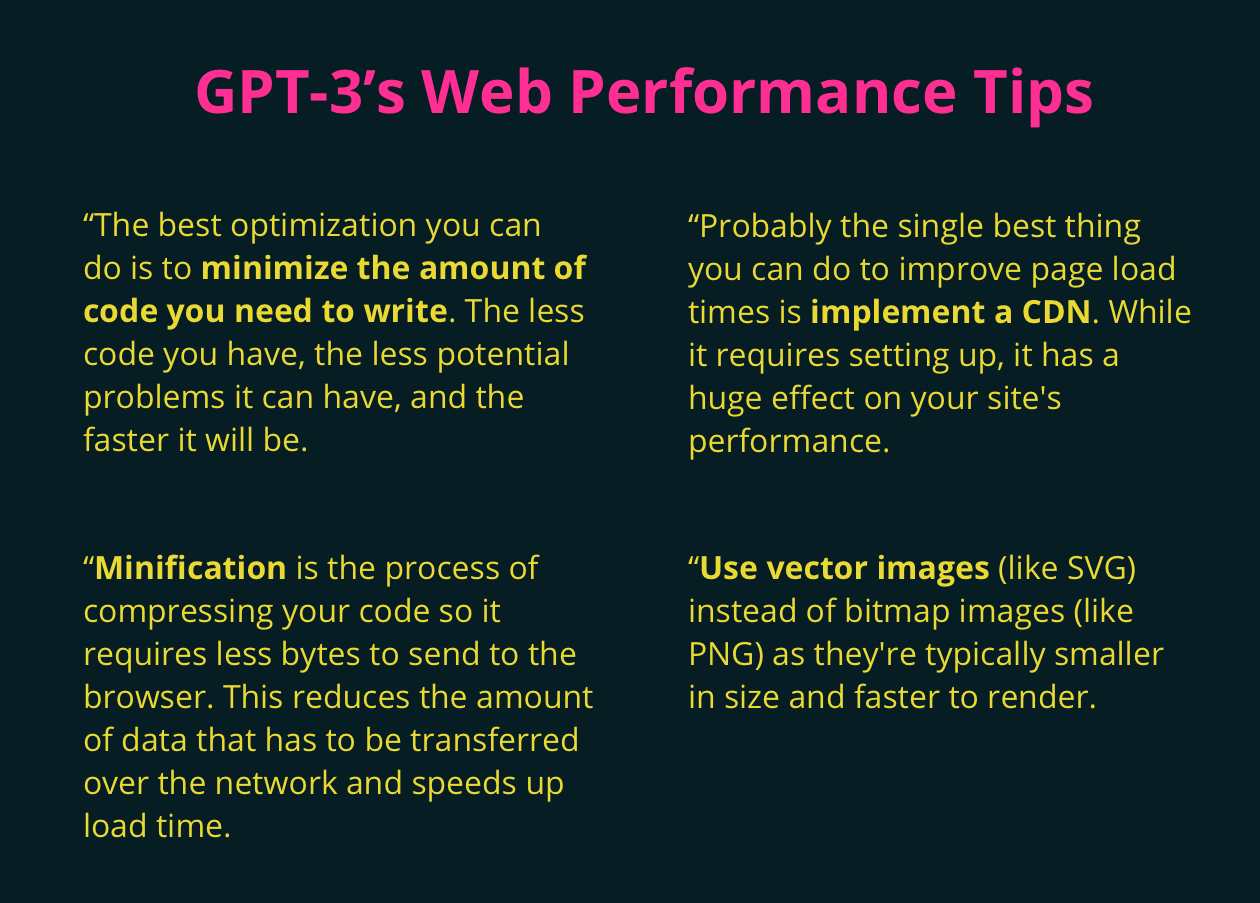
Performance optimizations that aren't used often enough
I kept regenerating the answer to the last question. Here are a few more performance tips from GPT-3

General performance tips
- The best optimization you can do is to minimize the amount of code you need to write. The less code you have, the less potential problems it can have, and the faster it will be.
- The best way to see if your website is fast enough is to just load it and see how it feels. If it doesn't feel fast enough, you can make adjustments until it does.
Serving assets
- Probably the single best thing you can do to improve page load times is implement a CDN. While it requires setting up, it has a huge effect on your site's performance.
- People don't take advantage of transfer encoding. Transfer encoding is used to compress the data that's being sent, which allows for more information to be transferred in a given amount of time.
Image optimization
- Using data URIs instead of embedding images is a very easy way to increase performance, but not many people know about it.
- Using vector images (like SVG) instead of bitmap images (like PNG) as they're typically smaller in size and faster to render.
- Using spritesheets to load icons is a great way to decrease the number of HTTP requests that your page needs, as well as reducing the amount of time that it takes for the user to download everything.
My understanding is that with HTTP/2 reducing the number of requests isn't as important any more, so I'd personally avoid spritesheets.
CSS & JavaScript
- Minification is the process of compressing your code so it requires less bytes to send to the browser. This reduces the amount of data that has to be transferred over the network and speeds up load time.
- Using CSS animations rather than JavaScript animations.
Using GPT-3 on AIDungeon
I used AIDungeon to generate the interview, as the OpenAI API is currently invite-only.
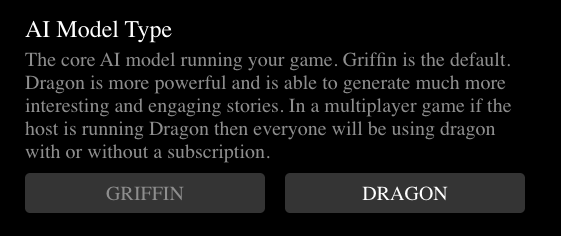
To use GPT-3 you need a Pro account, which costs $10/mo. Otherwise AIDungeon will use GPT-2. After upgrading you need to change to the Dragon model in the settings.

Next, start a single-player game and choose the "custom" option.

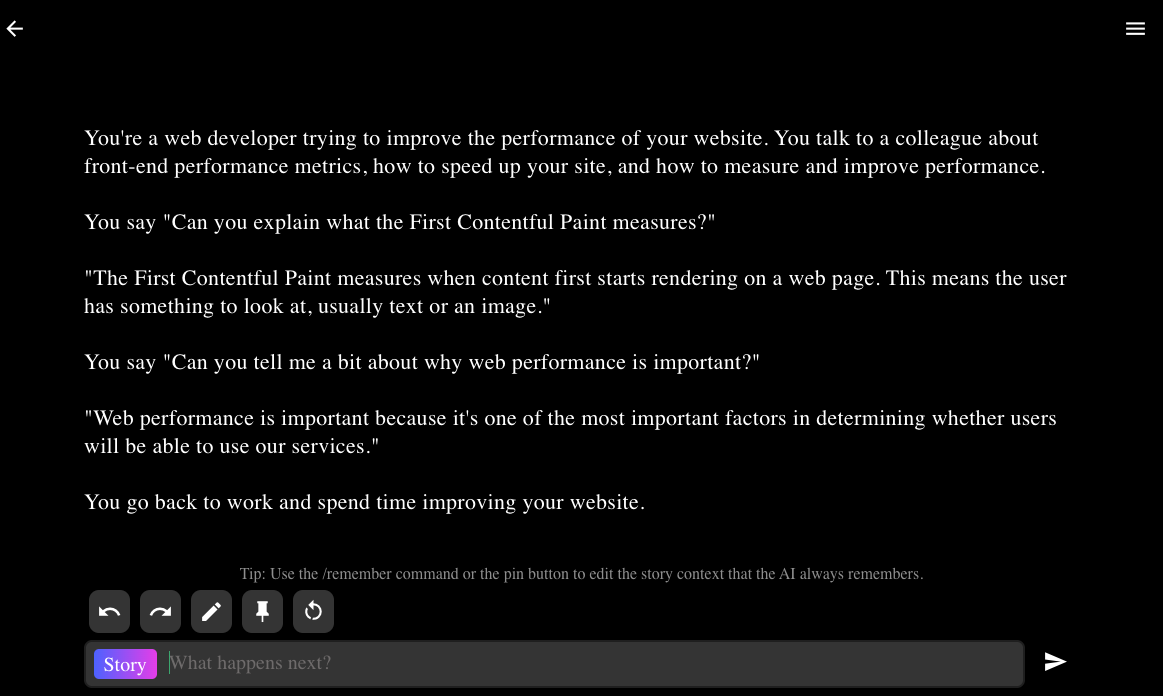
You now need to provide a prompt. This is the prompt I used:
You're a web developer trying to improve the performance of your website. You talk to a colleague about front-end performance metrics, how to speed up your site, and how to measure and improve performance.
You say "Can you explain what the First Contentful Paint measures?"
"The First Contentful Paint measures when content first starts rendering on a web page. This means the user has something to look at, usually text or an image."
You say "Can you tell me a bit about why web performance is important?"
If things go well you'll get a good answer right away. In this example GPT-3 doesn't quite understand the interview format yet, so you get the narrative bit where you "go back to work".
You can either click the reload button generate a new response, or edit the existing response and remove the last sentence.

Sometimes AIDungeon said the AI doesn't know what to say. In those cases I just repeated the question and usually got an answer.