When opening a website, your browser downloads a bunch of text files, for example, the HTML document, CSS stylesheets, or JavaScript application code. The larger these files are, the longer it will take to load them and visitors will have to wait longer for your page content to appear.
This article takes a look at HTTP text compression, a simple but effective way to reduce your page weight and improve page load time. We'll also compare the two most common text compression algorithms, GZIP and Brotli.
What is HTTP text compression?
Text compression algorithms reduce the size of text files. That way these files take less bandwidth to transfer and less disk space to store.
The HTTP protocol is used to transfer data between website servers and website visitors. Servers can send a compressed response to the browser and use the Content-Encoding HTTP header to indicate what compression algorithm has been used. The browser can then decompress the file to display the web page.
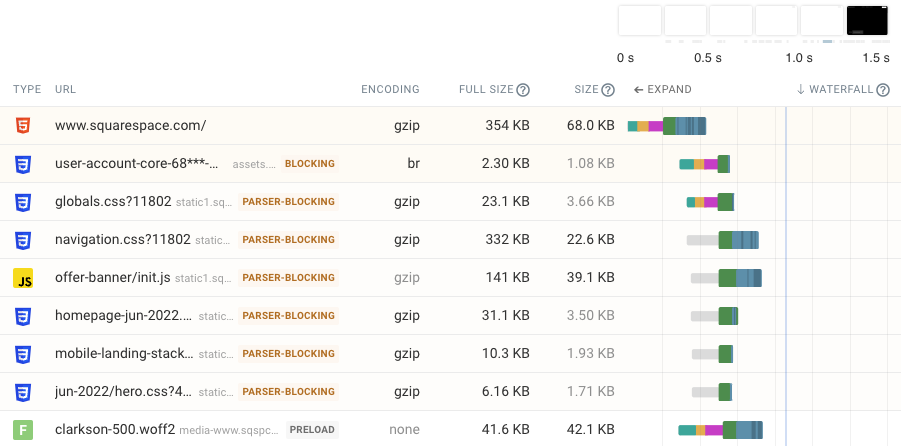
The request waterfall below shows an example of GZIP compression in action. The first request, the HTML document, loads a 354 kilobyte file. However, thanks to GZIP compression, only 68 kilobytes are used for the transfer. As a result, the download (shown as the blue area of the request bar) only takes about 150 milliseconds.

The "Full Size" column shows the original file size; the "Size" column shows the amount of data that was transferred over the network.
GZIP vs. Brotli: which one should I use?
GZIP has been around since 1992 and is very widely supported. However, the Brotli algorithm that was released in 2013 provides better compression and should be used whenever possible.
Let's look at an example to compare GZIP and Brotli. We can use the Gzip and Brotli Compression Level Estimator to see how well the Angular JavaScript library gets compressed.
| Compression | File Size |
|---|---|
| None | 173 KB |
| GZIP | 61 KB |
| Brotli | 52 KB |
GZIP achieves a file size reduction of 65%, but Brotli goes further and saves 70% of the original file size.
Browser support and the accept-encoding header
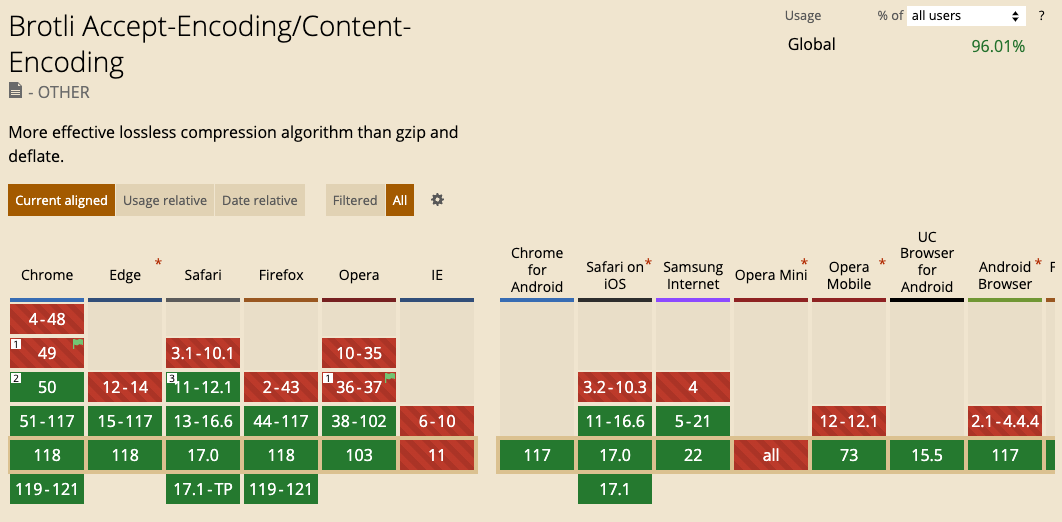
How well supported is Brotli by browsers? The Can I Use website estimates support at 96%. Notably IE11, also released in 2013, does not support Brotli.

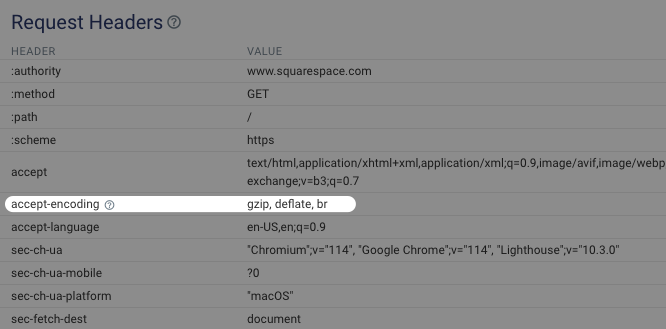
Luckily, browsers send an accept-encoding HTTP header when requesting text files. That way your server can use Brotli compression if the client supports it and fall back to GZIP compression when that's not the case.

How to set up HTTP text compression
What you need to do to set up text compression depends heavily on what your technical server setup looks like.
If you use a Content Delivery Network, compression is often applied automatically or there is a configuration setting you can use.
If you use web server software like NGINX, you can apply text compression there.
Finally, you can apply compression directly in your application code, for example, using the compression module in Node.js.
How can I check if my website has text compression set up?
To check the compression used for requests made when loading your website, you can look at the relevant response headers and content sizes in different tools.
Text compression in DebugBear
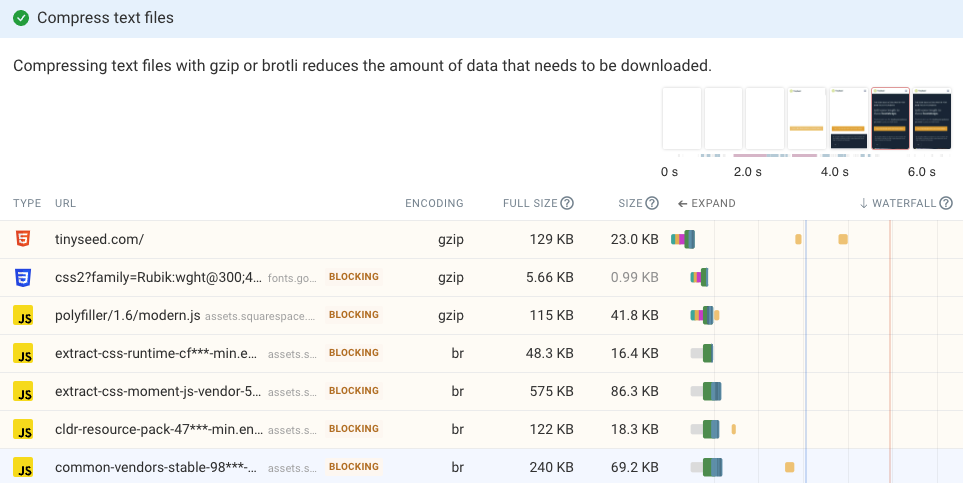
You can run a free website speed test and then check the Requests tab for more information on GZIP or Brotli compression.
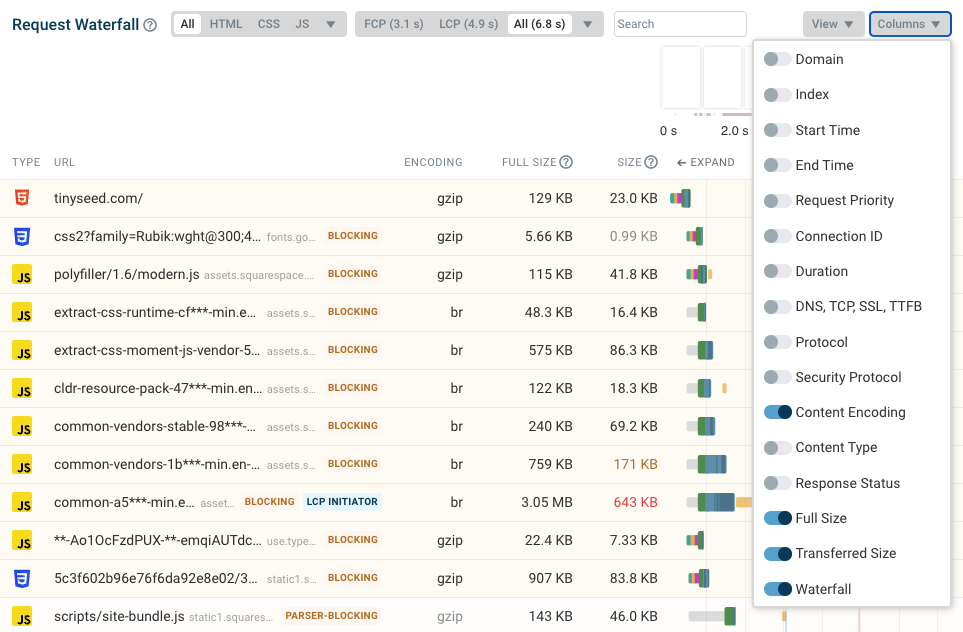
To see the compression algorithm for all requests use the Columns selector and toggle the Content Encoding option. Brotli shows up as "br" in the content encoding column.

In the Overview tab there's also a "Compress text files" recommendation that automatically assesses whether text compression is used when loading your website.

Lighthouse "Enable text compression" audit
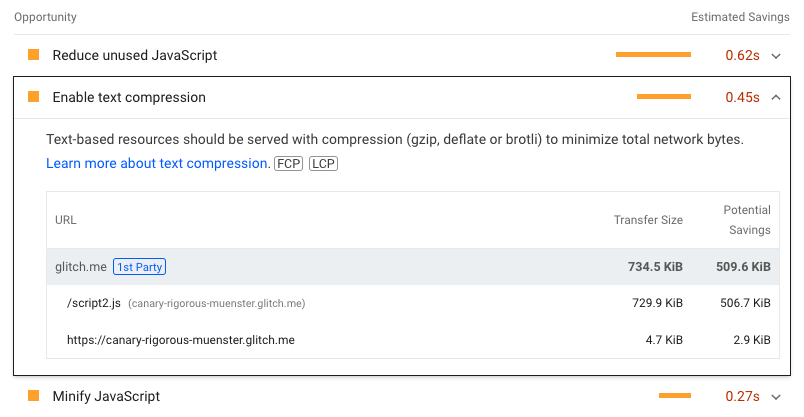
Google's Lighthouse tool contains an automatic enable text compression audit.

Lighthouse automatically picks up requests where compression could help and explains why it's useful:
Text-based resources should be served with compression (gzip, deflate or brotli) to minimize total network bytes.
Text compression in Chrome DevTools
You can use the Network tab in Chrome DevTools to see what compression algorithm is used on your website and how much it helps reduce page weight.
- Open DevTools by right-clicking on the page and selecting Inspect
- Select the Network tab
- Reload the page
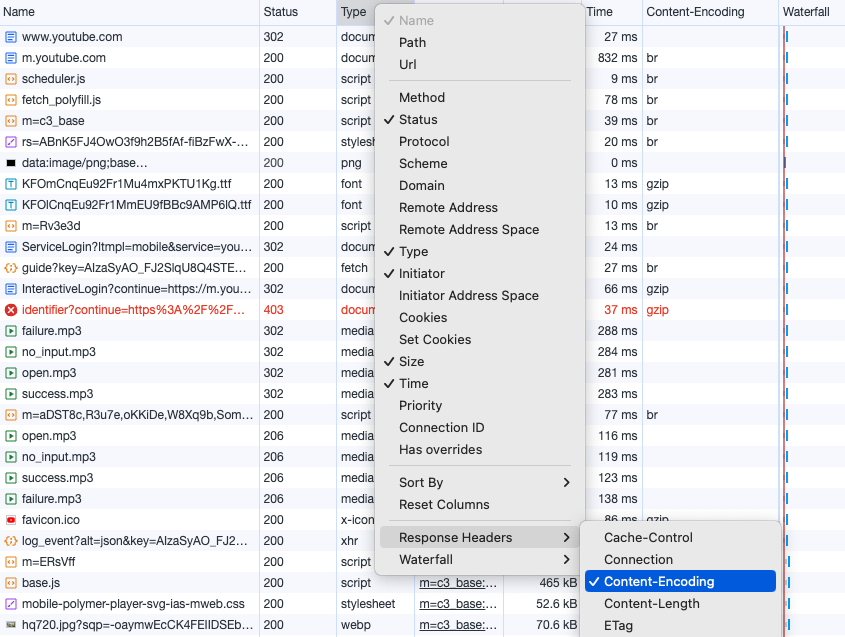
Then, to show the compression algorithm, right-click on one of the column headers, select Response Headers and then Content-Encoding.

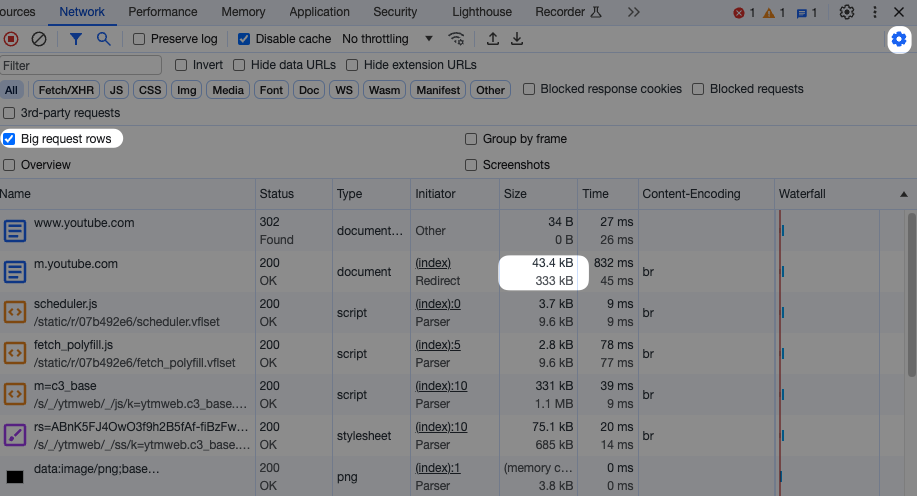
By default, the DevTools size column only shows the transferred/compressed size. To also view the full uncompressed size, you can:
- Click the gear icon in the top right (the one under the "x", not the one to the left of it)
- Enable Big request rows
With this setting enabled, the Size column shows the transferred size at the top and the full uncompressed size at the bottom.

What are compression levels?
Data compression reduces data volume, but it comes with one downside: compressing and decompressing data requires CPU processing time.
Compression algorithms provide a compression level option to balance this trade-off. For example, gzip provides compression levels between 1 and 9, where 1 is the fastest and 9 achieves the most compaction. The default setting is 6.
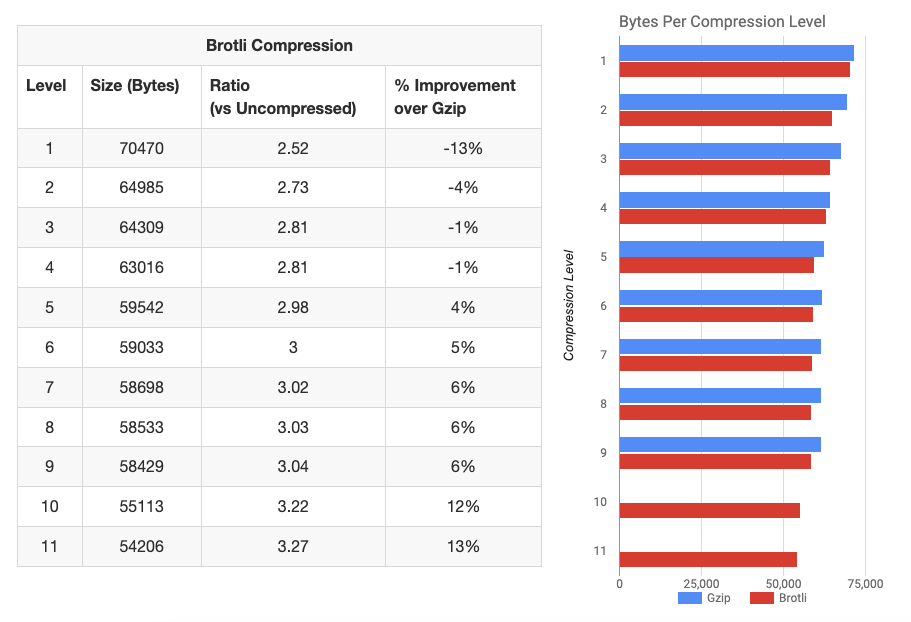
The compression level estimator provides a good visualization showing how different settings impact the overall compression ratio.
However, usually the default compression level will be good enough, as increasing the level doesn't result in massive savings.

Should all server responses use HTTP compression?
No, not all data should be transferred using HTTP compression. Specifically, gzip or Brotli don't help when transferring images, as image formats already contain compression algorithms that are optimized specifically for images.
Woff and Woff2 fonts are also already compressed using gzip internally, so you don't need to apply HTTP-level compression.
For very small files, compression may also not be beneficial.
Zstd vs. gzip
Zstandard is a data compression algorithm developed by Facebook. It is now supported by Chrome and Firefox and can be identified by the content-encoding: zstd HTTP response header.
Zstd provides faster decompression speeds compared to Brotli or gzip, with compression ratios often approaching those of Brotli. However, this always depends on the content being compressed and decompressed.
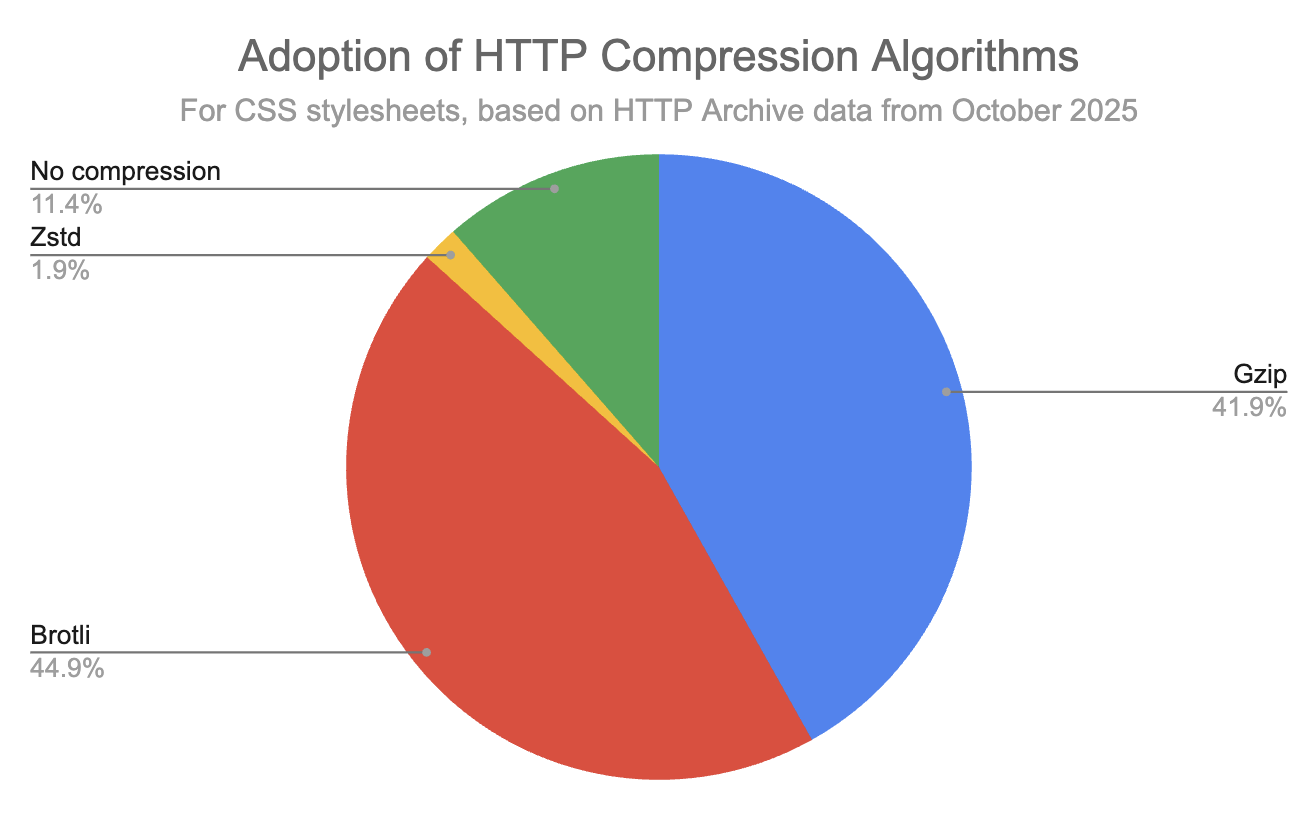
Adoption of different HTTP compression algorithms
We took a look at the breakdown of different content encoding values for CSS stylesheet requests using the HTTP Archive dataset.
We found that Brotli and Gzip both have a bit over 40% adoption, with Brotli being slightly in the lead. 2% of stylesheet responses were encoded with Zstd, while 11% were sent uncompressed.

Conclusion
Text compression is an essential part of page speed optimization. A fast website will deliver a better user experience and help you rank higher in Google, as the Core Web Vitals metrics are a Google ranking signal.
DebugBear for free monitors your website performance over time, alerting you to regressions and pointing out high-impact optimizations. You get comprehensive performance insights by running both scheduled synthetic tests and collecting real user monitoring data.



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data
