When developing a website, optimizing web accessibility ensures that you don't limit the number of people who can use your site. An accessible website not only helps users with a visual or hearing impairment but also means your website can be used with the keyboard and on a wide range of devices.
A website analysis tool like Google's Lighthouse can scan and analyze your website against recognized accessibility standards. It then provides an overall accessibility score and an audit report with insights on how to improve your website accessibility.
This article explains how to use Lighthouse to get an accessibility report for your website and how to interpret the report.
What is Lighthouse and how does it assess accessibility?
Lighthouse is an open source tool for analyzing web page quality. It provides a detailed analysis of your web pages across five categories: performance, accessibility, search engine optimization, best practices, and progressive web apps.
Lighthouse performs an analysis by running your web page against standard metrics and rules for each selected category. It then calculates an overall score between 0 and 100 that indicates how well your web page performs.
Lighthouse uses the axe-core library to power its accessibility score. It also displays the rules that your website adheres to and those you need to improve. In addition, it shows you what page elements break the standards.
You can use the DebugBear website grader to run a Lighthouse test that checks accessibility and other aspects of your website.

Why test accessibility with Lighthouse?
Running Lighthouse accessibility checks lets you identify some common user interface problems on your website. The Lighthouse report also points you to documentation that helps you improve accessibility.
Improving accessibility means your website is less likely to exclude visitors and can help you get more users for your product.
How to install or access Lighthouse in your browser
Lighthouse is automatically installed with Chrome and Edge, but for other browsers like Firefox, you have to install it as an extension.
Accessing Lighthouse in Chrome
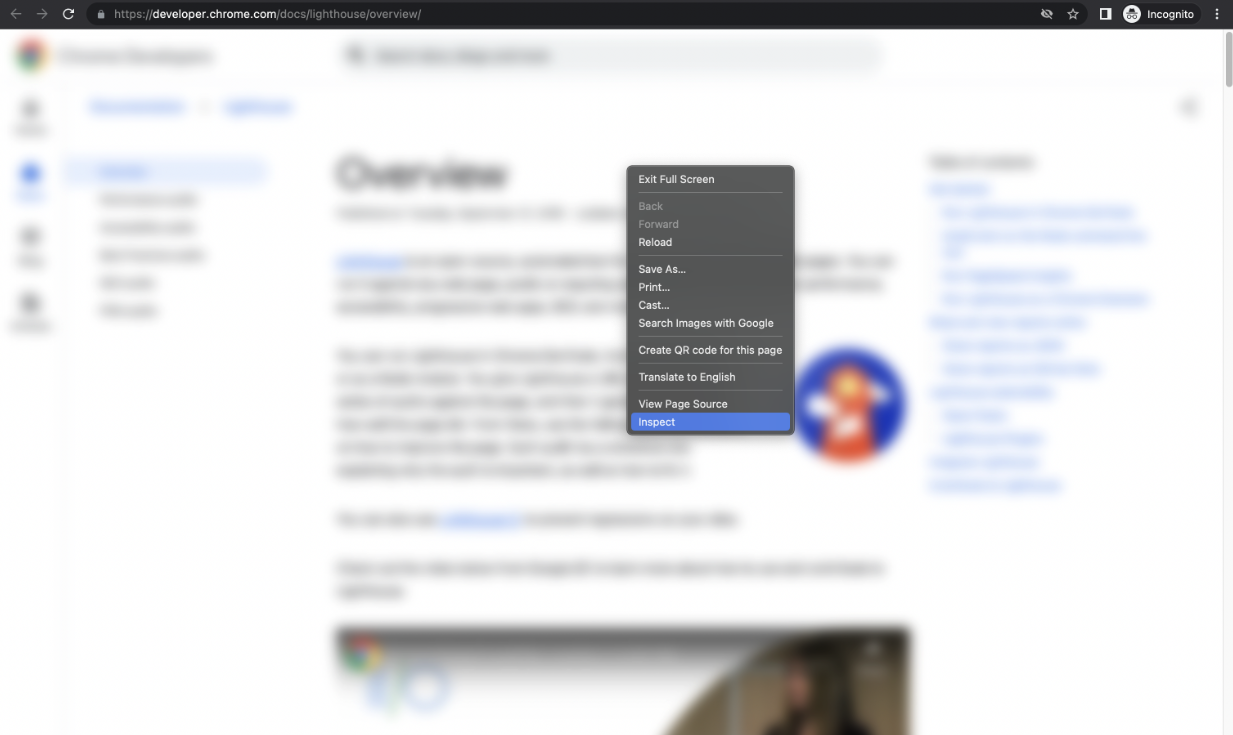
To access Lighthouse in Chrome, simply visit the website you want to analyze, right-click somewhere on the page, and click Inspect to open Chrome DevTools:

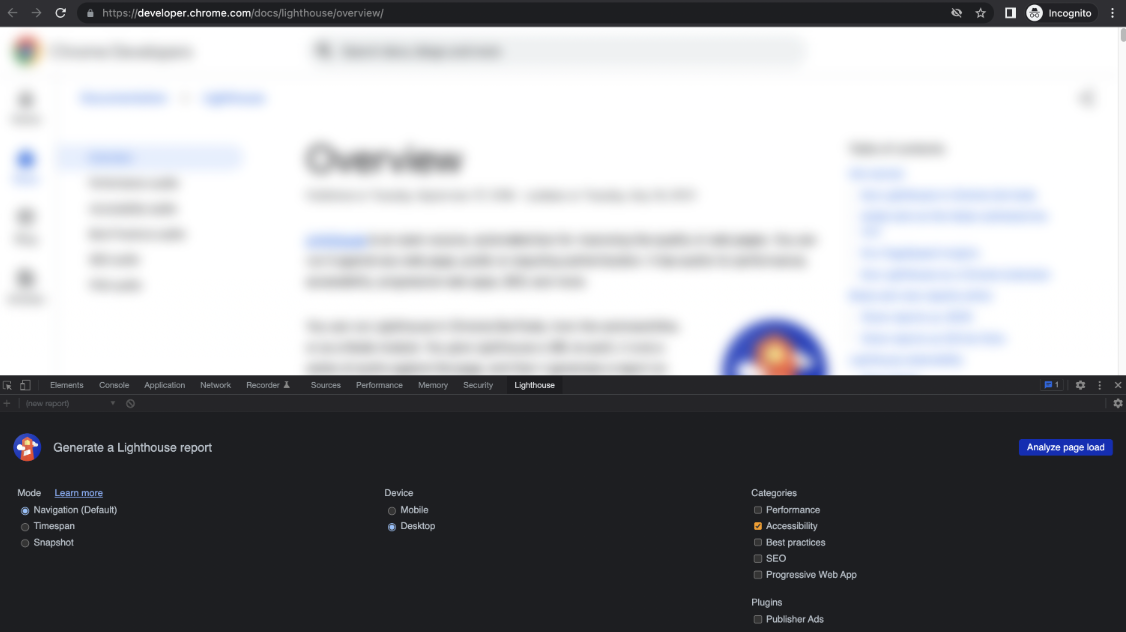
Click the Lighthouse tab once the DevTools are open:

You can also install Lighthouse as a Chrome extension instead of using Chrome DevTools. However, it's important to note that the Google Lighthouse extension runs the accessibility test on Google servers. For example, that means you won't be able to test pages that are behind an authentication mechanism.
Installing Lighthouse in Firefox as an Extension
If you want to install Lighthouse in Firefox, go to the Google Lighthouse extension page, then click the Add to Firefox button.
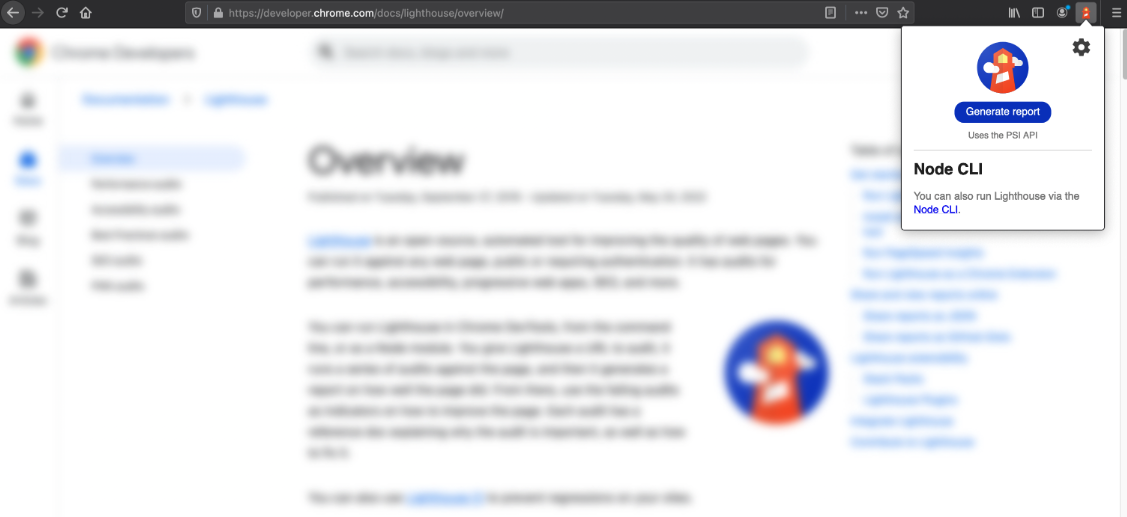
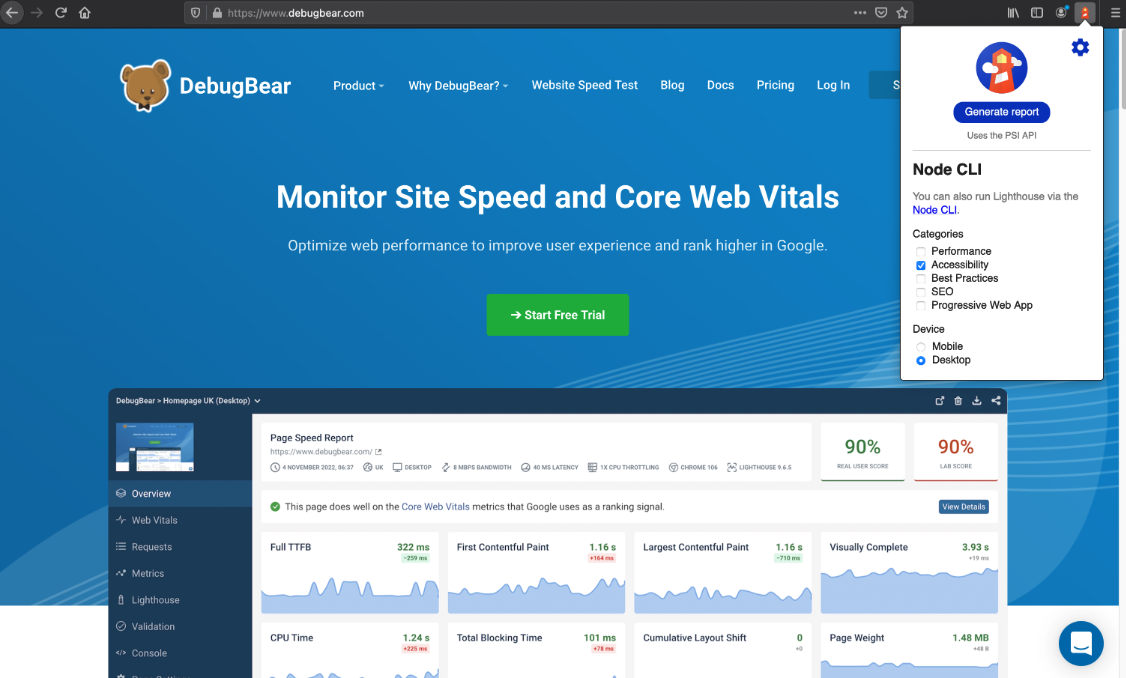
To use Lighthouse, visit the website you want to analyze and click the Lighthouse extension icon at the top right of the Firefox browser:

Analyzing a Website to understand the accessibility audit report
This example analyzes the accessibility of the DebugBear homepage. However, you can follow along with any website of your choosing.
Open the website in your preferred browser, then open the Lighthouse tool. In Lighthouse, select Accessibility from the categories and choose the device type you would like to replicate.
Next, click the Generate report button to run the analysis and generate a report:

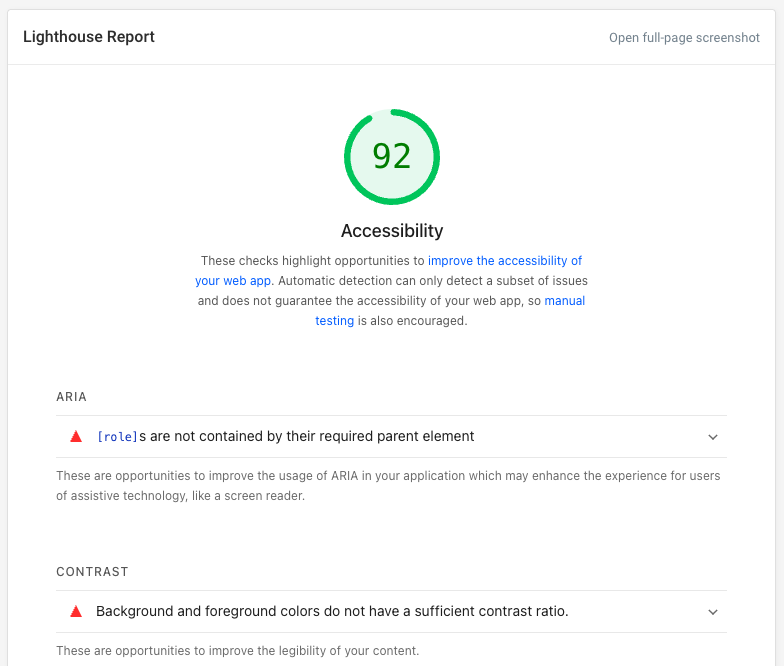
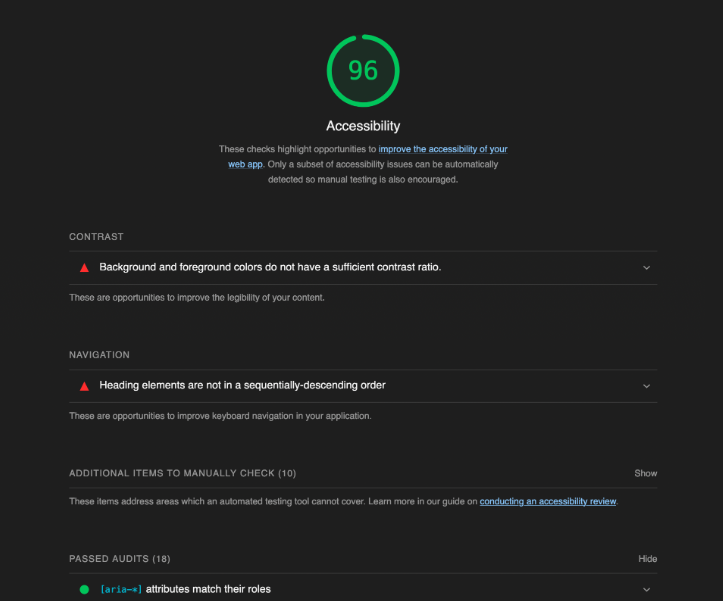
Lighthouse will display an accessibility score and a report of the passed and failed accessibility audits:

Passing audits are grouped under the "Passed audits" section, with the total number of audits passed in brackets.
The failed audits are categorized based on different accessibility categories, such as contrast, navigation, and forms.
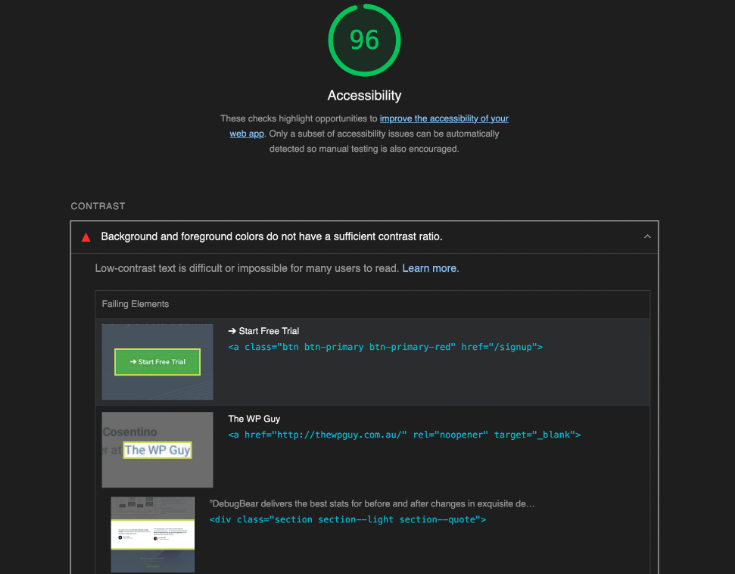
If you click any of the failed accessibility standards, you'll get a brief description of why the standard is important and a "Learn more" link with further information. It also provides screenshots of the elements and the associated code snippets that break the standard, allowing you to see what is wrong and fix issues:

For example, the audit "Background and foreground colors do not have a sufficient contrast ratio" checks that text is readable on the background color of the element. To check this, Lighthouse looks at the color of the text and the background and confirms that the minimum contrast recommended by the WCAG is met.
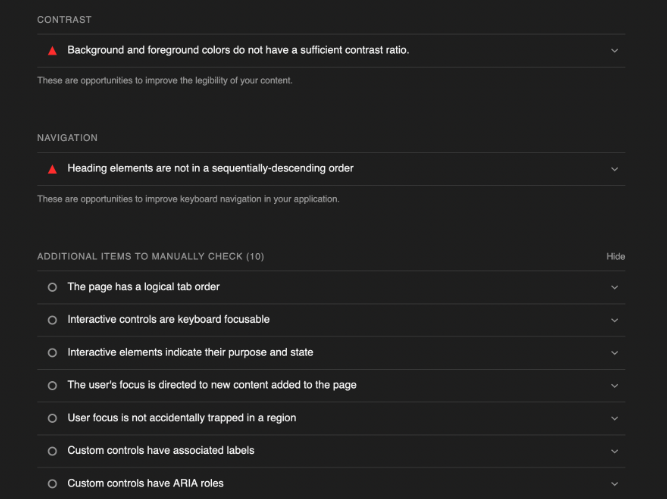
The report also shows additional accessibility considerations under "Additional Items To Manually Check". These checks can't be automated by Lighthouse and don't impact the Lighthouse Accessibility score.

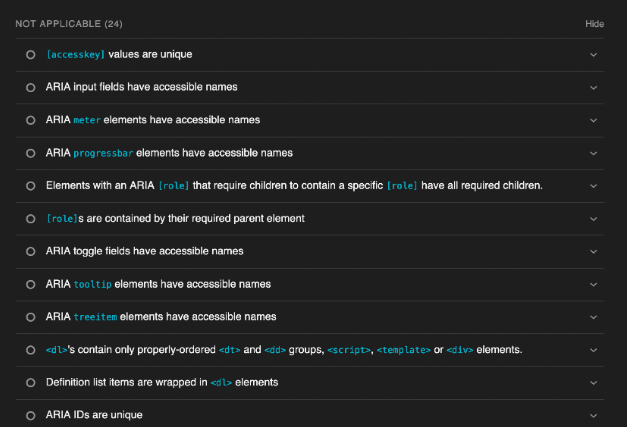
Finally, audits that are not applicable to the website you are testing (like audit checks of HTML elements not used in the web page development) are displayed in a separate "Not Applicable" category. These don't impact the Accessibility score, but your score might change if a previously applicable audit stops being applicable.

How are accessibility scores calculated?
Lighthouse runs a set of individual accessibility audits and calculates a score for each of them. Each audit is assigned a score and the overall Accessibility score is calculated by assigning a weight to each subscore.
Here are some example weights for different audits:
- Image elements have
[alt]attributes: 10 points button,link, andmenuitemelements have accessible names: 3 points- No form fields have multiple labels: 2 points
- The document does not use
<meta http-equiv="refresh">: 10 points - Form elements have associated labels: 10 points
- ARIA IDs are unique: 10 points
An audit with a weight of 10 points will have 5 times the score impact of two-point audit.
Visit the Lighthouse accessibility scoring page for more details on how much each audit contributes to the overall score.
Is the Lighthouse accessibility score reliable?
While Lighthouse can help you improve the accessibility of your website you can't rely on it to find all potential accessibility issues. This requires manual testing.
Conclusion
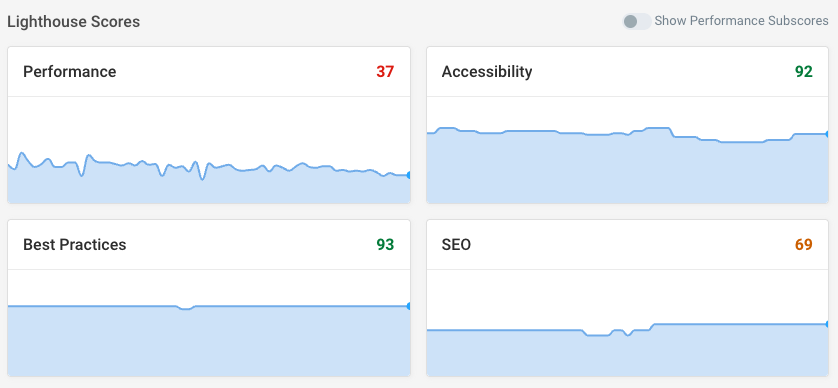
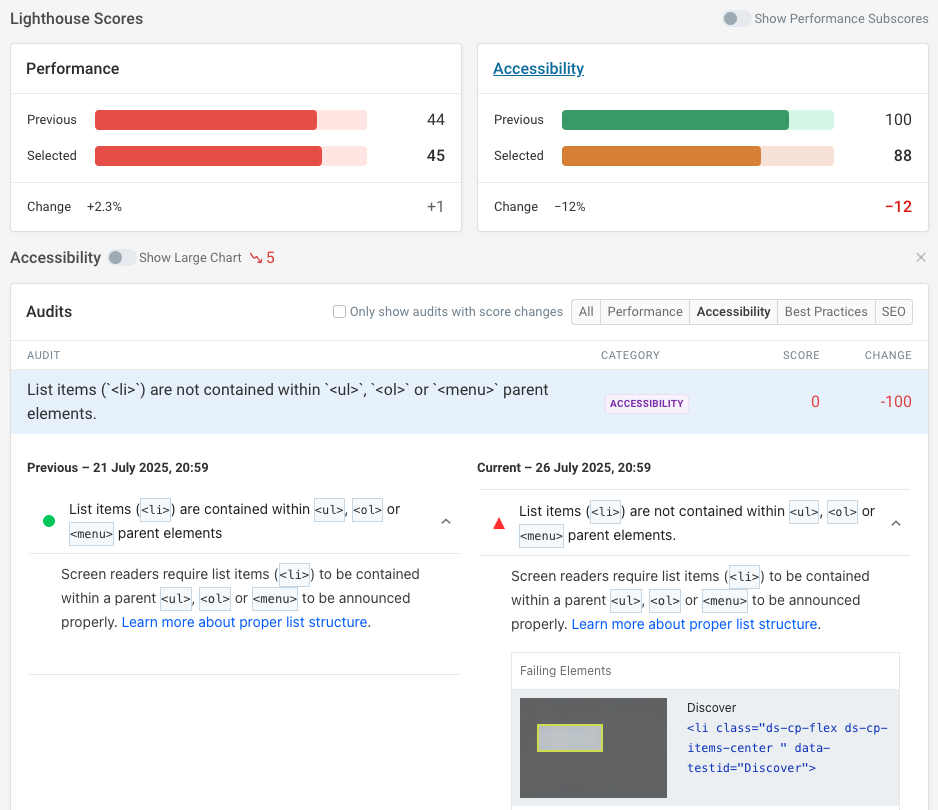
Lighthouse provides insights into the accessibility of your website and how you can optimize it. You can use DebugBear to monitor your Accessibility score and other Lighthouse scores over time.

You'll get alerted when there's a score regression and can easily identify what audit is causing the problem.
In this example, the page introduced new <li> tags that don't belong to a parent <ul>, <ol>, or <menu> list.

DebugBear can also monitor page speed and user experience on your website, and provide detailed insights to help you improve your website performance. Sign up for a free trial.


Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data