Downloading or regenerating parts of a website can be slow, so caching is used to save resources for reuse later on. This can be done on the server backend or in the browser.
With server caching frequently requested data like fragments of HTML or database query results are saved. When a website visitor then requests these resources they can be served quickly. Server-side caching also reduces CPU load on the server.
Browser caching means storing downloaded resources locally on the user's device. For example, this can be done for images or CSS stylesheets. When a page is visited again the browser can reuse these resources instead of having to download them again. That way page content appears much more quickly.
In this article, you'll learn about server and browser caches, their importance, their limitations, and how they fit together.
What are caches?
A cache provides quick access to previously stored data. For example, instead of performing CPU processing repeatedly the result of an operation is saved and reused later on. Or a file that's been downloaded is saved locally for later use. This improves page load time as data can be retrieved more quickly.
Cached values can be configured to expire or refresh their data, for example after an expiration time or cache size limit is reached.
Caches can be used at various levels in the architecture of a web app:
- On the client side, caching website assets like images or JavaScript code improves page speed and saves bandwidth.
- On the server side, server caching can be used to store frequently requested data.
- On the Content Delivery Network (CDN Cache)
This avoids repeatedly fetching data like database rows or responses from third-party APIs. It also avoids frequently computing data on the server, for example regenerating HTML code based on a template.
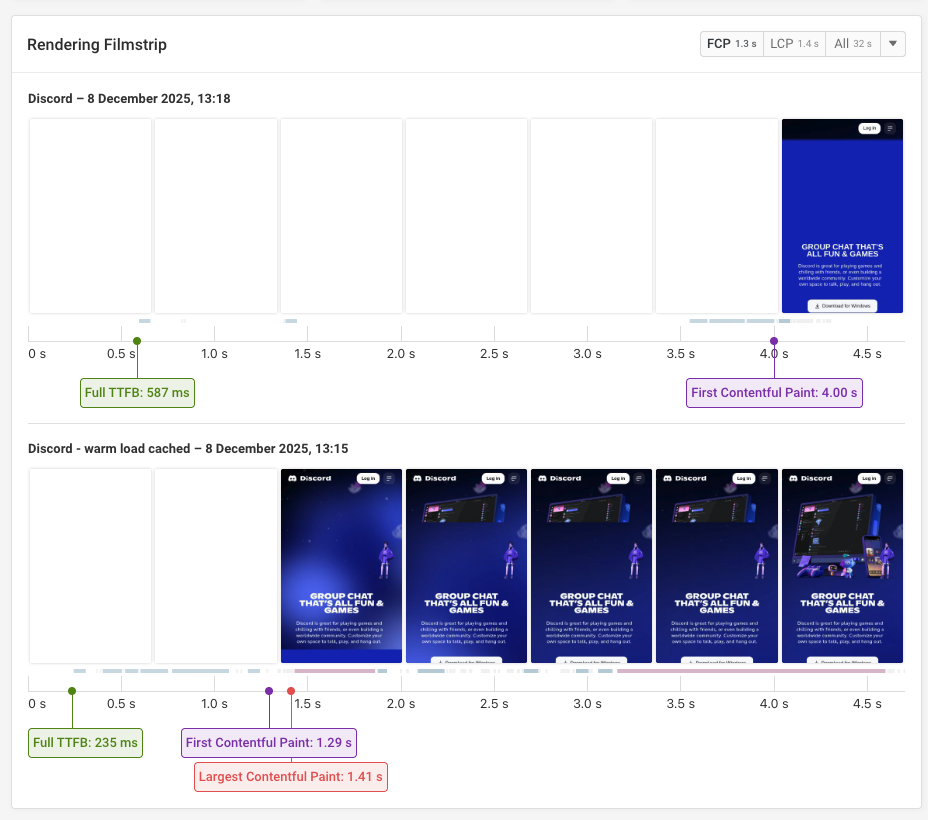
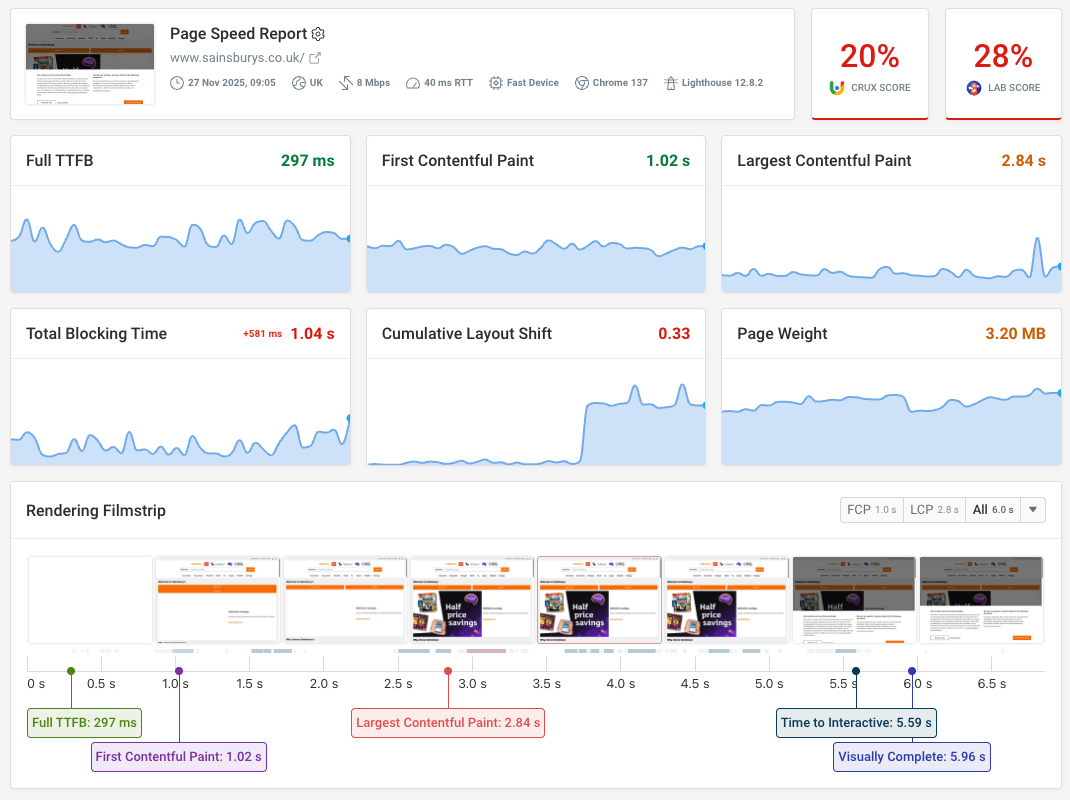
A website loaded from the cache will be much faster, as shown in this rendering filmstrip comparing a fresh visit to a return visit.

Why is caching important?
There are several reasons why caching is important:
- Faster web page load times for the user: A web page consists of many different resources, including images, video, and text. These resources are retrieved from multiple external web servers, which can have varying degrees of latency. However, you can cache data from many of these sources and serve required data from the browser cache instead.
- Reduced server load and greater scalability: Server-side applications often perform a large number of operations to respond to a request. Some of these operations can be expensive and increase CPU load on the web or database server. This is especially true if you're running the same operation multiple times. You can reduce the load on your server by caching some of the expensive operations that return the same output to a given input. This frees up resources on the server, which can be used to serve more users.
- Cost savings: Since each server can serve more users you'll need fewer servers to host your website.
What is server caching?
Server caching improves the performance of your web app by storing frequently accessed data instead of reloading or regenerating it. This data can be stored in memory, on disk, or on a specialized cache server like Memcached.
When a user visits your website their browser requests data from the server. The server checks its cache to see if the data is already there. If it is, the server can immediately send it back to the browser.
If the data is not already in the cache, the server fetches the data and then saves it for later use. The next time the user visits the website the server can send the cached response, making the website load faster.
Many server-side programming languages and frameworks incorporate caching functionality to improve website performance. For example, WordPress plugins like WP Rocket can speed up WordPress sites.
Limitations of server caching
Server-side caching can be an effective technique for improving web application performance, but it also has some limitations:
- Cache invalidation: If you don't properly invalidate the cache when data changes, your website may display outdated information. For example, on an e-commerce website, if old product details are cached and not invalidated after a price increase, customers could continue to see the old price
- Network requests are still needed: While the server can reply with cached responses almost instantly, making the request still requires a server connection and bandwidth is used downloading the response.


Run A Free Page Speed Test
Test Your Website:
- Automated Recommendations
- Detailed Request Waterfall
- Web Vitals Assessment
What is browser caching?
With browser caching web page assets like JavaScript code or images are stored in the browser cache. When a user visits a website again or navigates to a new page on the same site, these resources can be loaded from the cache instead of over the network. This way the second page load is much faster than the first one.
Browser caching works especially well for static content like images or CSS stylesheets since these rarely change between website visits.
In contrast, HTML documents or responses to Fetch requests often contain data that changes frequently. For example, a news website will rarely roll out a new design, but the actual text content of a news homepage shouldn't be cached.
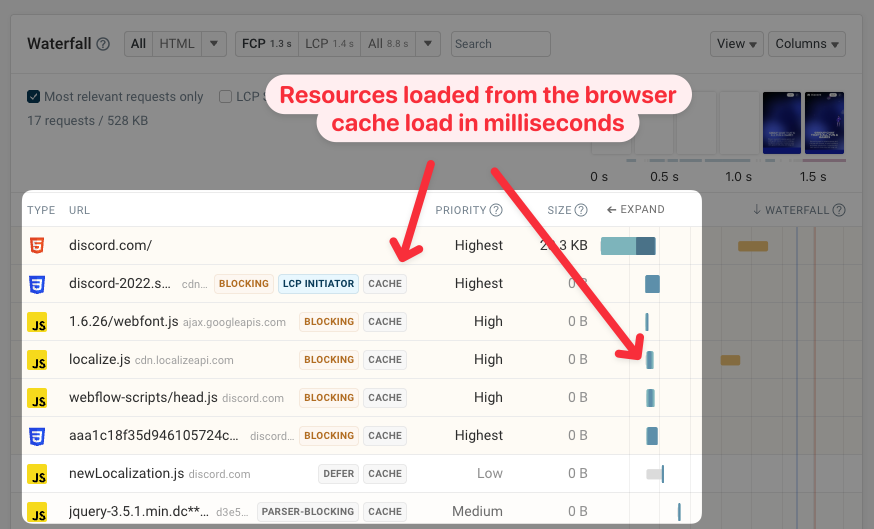
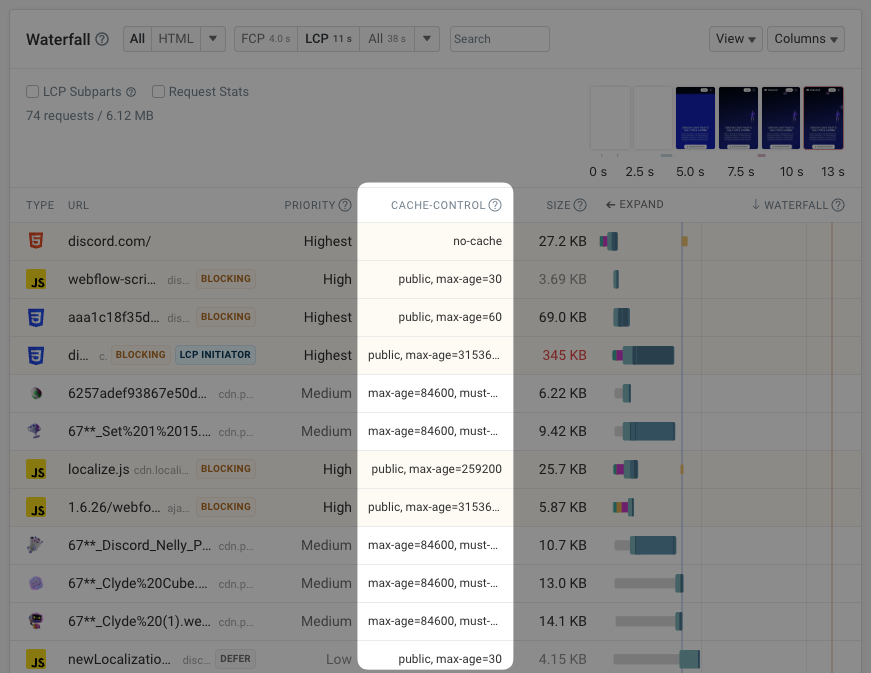
You can see the impact of browser caching in the DebugBear test result with cache warming enabled. Cached resources are marked by a badge and the requests complete in very little time.

Controlling cache behavior
You can control browser caching using HTTP headers like Expires and Cache-Control. These specify how long a browser should cache a resource and under what other conditions the cache should be invalidated.
When a file changes you can also use versioning to skip the cache while using a long cache duration when the file doesn't change. For example, your file name might change from styles-3.css to styles-4.css. It's also common to calculate a hash of the file contents, which is why you'll often see file names like /app-1a32c159b.js.
Viewing cache behavior in Chrome DevTools
The Network tab in Chrome's developer tools shows what resources are loaded when opening a web page. This includes details on whether a resource was loaded from the cache and what cache headers were provided by the server.
To see cache information for a website open it in Chrome, right click on the page, and select Inspect to open the DevTools.

Then open the Network tab and reload the page. Make sure that the Disable Cache checkbox is not selected.

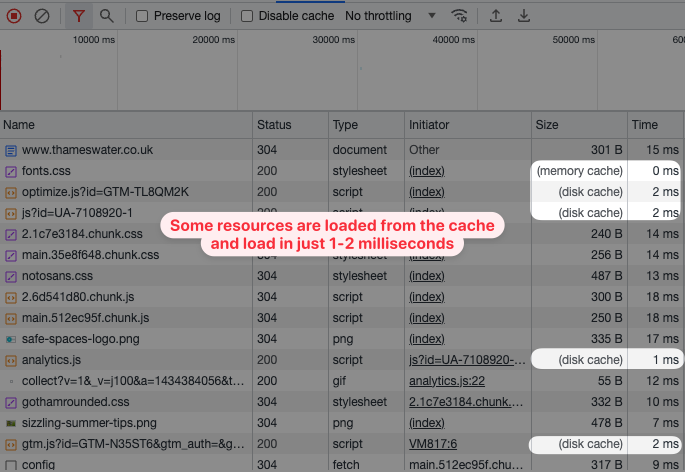
Chrome shows a list of resources that are required by the page. Some are now fetched from the browser cache and load extremely quickly.
The size column shows one of two cache values:
- Disk Cache: these resources were loaded from the device hard drive
- Memory Cache: these resources were loaded from RAM
In this case the resource that's loaded from memory takes less than a millisecond to load.
Viewing cache headers
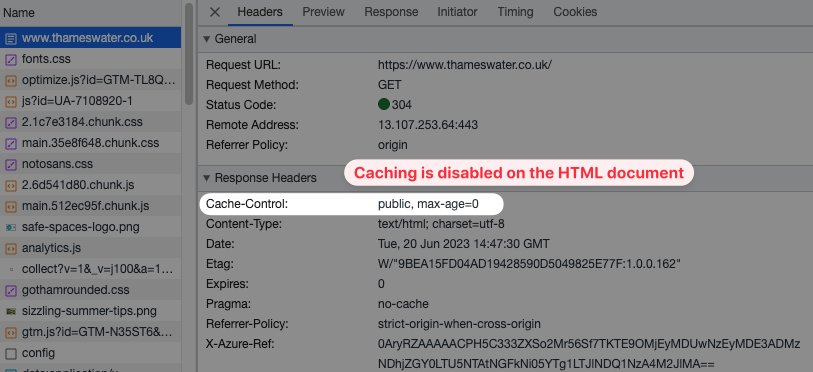
We can look at the HTTP response headers to see why some resources are cached while others aren't. Click on the document request and in the Headers tab scroll down to Response Headers.
Here the Cache-Control header is set to no-cache.

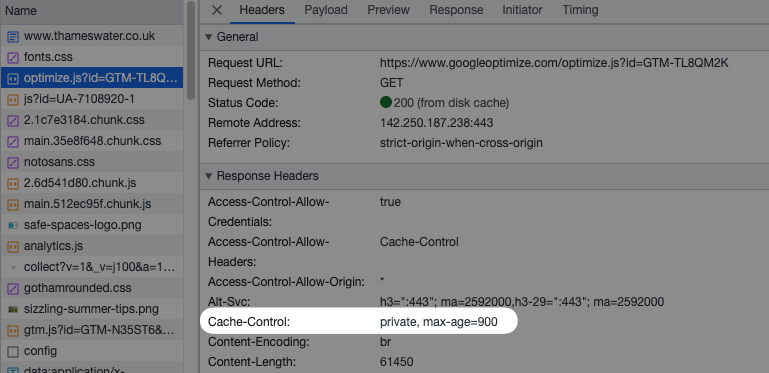
In contrast, when we look at one of the cached JavaScript files we see that the value of the Cache-Control header is private, max-age=900. This means the file is cached by the browser for 900 seconds or 15 minutes. The private directive indicates that the file should only be cached by the browser, but not by any intermediary or proxy servers between the web server and the end user.

Check cache headers online
You can use the DebugBear website speed test to view cache settings for all files loaded on your website, or use the website cache checker to check specific URLs.

Reloading the page with cache disabled
If you want to see how quickly your page loads if resources aren't already in the cache you can open the DevTools and right-click on the reload icon. You then get options to reload the page with caching disabled:
- Normal Reload: Refresh the page but use cached resources where available
- Hard Reload: Reloads the page without using cached resources
- Empty Cache and Hard Reload: Clears the entire browser cache and reloads the page

Benefits of browser caching
Some of the benefits of browser caching include the following:
- Faster page load times: Website assets are stored locally on a user's device after being loaded. For subsequent visits the browser retrieves them from the local cache instead of loading the resources from the server.
- Reduced server load: Since the browser retrieves the website assets from the browser cache, client-side caching reduces how many requests the browser sends to the server.
- Reduced bandwidth usage: Downloading resources less often lowers your hosting costs and saves your visitors bandwidth on their mobile data package.
Limitations of browser caching
While browser caching has its benefits, there are also some potential limitations you have to consider, including:
- Outdated content: If website assets are modified but the URL stays the same then browsers will continue to serve the old cached version for some time. Users may see outdated content on the website.
- Limited storage space: The browser cache also depends on the user's device storage space. If there is limited storage space, older resources might be removed to make room for new ones.
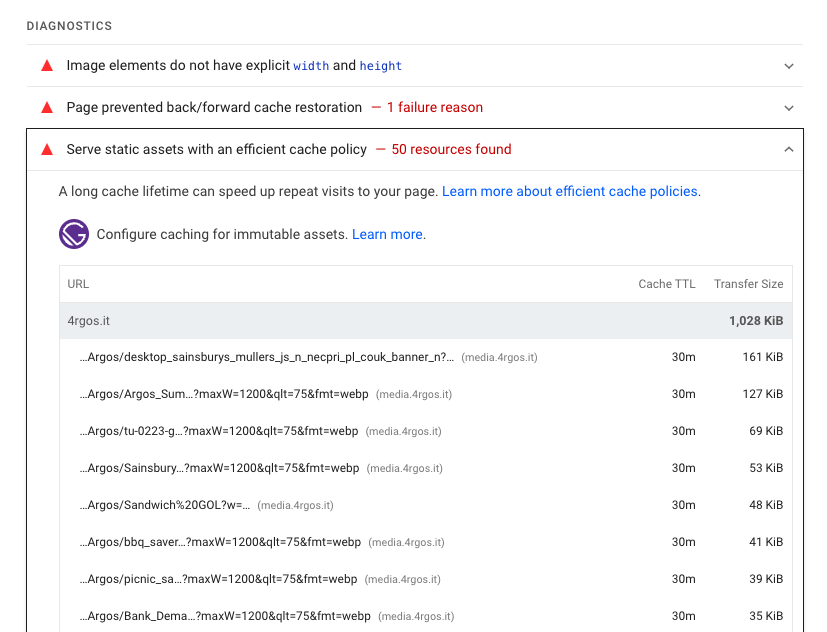
Checking cache policies in Lighthouse
Google's Lighthouse tool includes an audit called "Serve static assets with an efficient cache policy" that makes it easy for you to identify resources that aren't cached or that are only saved for a short amount of time.
You can use our free website speed test to run Lighthouse on your website.

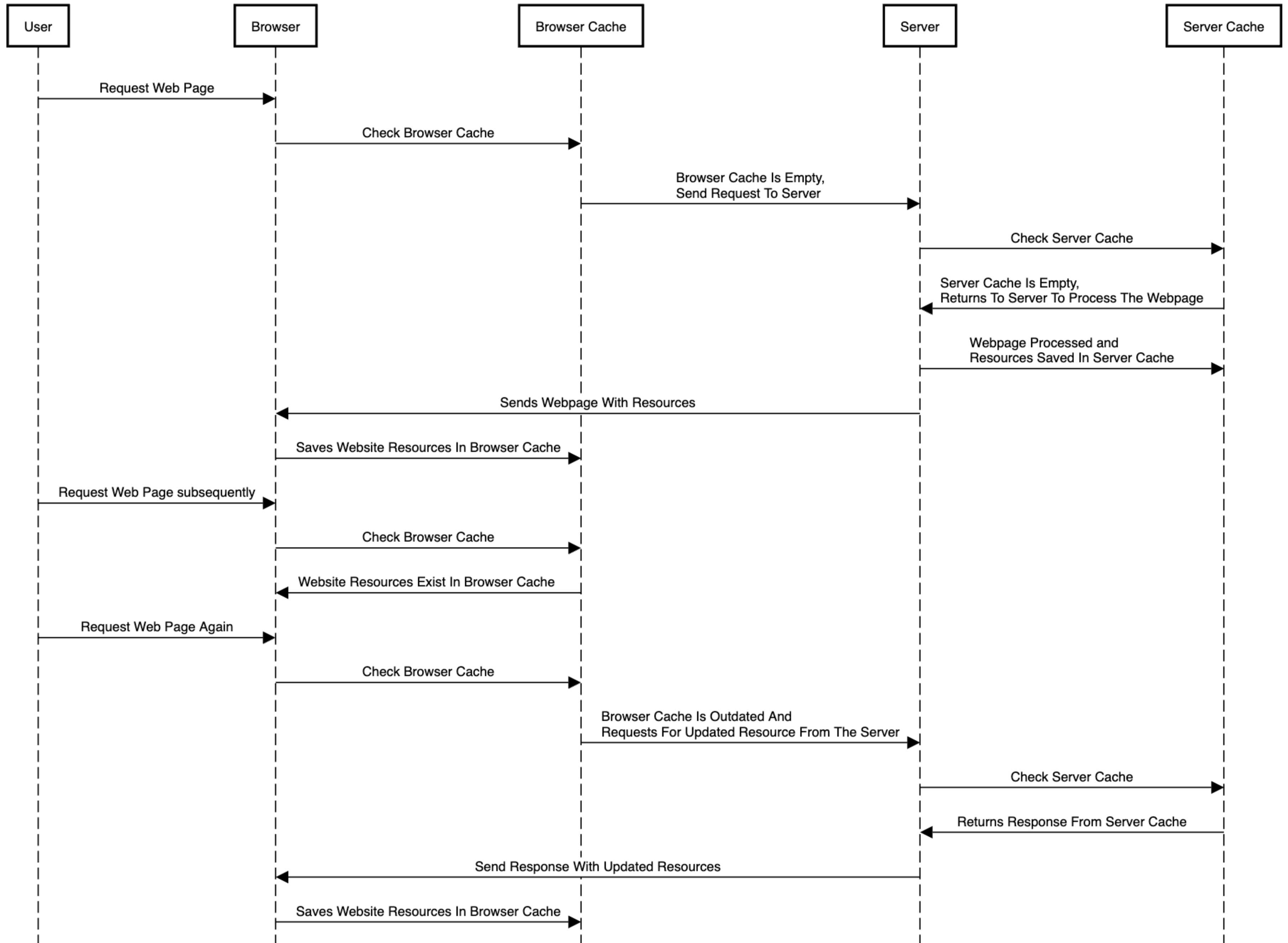
A holistic view of how the caches fit together
Browser and server caching work together to improve the performance and speed of web applications. The following sequence diagram provides an overview of how they fit together:
Note that in addition to the browser HTTP cache there are also additional caches for DNS lookups and server connections.
Optimize the loading speed of your website
Are you looking to make your website load faster? DebugBear can test your website, identify performance optimizations, and alert you when there's a regression.
Start a free 14-day trial today!



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data