Videos present a special challenge for achieving a good Largest Contentful Paint score, as they take longer to download compared to other types of content. In this article, we'll cover everything you need to know to optimize an LCP video element.
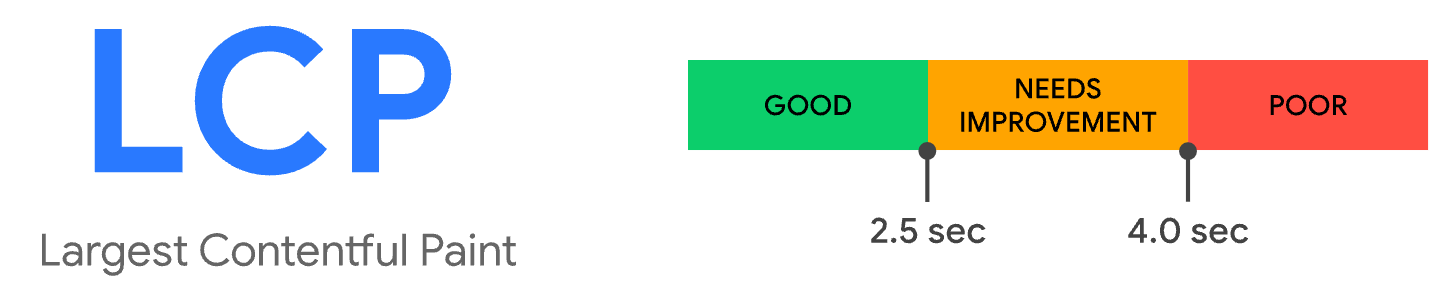
What is Largest Contentful Paint?
Largest Contentful Paint marks the rendering milestone when visitors can see the largest page element and is one of Google’s three Core Web Vitals.
LCP is measured from when the page begins to load to when the largest element on the page has finished rendering.
Google considers a good LCP score to be under 2.5 seconds. Achieving a good LCP score will contribute to providing a faster experience for visitors and improve SEO.

How is LCP measured for videos?
LCP is measured at the moment the first frame of the video appears on the page, or when a poster image is shown. A poster image serves as a placeholder that is displayed until the first frame of the video has been rendered.
Although the video eventually replaces the poster image, this does not usually trigger a new LCP milestone.
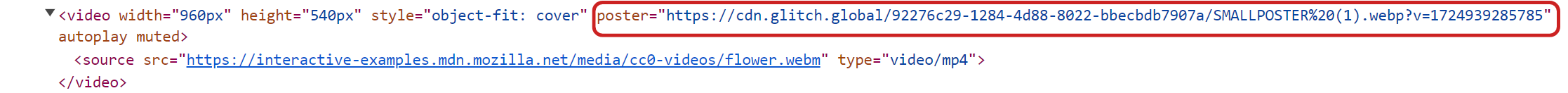
A poster image can be specified with the poster attribute on the video tag:
<video poster="/assets/posterimage.svg" autoplay="" muted="">
<source src="/assets/video.mp4" type="video/mp4" />
</video>
Prior to the release of Chrome 116 in August 2023, videos without a poster image did not contribute to LCP.
Why do videos often cause poor LCP?
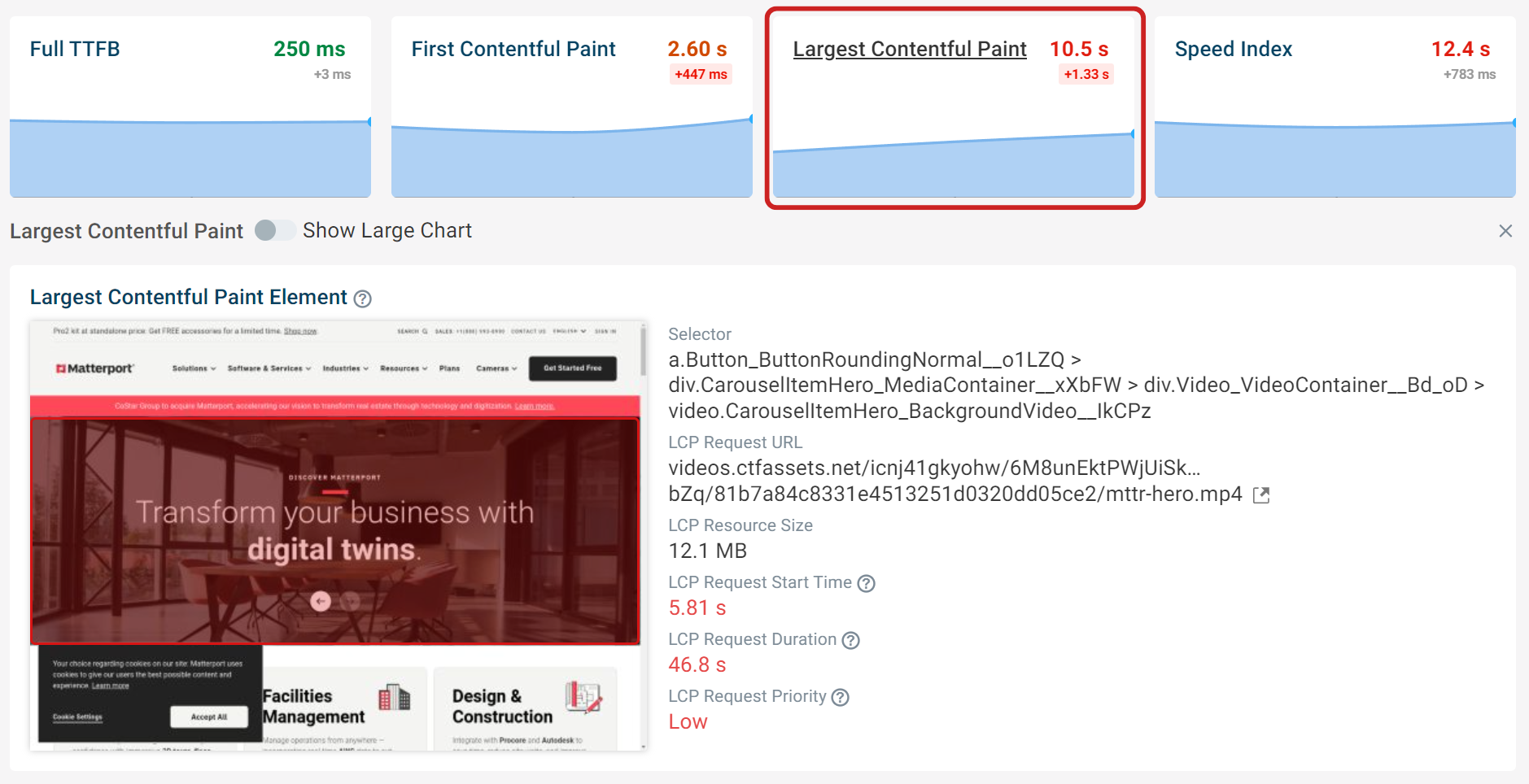
Since videos generally take longer to load, this will usually result in poorer LCP scores if the element has not been optimized. Here’s a real world example of a video as the LCP element where improvements could be made.

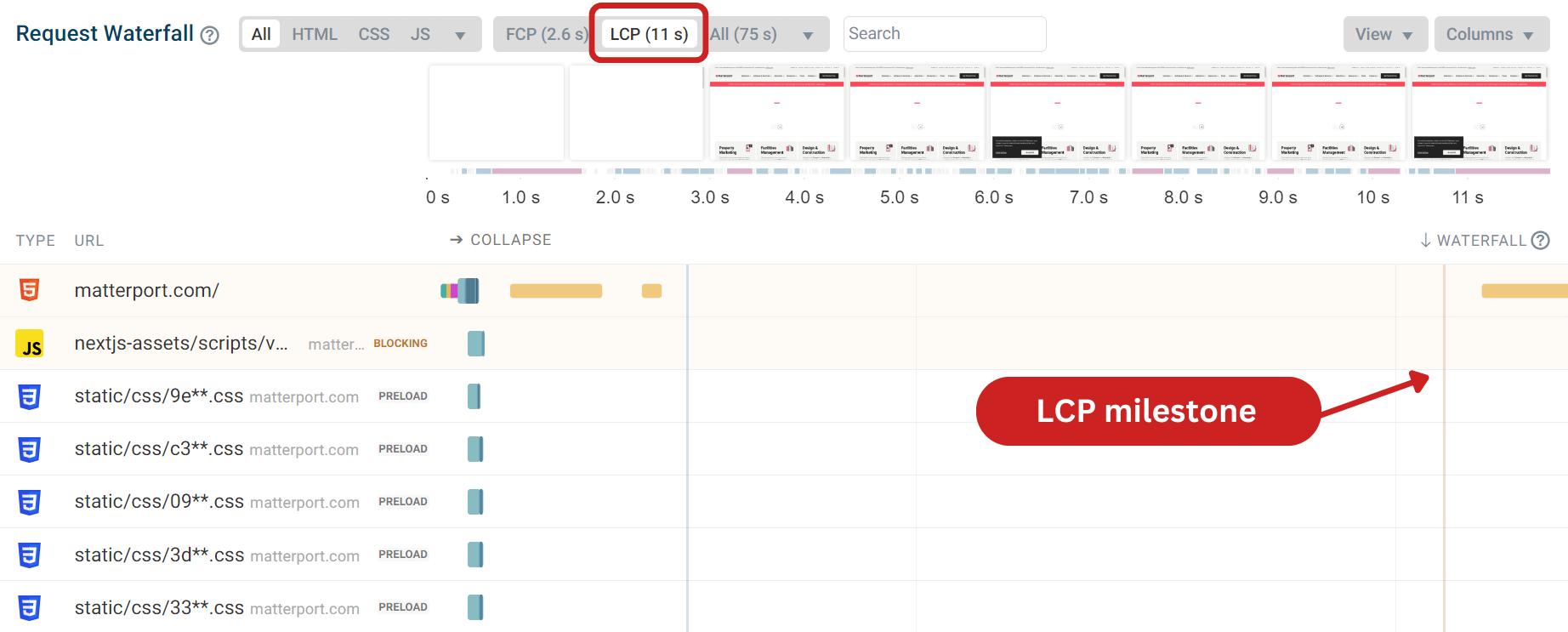
Looking at the request waterfall for the page, the red vertical line marks when the LCP element appears on the page. A well optimized LCP element loads much sooner and tends to appear higher on the request waterfall.

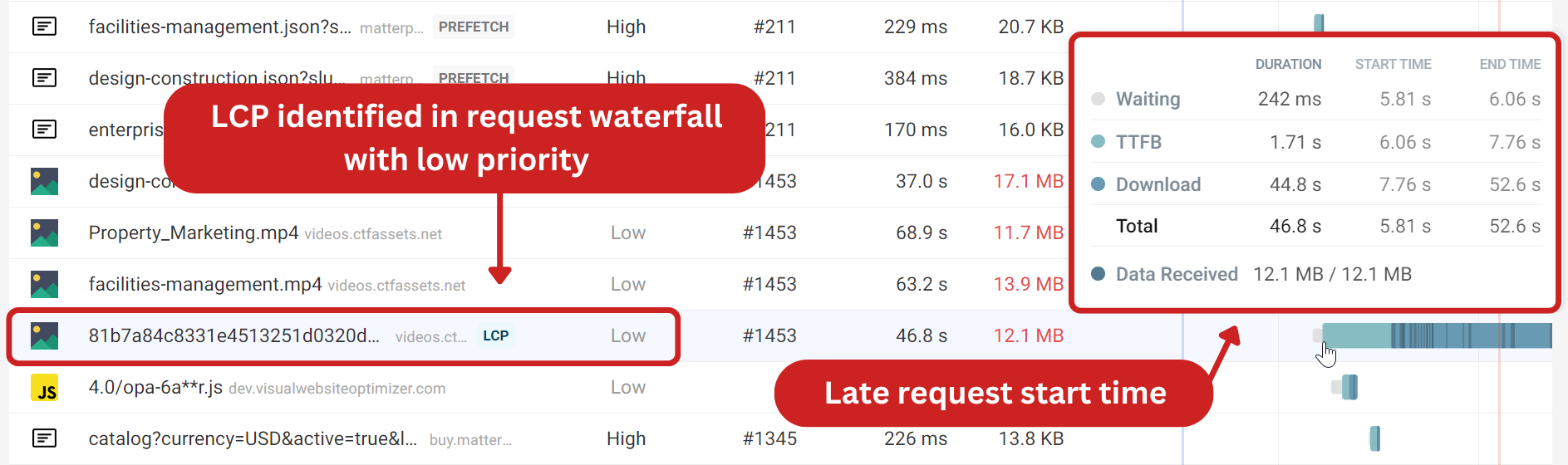
Scrolling down the request waterfall, we can see the video request marked with the LCP badge and low priority. As the video takes a long time to download and the browser does not recognize the request as a priority, this has resulted in a poor LCP score.

Now that we understand how video elements are measured for LCP, let’s take a look at an optimization example.
How to optimize a video element for LCP
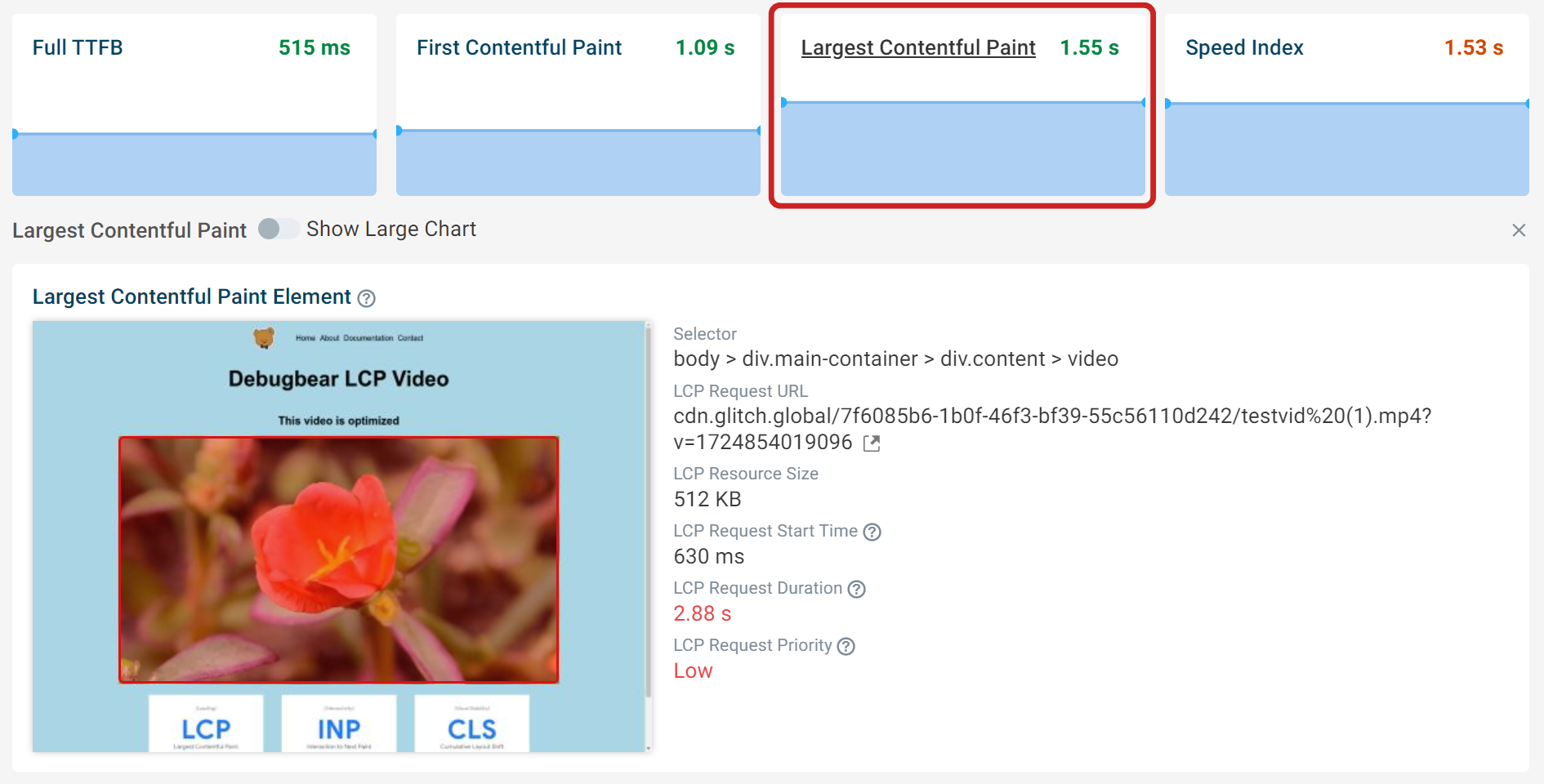
Here we have a simple demo page which features a video as the LCP element. After running a DebugBear lab test, we can see that the page has an LCP score of 1.55 seconds. This is a good score already, because the page we're testing is very simple. But the video has not been optimized, and we can improve the score further.

Adding a poster image
The first step to optimizing a video element is adding a poster image. By using an image as a placeholder before the video renders, there should be a significant improvement in page speed as the image will likely load faster than the video.
When using a poster image there are a few factors to consider to ensure that the poster works as intended:
- Use a modern image format, such as SVG or WEBP. These images are smaller in file size, load faster and consume less data.
- Use an image which is related to the video, such as the first frame of the video that will appear. This has no impact on metrics but makes for a better experience for the visitor.
- Ensure that the image has the same aspect ratio as the video. For example if the aspect ratio of the video is 16:9, then the image should match exactly. This will help prevent any unnecessary re-renders.
- Check that the image download size is smaller than the video size. If the video duration is short and a modern image format is not used, then there’s a chance that the image would potentially load slower than the video.
- Use the
object-fit: coverstyle as a fail safe so that the poster image fills the element and the video loading doesn’t cause the element to re-render to a larger size.

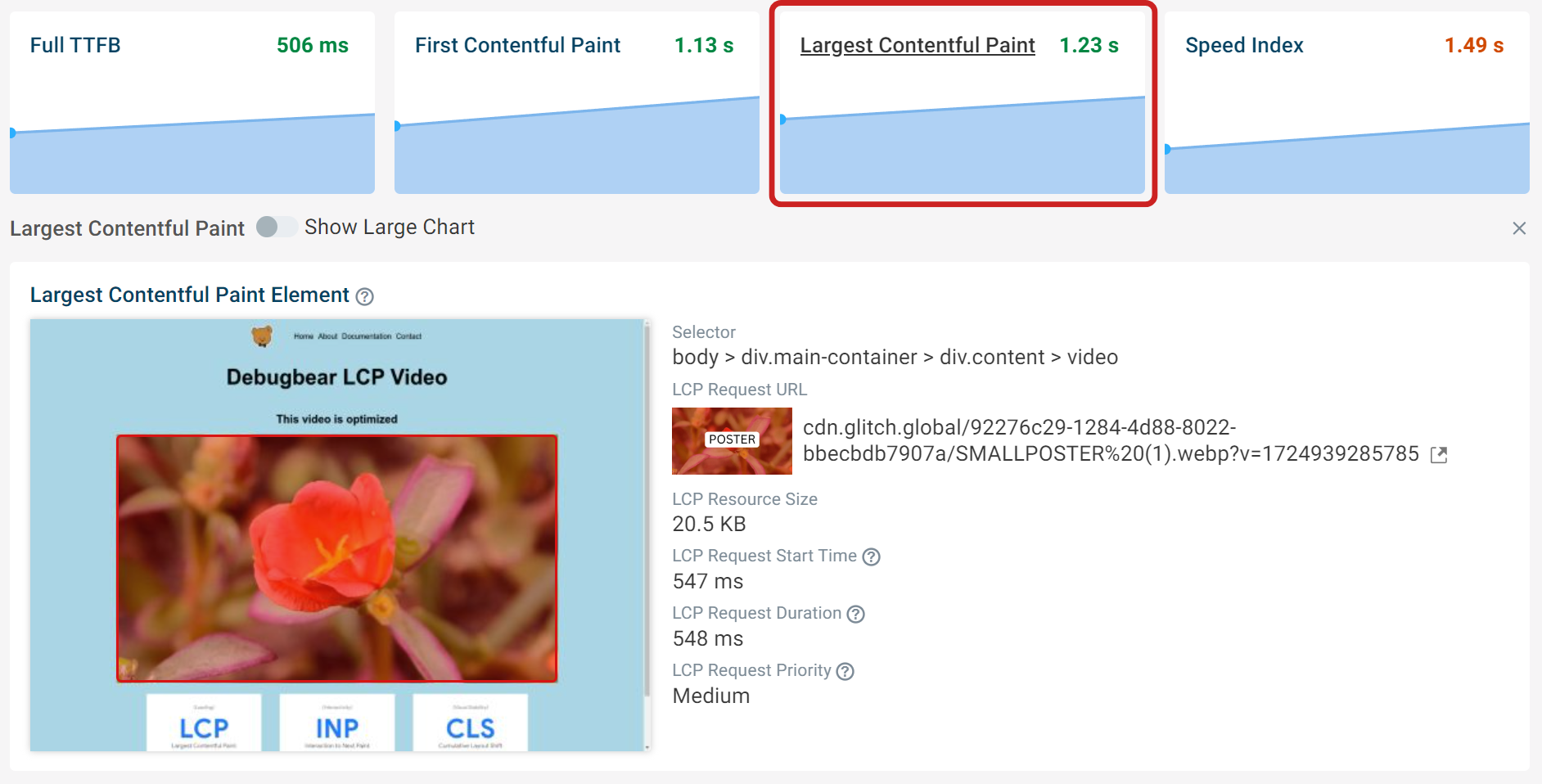
After adding the poster image to the video element, we can see that the LCP score has improved to 1.23 seconds and the poster image is now the LCP element.

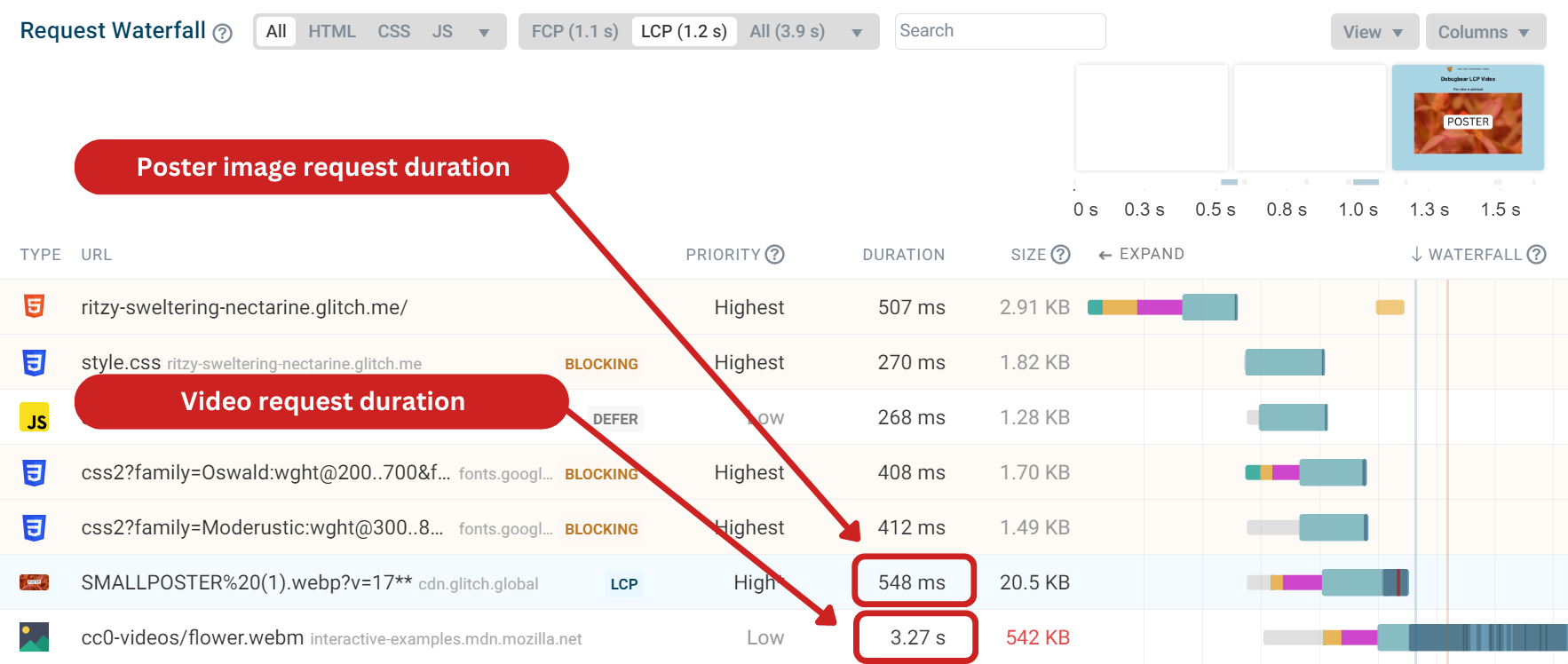
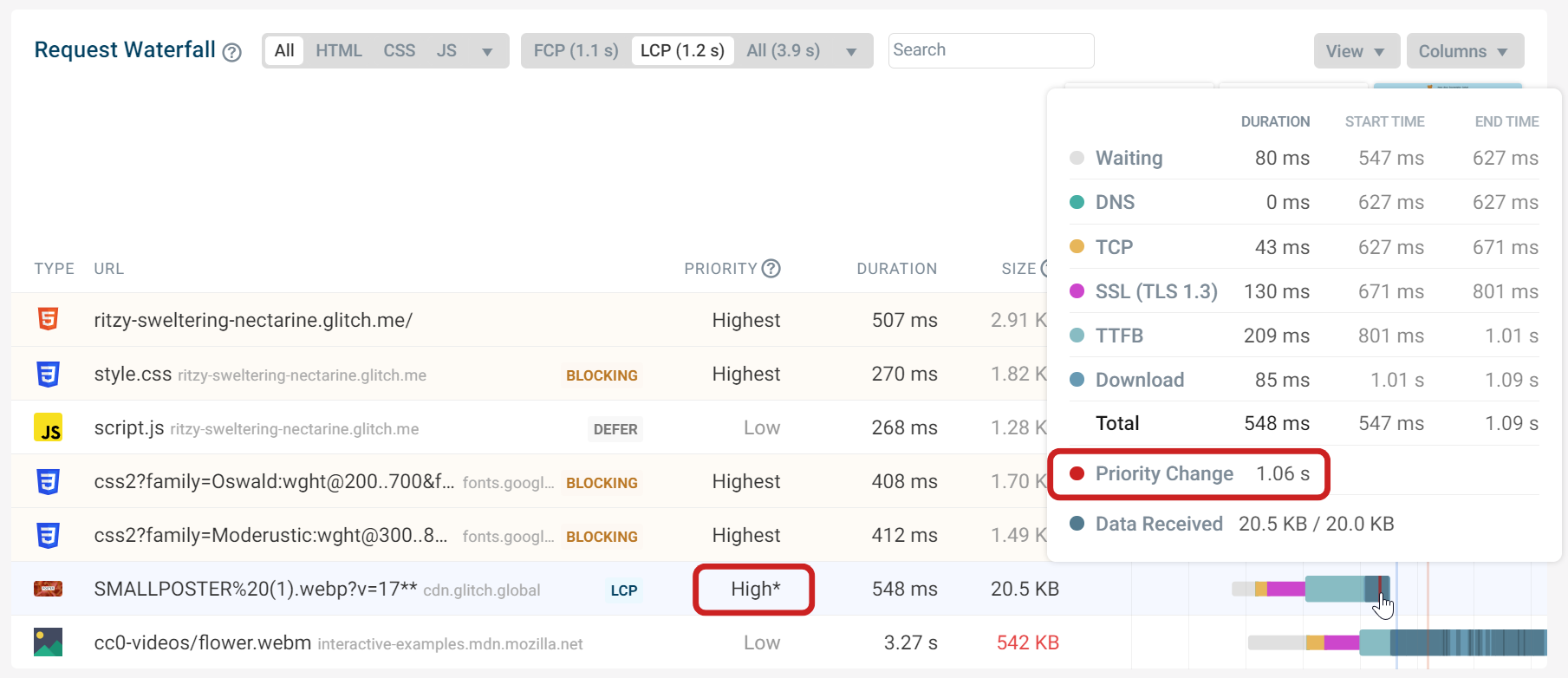
Viewing the request waterfall we can see the difference in duration between the poster image and the video. It shows how effective using a poster image is, as the image fully loads in just over half a second.

Hovering over the visualization of the poster image request, we can see a priority change happened as the request finished.

The priority change means we can optimize further, ensuring the poster image has high priority straight away. Browsers have automatic logic for determining a resource's priority. Images are automatically considered low priority but can then change to higher priority later on. A request’s initial priority status can have a big impact on load times.
Preloading the poster image
With the poster image now in place, we can now preload the image with fetchpriority="high", prompting the browser to prioritize the image loading earlier. This should result in a slight improvement in the LCP score.
<link
rel="preload"
as="image"
fetchpriority="high"
href="https://cdn.glitch.global/91aa49a8-1460-4236-82d0-18519a81e85b/SMALLPOSTER%20(1).webp?v=1724941303382"
/>
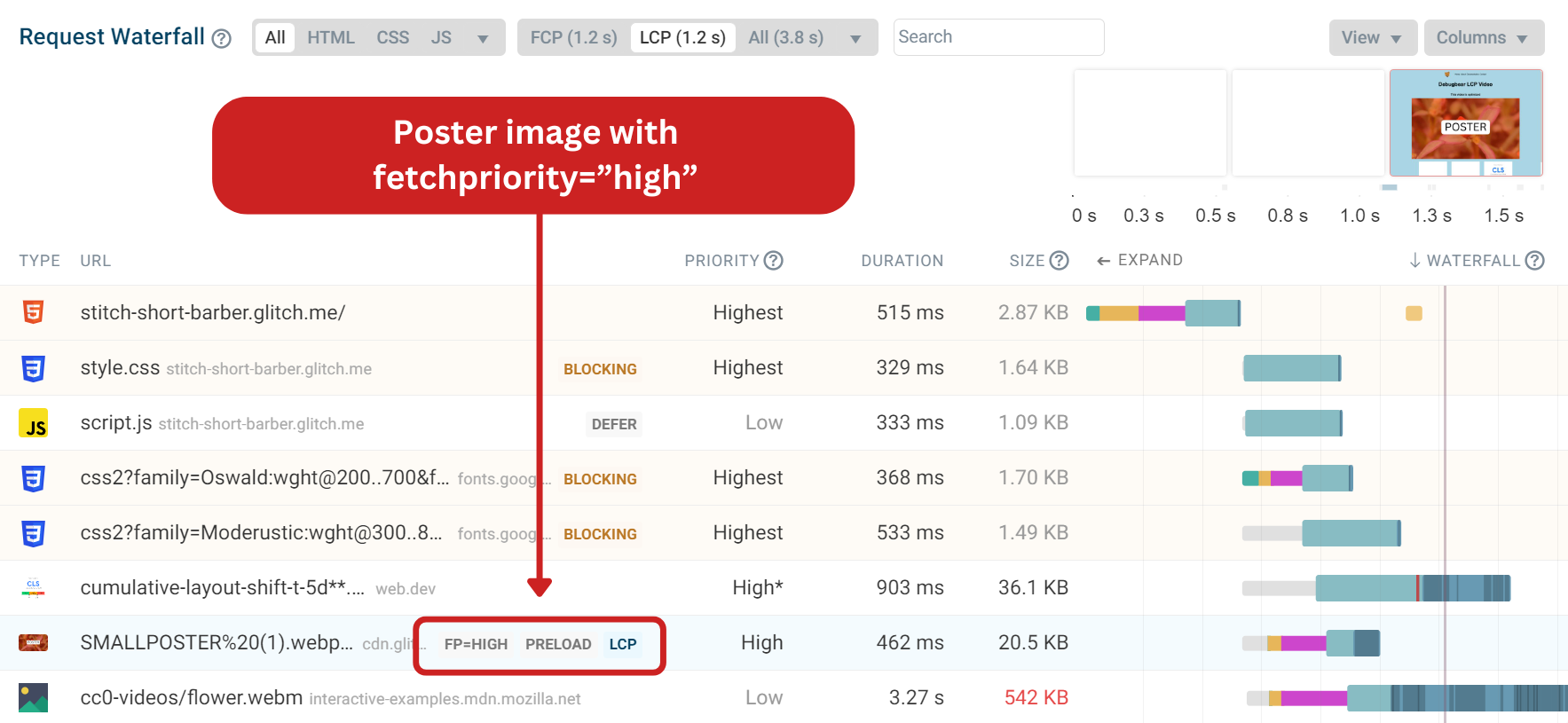
Now that the poster image is preloaded with high priority, we can see a change in the request waterfall and there no longer is a priority change.

The LCP score has improved slightly from 1.23 seconds to 1.2 seconds. On a real page you can expect the preload to have a bigger impact on the LCP score, as the browser prioritizes the image ahead of many more requests than we have on this demo page.
After making these optimizations on the demo page, the LCP score has improved from 1.5 seconds to 1.2 seconds. Preloading the video will not make the video render sooner as Chrome does not support preloading video files.
Conclusion
Videos can really impact page speed and user experience if they have not been optimized. If a video has been identified as the LCP element on your page, make sure that a poster image is in place. Also preload the poster image with fetchpriority="high" to notify the browser to load the image sooner.
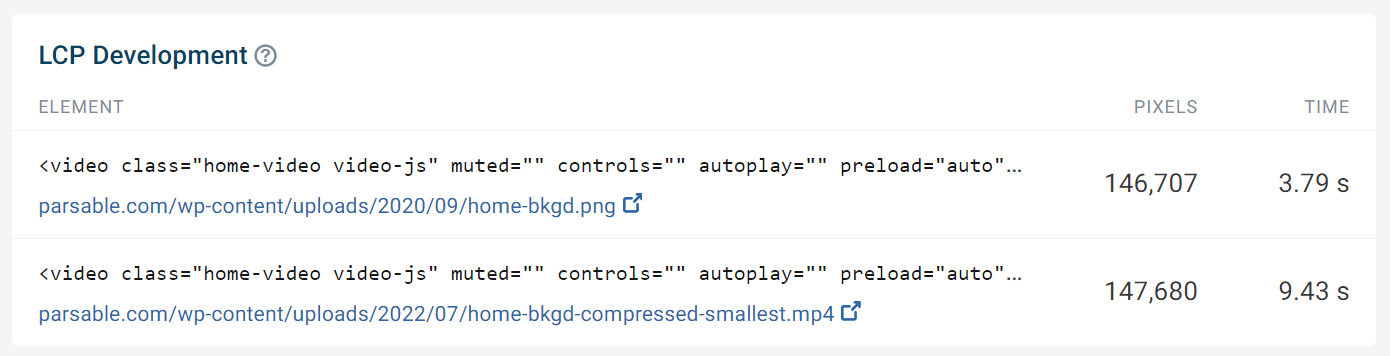
DebugBear makes optimizing LCP elements easier. The LCP development allows you to see if a poster image is working correctly. If the video loading causes a re-render on the page then it will be highlighted in the LCP development with timings and sizes, as shown on this page.

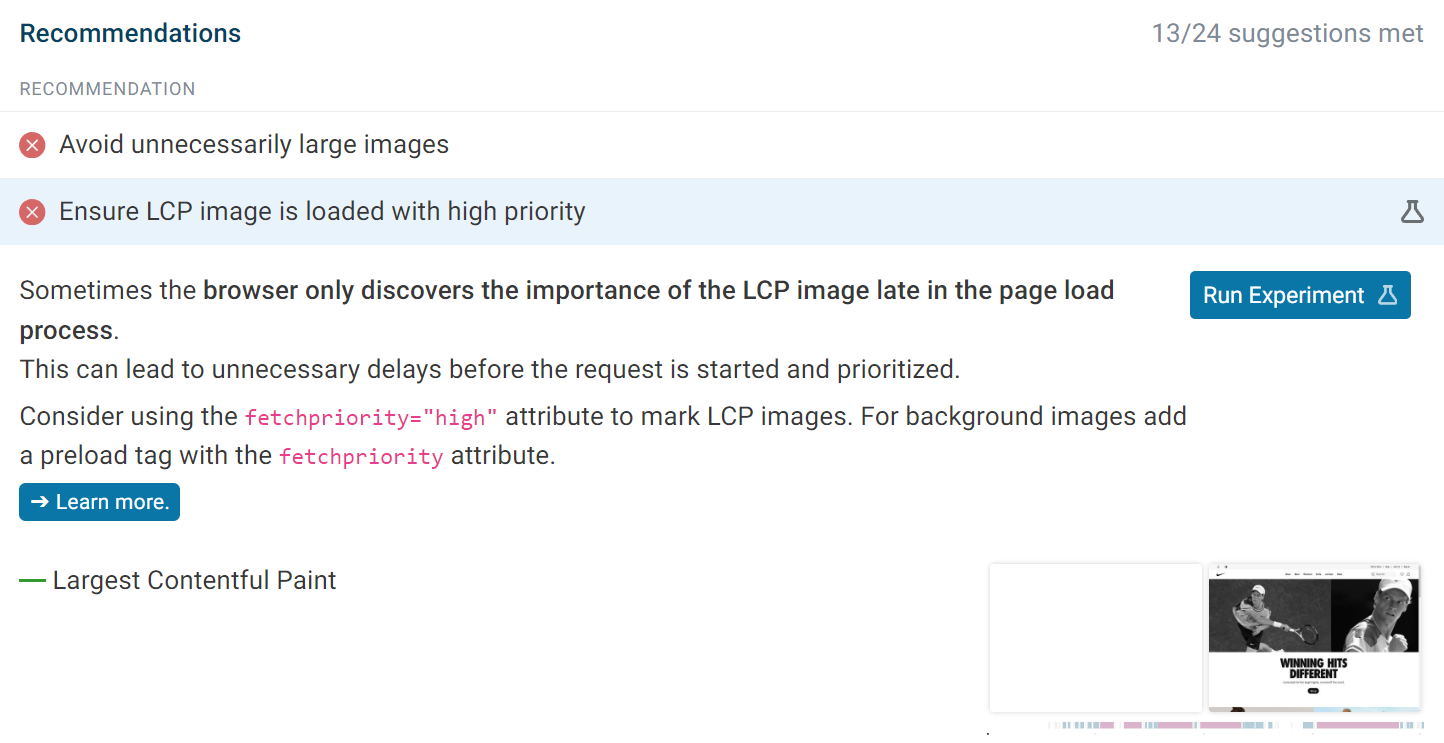
DebugBear also has automated recommendations notifying you to optimize the LCP element. Some of these recommendations can be tested out using the experiments feature, including preloading the LCP image.
Sign up for our 14-day free trial and start monitoring your website today.



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data
