Browsers load a website by requesting resources from a server. Each request has a different priority that determines when network resources are used to load the file and how quickly the resource is loaded.
This article looks at why resource priorities matter and how optimizing them can make your website faster.
What are network request priorities?
When opening a website browsers need to load a range of resources, like the HTML document, web fonts, or images on the page. The browser assigns a priority to each resource.
Some resources are render-blocking, which means that no content on the page can be shown until this resource has been loaded. For example, this often applies to the HTML document and CSS stylesheets on the page, so requests for these resources have the highest priority.
In contrast, images are low priority by default. They don’t block rendering and may be used anywhere on the page, for example in the website footer where the user won’t see them until they scroll down.
Since September 2023, Chrome now assigns a Medium priority to the first 5 larger images on a page. Other image requests are still low priority by default.
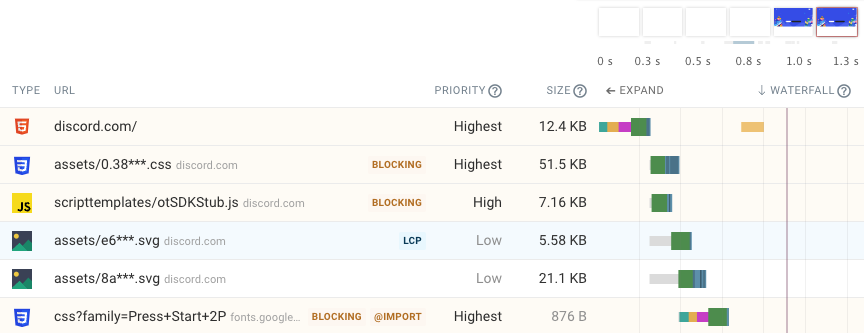
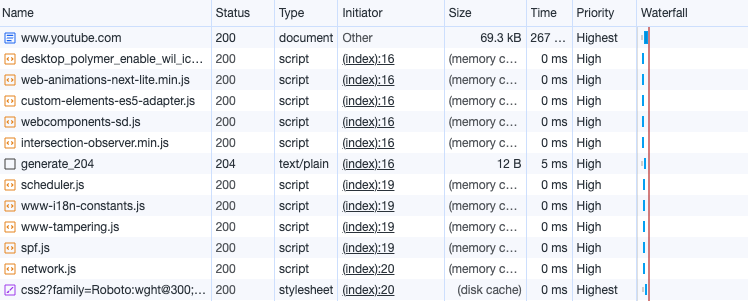
This network request waterfall shows what resources are loaded on a website and what their priorities are. The render-blocking resources have high priority, while the images are low priority.

Why are resource priorities important for web performance?
To render a website quickly the most important resources need to be loaded early. Other resources should not be loaded yet, as they would compete for bandwidth with the more important assets required by the page.
If a browser doesn’t recognize that a resource is important it may incorrectly choose to delay downloading it until other seemingly higher-priority requests have finished.
Example 1: Too many high-priority font preloads
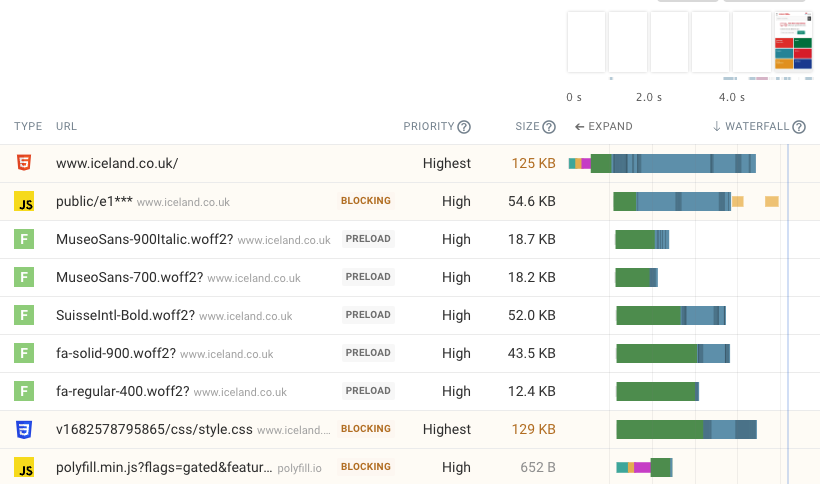
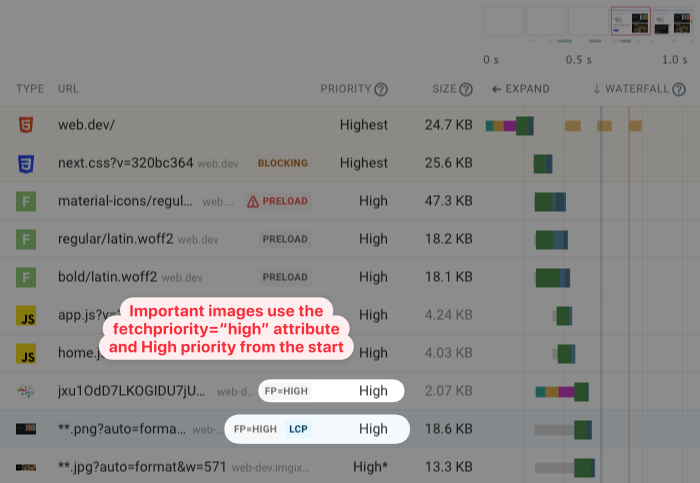
One fairly common prioritization issue is loading too many web fonts early. This is done using preload tags which tell the browser to load a font before it is needed on the page. This is meant to optimize page load time, but can actually hurt performance as well.
Fonts are a high priority resource as they are needed to render text. However, in this case the website preloads 11 fonts in total (some of which have been omitted in the waterfall visualization below). That means that the browser diverts resources from the render-blocking CSS and JavaScript code to download the fonts instead.

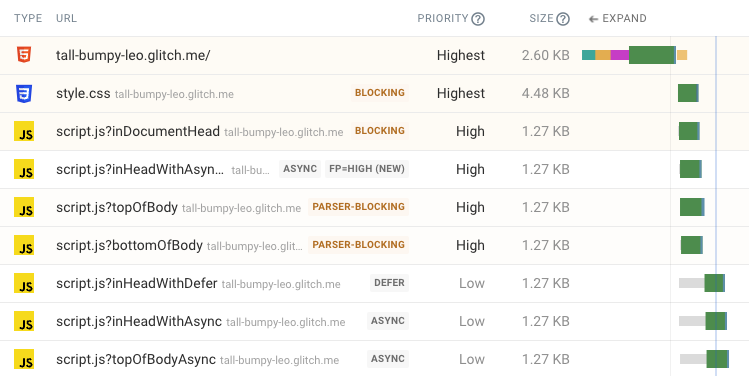
Example 2: Important JavaScript code has low priority
By default script tags are high priority and block rendering. It is a good practice to avoid this using the async and defer attributes to make the page start rendering faster.
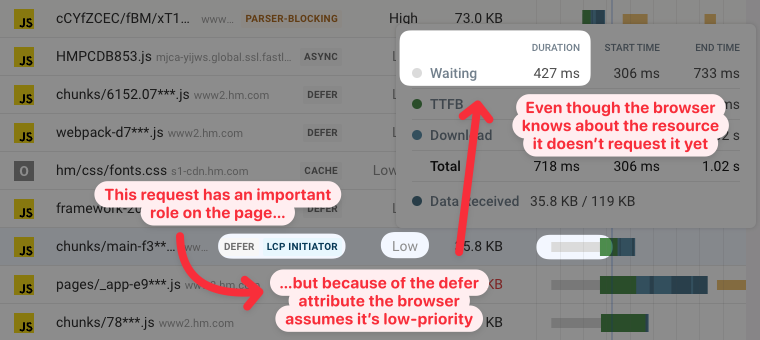
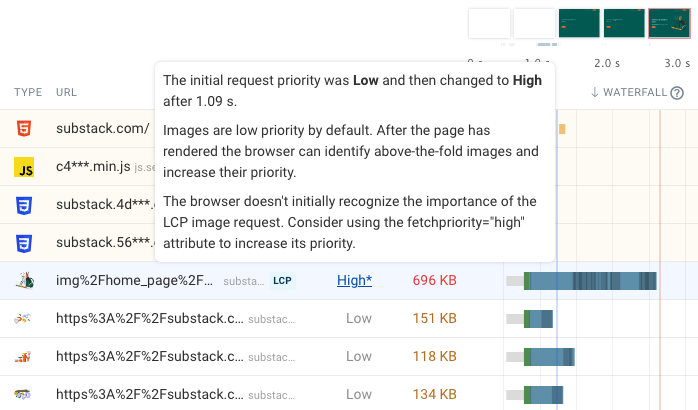
However, this can backfire when a script is important for rendering the page. For example, one of the JavaScript files here is responsible for loading the main image on the page which is responsible for the Largest Contentful Paint (LCP).

In the waterfall this will show up as “Waiting” time, where the browser has discovered the resource but chooses to wait before requesting it. This is done to reduce competition with high-priority resources.
Can the priority of a network request change later on?
Browsers do sometimes change the priority of a request when new information becomes available.
This usually happens when the page starts to render. At this point the browser knows what page elements are in the viewport and which are outside. Images in the viewport are then prioritized.
When running a free website speed test with DebugBear you can see priority changes by looking for the asterisk next to the request priority. In this case you can see the priority change after the First Contentful Paint, indicated by the blue line in the waterfall.

How can you control the request priority of images?
Important above-the-fold images should use the fetchpriority="high" attribute in order to tell the browser to start loading them as soon as possible.
Images that are known to be below the fold can be lazy loaded using the loading="lazy" attribute.

What determines the priority of a request for a JavaScript file?
Script tags are loaded with high priority unless the async or defer attributes are present. Addy Osmani has written a more detailed write-up of JavaScript request priorities.

What is HTTP/2 request prioritization?
The HTTP protocol is used to request resources over the network. The HTTP/2 version of the protocol lets browsers make multiple simultaneous requests using the same server connection and assign a priority to each request.
However, this relies on the server supporting the resource prioritization, which isn’t always the case.
What is tight mode?
Chrome uses a loading mechanism called tight mode to prevent less important requests from delaying critical resources.
All pages start out in tight mode, which is active until all blocking scripts in the head have been downloaded and have finished running. Blocking scripts block the HTML parser, which means that browser can't start processing the rest of the page HTML or rendering any page content. That's why it's important that these resources are loaded first.
Google explains the impact of tight mode on low priority resources in this document.
In tight mode, low priority resources are only loaded if there are less than 2 in-flight requests at the time that they are discovered.
Chrome will also load 2 Medium-priority requests at a time with no restrictions about other requests being in-flight.
How to view request priorities in Chrome DevTools
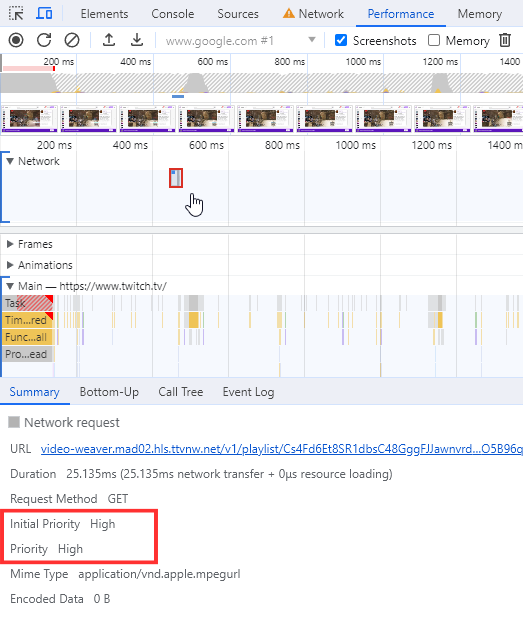
With the release of Chrome 117 on September 13th 2023, you can now find Initial Priority and (final) Priority in both the Network and Performance panels.
Seeing both of these values in the Performance panel is a new addition and they can be found in the Summary.

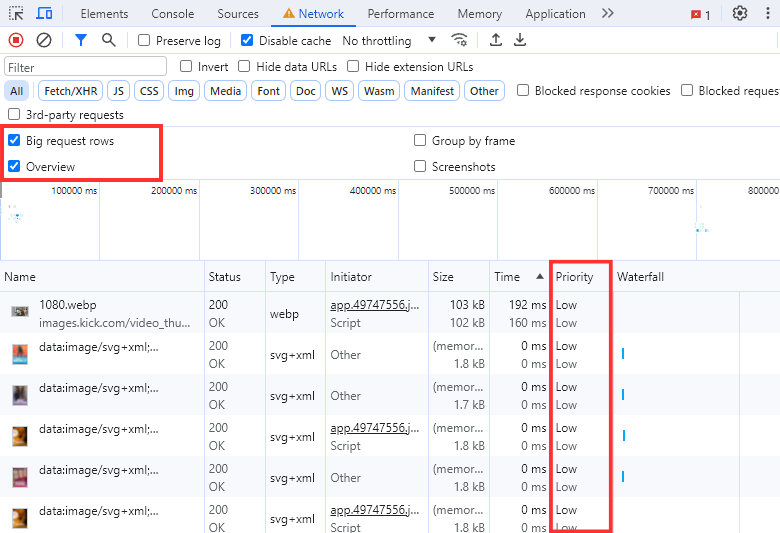
You can also still find them in the Network panel when the "Big Request Rows" setting is enabled.

Without the "Big Request Rows" setting DevTools always shows the final priority, so if there’s a priority change the value in the column will change from Low to High.

Conclusion
Request priorities are important because they allow the browser to make more efficient use of limited resources, especially bandwidth. You should try to build your website in a way that leads to the browser assigning a high priority to important requests and a low priority to less important content.
You'll also want to check that your server or CDN properly supports HTTP prioritization.
Want to get detailed insight on request prioritization and monitor your page speed over time? You can use DebugBear to continuously test the speed of your website and get detailed performance reports. Start a free trial today.