Testing your website with JavaScript disabled can help you provide a better user experience.
In this article, we'll explain why testing your website without JavaScript is a good idea and explain different approaches you can take to test your website with JavaScript disabled.
Why test your website without JavaScript?
Most websites today use JavaScript to enhance their content, or even to render all page content in the case of single page applications.
So why test your website without JavaScript?
- It helps you understand how JavaScript is impacting your page speed
- It can help with indexing and improve SEO
- Some users have JavaScript disabled for privacy or security reasons
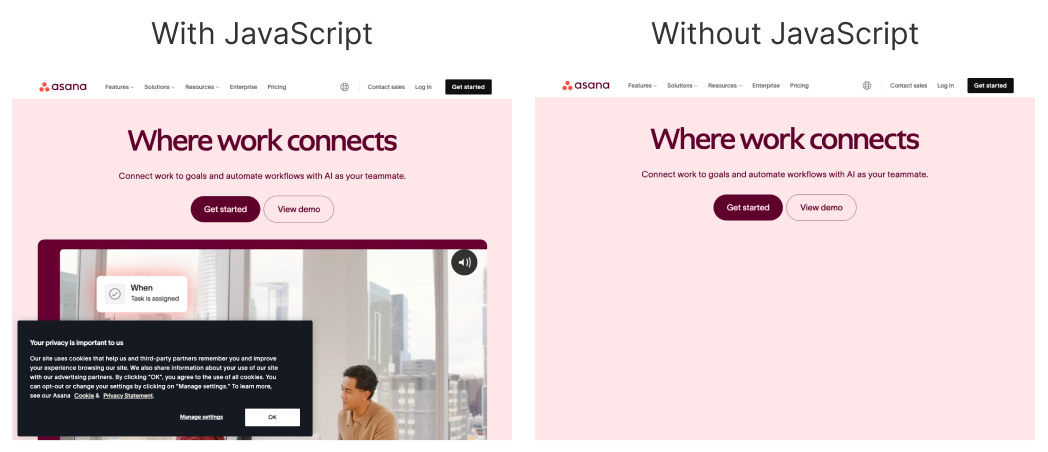
You may find that some of your content depends on JavaScript and doesn't appear without it. Here are two screenshots of the same website, one with JavaScript enabled and the other with it disabled.

How to disable JavaScript with Chrome DevTools
One easy way to test your website without JavaScript is by disabling JavaScript execution in Chrome DevTools. Here's what you need to do:
- Open the website you want to test
- Right-click on the page and select Inspect
- Press
Command+Shift+Pon Mac orControl+Shift+Pon Windows - Type Disable JavaScript in the search field
- Press Enter and reload the page
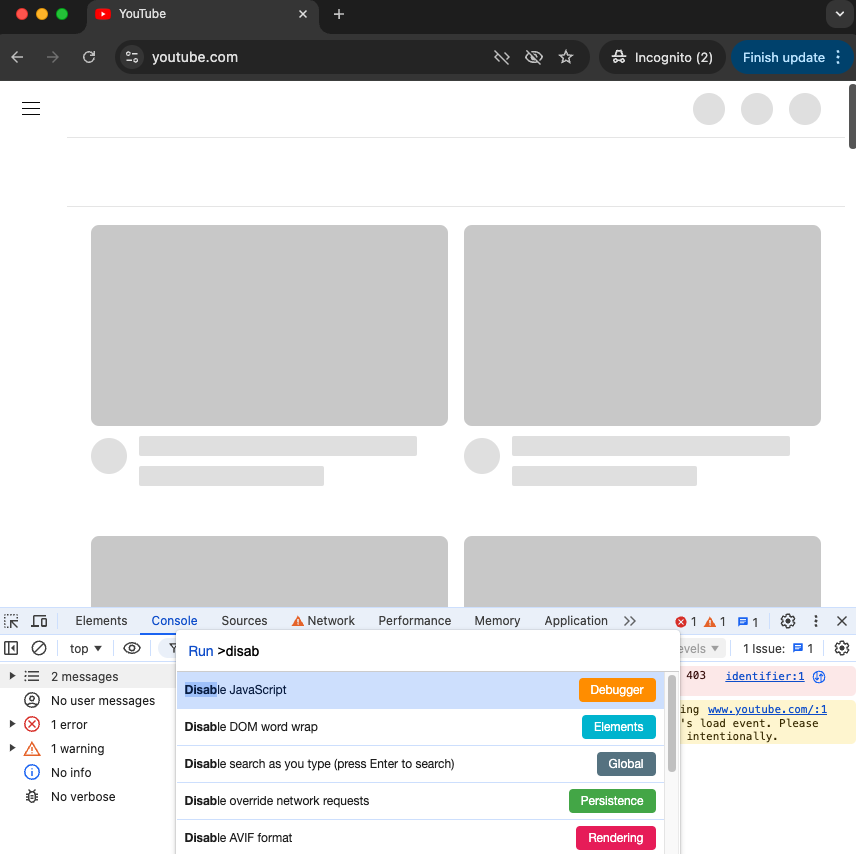
For example, if we follow these steps on the YouTube homepage, this is what we get:

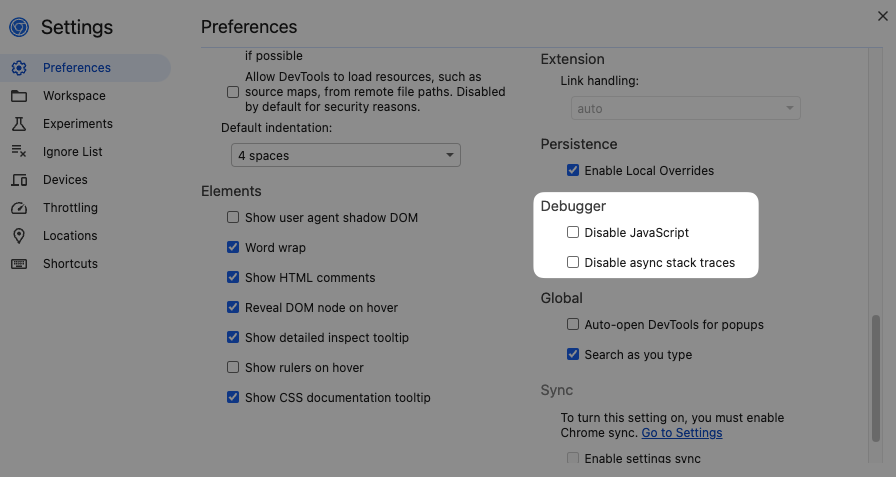
If you don't want to remember the shortcut for the DevTools Command menu, you can also click the top left Gear icon to open settings and then look for the Disable JavaScript checkbox in the Preferences tab.

Check your site with the free NoScript Test
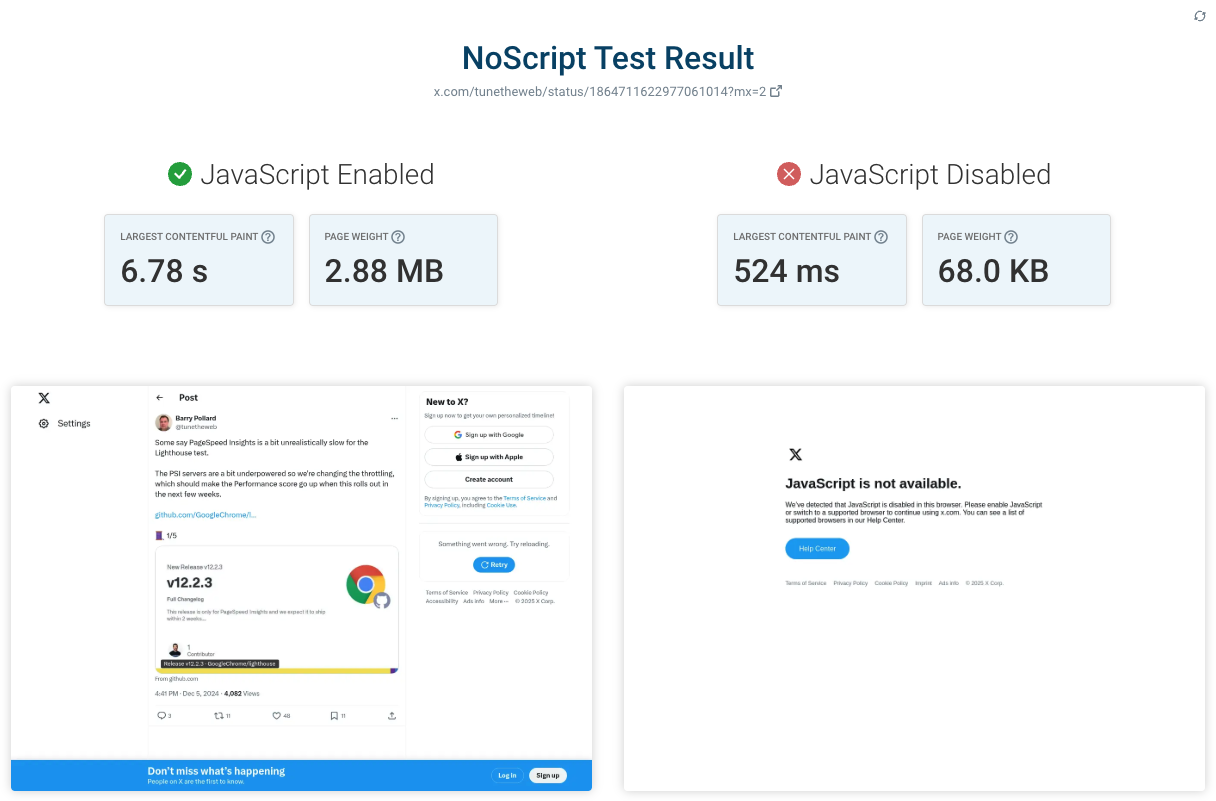
The NoScript testing tool lets you see what your page looks like with and without JavaScript enabled. Just enter your website URL to get started.
In addition to a visual comparison, you can also check:
- Differences in the Largest Contentful Paint score
- Page weight impact of JavaScript
- Long CPU tasks caused by JavaScript

Use a browser extension to disable JavaScript
Another way to disable JavaScript is to use a browser extension like NoScript. This extension works in Chrome and Firefox.
NoScript lets you decide whether JavaScript is enabled or disabled by default, and you can choose to block or unblock specific websites.

Showing fallback content with the noscript HTML tag
What can you do if your website doesn't work well without JavaScript?
Setting up server side rendering is a good starting point if content isn't showing up.
If parts of your website require JavaScript, you can use the <noscript> HTML tag to show a message to visitors explaining why this part of the page isn't working.
<script src="app.js">
<noscript>
This part of our website requires JavaScript.
</noscript>
Can you make a single page application work without JavaScript?
Server-side rendering is needed for an SPA to render even when JavaScript is disabled.
You can provide an SPA-like experience without JavaScript by using cross-document View Transitions. This helps provide a seamless transition between page navigations. If you need to manage state between pages, you can try using URL parameters and cookies, which can both be used on the server side.
Alternatively, you can use same-document View Transitions, which continue to provide a smooth transition between page navigations but with a thin layer of JavaScript to manage the state.
Trying to optimize your website?
Having a fast website and providing a good user experience helps your website rank higher in Google and convert better.
DebugBear is a monitoring tool that keeps track of your website performance, provides insights on how to improve it, and alerts you when something goes wrong. Start a free trial!

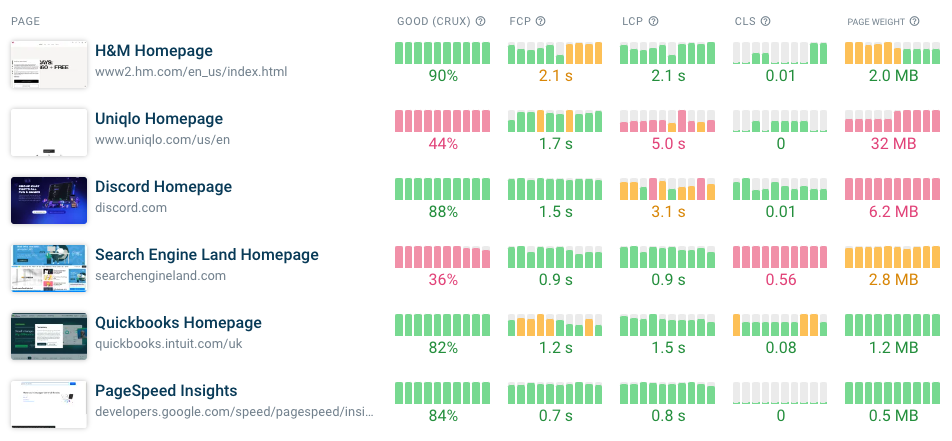
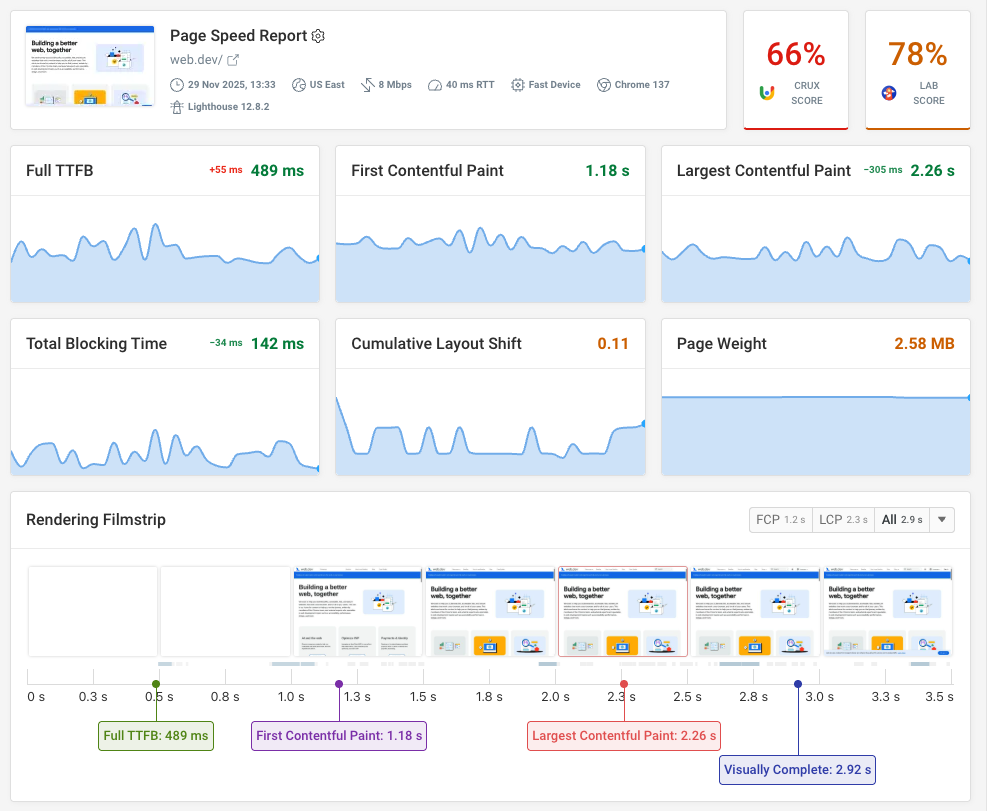
Get a detailed report of each monitored page, including in-depth recommendations on how to make your site faster.
You can also use real-user monitoring to measure how fast your website loads for real visitors. Track conversion rates to see how important page speed is for your business.



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data
