A slow website can not only negatively impact the experience for visitors, but also make it harder for new users to find the website.
Page speed measures how long it takes for a website to load. After navigating to a page, it often takes several seconds for the page content to appear.
This article looks at some of the reasons why site speed matters to your users. We’ll also look at case studies showing the results that different companies have seen from optimizing site performance.
Improving Performance is Good for Traffic
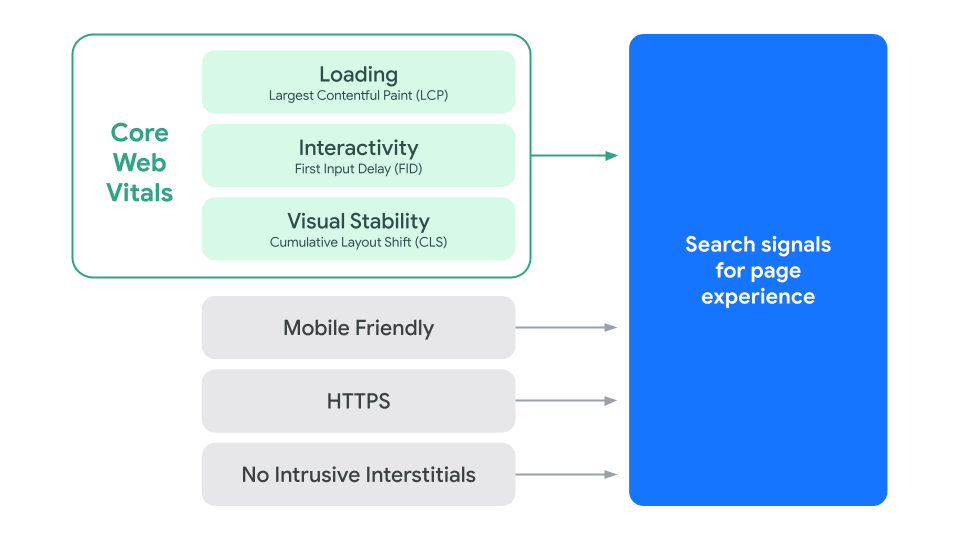
In May of 2020, Google announced that “page experience” would soon become a ranking factor in Google Search. This update meant that web performance would be a bigger factor in how Google determines how useful a website is to a potential visitor. Google is now taking Core Web Vitals into account when determining how high a given website appears in the search results.

For example, let’s say that there are two identical pizza restaurants near you. These two restaurants have identical websites. If you were to search for “pizza” after these new metrics went live, the one that meets the Core Web Vitals targets would appear above the one that doesn't. In practice, this means that faster, more performant websites see more traffic than their slower competition.
In the time since the announcement, Google has continued to release more information on exactly how performance can impact rankings in search.
When it comes to organic search, a slow website is going to have fewer potential customers.
Improving Performance is Good for Conversions
Once a user gets to a website, performance impacts whether they can achieve the goal that led them there. According to a survey of over 700 consumers, nearly 70% of users said that the performance of the website they were browsing impacted their likelihood to buy or return to the website. While this data is self-reported, it lines up with data we’ve seen from similar studies.
According to the 2017 Speed Matters study by Google and Awwwards, site speed is the most important factor for user experience, ahead of how easy the website is to use or how well-designed it is. The WPO Stats website lists many studies depicting the impact of things like the impact of performance on e-commerce.
Below are examples from several industries showing how a slow website can drive away potential customers.
Social Media: Pinterest

Pinterest was able to increase the performance of their mobile signup page by 60% and, consequently, increase the conversion rate of the page by 40%.
Instead of using an off-the-shelf metric, Pinterest created a custom metric focusing on what’s important to their users. In their case, that meant measuring how long it takes for images to show up on the screen.
Shopping: Swappie

Swappie’s approach to performance optimization is a great example of organizational cooperation at scale. By relating website performance and site speed to specific business metrics, Swappie was able to extend the focus on website speed beyond their development team.
To ensure that the impact of their work would directly impact business and financial metrics, Swappie began by determining what metric to use to measure user experience.
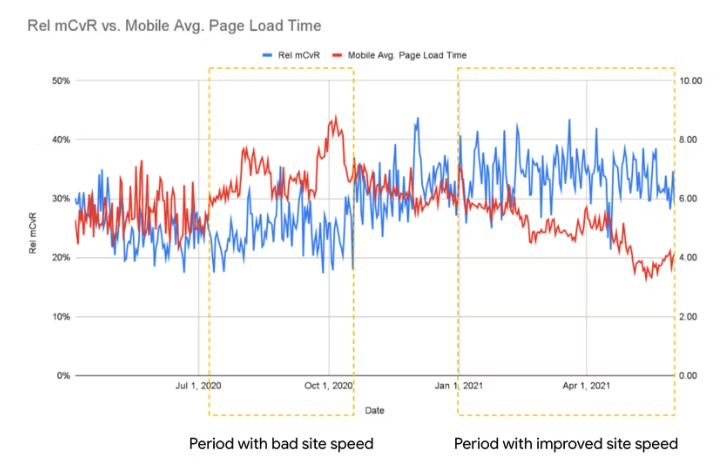
They chose a metric that would directly benefit from improved performance: relative mobile conversion rate. This is a measure of how well mobile users move through the conversion process relative to desktop users. The mobile conversion rate is usually lower, and the relative mobile conversion rate is often around 50%.
After only three months of work, Swappie saw relative mobile conversion rate go from 24% to 34%. This resulted in a 42% increase in mobile revenue.

As part of the project, Swappie was able to increase their Core Web Vitals metrics across the board:
- 55% lower Largest Contentful Paint
- 91% lower Cumulative Layout Shift
- 90% lower First Input Delay
Telecoms: Vodafone

Vodafone A/B tested the impact of their performance improvements to see exactly how their improved user experience translated to sales. By comparing their sales and conversion numbers from before and after the improvements, Vodafone was able to determine that optimizing Largest Contentful Paint by 31% increased sales by 8%.
Their optimizations included minimizing render-blocking Javascript, properly sizing images and moving to server-side rendering.
Improving Performance Helps Visitors Save Mobile Bandwidth
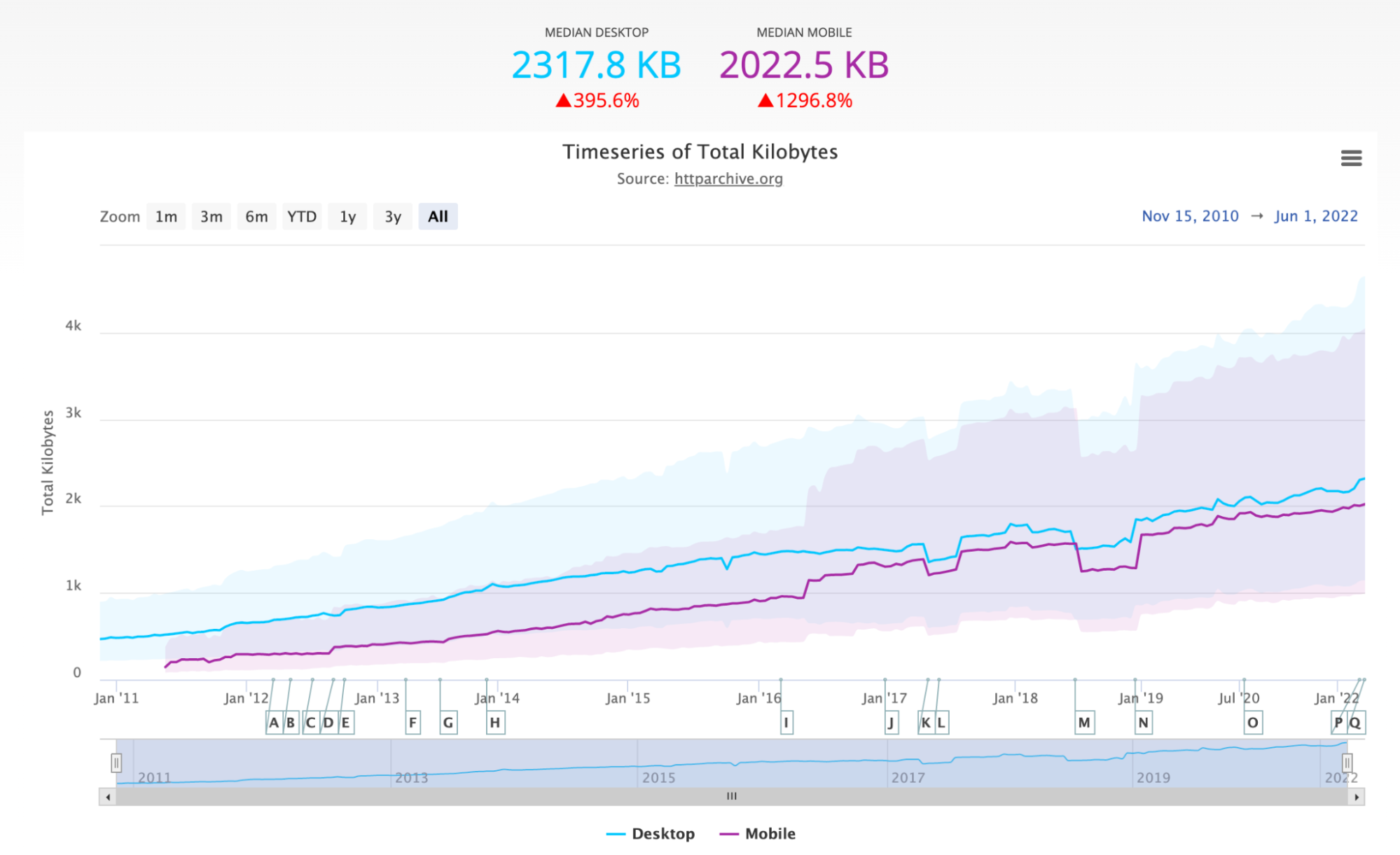
According to data collected by the HTTP Archive, page sizes have increased significantly in recent years. In the last 10 years, the median size of web pages on the desktop web has tripled.

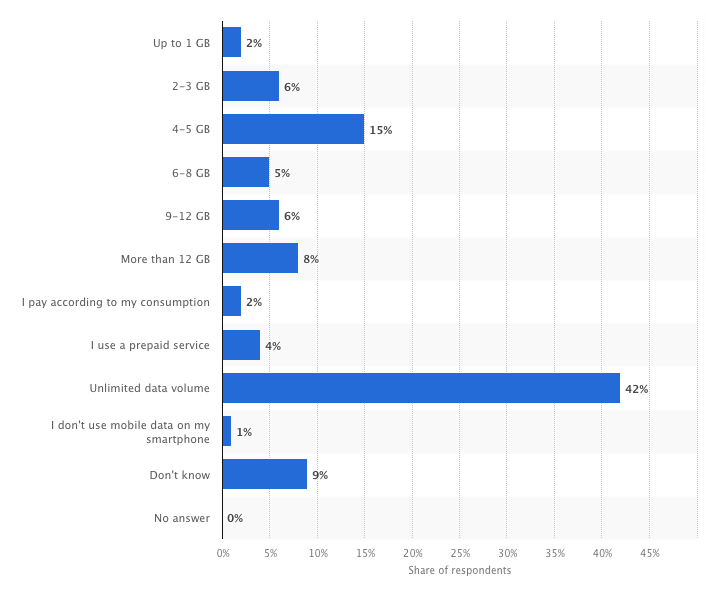
This can cause problems for bandwidth-conscious consumers. According to Statista, over 40% of mobile internet users in the US have less than 12 gigabytes of monthly bandwidth available.

The increase in page size can lead to consumers having to upgrade to larger plans and spend more on mobile data.
Improving Performance Reduces Hosting Costs
A faster website can reduce costs. Images, videos and other media uploaded to the website have to be stored somewhere, often with additional backups. In addition to storage, many cloud providers also charge for outgoing bandwidth when users request a file from your servers.
In practice, the same kinds of image optimizations that benefit things like Largest Contentful Paint and Cumulative Layout Shift can also reduce the amount of storage space required to house these assets.
One study found that not only did optimizing images and loading them through a CDN reduce storage costs, but it also reduced network consumption. This resulted in an 85% reduction in hosting costs, saving over $200,000.
Should I Improve My Site Speed?
This article has shown that optimizing site speed can benefit your business in multiple ways. Organic traffic, conversion rate, and sales can all be tied back to how fast or slow your website is.
Making a website faster for users can require buy-in from stakeholders across teams. It can require making difficult decisions about features, functionality and aesthetic elements that are impacting performance. Even organizationally, the additional engineering time and resources required can require approval from management.
Despite these challenges a fast website has the potential to be discovered and engaged with by more users, especially if it’s faster than its competitors. Once users find the website, they are also more likely to engage with it more deeply and ultimately convert to customers.
Test your website for free
Run a free speed test to find out if your website meets Google's Core Web Vitals and what you can do to optimize page load time.

Monitor page speed over time
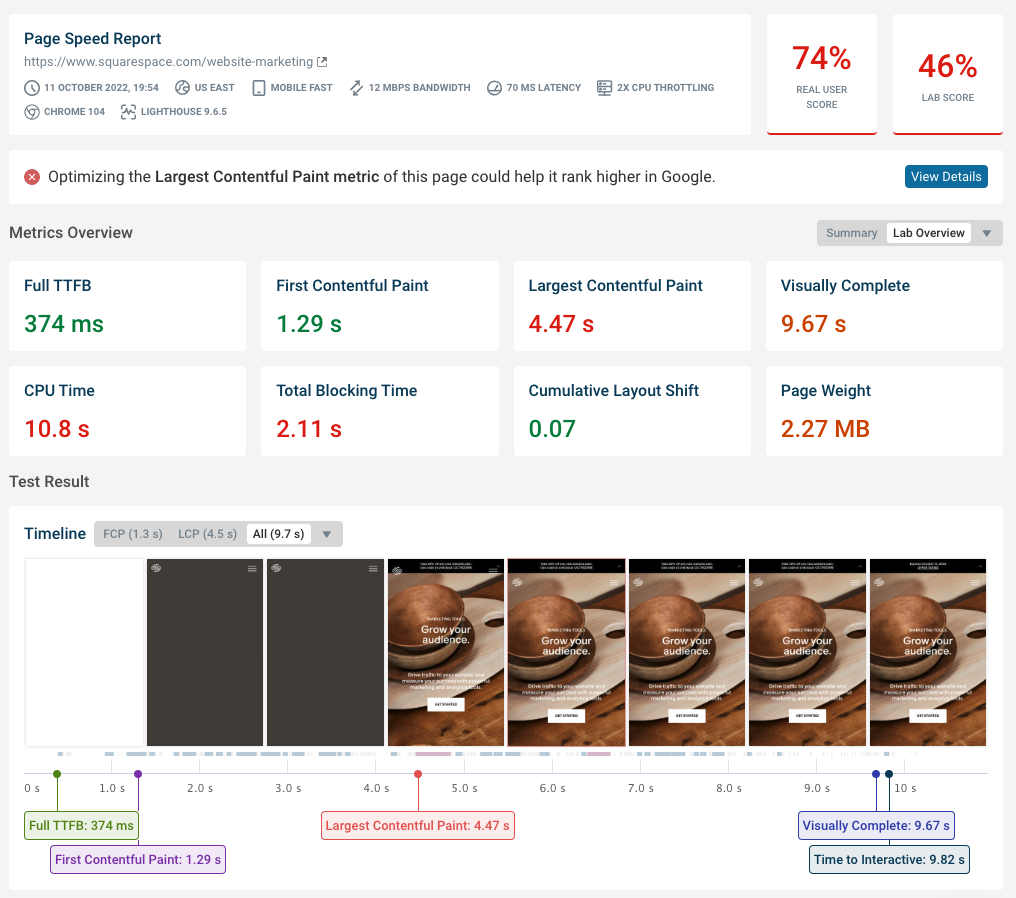
Want to know how to make your website faster? Test your website with DebugBear.
DebugBear not only creates an in-depth report of your website, but also monitors your page speed and Core Web Vitals from real-world users, over time.