Google's Core Web Vitals assessment tells you how well your website does on several user experience and page speed metrics. Passing the assessment delivers a better experience for visitors on your website and can help you rank higher in Google.
This article explains how to run a Core Web Vitals assessment, what it means if your site fails the assessment, and what you can do about it.
How to get a Core Web Vitals assessment for your website
Google's PageSpeed Insights tool offers a Core Web Vitals assessment based on real user data.
To try it out, enter your website URL to assess its performance:

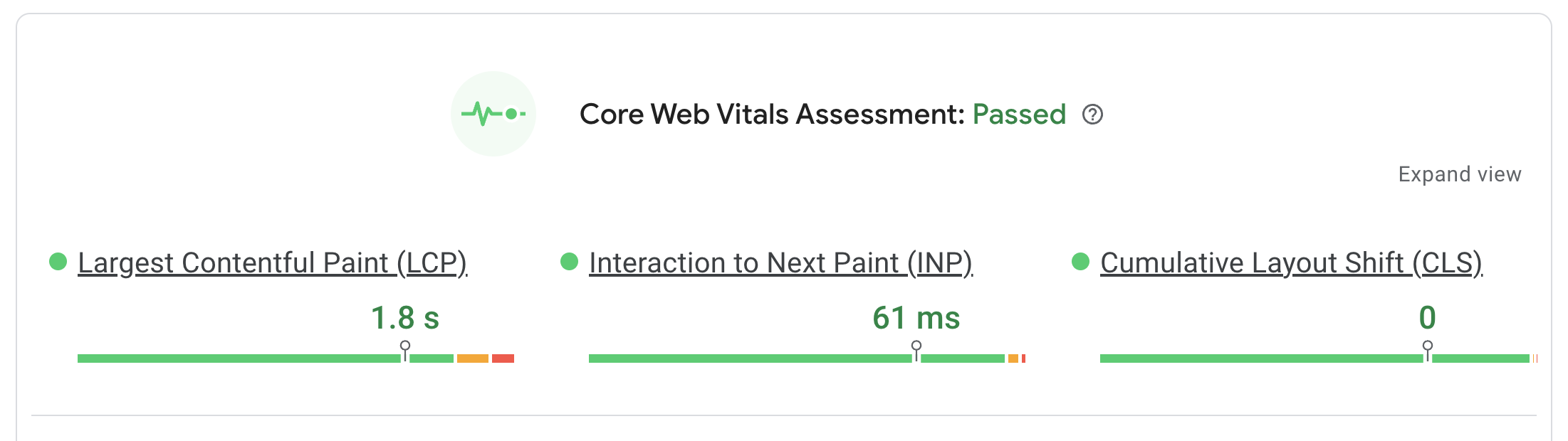
If your website passes the Core Web Vitals assessment you will see a "Core Web Vitals Assessment: Passed" under the "Discover what your real users are experiencing" heading.

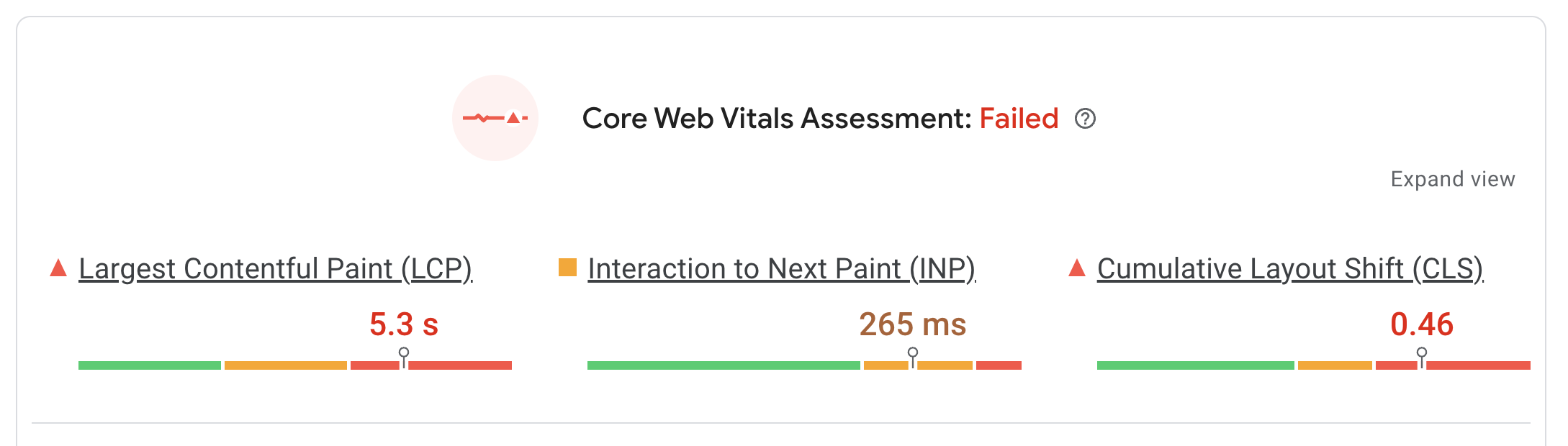
However, if your website fails the Core Web Vitals assessment you will see a "Core Web Vitals Assessment: Failed".

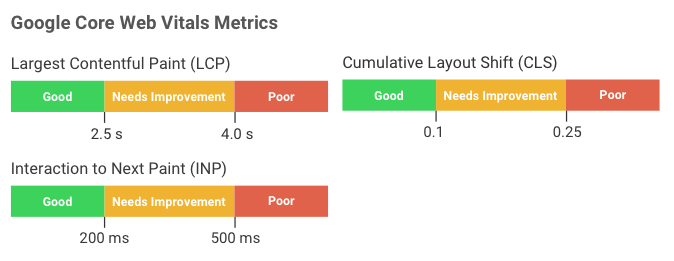
To pass the assessment, at least 75% of user experiences need a "Good" rating across all three Core Web Vitals metrics.

What it means if your site fails the Core Web Vitals assessment
If your site fails the Core Web Vitals assessment that means visitors are having a poor user experience on your website. For example:
- It takes a long time for page content to show up (Largest Contentful Paint)
- Content shifts around on the page after being displayed (Cumulative Layout Shift)
- The page only reacts slowly to user input (Interaction to Next Paint)
The Core Web Vitals are a ranking signal, which means that your site may rank lower in Google if it doesn't pass the Core Web Vitals assessment.
How to fix a failed Core Web Vitals assessment
Here's a step by step guide on how to approach a failed Core Web Vitals assessment:
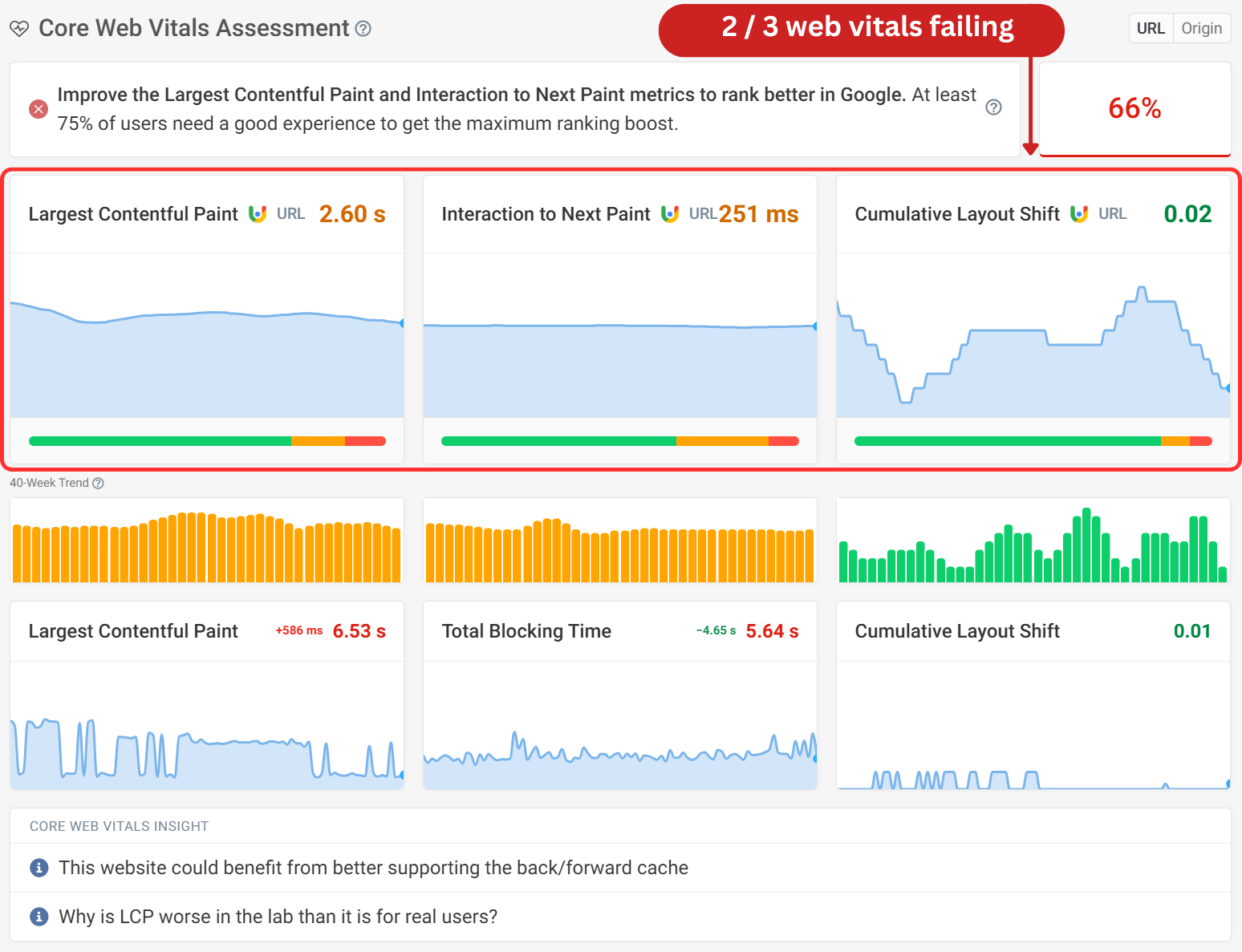
Check which metric is failing and how the metric is trending
Check for which metrics less than 75% of visitors are having a "Good" experience rating. Once you know which metrics are causing you to fail your assessment you can find metric-specific advice for optimization.
You can also run a more detailed Core Web Vitals test to see a 40-week trend of your website performance, based on historical data from the Chrome User Experience Report.

This way you can see whether the problem is the result of a recent regression, in which case you can point your development team toward recent changes.
Or you might see that your Core Web Vitals scores are already improving. That could be because some of your recent optimizations are already working. The Core Web Vitals data takes 28 days to fully update.
Look for detailed insight for your Core Web Vitals data
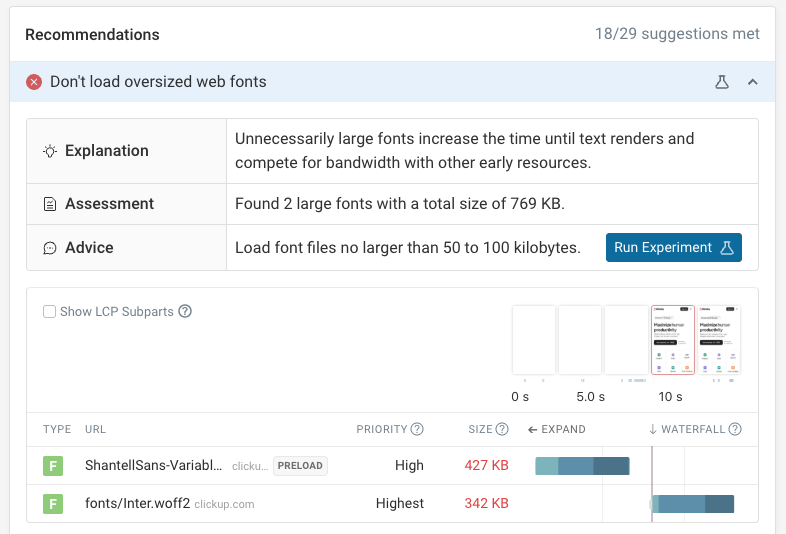
Most page speed testing tools online will automatically give you recommendations to fix your website performance.
For example, here's a recommendation from the DebugBear performance test highlighting a large web font file that delays rendering.

However, on-demand tests don't always provide all necessary insights on metrics that rely on user behavior, like Interaction to Next Paint or Cumulative Layout shift. Here using a real user monitoring tool can be helpful.
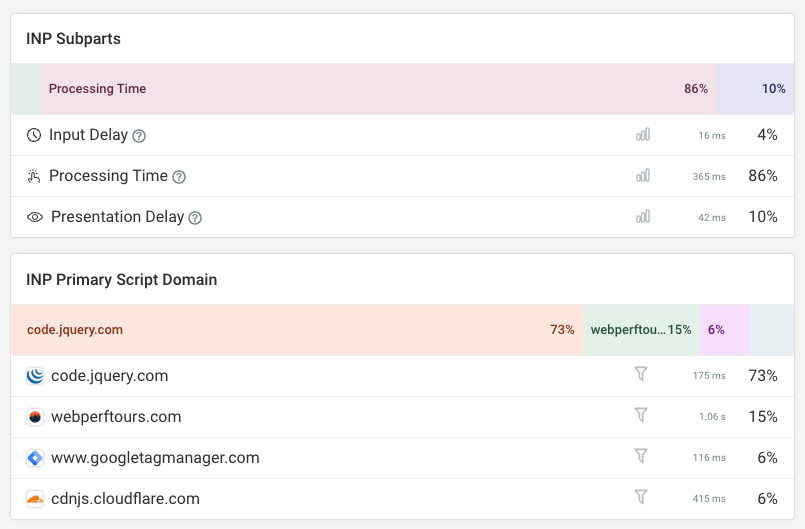
For example, DebugBear real user monitoring can provide additional data on what's causing slow interactions:
- What page elements are users interacting with?
- Which page elements cause the slowest interactions?
- Are rendering delays caused by background activity on the page or by the interaction itself?
The screenshot below shows a component breakdown for INP as well as attribution to specific scripts that slow down user interactions.

Using your own monitoring tool also means you don't have to wait 28 days to see whether your scores have improved as new data will start coming in immediately after a change has been deployed.
Real user data also makes it easy to identify specific slow pages and keep track of Core Web Vitals across your whole website. You can sign up for a free DebugBear trial here.

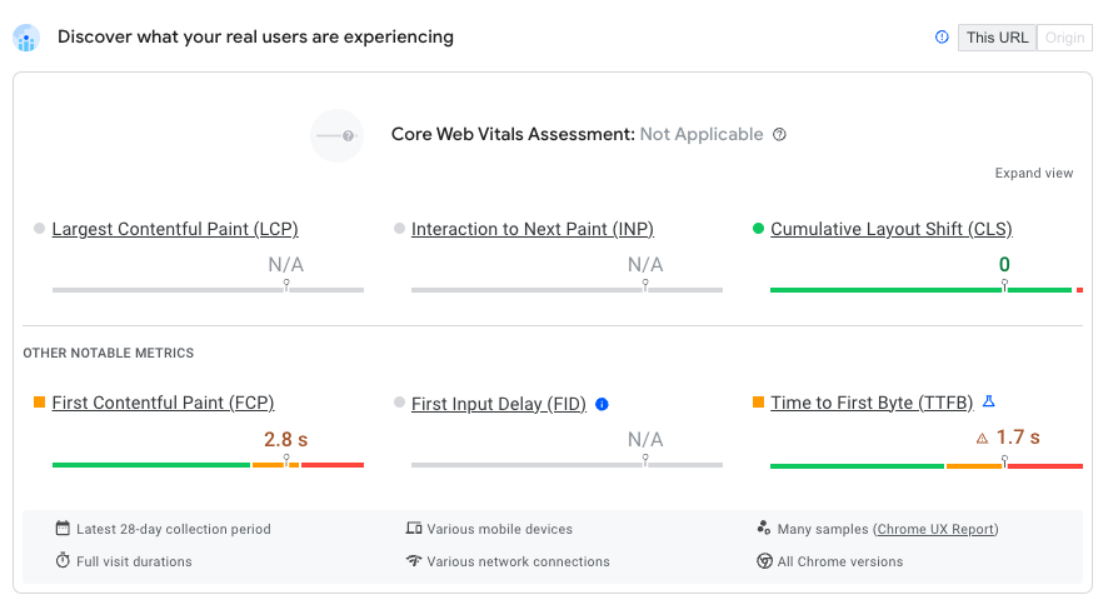
Core web vitals assessment: not applicable
If no Core Web Vitals data is available for your website you'll get a "No Data" message. But if Core Web Vitals metrics are partially available then the assessment result will be "not applicable".
You can see an example of that here. Cumulative Layout Shift, First Contentful Paint and Time to First Byte data is available. However, there's no data for the three actual Core Web Vitals metrics.
Why could that be? Usually it means your page is right on the threshold of having enough data to report. Not every user visit reports data for all metrics. For example, a visit without any page interaction won't have an Interaction to Next Paint score.
So sometimes you'll see a few metrics available while the others are missing.

Check your competitors' Core Web Vitals
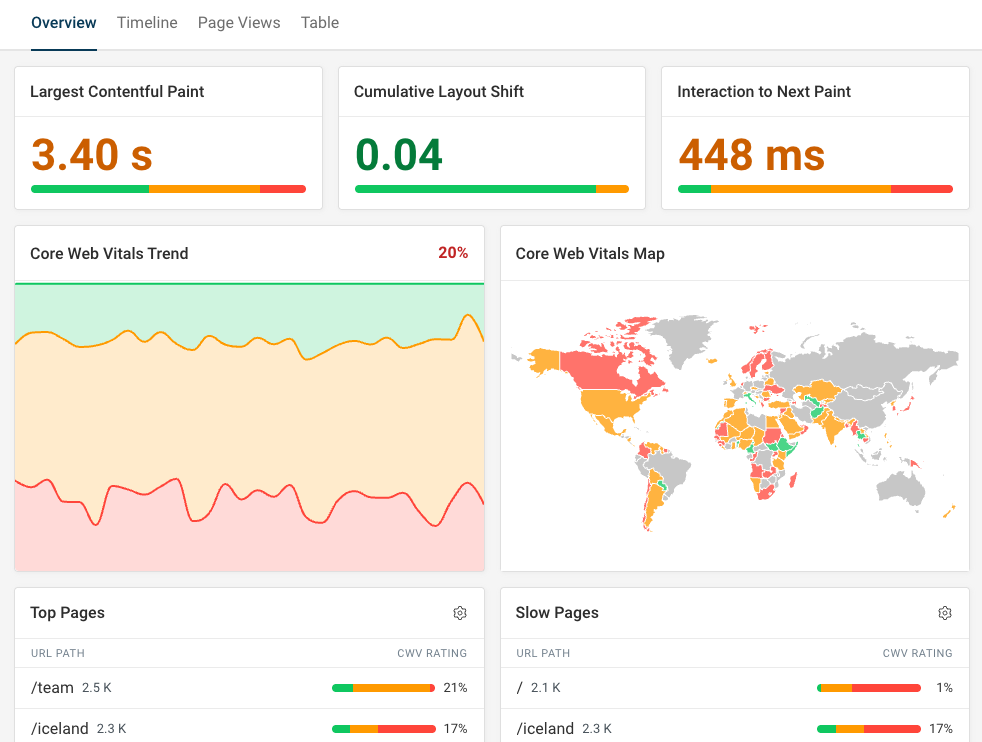
To beat your competition you need better Core Web Vitals than your competitors. The CrUX Trends dashboard in DebugBear makes it easy to see how your competitors do on the web vitals assessment.
You can break down the data by device type and see which sites in your industry are getting faster or slower.

Continuously monitor your Core Web Vitals data
To stay on top of the Core Web Vitals assessment you need to regularly test your website and get alerted when there's a regression.
DebugBear offers page speed monitoring that combines lab-based testing, Google CrUX data, and custom real user monitoring data.


Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data
