Better privacy with the RUM proxy, a new way of creating Page Groups, and improvements to the Engagement tab. Here's what's new in DebugBear for June 2024.
Better privacy with the RUM proxy
When you use DebugBear's Real User Monitoring (RUM) you can now choose to use a proxy server to collect data. This helps ensure that your users' IP addresses are not sent to DebugBear.
In addition, when you use your own server, it's likely that your server will not be blocked by ad blockers.
See our new documentation on the RUM proxy.
Create Page Groups with a regular expression pattern
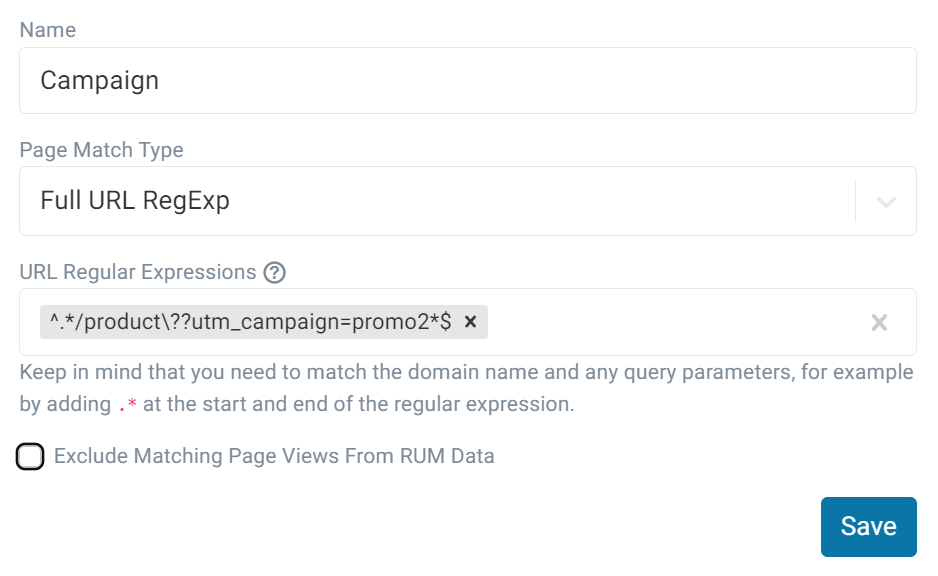
DebugBear lets you group pages together to explore performance metrics for particular section of your website. You can now create Page Groups using a regular expression pattern for the full page URL - including query parameters in the URL.

See our new documentation on creating Page Groups with a regular expression pattern.
Improvements to the Engagement tab
The Engagement tab now has two new charts:
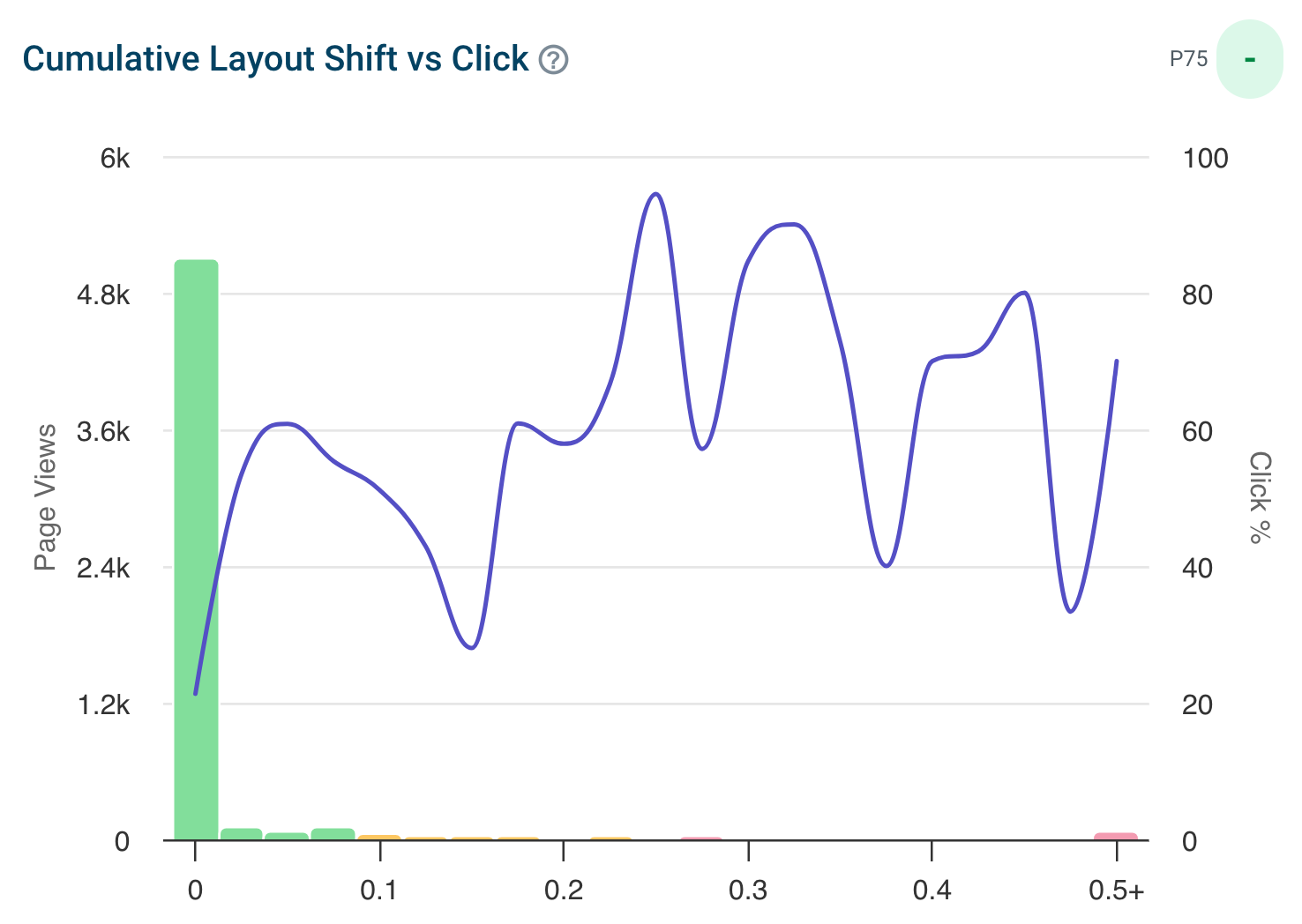
Cumulative Layout Shift vs Click
This connects visual stability to user interactions. It shows whether layout shifts might be frustrating users by preventing them from clicking on page elements.

Cumulative Layout Shift vs Scroll50
By comparing visual stability with scrolling behavior, this graph indicates if unexpected content shifts are deterring users from reading more of your page.
New articles and videos
We've published new articles and videos to help you understand and improve your website's performance.
Whether you're a web performance expert or just starting out, we're confident you'll learn lots of new tips and tricks from these resources.
Articles
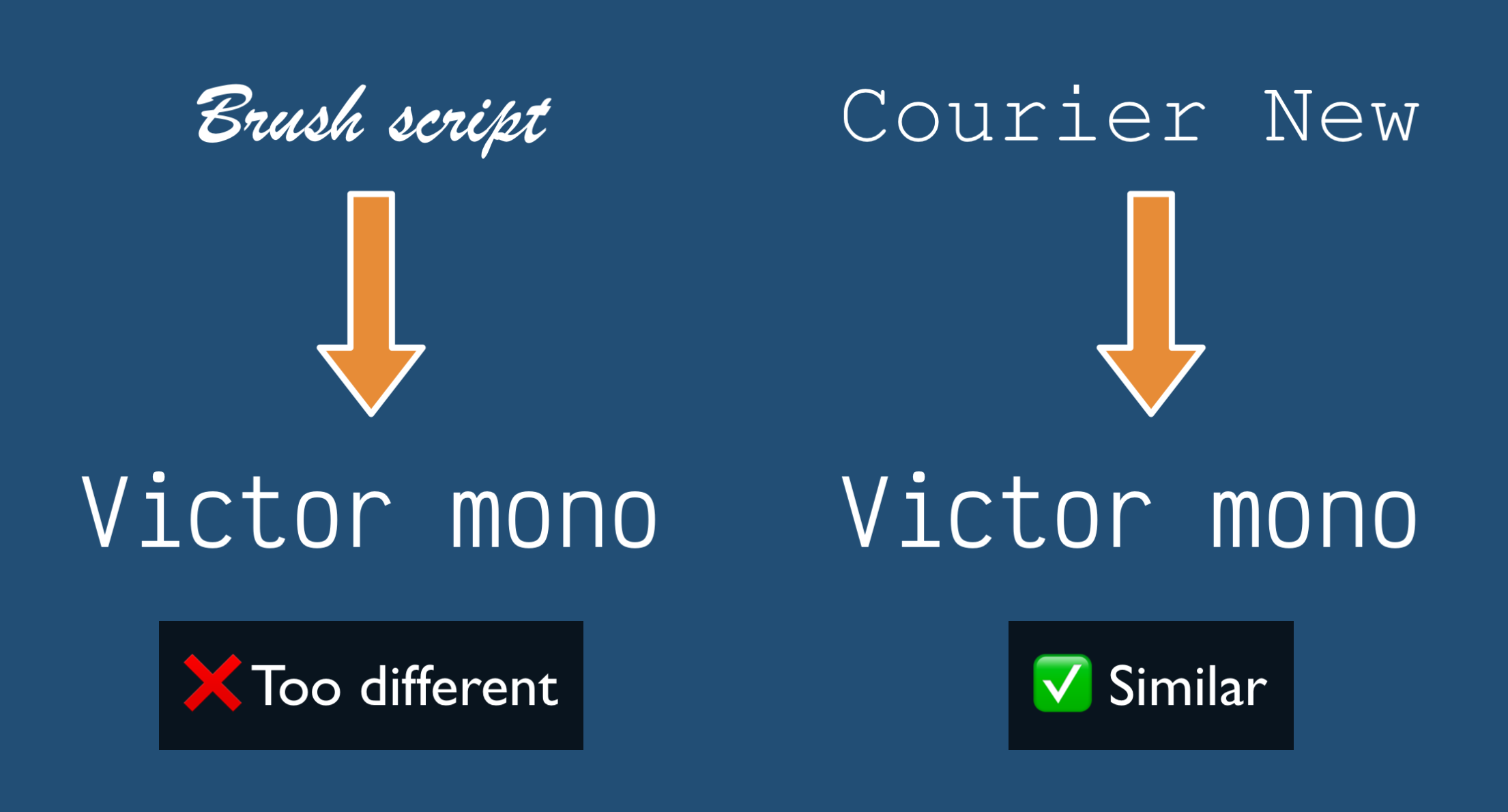
Web fonts and Layout Shifts
Everything you ever wanted to know about fonts and layout shifts. We showcase some practical workflows for layout shift debugging and fixing.
Learn Speculation Rules
A deep dive into Speculation Rules, a new web platform feature to get near-instant loading times for your website. There are lots of code examples and demos to play around with, so check it out!
Videos
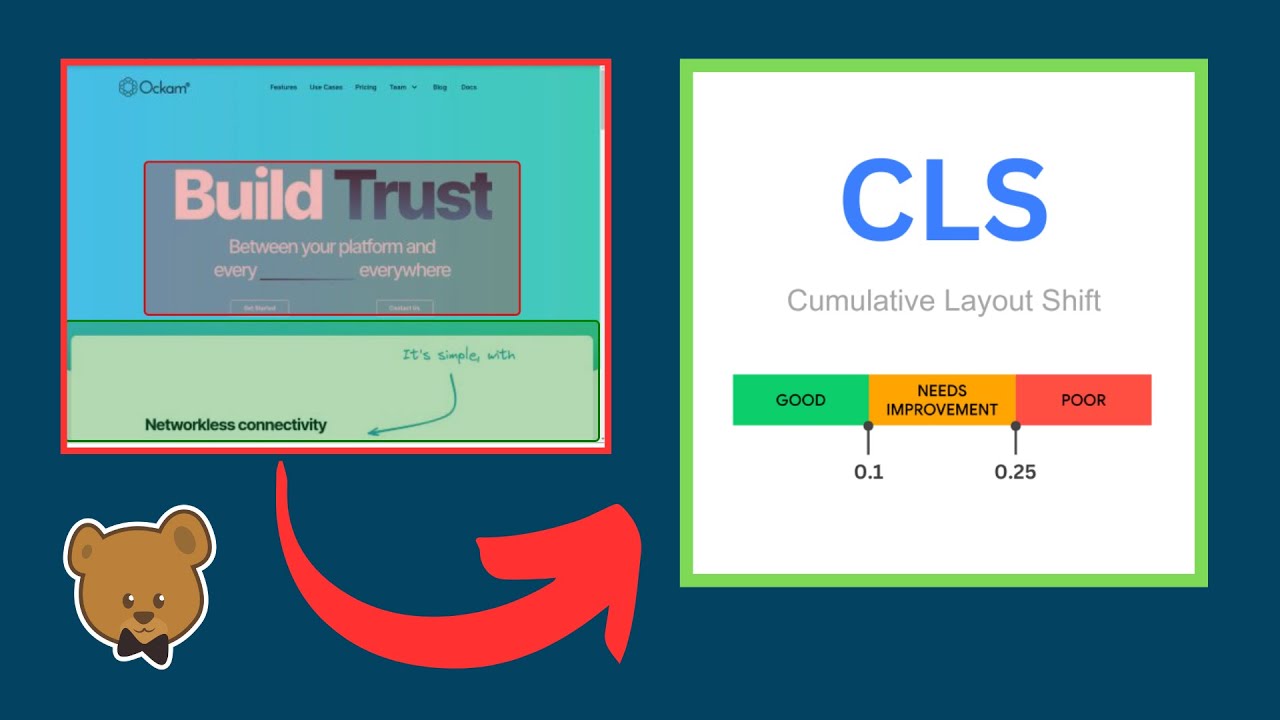
Optimize Cumulative Layout Shift
This video has both the theory, and practical guidance on how to optimize Cumulative Layout Shift. There's even a demo of how to use Experiments within DebugBear to test out CLS fixes.
Image lazy loading pitfalls
Lazy loading your above-the-fold images can introduce some unexpected performance issues. This video explains how to monitor and test your lazy loading strategy to avoid these pitfalls. If you enjoy practical learning, there are lots of techniques you can follow along with!
Web fonts and Core Web Vitals
This technical deep dive into web fonts and Core Web Vitals is a must-watch for anyone who wants to understand how web fonts can impact your website's performance.