Collecting RUM Data Through A Proxy
Instead of sending real user monitoring data directly to DebugBear, you can also proxy this data through your own infrastructure.
Why use a proxy for RUM data?
Routing data through your own servers has the following advantages:
- Higher tracking rate: preventing RUM data from being blocked by ad blockers
- Better privacy: ensuring visitor IP addresses are never shared directly with DebugBear
How to set up a RUM data proxy
To proxy RUM data you need to:
- Serve the DebugBear analytics snippet directly from your own website
- Create an endpoint on your website that forwards the monitoring data as it's collected
- Update the data endpoint in your RUM settings
- Update the script tag on your website

1. Serve the DebugBear analytics snippet from your own website
Your visitors can download the DebugBear script directly from your website. For example, when they visit /dbb/script.js you can download the original script file from DebugBear and serve it to the visitor.
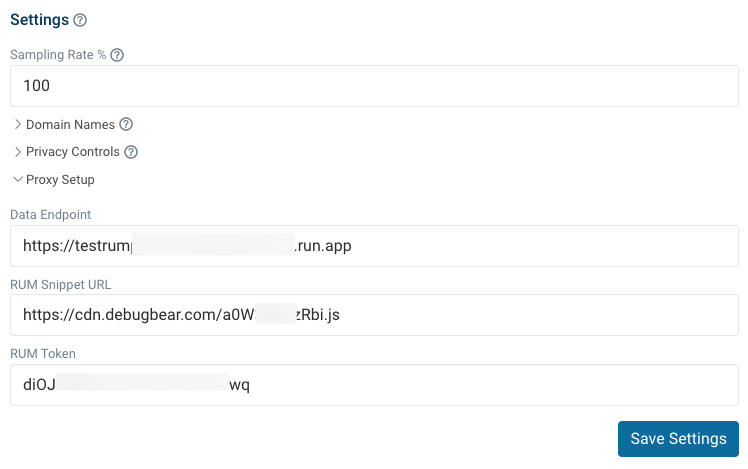
To find the original script URL, go to your RUM Configuration tab and expand the Proxy Setup section.
For example, if you use Node.js with Express you can proxy the script like this:
app.get("/dbb/script.js", async (req, res) => {
const scriptUrl = "https://cdn.debugbear.com/abcd0123.js";
const { data } = await axios.get(scriptUrl);
res.type("application/javascript").send(data);
});
To keep these requests fast you'll want to add some sort of in-memory caching so that the script isn't fetched from the DebugBear website every time a visitor on your website requests it.
Avoid downloading the script and hosting the file on your server. If you do this you won't receive updates and configuration options, including the proxy data endpoint, won't be applied when you change them on the DebugBear website.
2. Forwards RUM data as it's collected
Next you need to create a POST endpoint on your website that the RUM data can be sent to. We'll use /dbb/data as an example.
This endpoint then needs to forward the data to https://data.debugbear.com.
You can use the following headers with the request:
x-rum-token: providing this token bypasses IP-based rate limiting and referrer-based domain matchingx-rum-country: normally DebugBear infers the country based on the IP address, but when proxying data you can set it directly
You can find the x-rum-token value as the RUM Token value in your RUM proxy settings on the DebugBear website.
Here's an example using Node.js and Express:
// Support JSON and text bodies to support both
// navigator.sendBeacon and fetch data reports
const bodyParser = require("body-parser");
app.use(bodyParser.json());
app.use(express.text());
app.post("/dbb/data", async (req, res) => {
// CORS header needed if the domain where you host the proxy
// code does not match your website domain
res.set("Access-Control-Allow-Origin", "*");
await axios.post(
"https://data.debugbear.com",
// The body may be either text or JSON, parse text if necessary
typeof req.body === "string" ? JSON.parse(req.body) : req.body,
{
headers: {
"x-rum-token": "ABCDSTU124",
// Pass a two-letter country code in here
// Many cloud environments provide options to obtain
// the country code through a header in req.headers
"x-rum-country": "FR",
},
}
);
res.json({});
});
3. Update the data endpoint in your RUM settings
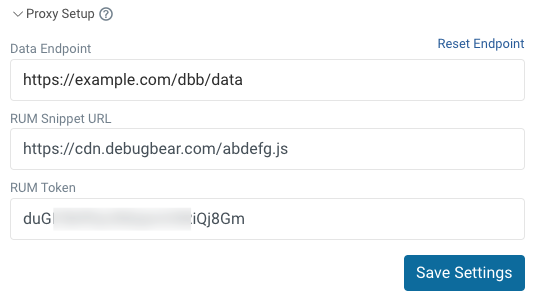
- Go to the DebugBear RUM Configuration tab
- Open the Proxy settings
- Enter the POST endpoint you've created on your website, for example
https://example.com/dbb/data - Click Save Settings

Editing the proxy configuration changes the code of your RUM script. It is necessary to update the script code after changing the proxy settings.
4. Update the script tag on your website
You can now update your script embed code in the HTML to refer directly to the analytics snippet URL on your website.
<script src="https://example.com/dbb/script.js" async />
The script code may be cached, and take a while to update with the latest proxy settings. Use a query string like v=123 to bypass the cache if you proxy the script and need to update it manually.
Check data is recorded correctly
After the proxy is set up you can check if it's working correctly. For example, if your website is example.com:
- You should see a JavaScript request to
example.com/dbb/script.js - After a while (or if you switch to another tab and back) you should see data being posted to
example.com/dbb/data - The RUM page view should then show up in your DebugBear dashboard
(Remember to switch to viewing page views from "All" devices if testing on desktop.)
Using a Google Cloud Function to proxy DebugBear RUM data
This GitHub repository provides an RUM proxy implementation that's easy to deploy as a Google Cloud Function.
You may also find it useful as a starting point for an AWS Lambda function or a custom deployment setup.
Need help?
If you need help with your custom proxy setup for DebugBear RUM data, please contact support.