Real User Page Speed Monitoring
Real user monitoring (RUM) allows you to collect data on how real users experience your website. DebugBear measures Core Web Vitals metrics and provides additional data to optimize them.
RUM data stands in contrast to lab data which is collected by loading a page in controlled test environment.
This article explains how you can use real user data in DebugBear. Learn about setup and configuration here.
Real user Monitoring Demo Video
Watch this video to learn more about how to work with the Core Web Vitals data in DebugBear RUM.
Web Vitals Trends
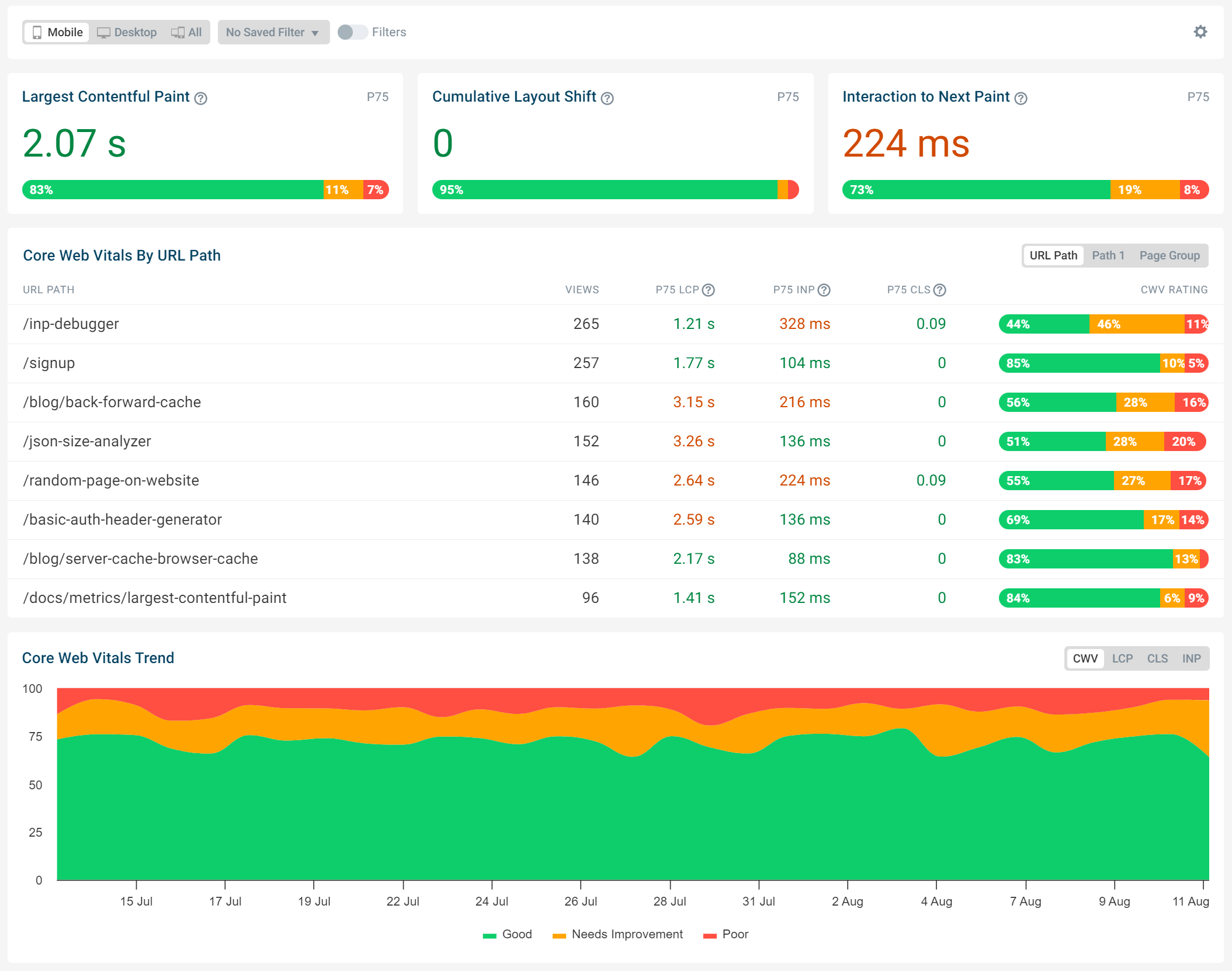
The Web Vitals tab provides a high-level view of your website performance and how it has changed over time.
The Core Web Vital scores for the 75th percentile are presented at the top. With the page table overview below, so you can see the individual scores for your most viewed pages. There is also a colorized trends tab highlighting how Core Web Vitals scores change over a period of time.

DebugBear collects data for many metrics including these:
- Largest Contentful Paint
- Cumulative Layout Shift
- Interaction to Next Paint
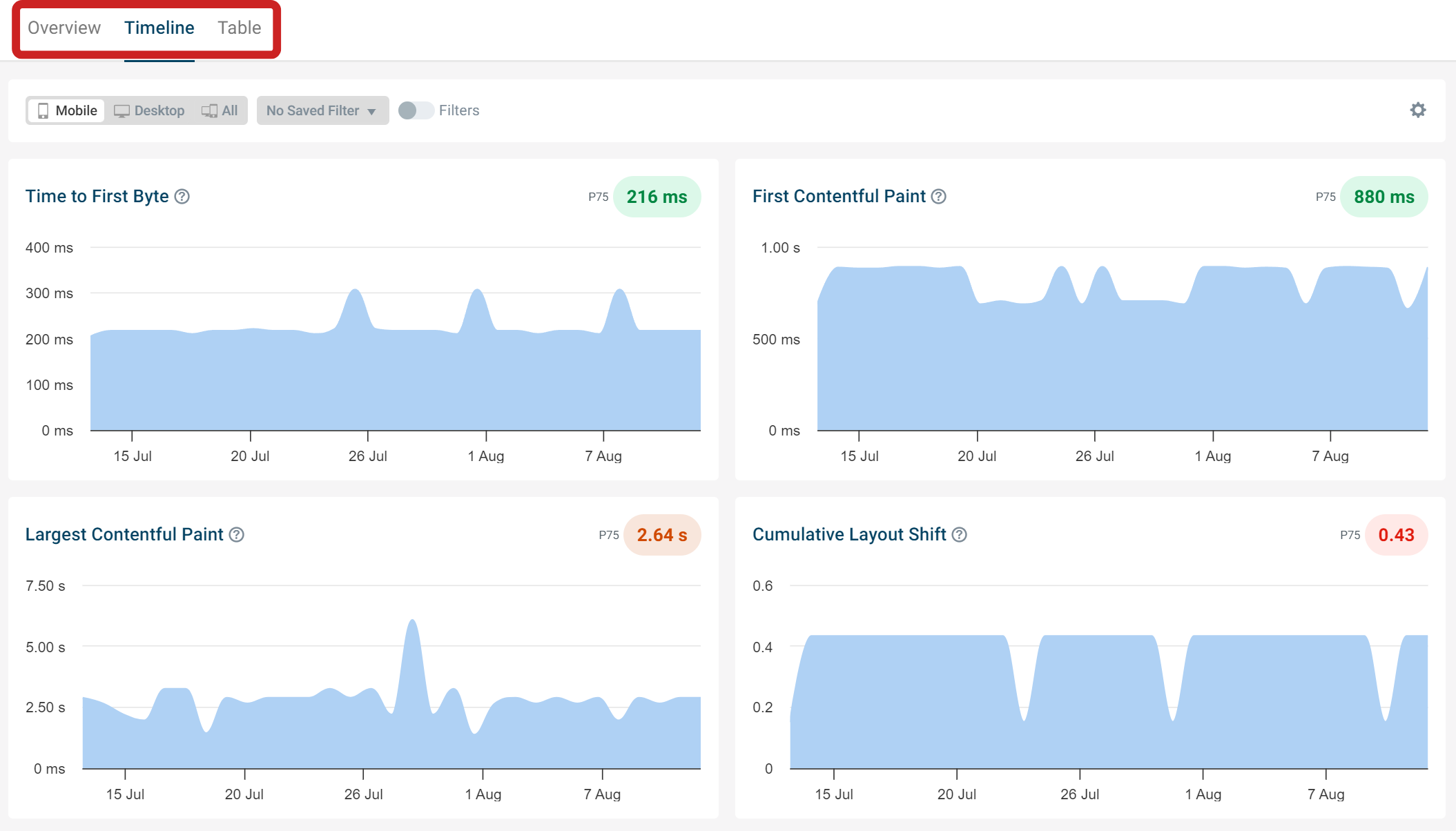
- Time to First Bytes
- First Contentful Paint
You can find an overview for all of these metrics by clicking the Timeline tab.

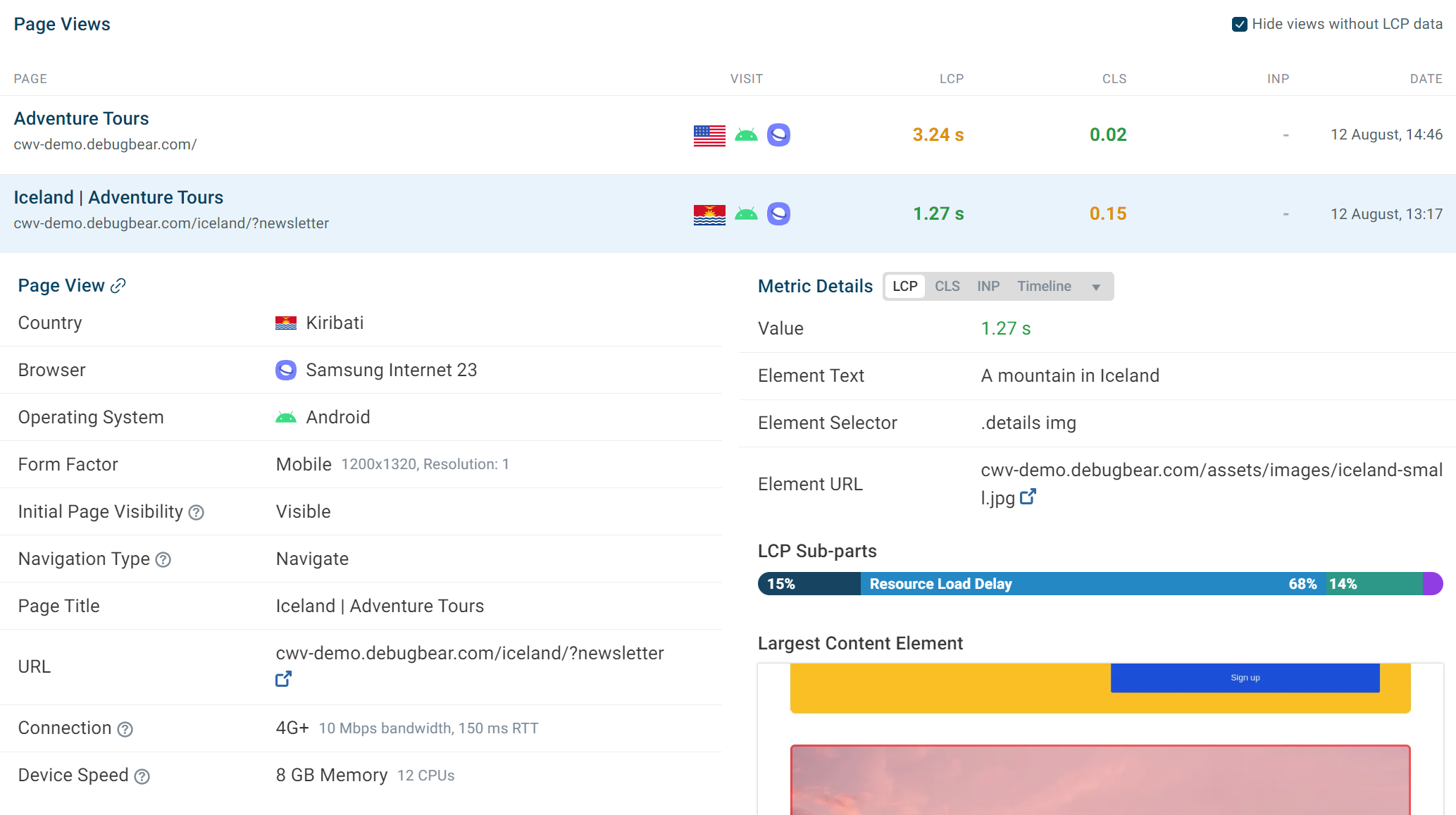
View individual page views
The Page views tab shows you how specific visitors have experiences your website. This detailed data can help you replicate page speed issues and identify ways that a specific user experience could have been faster.
You can also view the component breakdown for a metric such as LCP or INP for that specific visitor.

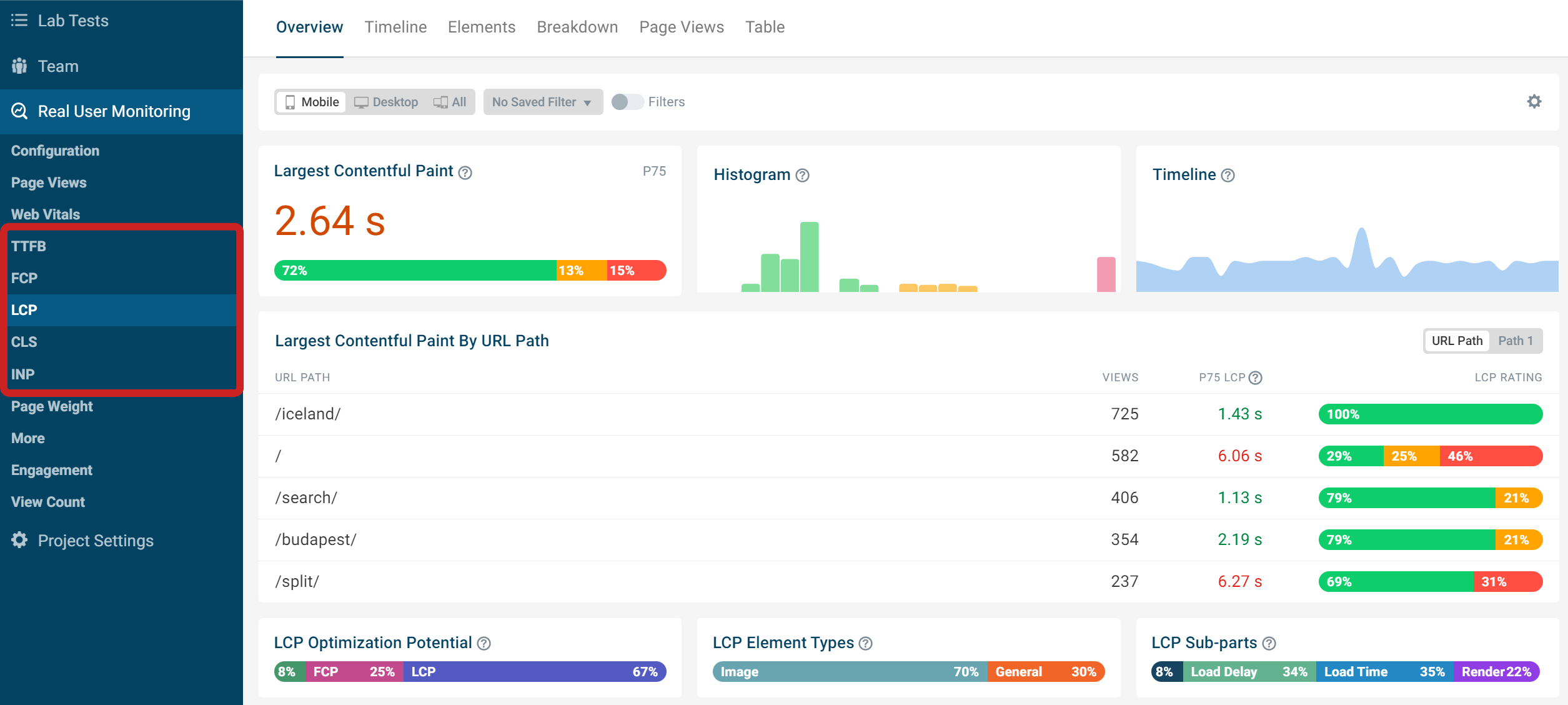
Metric-specific tabs
DebugBear also offers specific tabs to help you track and optimize the 5 performance metrics mentioned above.
Even on a slow website some users will have a fast experience. Some pages will be fast and some pages will be slow. The top of this tab shows the metric score and a histogram that breaks down the total number into groups of fast experiences, ok experiences, and slow experiences. As well as a timeline graph which shows any changing trends in the score across a selected period.
Next the table shows the pages with the most traffic and their scores. If you are looking for places to improve your website you can also choose to view the slowest pages on your site.

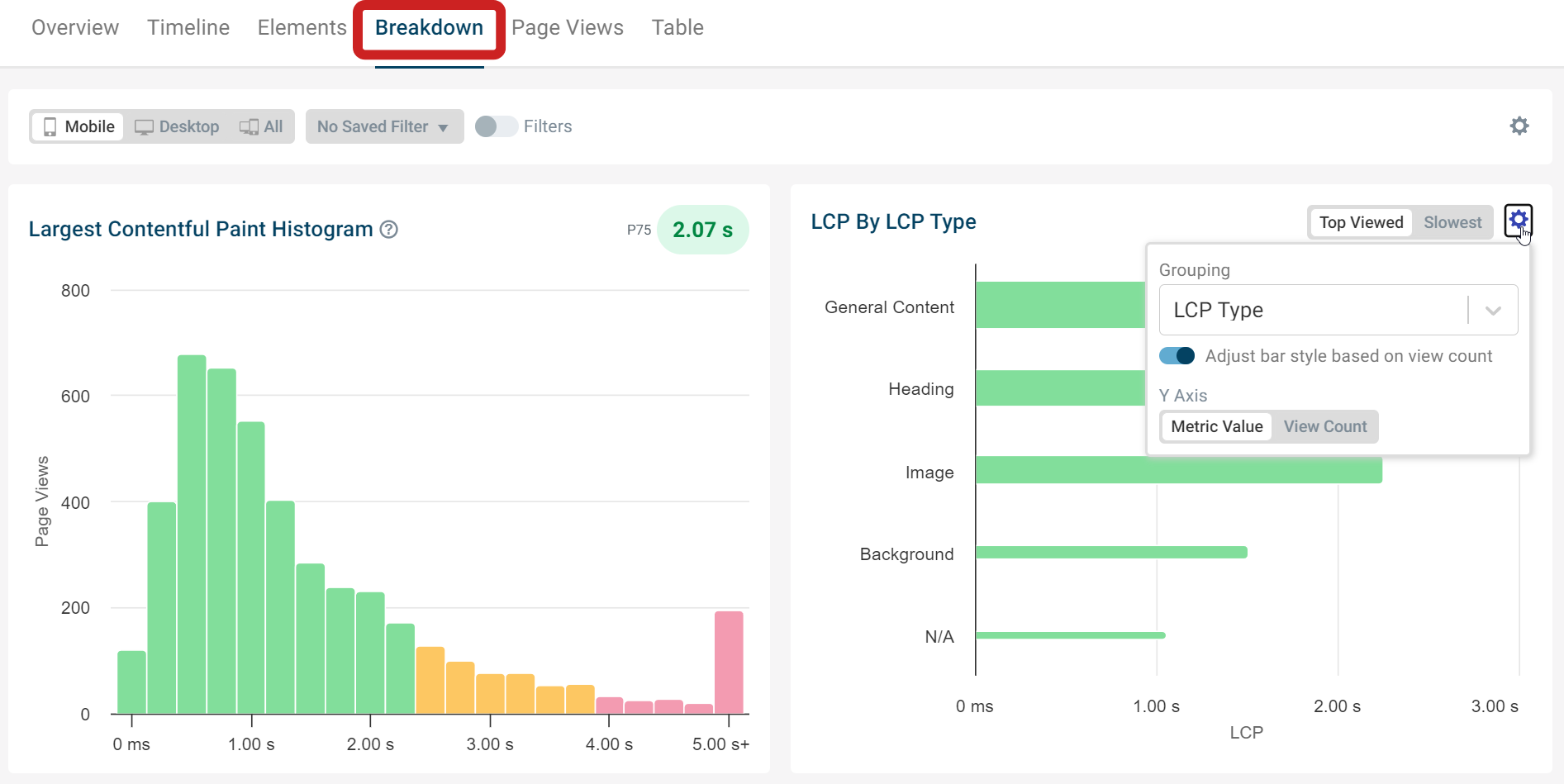
Clicking the breakdown tab will provide individual charts based on the selected metric.
You can click on each of the bars in the charts to view data for just that specific page or click the cog icon to apply a filter.

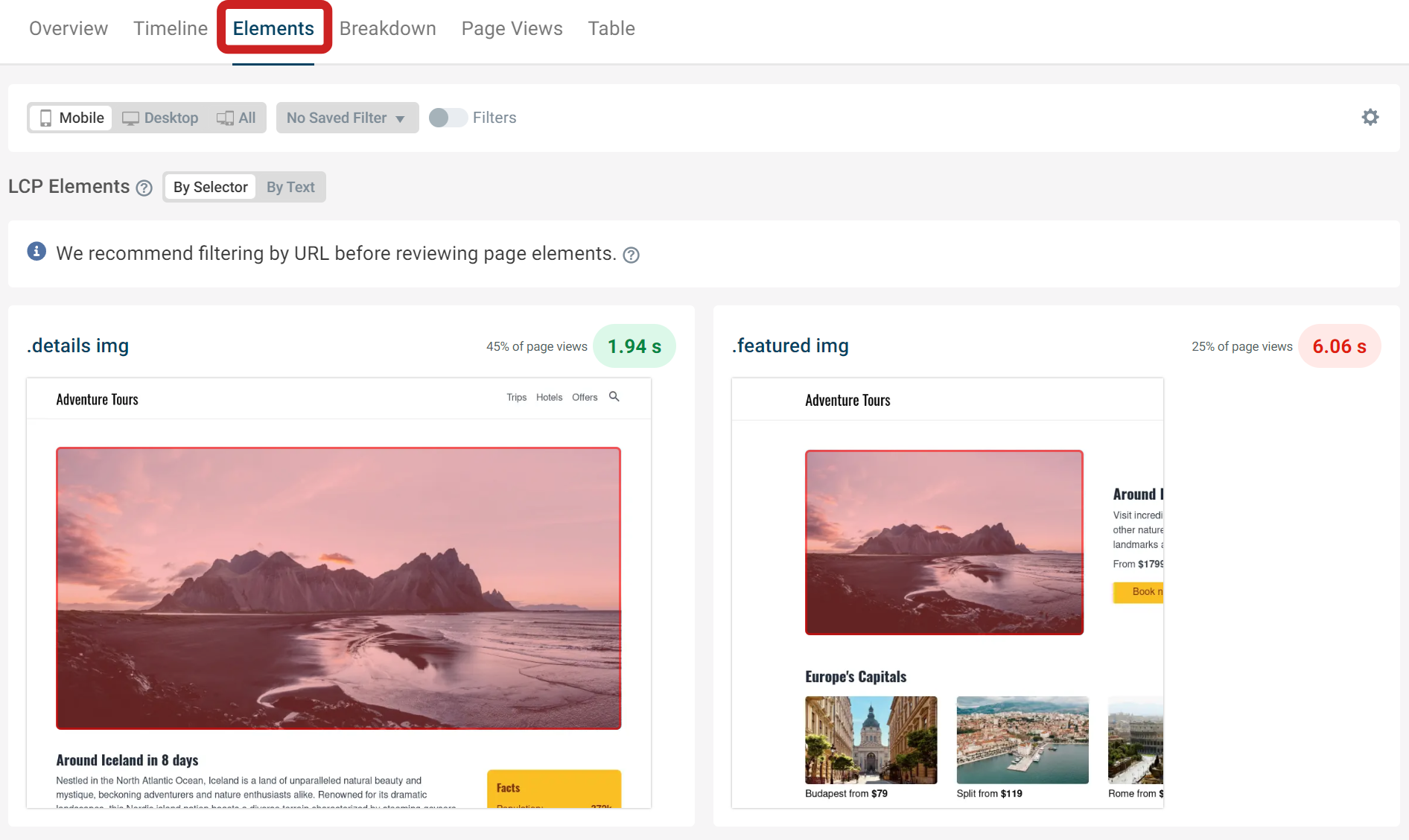
Page element breakdown
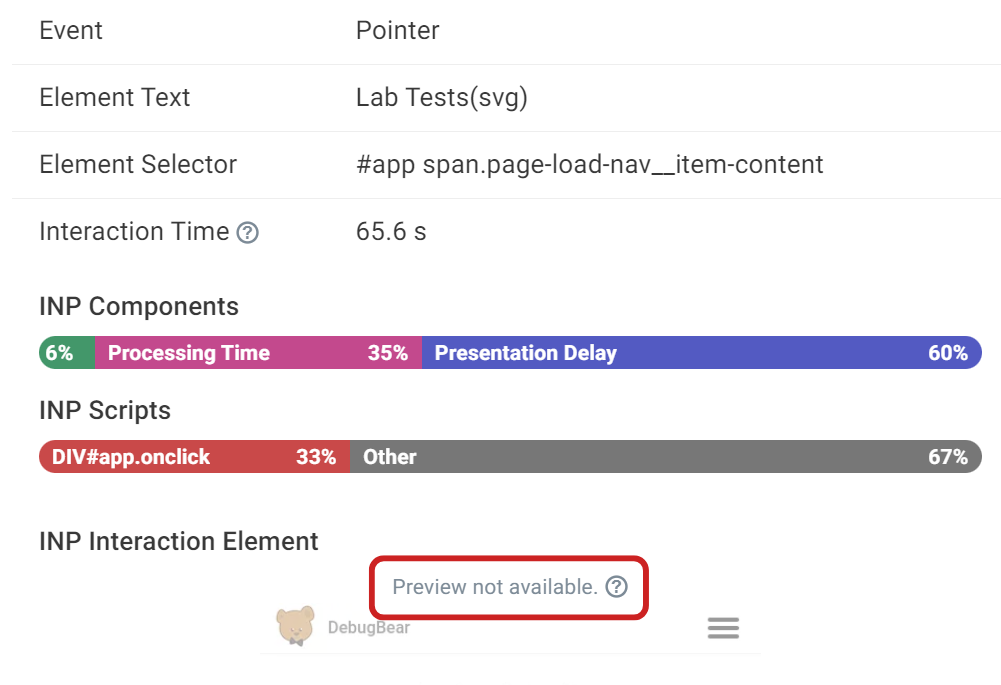
For metrics that are related to a specific page element we also provide a breakdown of what this page element is. This applies to the LCP, CLS and INP metrics.
For example, for the LCP metric you can see what piece of content is the largest content element. This can vary on the devices size and initial scroll position when opening the page.

For Interaction to Next Paint, the element that the user clicked on or otherwise interacted with will be shown. When investigating CLS the element that moved around on the page is indicated.
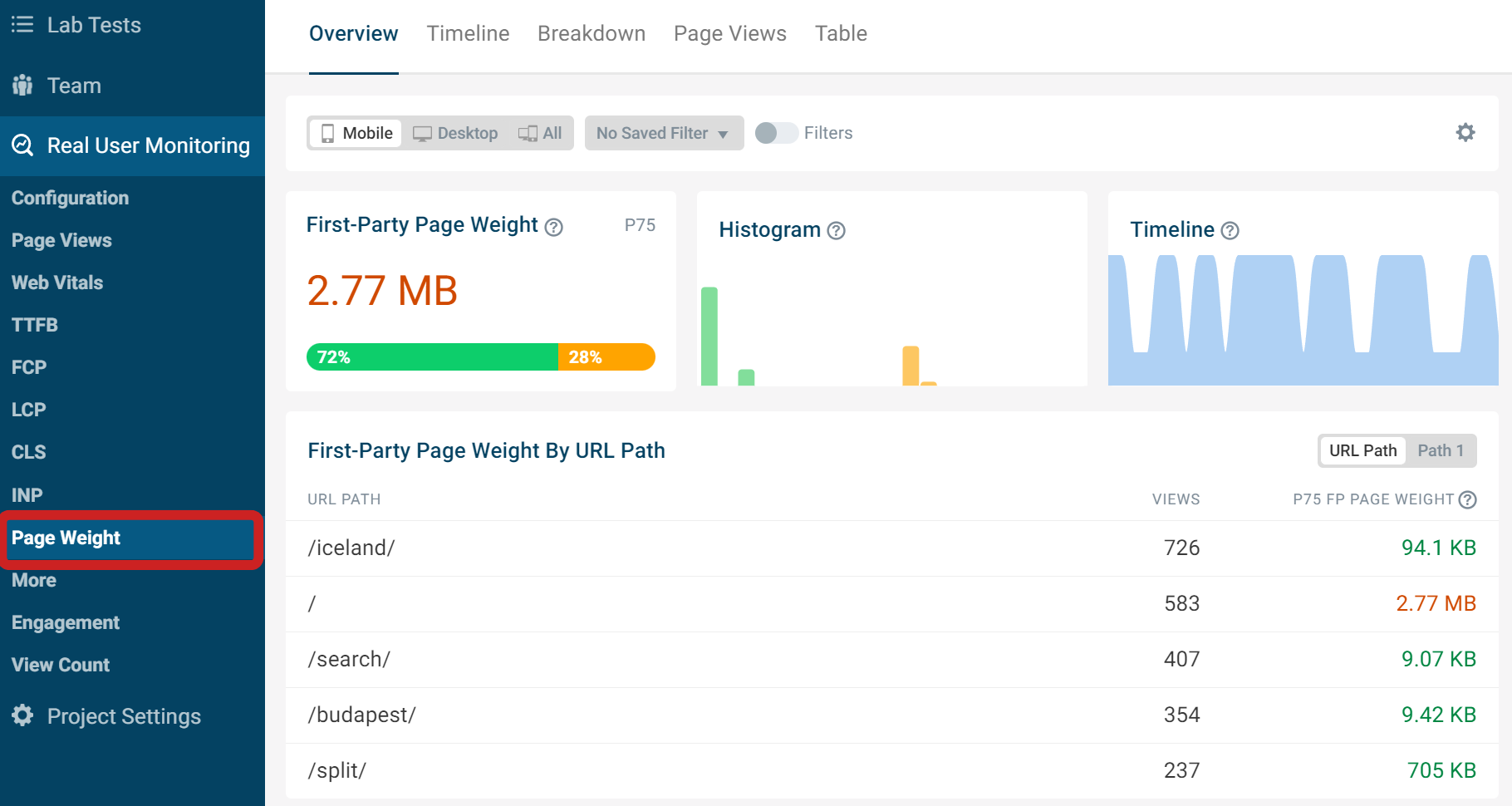
Page Weight
The Page Weight tab provides an overview on which pages have the biggest sized total resources. Too many larger sized resources could have a significant impact on performance.

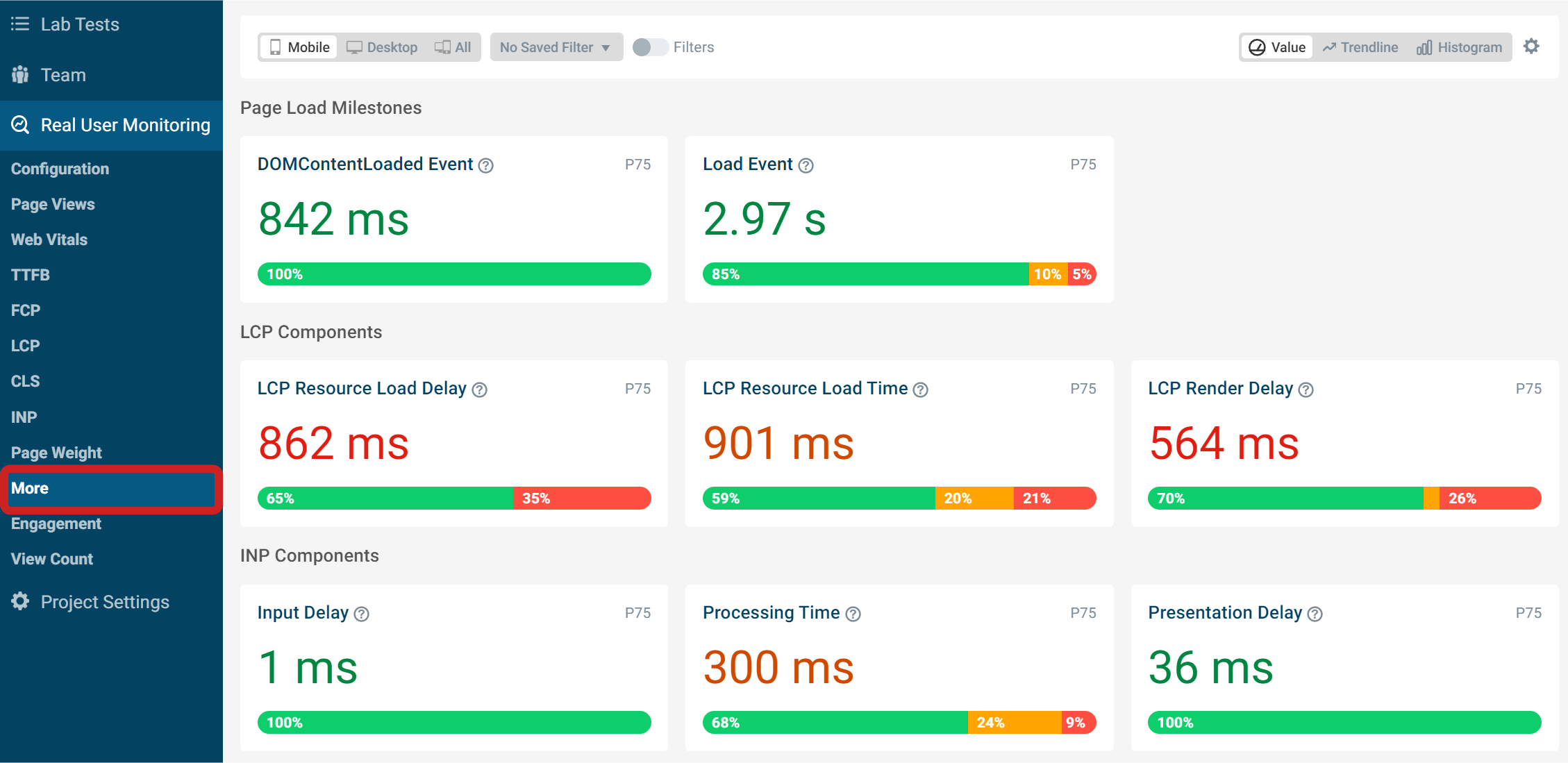
More
More metric specific dashboards can be found under the More tab. Options include Page Load Milestones, LCP sub-parts, INP components and TTFB components. When optimizing these metrics, looking at the individual parts can provide us an insight on where improvements can be made.

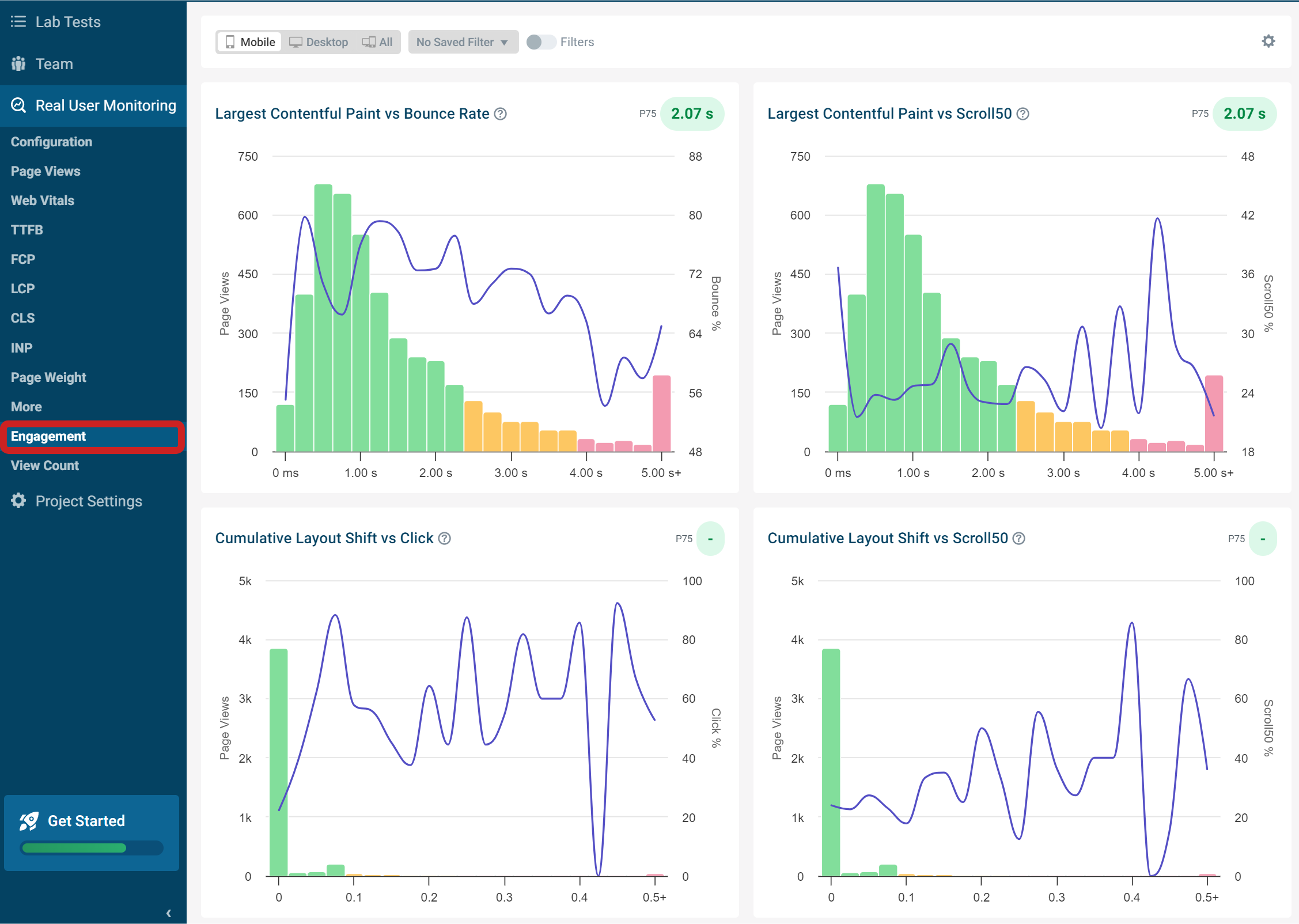
Engagement
The engagement dashboard has a number of useful histograms to help you understand how users are interacting with your website.
- Largest Contentful Paint vs Bounce Rate - Shows the relationship between how quickly your main content appears and how likely users are to leave your site.
- Largest Contentful Paint vs Scroll50 - Shows the relationship between how quickly your main content appears and how far users scroll down the page.
- Cumulative Layout Shift vs Click - Connects the visual stability of your site to how users interact with your site.
- Cumulative Layout Shift vs Scroll50 - Compares the visual stability of your site to how far users scroll down the page.

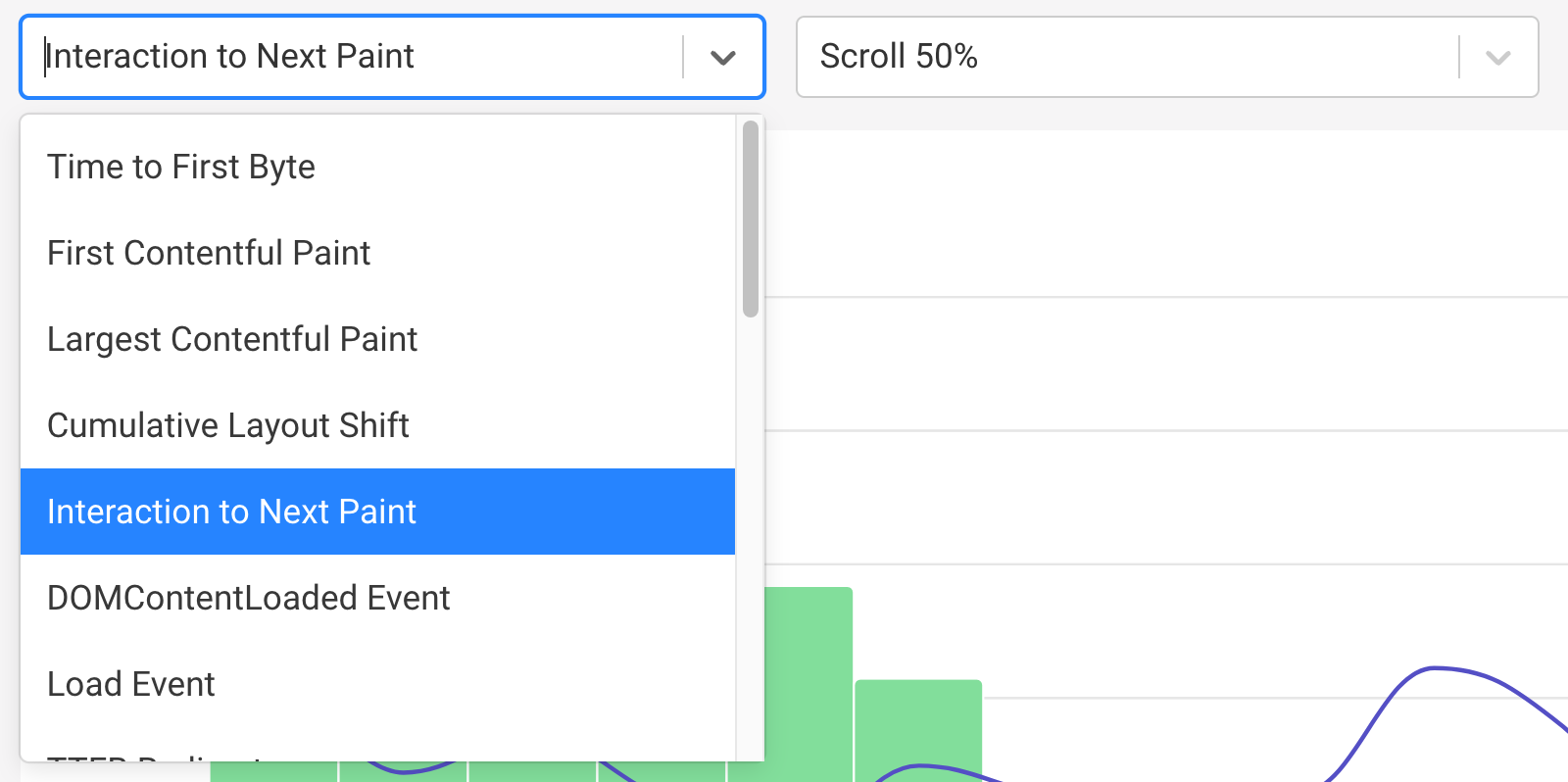
You can also customize your own histogram by selecting the metric you want to compare and the engagement metric you want to compare it to.

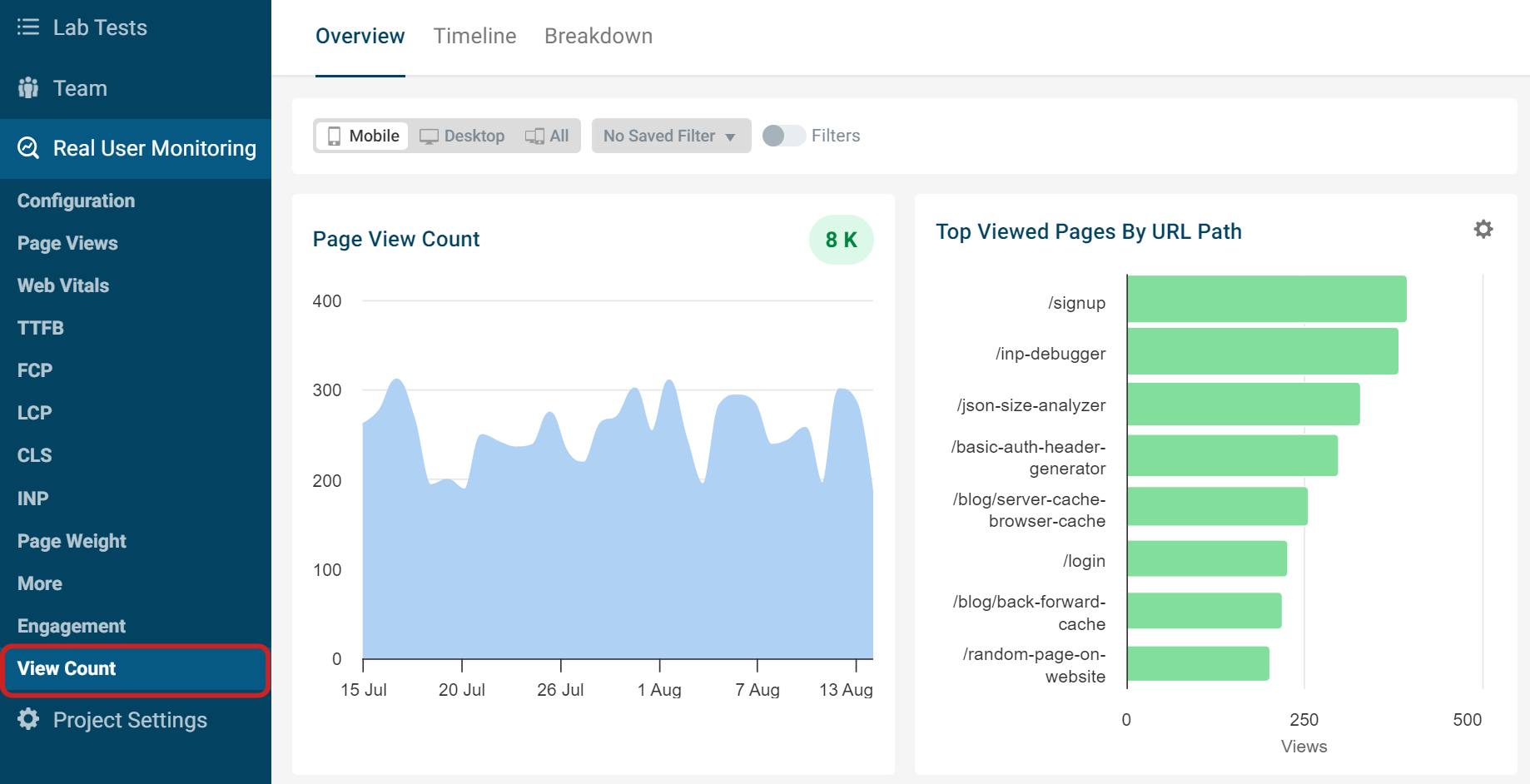
View Count
This tab shows a graph of total page views in the selected time period, with the top URL Path in a graph format.
There is also a map to visualize where most of your visitors are coming from. The more visits from a region, the darker blue it will become.

Visualizing Data
Screenshots are taken to help identify elements and visualize results. These are taken independently from RUM data collection.
In some cases a screenshot will not be displayed because it can not be found. This can sometimes happen when an element has been removed or only appears in specific countries such as a cookie banner.

Filtering RUM data
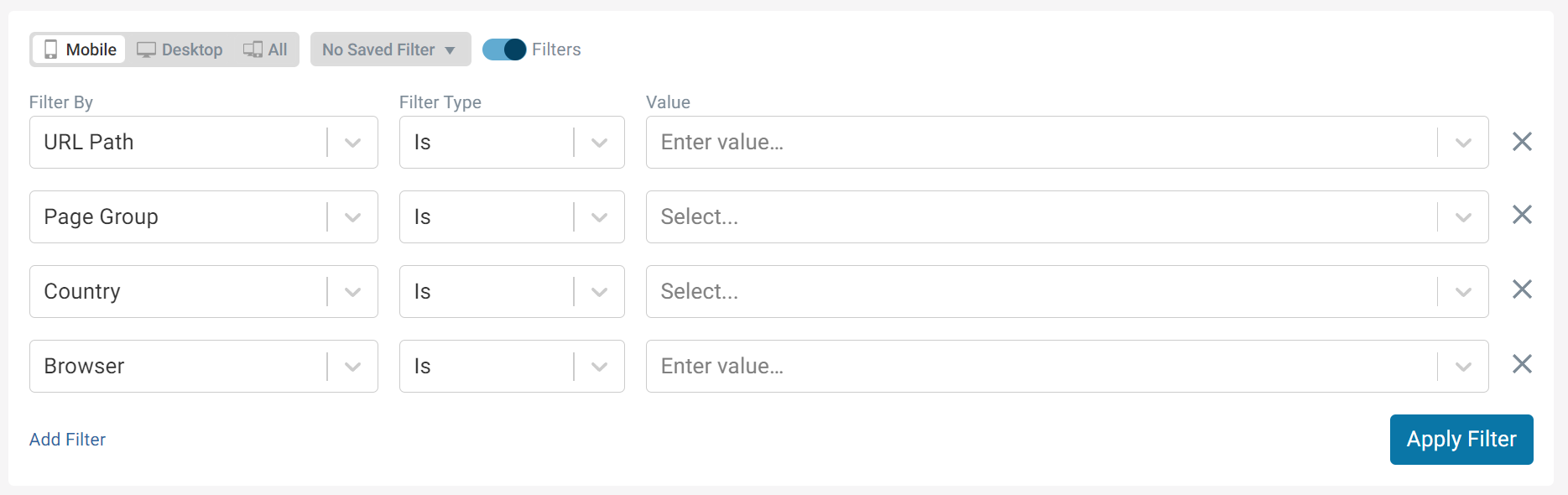
At the top of the report pages you can select whether you want to see all data or only Desktop/Mobile data.
You can also click on Edit Filters to define what pages and visits you want to see data on. The Filter Type allows you to exclude or include specific conditions.