Audit and Monitor Core Web Vitals
Rank higher in Google by improving user experience.
DebugBear helps marketing teams and technical SEOs optimize page load time.

”We've updated around 15,000 pages and saw some nice gains from it. "Good URLs" and their impressions
have increased 3x since implementation.“
”DebugBear has been an eye opener for us and has really shown what's causing the Core Web Vitals issues on our website.
Trusted By Hundreds Of Happy Customers


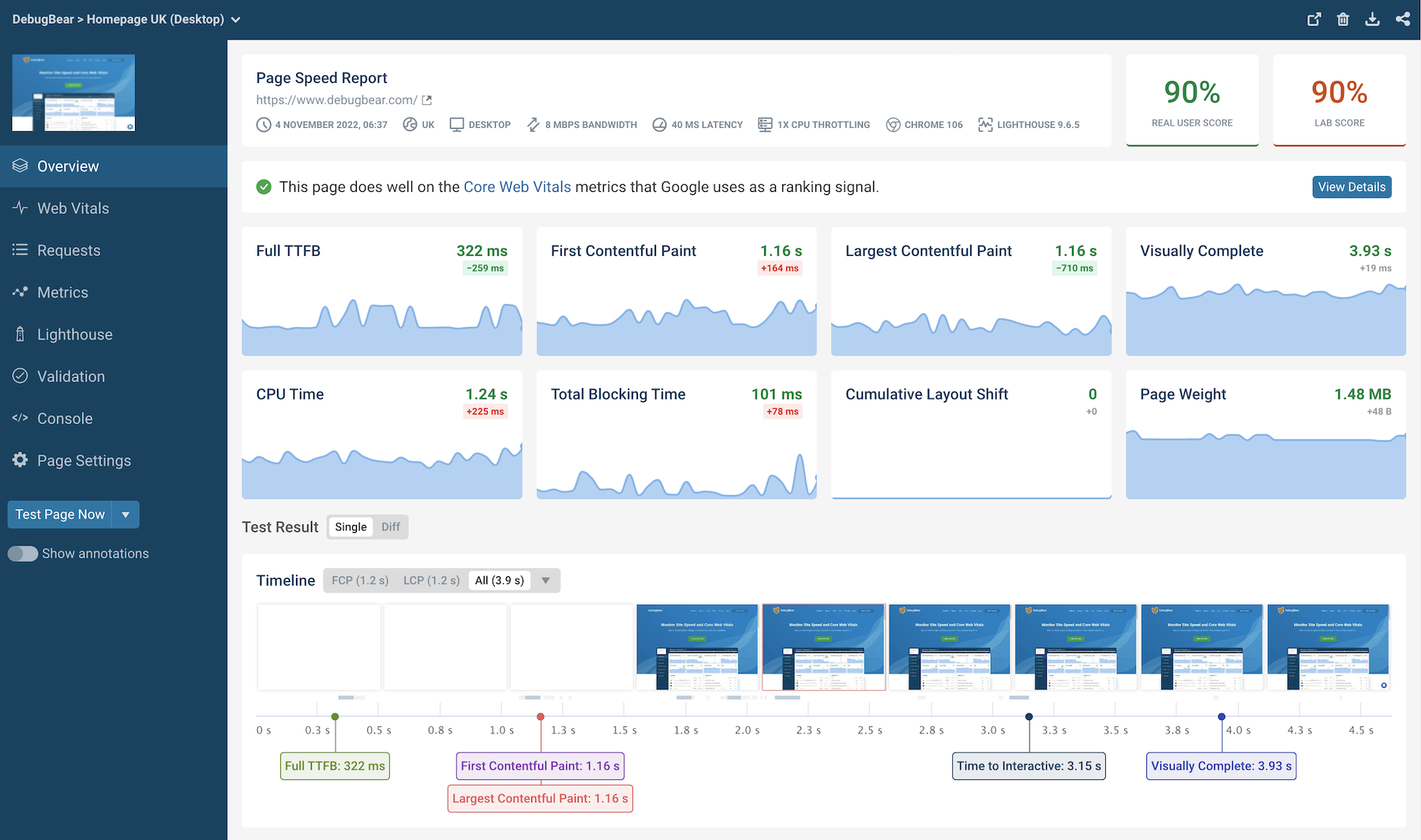
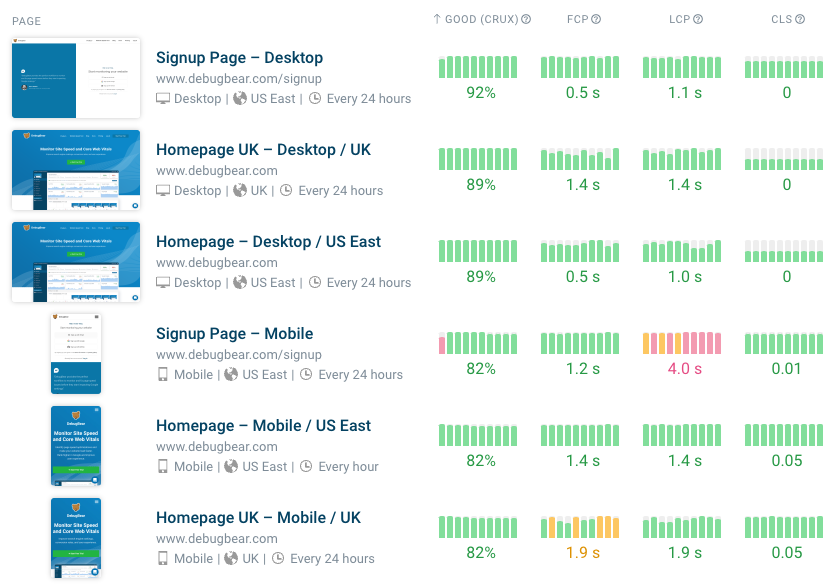
Monitor and optimize Core Web Vitals

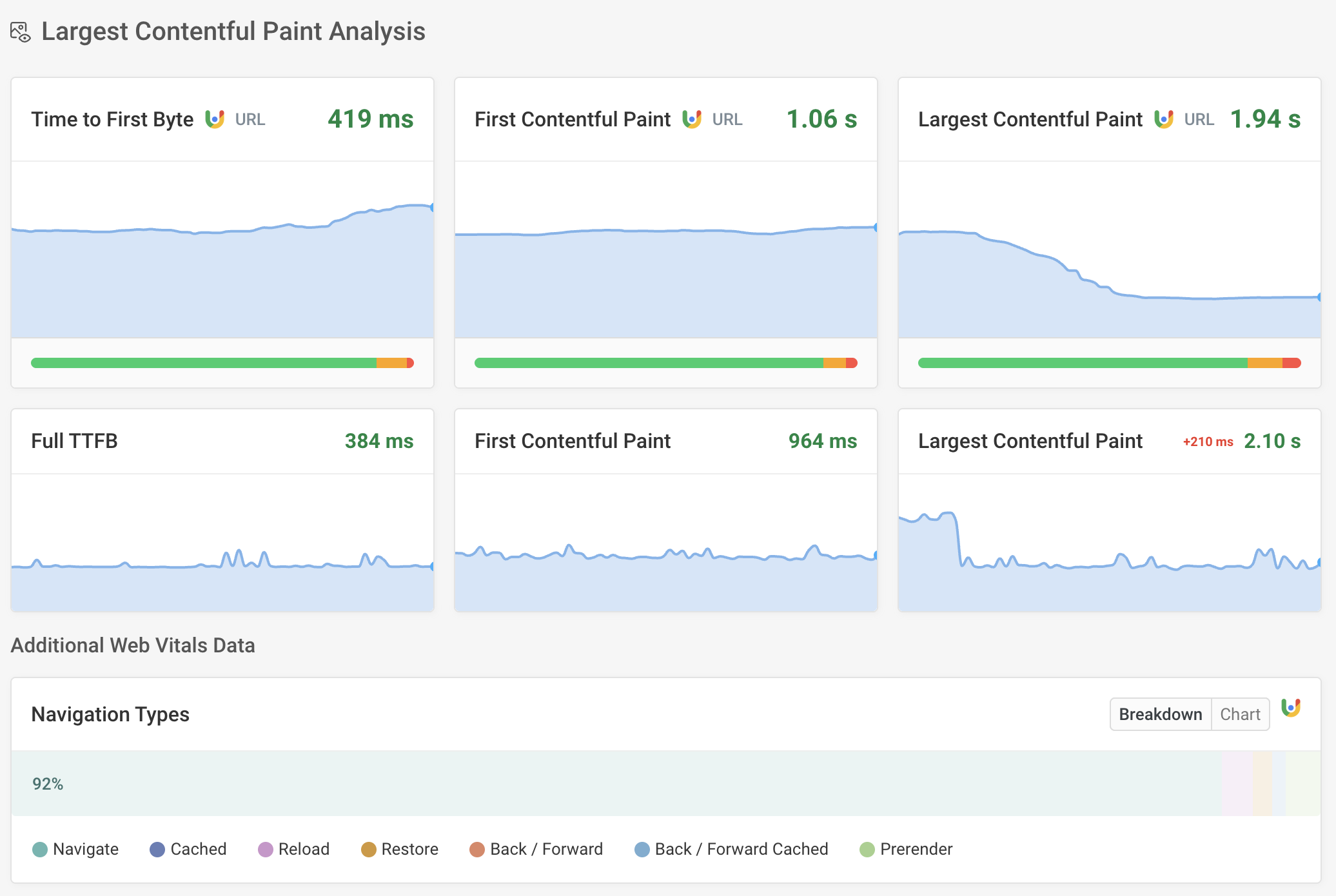
Lab and Field Data

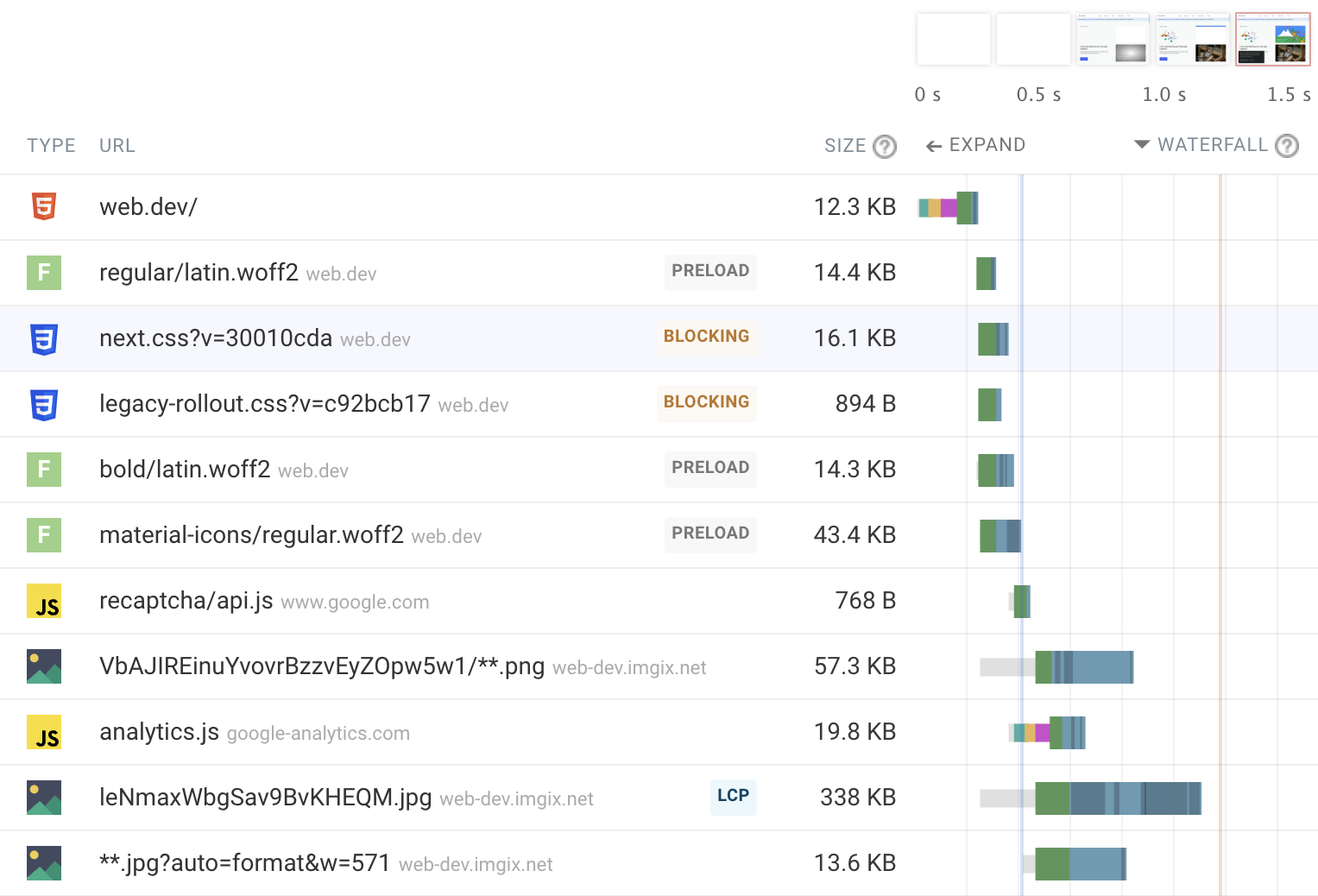
In-depth reports to fix your page speed

Hear from our users
You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.













