Uptrends Alternative: Monitor Website Speed
Keep track of page speed and Google Core Web Vitals.
Run lab-based tests and collect real user insights.

”We've updated around 15,000 pages and saw some nice gains from it. "Good URLs" and their impressions
have increased 3x since implementation.“
”DebugBear has been an eye opener for us and has really shown what's causing the Core Web Vitals issues on our website.
Trusted By Hundreds Of Happy Customers


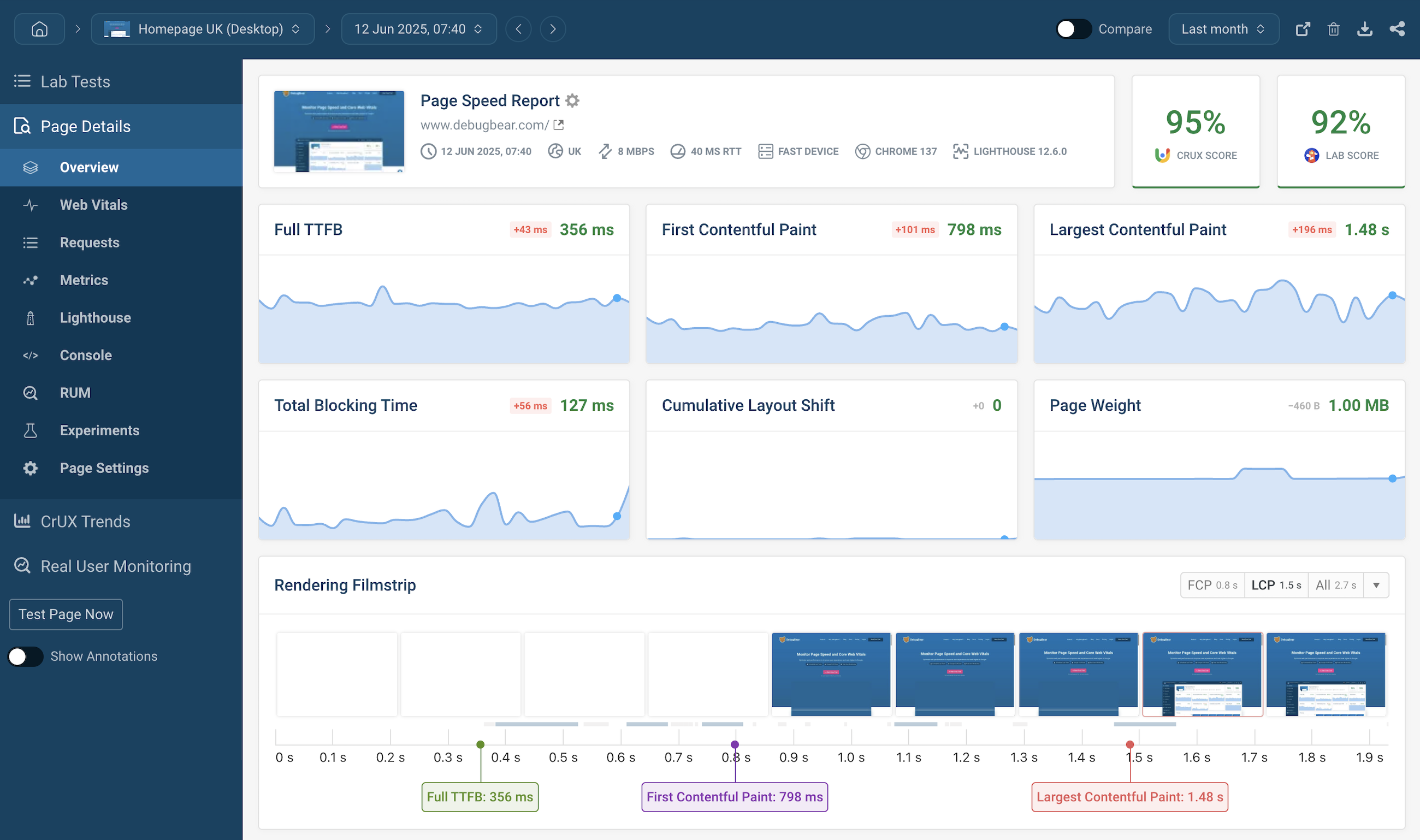
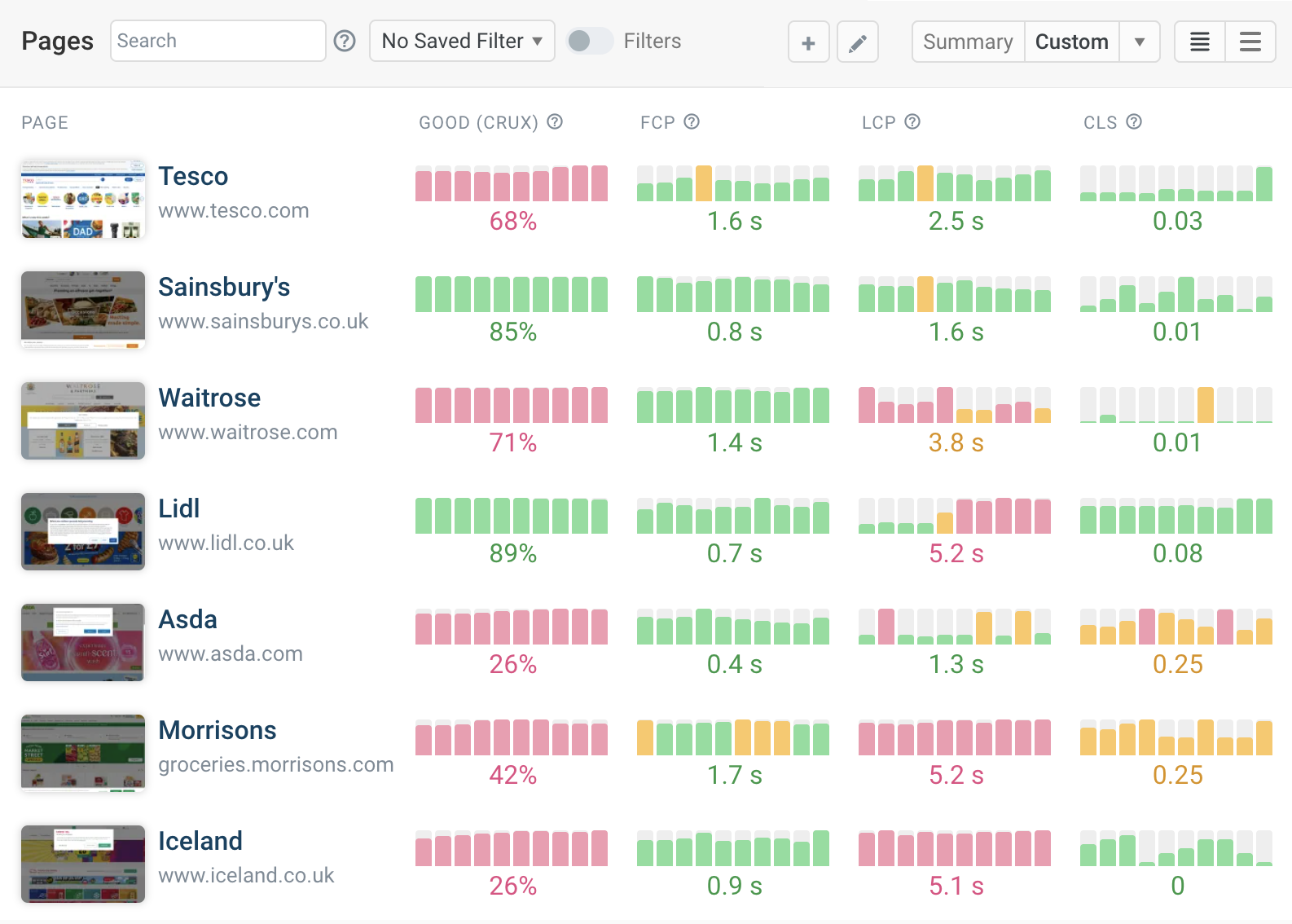
Keep track of all your metrics

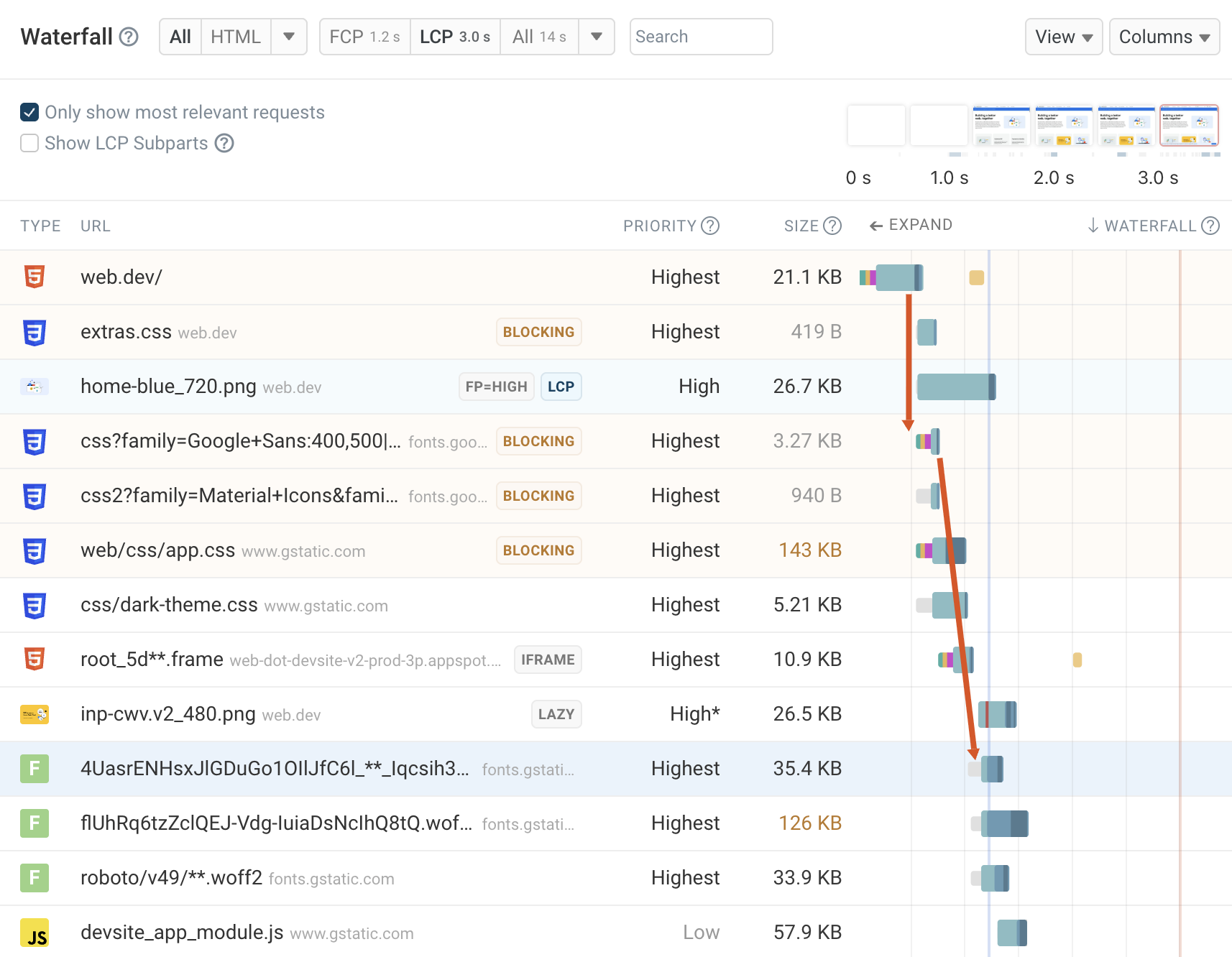
Detailed performance analysis

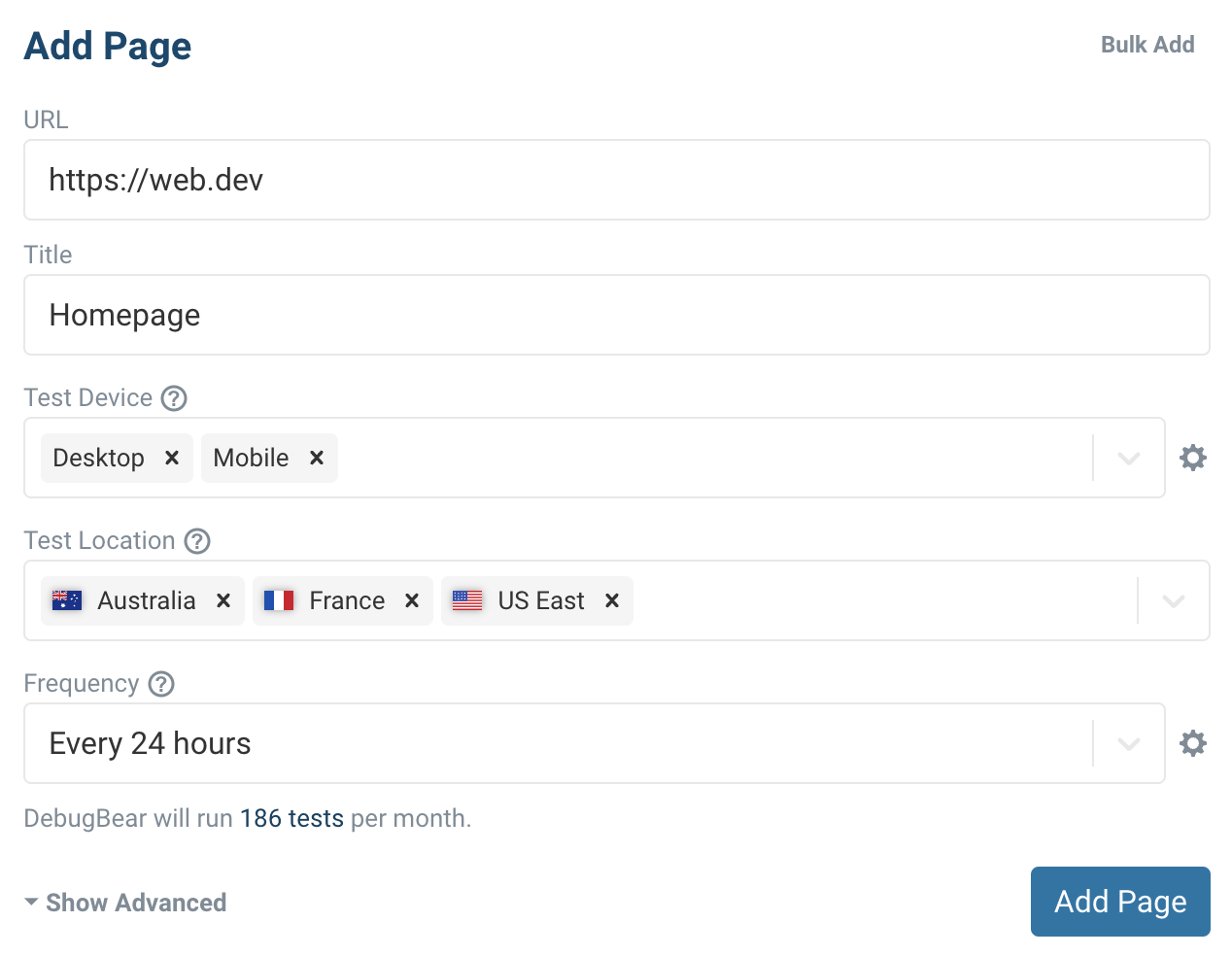
Easy setup

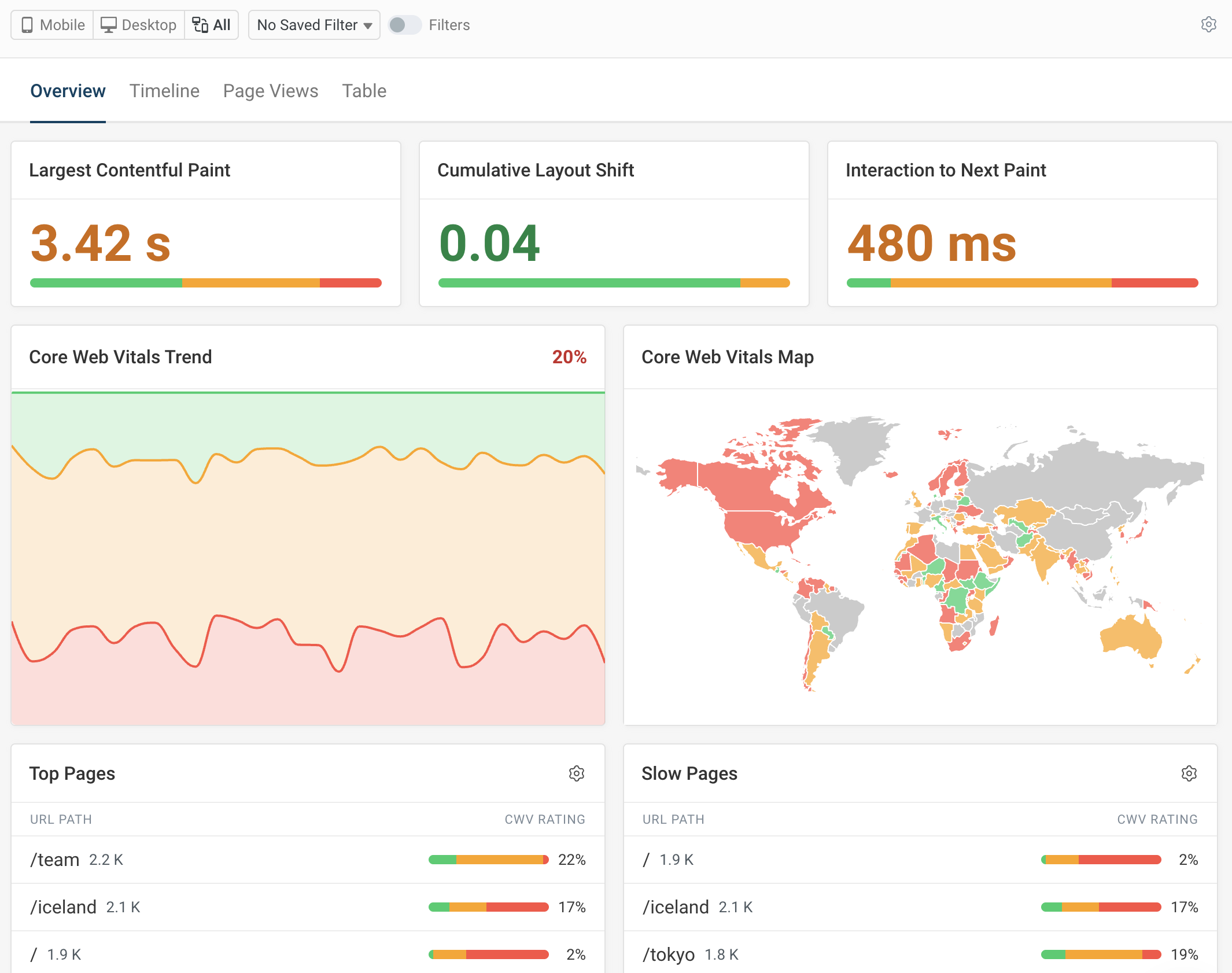
Monitor real user experiences

You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.



