Monitor Page Speed and Core Web Vitals
Optimize web performance to improve user experience and rank higher in Google.



”We've updated around 15,000 pages and saw some nice gains from it. "Good URLs" and their impressions
have increased 3x since implementation.“
”We love DebugBear. It has proven useful time and time again. I evaluated the different competitors and DebugBear was the best overall product.“
Trusted By Hundreds Of Happy Customers


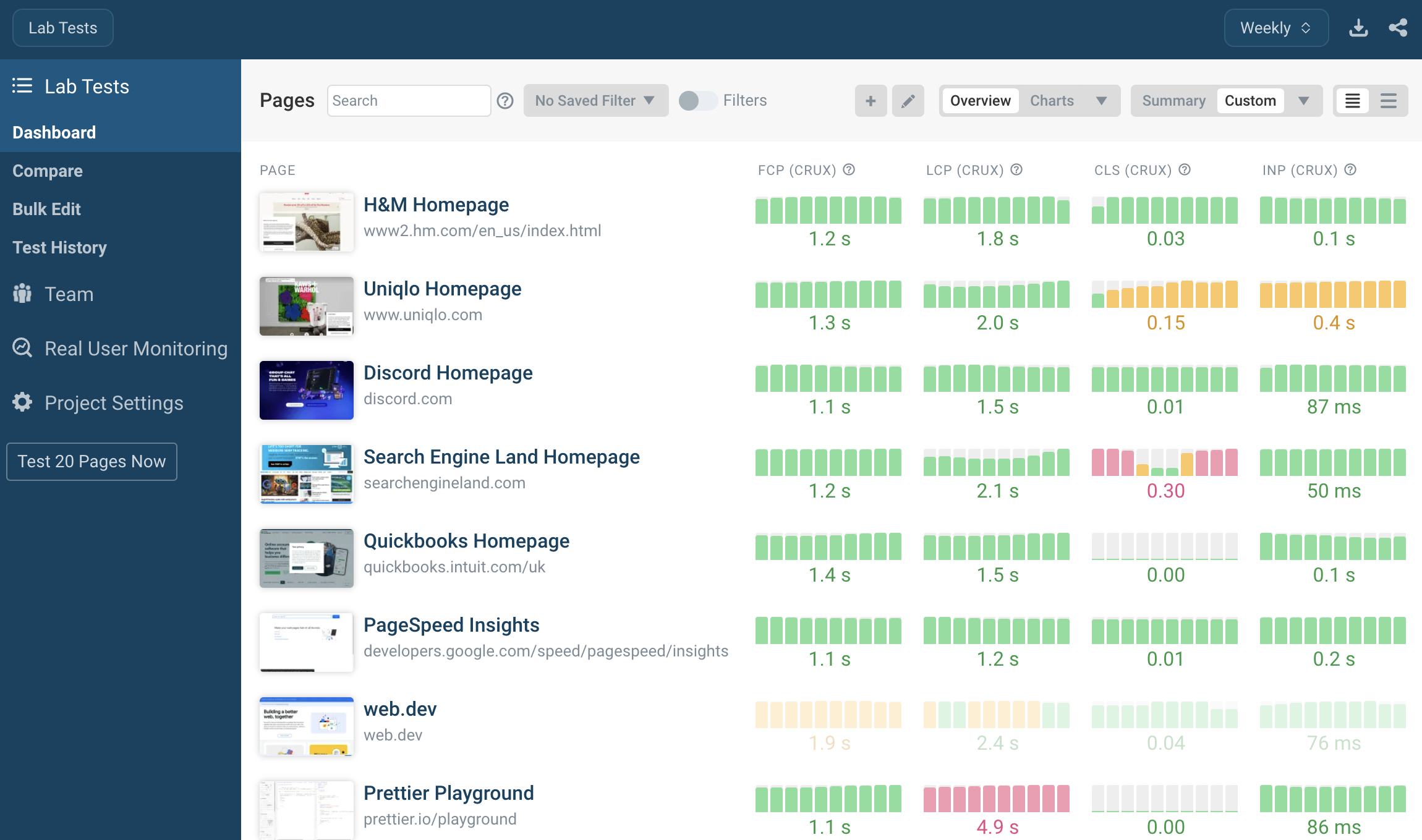
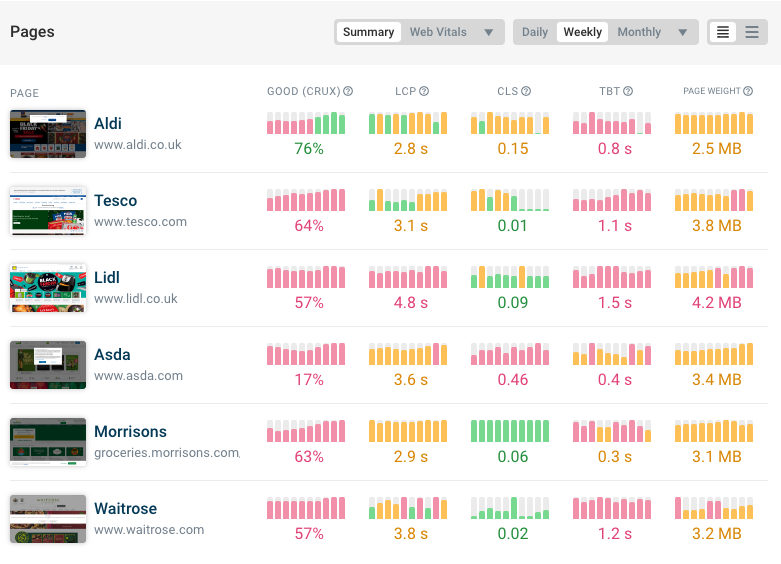
Be faster than your competition

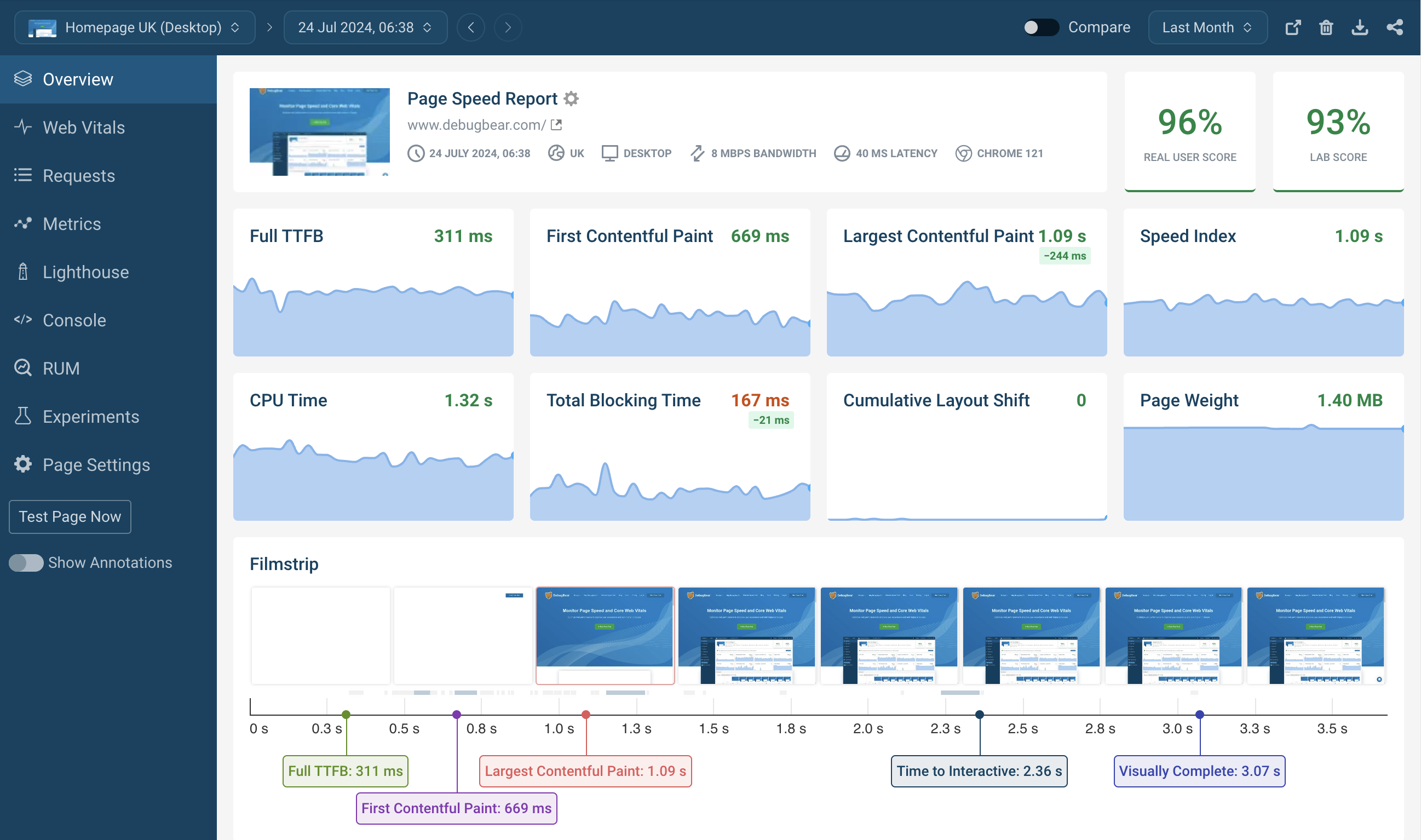
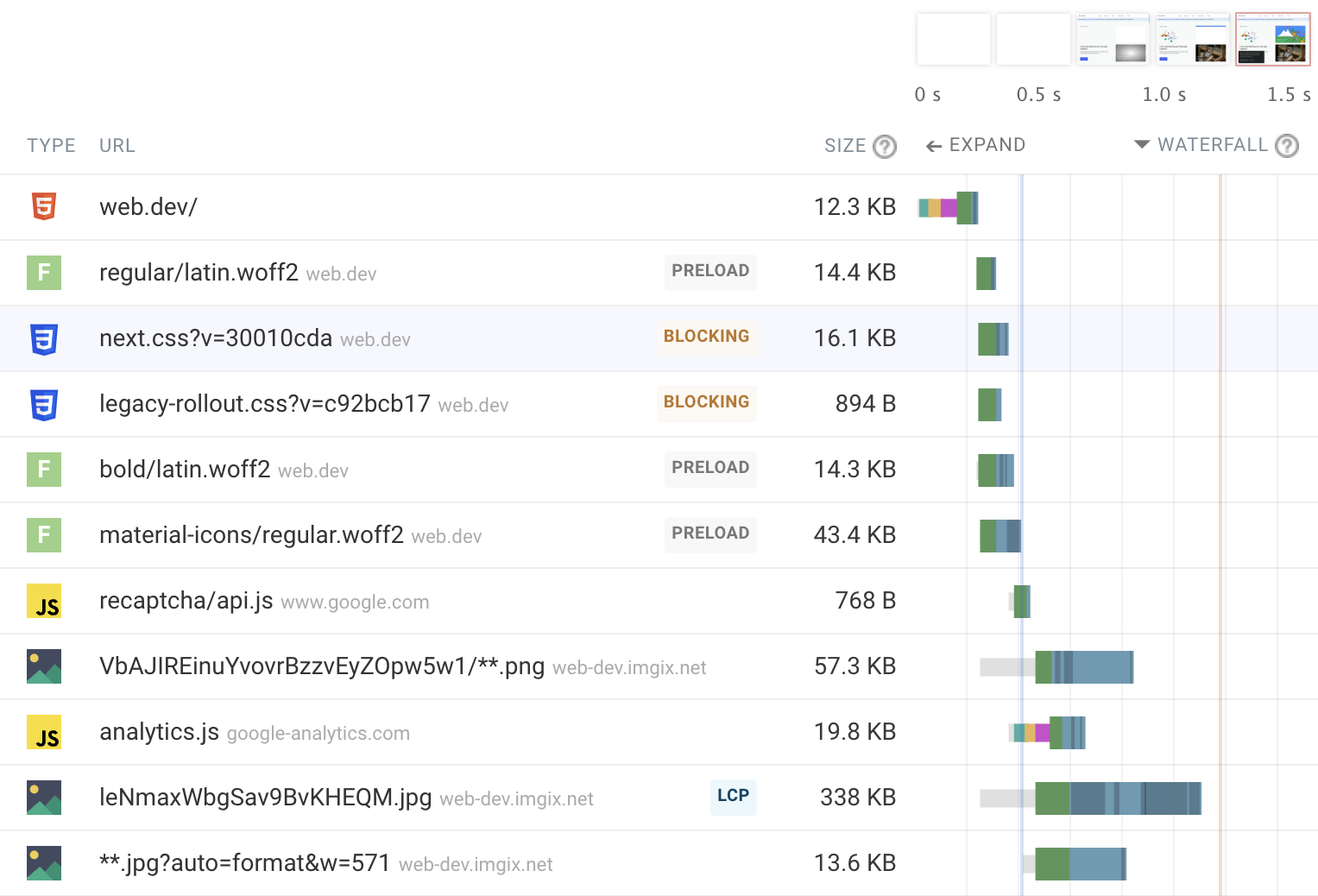
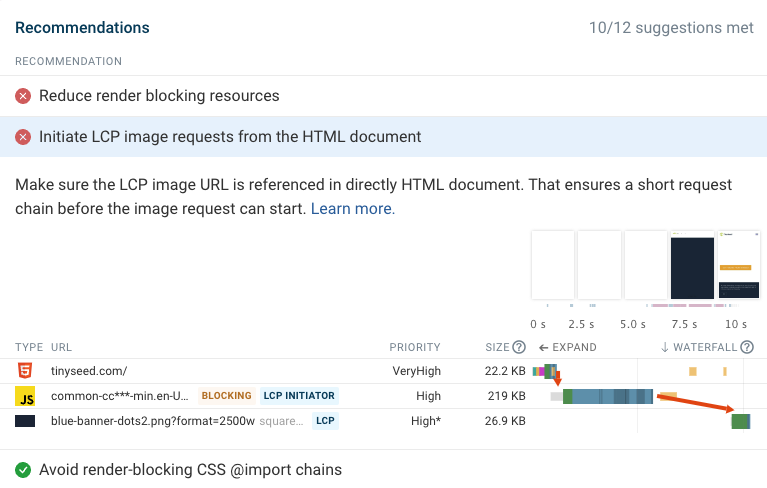
See why your website is slow

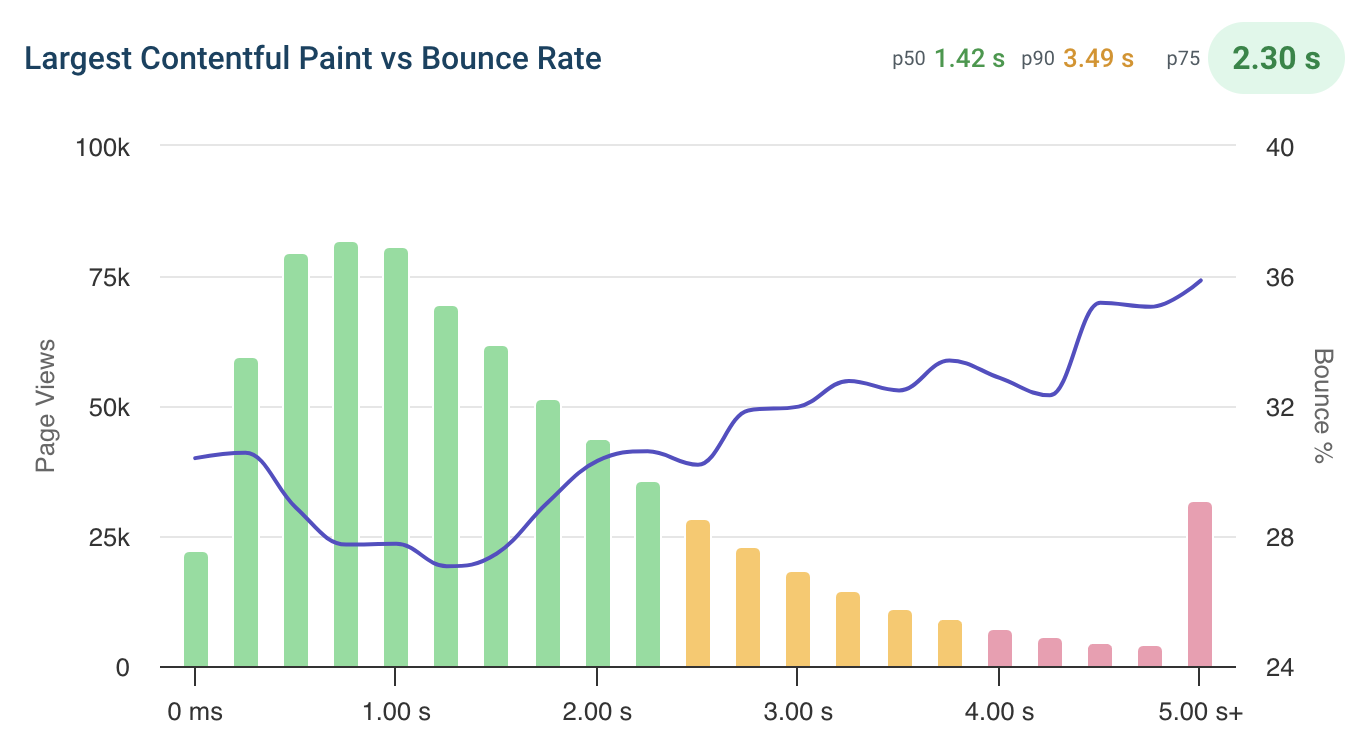
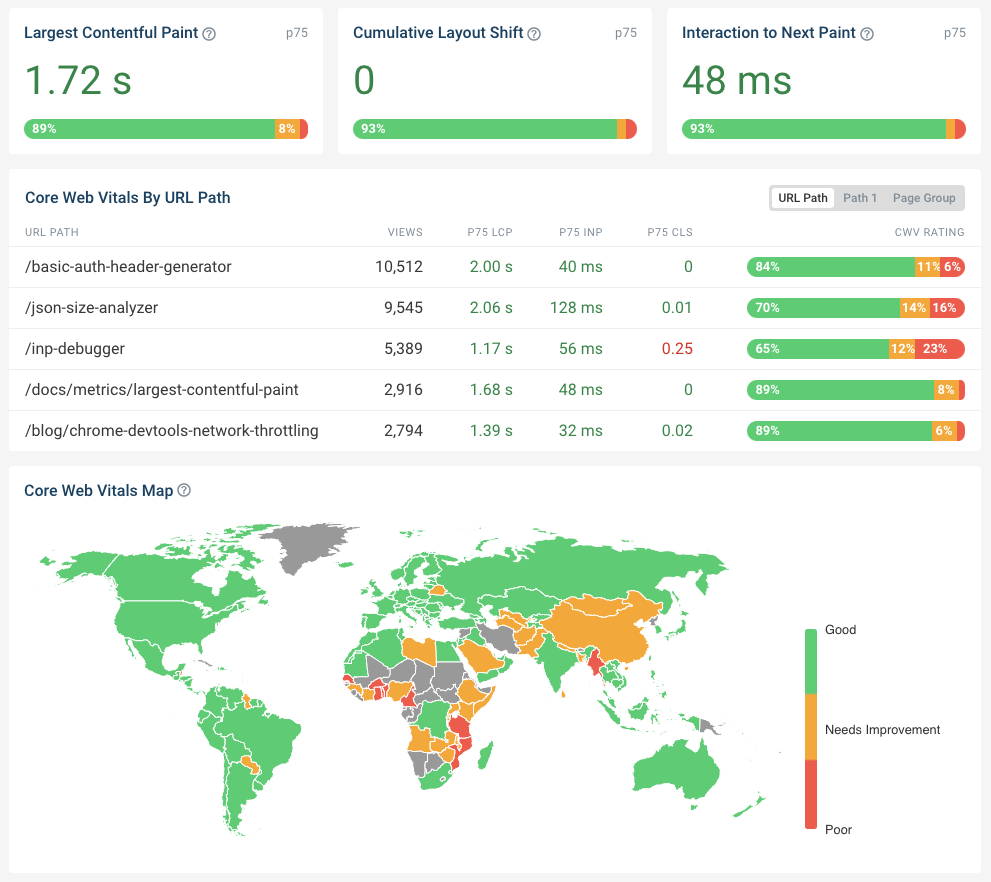
Optimize Core Web Vitals

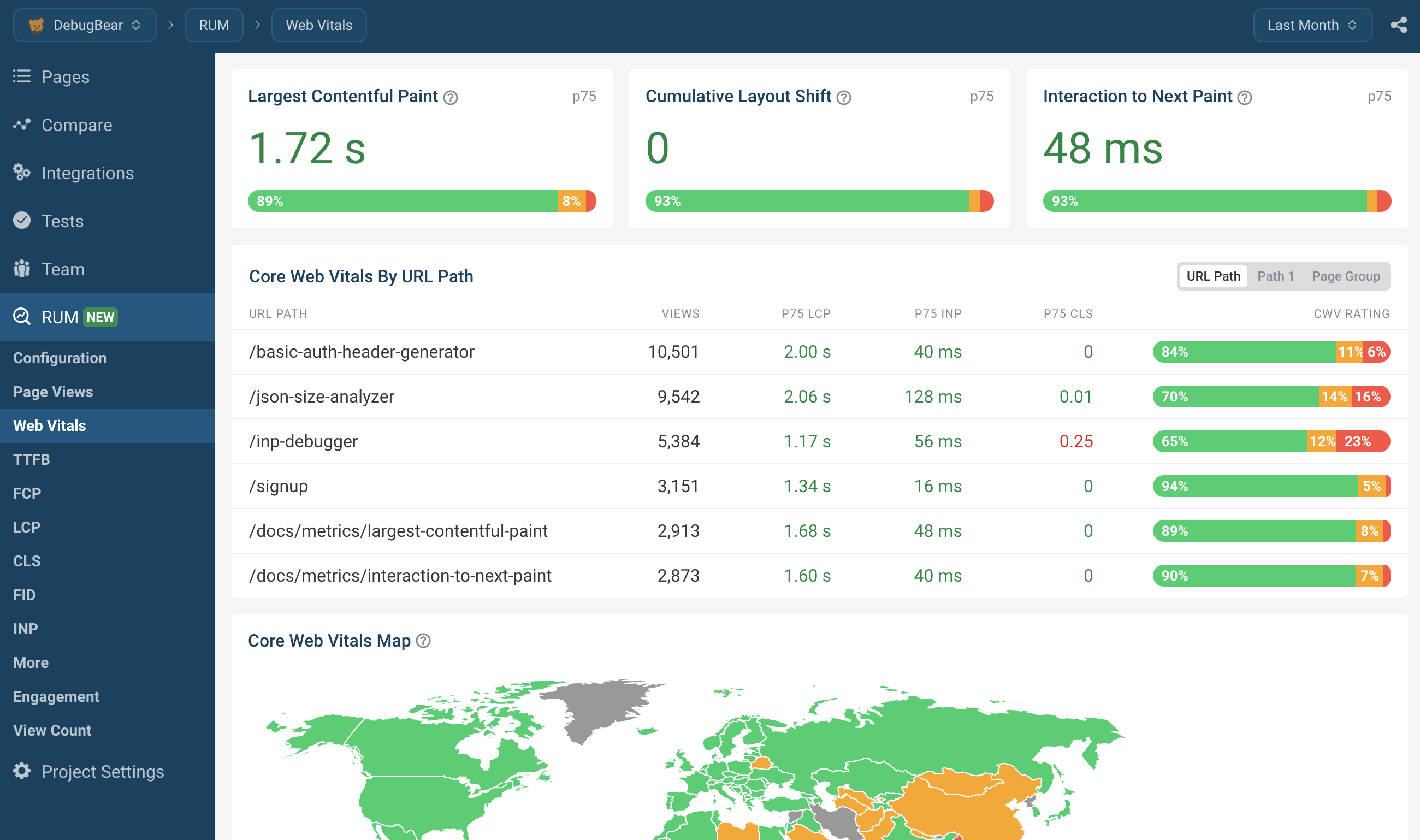
Track the data that matters

Real User Monitoring

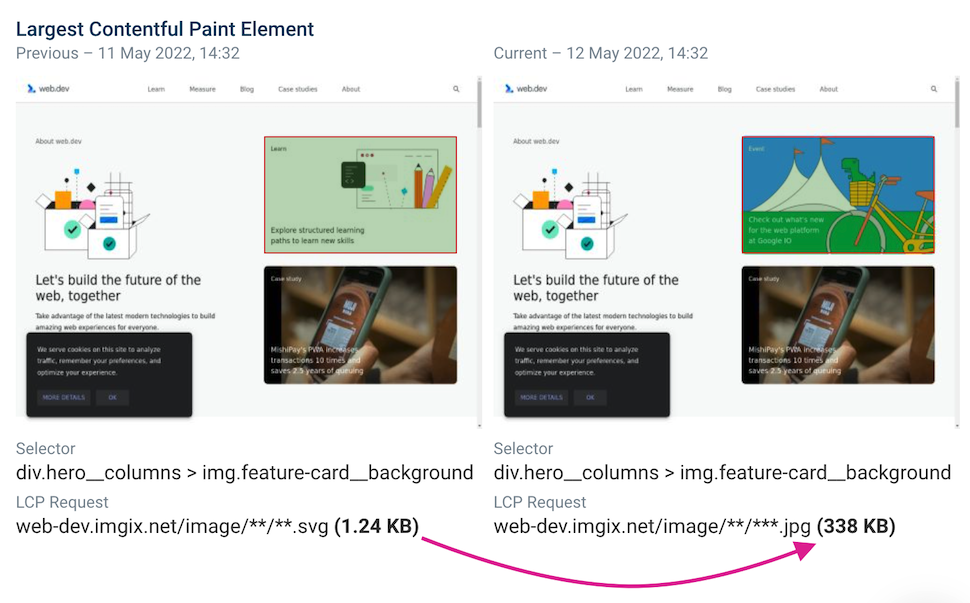
Catch and fix regressions

You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.










