Google CrUX Monitoring
Monitor data from Google's Chrome User Experience Report (CrUX).
Optimize the metrics that impact your rankings.

”We've updated around 15,000 pages and saw some nice gains from it. "Good URLs" and their impressions
have increased 3x since implementation.“
”DebugBear has been an eye opener for us and has really shown what's causing the Core Web Vitals issues on our website.
Trusted By Hundreds Of Happy Customers


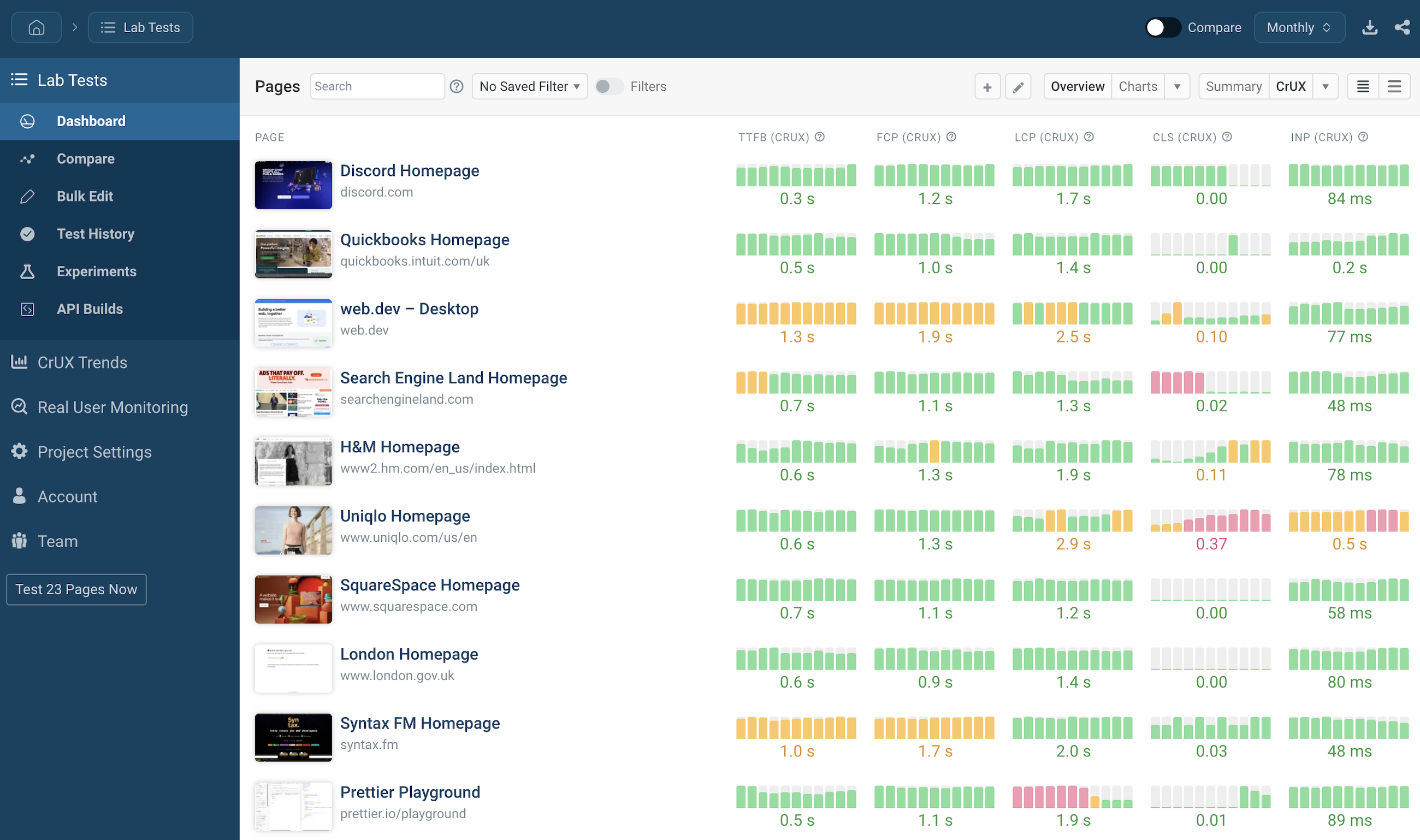
Keep track of real user Chrome data

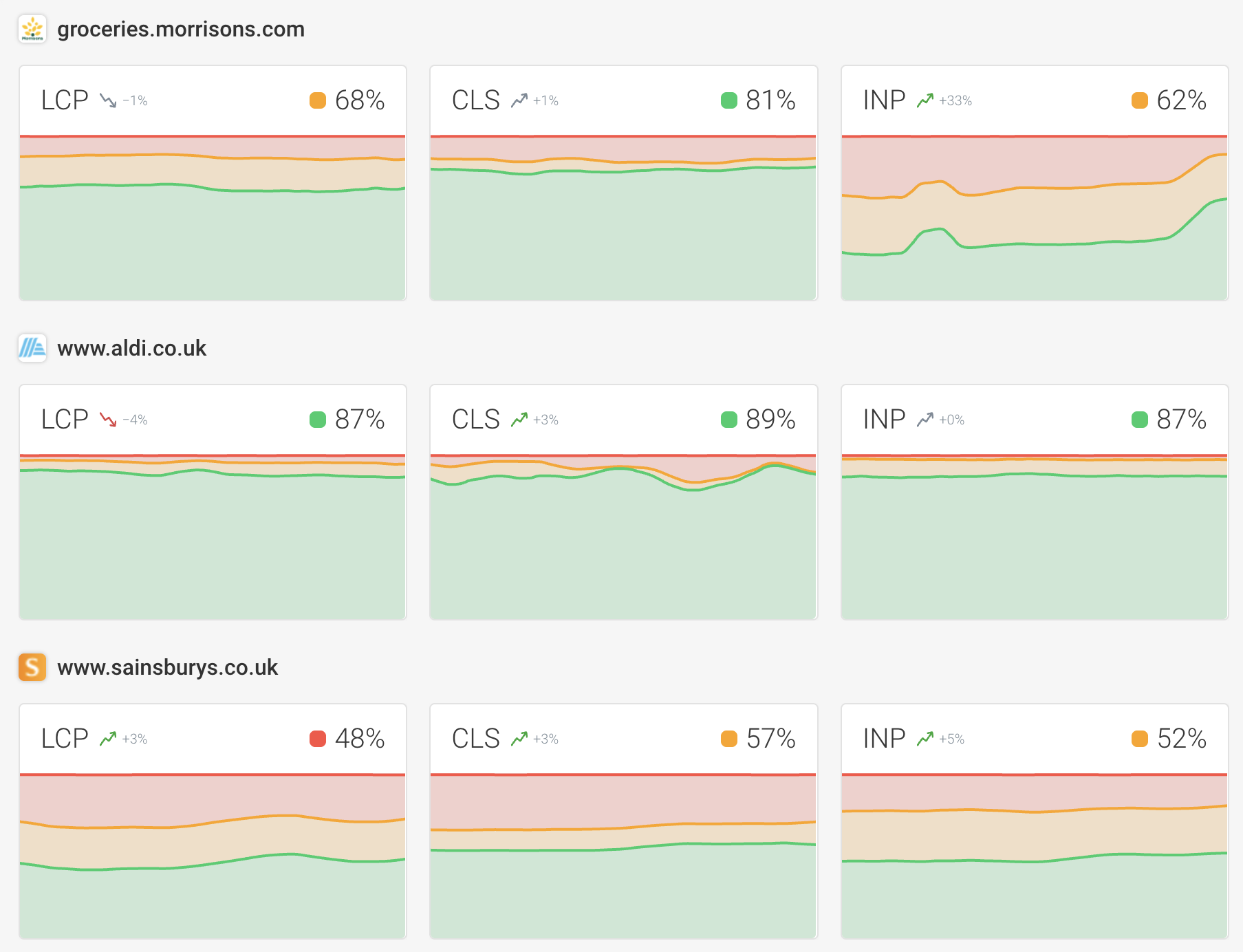
Benchmark the top websites in your industry

Detailed Google CrUX Reporting

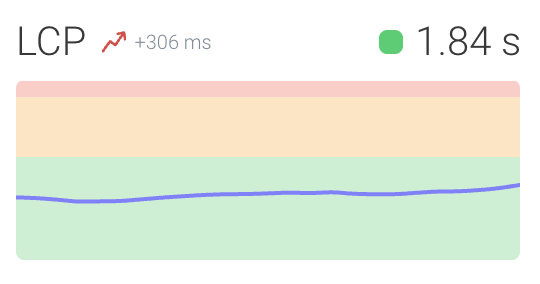
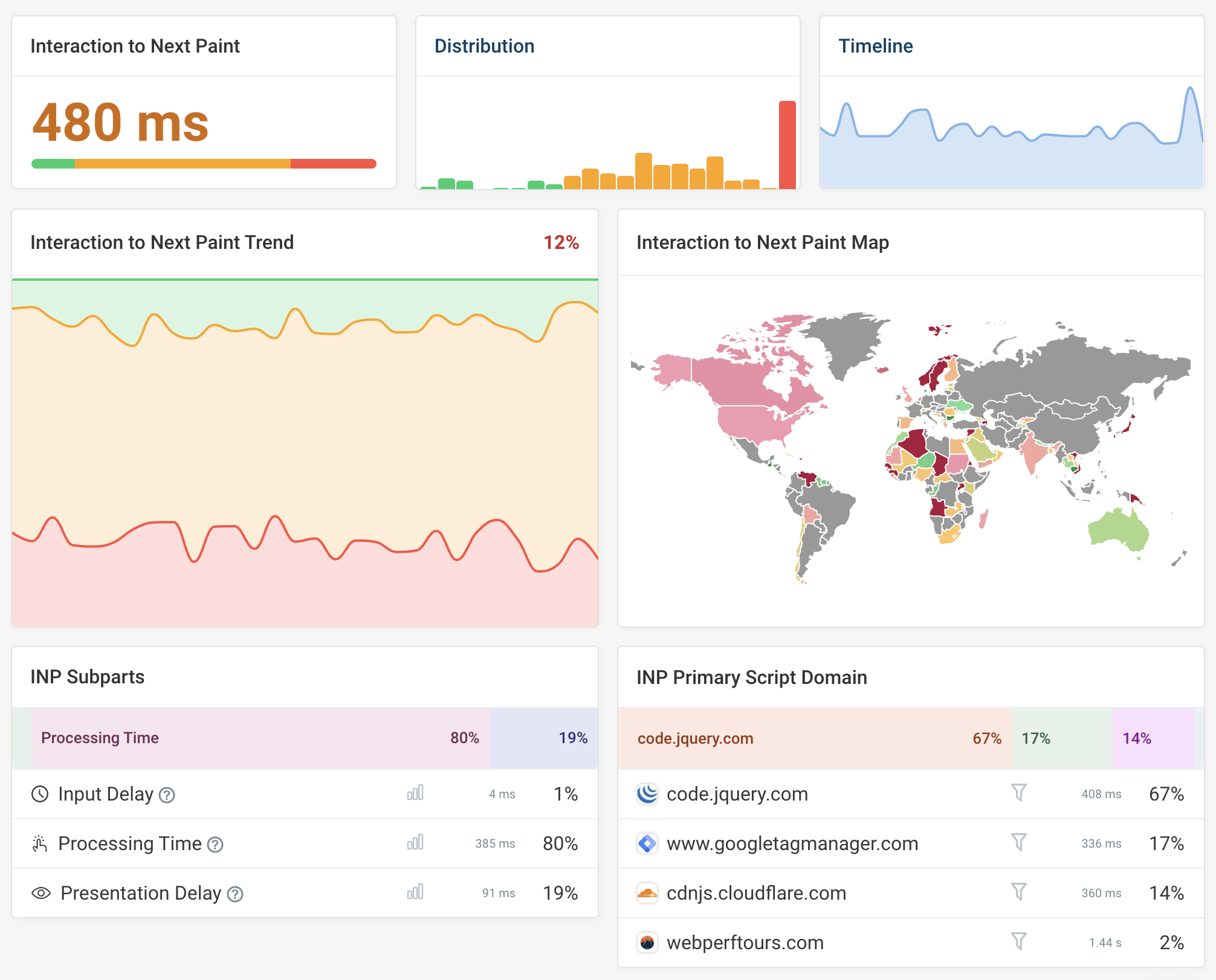
Monitor CrUX metrics
Track Core Web Vitals and other CrUX metrics like Time to First Byte and First Contentful Paint over time.

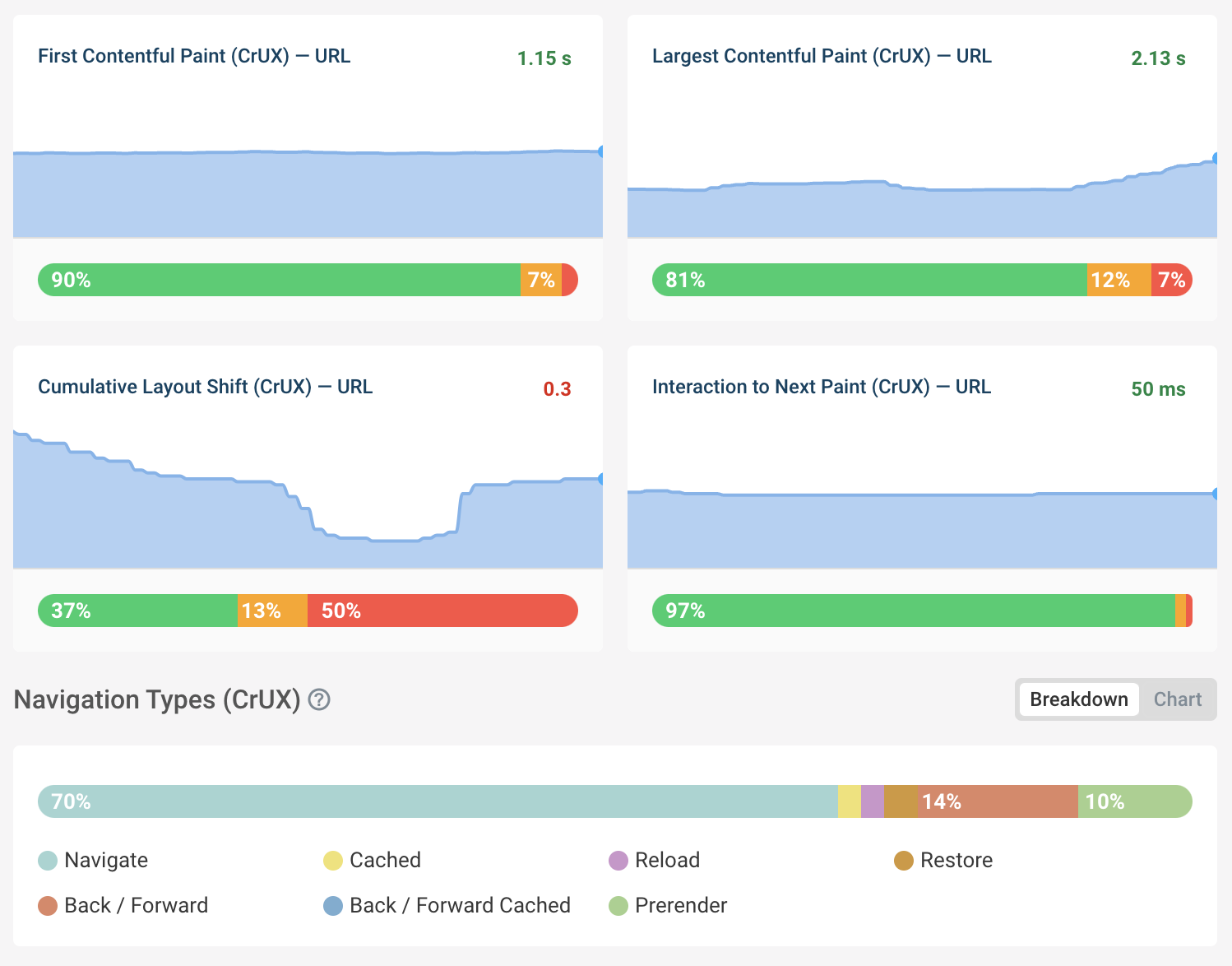
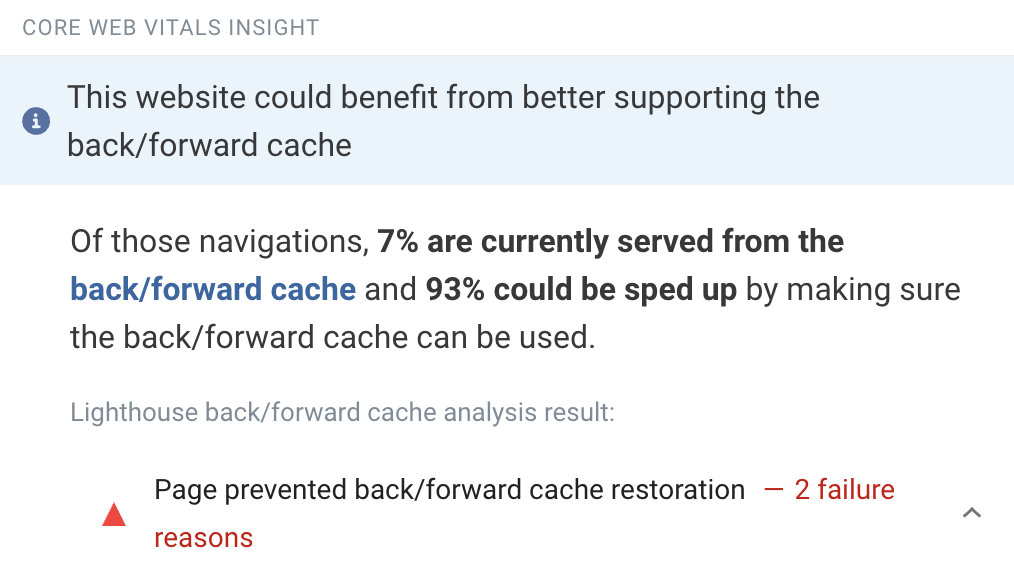
CrUX insights
Understand CrUX data and what it means for your website.

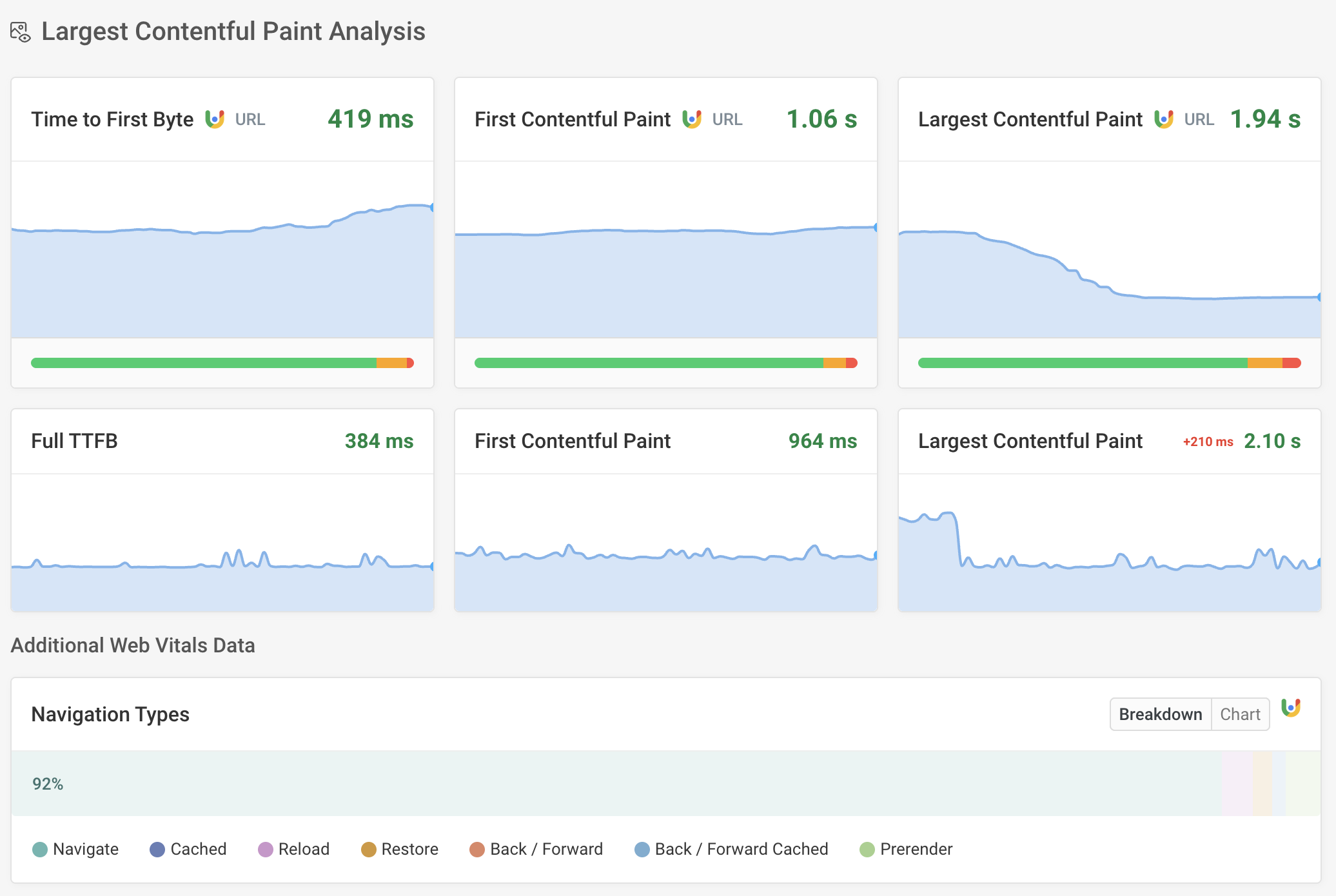
LCP analysis
See what's holding back the Largest Contentful Paint for actual visitors.
Compare CrUX and lab data

Real user monitoring

Hear from our users
You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.













