Cloudflare has introduced a new performance feature: Speed Brain. This reduces page load latency by anticipating user behavior and prefetching content before it's needed.
This post explores the technology behind Speed Brain, its impact on web performance, and how you can use it on your website.
What is Speed Brain?
Speed Brain is Cloudflare's recent performance enhancement feature that uses predictive prefetching to help web pages load faster. It works by hinting to the browser that certain content should be downloaded in advance of a user navigating to a page. Here's how it works:
Understanding Speed Brain
1. Speculation Rules API
At its core, Speed Brain uses the Speculation Rules API. This API allows Cloudflare to provide instructions to browsers on when and what content to prefetch. Speculation Rules is supported in Chromium-based browsers, and will have no effect on unsupported browsers.
The previous video shows prerendering in action. Speed Brain currently only prefetches content, but future versions may include prerendering.
2. Conservative Prefetching Model
Speed Brain uses a conservative prefetching approach. This means it only triggers the prefetch action when a user initiates a touch or click event for a given navigation. Speculation Rules does offer more aggressive prefetching and prerendering options which may be explored in future versions.
3. CDN Cache Integration
Speed Brain is tightly integrated with Cloudflare's CDN network. When content is prefetched, it's served directly from Cloudflare's CDN cache - this helps reduce network latency. On the flip side, if the content isn't in the cache, the prefetch request is rejected. This ensures that only cacheable content is prefetched, as explained in the next section.
4. Safety Measures and Guardrails
To prevent unintended consequences, Speed Brain has some safety measures:
- It only prefetches static, cacheable content.
- Prefetch requests are rejected if the content isn't already in the CDN cache.
- The feature is limited to same-site links.
The Impact of Speed Brain on Web Performance
Cloudflare have announced some promising results:
- Reduction in Largest Contentful Paint (LCP): Free plan domains have seen up to a 45% reduction in LCP.
- Potential for Greater Improvements: Cloudflare claims up to a 75% reduction in LCP when using a machine learning model for predictive prefetching.
Why Use Speed Brain?
-
Faster Page Loads: By prefetching content, pages appear to load almost immediately when a user navigates to that given page.
-
SEO Benefits: Improvements from Speed Brain could positively impact search rankings, as Google considers Core Web Vitals, including LCP, in its ranking algorithm.
-
Automatic Optimization: Unless you have particular requirements, Speed Brain adds Speculation Rules to your site automatically, meaning no extra development work is needed.
-
Resource Efficiency: The safety measures being used mean that prefetching doesn't waste too much bandwidth or server resources on unnecessary content - for example, content that the user may not navigate to.
Future Developments for Speed Brain
Cloudflare has outlined some upcoming features and enhancements for Speed Brain:
- Future versions of Speed Brain will incorporate machine learning models to predict user behavior more accurately. This allows for more precise prefetching.
- Beyond just prefetching content, Cloudflare plans to implement full prerendering of pages. This means the browser would not only download the content but also render it in advance. This can take navigation speed from fast to instant.
Enabling Speed Brain on Your Website
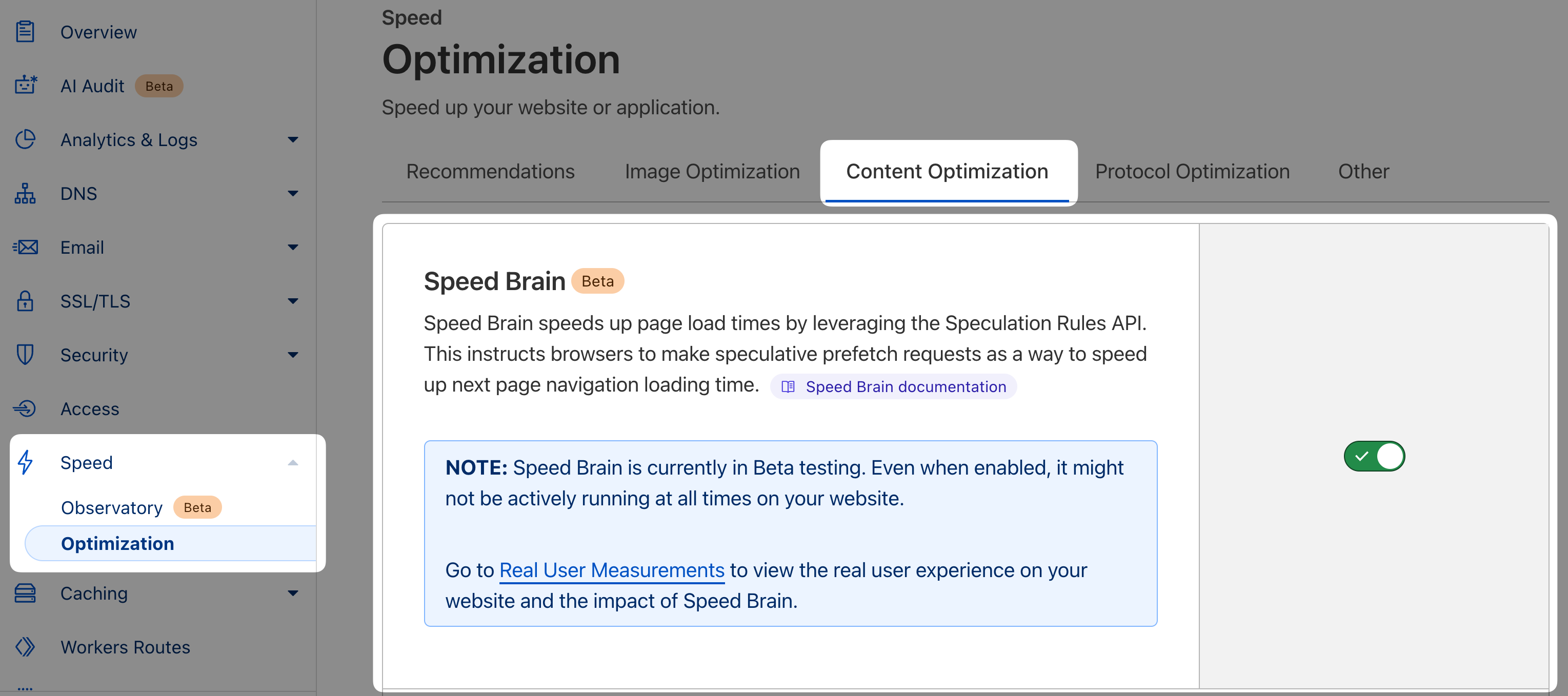
If your website is powered by Cloudflare, you can enable Speed Brain directly from the Cloudflare dashboard right now. If you have a free account, the feature may already be enabled for your domain. To check, or enable, this feature:
- Log into your Cloudflare Dashboard.
- Navigate to Speed > Optimization > Content Optimization.
- Toggle the Speed Brain feature on.

Cloudflare also recommends you enable their Real User Measurement (RUM) feature. This helps you monitor the impact of Speed Brain on your website's performance.
Checking that Speed Brain is Working
The Cloudflare Developers website has Speed Brain enabled, so you can test if the feature is working by visiting the Cloudflare Developers website in Chrome.
-
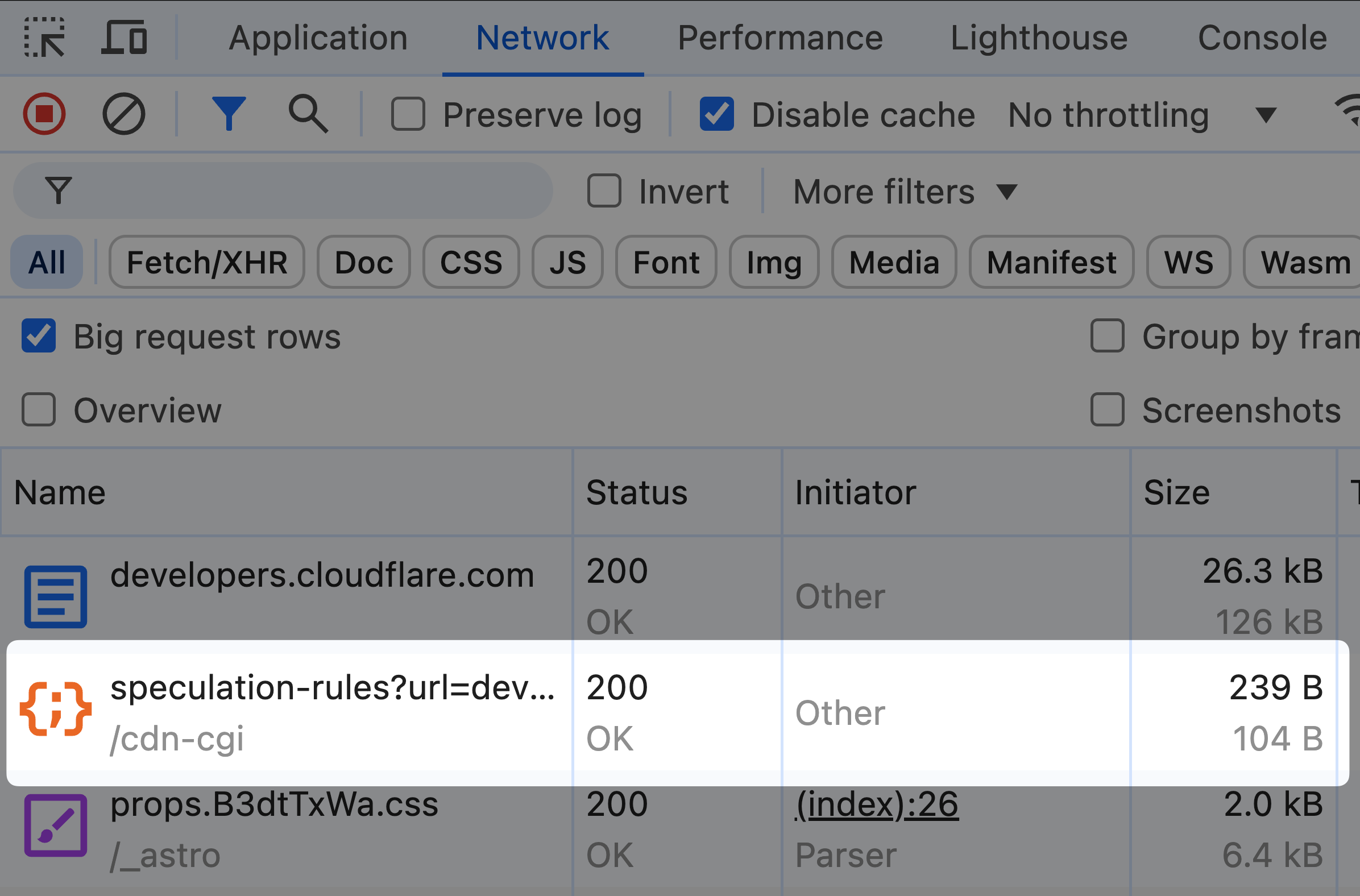
Within Chrome, open the DevTools and navigate to the Network tab.
-
Navigate to the Cloudflare Developers website.
-
Locate the
speculation-rulesfile in the Network tab. If you see this file, it means Speed Brain is working.
-
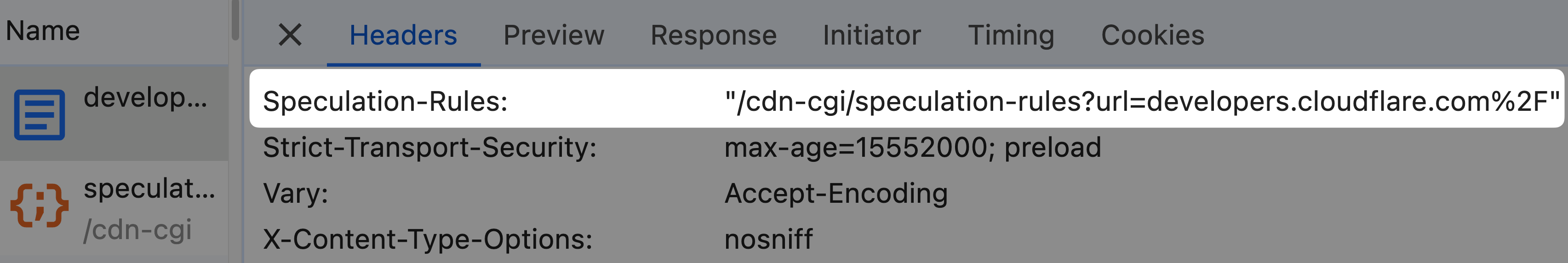
You can also click on the main HTML document (the first resource) and select the Headers pane. Look for the
Speculation-Rulesresponse header. If you see this header, it means Speed Brain is working.
-
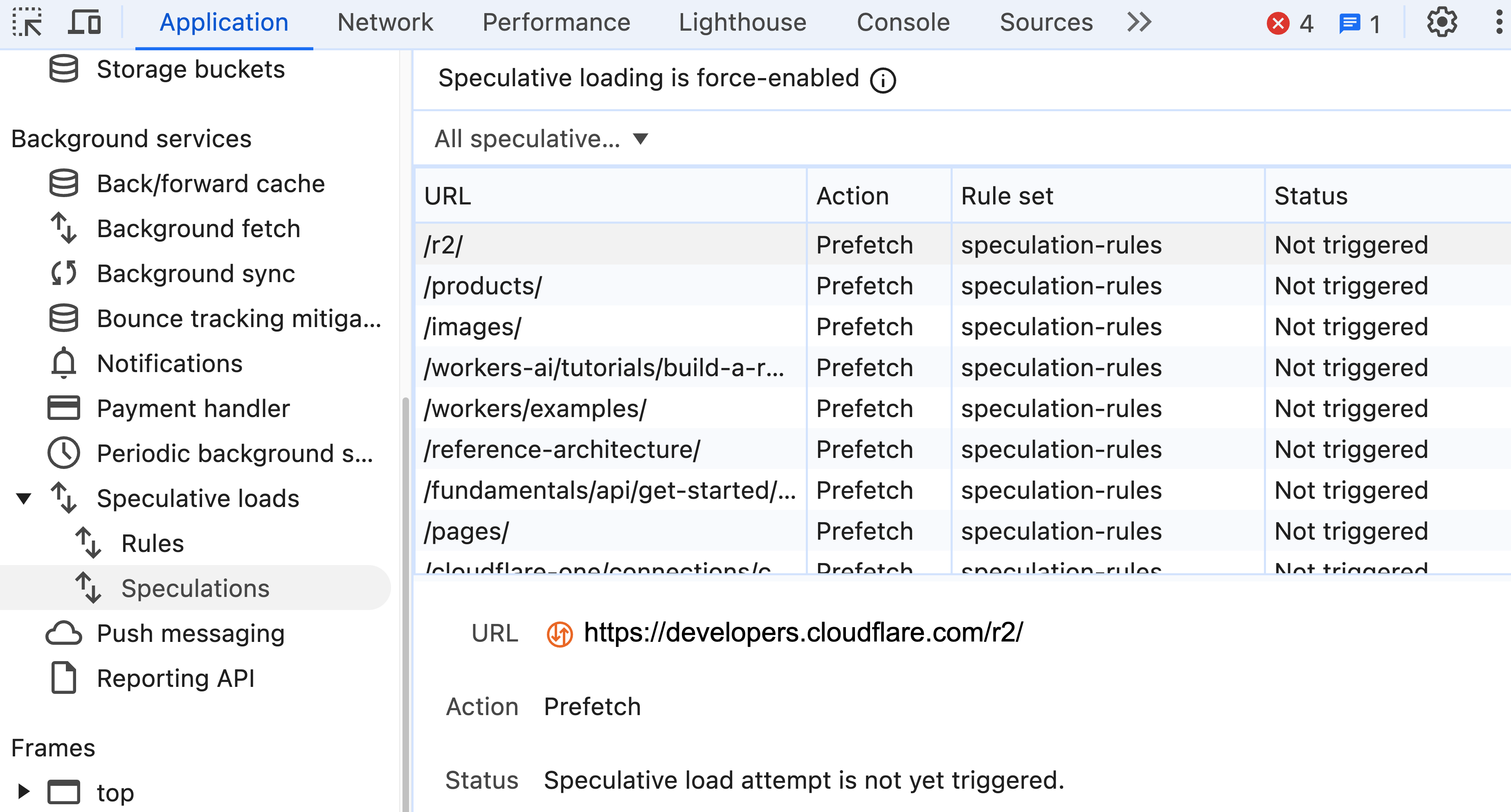
Navigate to the Application Panel and then Speculative Loads. From here, you can inspect the rules that were used, and what content was prefetched.

To see the benefits of Speculation Rules (the web platform feature that Speed Brain uses), you can try hovering over a link and holding down the mouse button over a hyperlink - this should trigger a prefetch request. When you release the mouse button and have effectively clicked the link, the subsequent navigation appears to be fast.
The current Speculation Rules configuration used by Cloudflare is this:
{
"prefetch": [
{
"where": {
"and": [
{
"href_matches": "/*",
"relative_to": "document"
}
]
},
"eagerness": "moderate"
}
]
}
We cover eagerness levels in our Speculation Rules post.
Understanding the Limitations
It's important to understand the limitations of Speed Brain:
- It's most effective for static, cacheable content.
- The feature currently works only on Chromium-based browsers.
- Extensions or browser settings may limit the effectiveness of Speed Brain.
Can I Use Speed Brain If I'm Not On Cloudflare?
If your website does not use Cloudflare, you can still use Speculation Rules directly. However, you won't benefit from the same level of CDN cache integration, and the predictive nature of the prefetching may not be as effective.
Using Speculation Rules yourself, however, does give you more control over what content is prefetched and when, and also allows you to use prerendering - a feature not yet available in Speed Brain.
Understand the Impact of Speed Brain with DebugBear
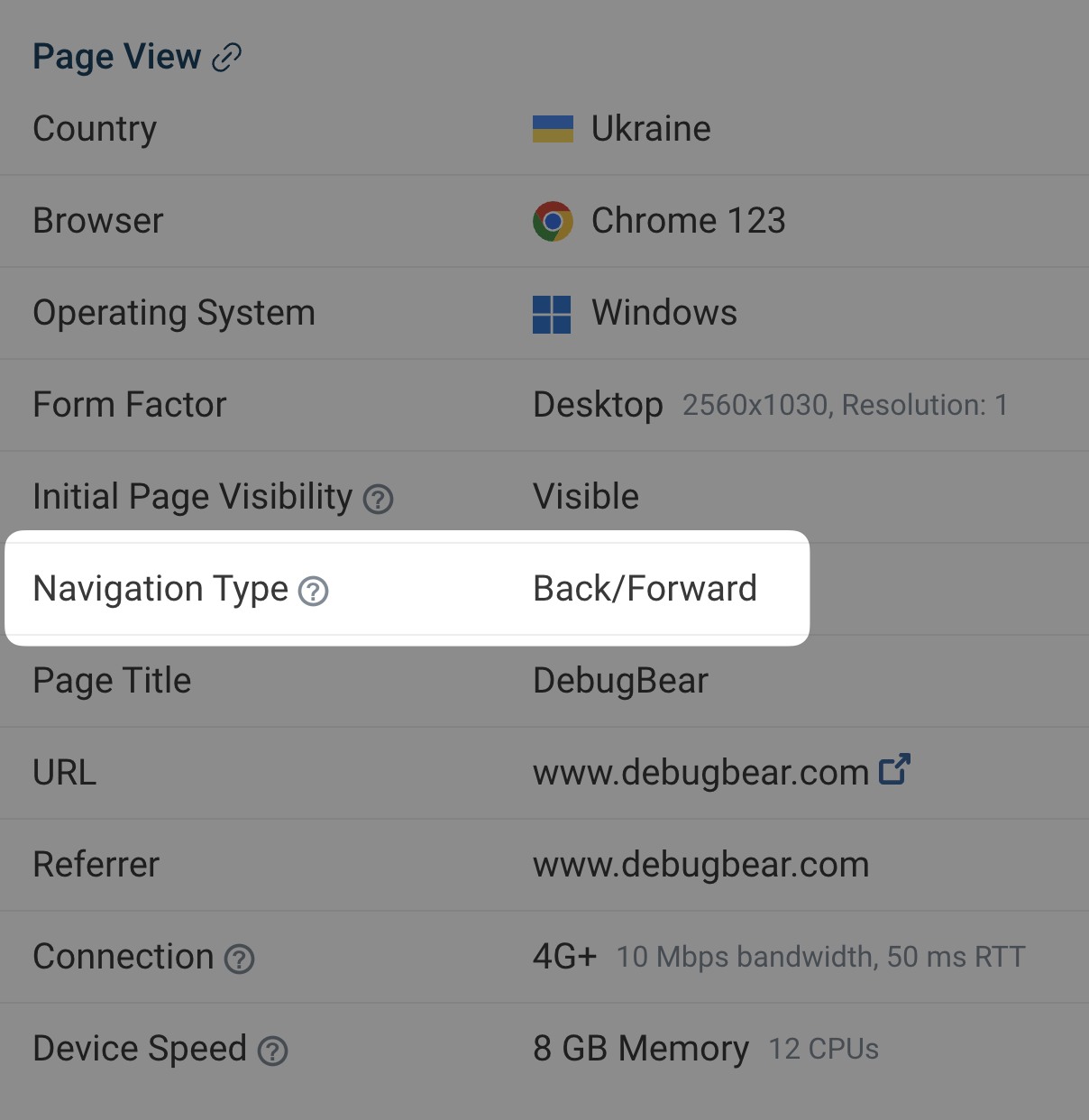
DebugBear can help you understand the impact of Speed Brain on your website's performance. When you use DebugBear's Real User Monitoring feature, you can dive into individual page views.
Within an individual page view, you can see the navigation type that was used to access the page. As an example, seeing a Navigation Type of Prerender could indicate that the page was prerendered from Speculation Rules. A Navigation Type of Back/Forward indicates that the page benefited from the back/forward cache.

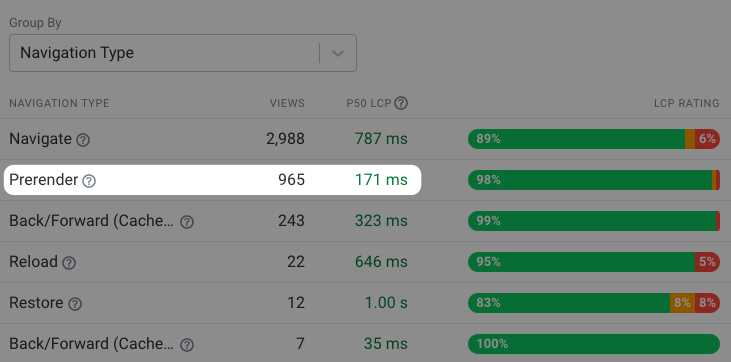
You can also compare page views with different rendering types to see how speculation rules are impacting page load time.

Conclusion
Cloudflare's Speed Brain represents a step forward in web performance optimization. By intelligently prefetching content, it reduces Time to First Byte (TTFB) and overall load times.
Using a performance monitoring tool like DebugBear helps you understand the before and after effects of Speed Brain, or Speculation Rules in general, on your website's performance.
Earlier, this post mentioned how LCP times can improve with Speculation Rules. DebugBear can help identify exactly what went into your LCP score, in both a lab and real-world environment. DebugBear also surfaces navigation types as captured in the Chrome User Experience Report (CrUX) dataset - this offers insights into how users navigate your website.


Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data
