A fast website provides the best user experience. What if website navigations could be instant?
In this article we'll take a look at what an instant navigation is and how to achieve it.

What are instant navigations?
When a browser opens a page it makes a navigation request for the HTML document that's needed to display the page content. This usually takes some amount of time to load, resulting in the user waiting for the new page content to appear.
An instant navigation is when a visitor experiences no perceptible delay. The new content becomes visible instantly.
How to achieve instant navigations?
Making navigations instant is difficult, but there are a few techniques:
- Make content load extremely fast
- Use speculation rules
- Support the back/forward cache.
- Build a single page application
Some of these techniques won't work for the first page the user visits, but do work for subsequent navigations.
Make content load extremely fast
To navigate to a website at least two steps are required:
- Establishing a server connection
- Downloading the HTML document
Both of these are slowed down by network latency, which delays every round trip between the user and your servers.
You can reduce this by using a Content Delivery Network (CDN), where content is loaded from a global edge node that's located close to your users. CDNs speed up server connections as well, as they require several network round trips to establish.
To be able to load content extremely quickly you also need to make sure it's cached at the CDN edge node, so the CDN doesn't have to go to your origin server to load the document. That means this technique only works for content that's the same for every user, or where the content can be generated at the edge node.
You'll also want to ensure that your HTML response is as small as possible and doesn't load any render-blocking resources.
Optimizing your website content is the ideal solution, but comes with several challenges:
- Delays will still happen for users with a high-latency mobile network
- It's very difficult to achieve and maintain in practice
Use speculation rules
When a user first visits a website there are no pre-established server connections and no content is cached. However, the situation changes for subsequent visits and page views.
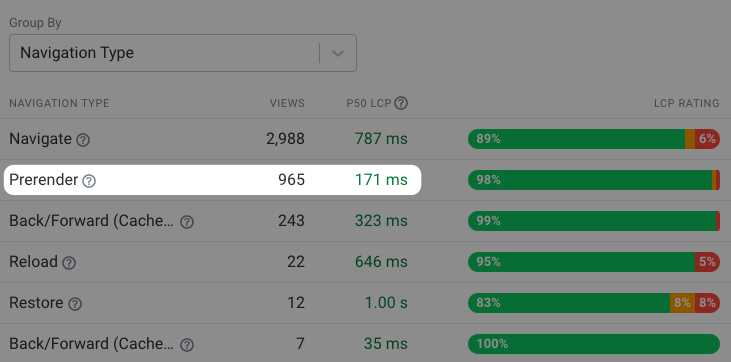
That's where techniques like caching and speculation rules come in. If you know that most visitors are likely to move on to a specific set of other pages, then you can prerender those pages before the user even initiates the navigation. Then, when the user clicks the link to the page, the navigation is instant.
You can see an example of speculation rules in this real user monitoring data. When the page is prerendered the main page content only takes 171 milliseconds to show up.

Support the back/forward cache
Visitors who browse a website don't follow a single one-directional path. Instead they open pages, navigate back, and then check out another page.
This is where the back/forward cache comes in. Rather than reloading a previous page when the user navigates back, browsers instead cache the page so it can be restored instantly.
However, not every page will be included in the cache, whether that's due to unsupported page features or for security reasons.
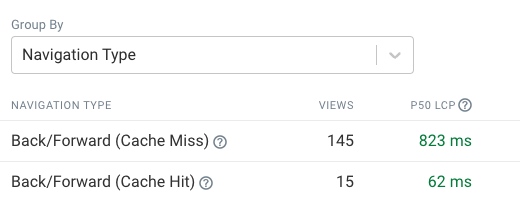
Of course this optimization only works for a minority of page navigations. But we can still see that navigations that do hit the back/forward cache are instant, while when the page isn't eligible the page takes a lot longer to load.

Build a single page application
Single page applications (SPA) have a poor reputation for performance. Often that's deserved, as large amount of code have to be loaded and run to render page content. The first visit to an SPA generally feels anything but instant.
However, in principle, single page apps can be fast after the initial load, since all navigations are handled client-side. Data that's been loaded already can be displayed with minimal delay.
Often that's not the case, however, as single page apps still go to the network to load more data after a user interaction. Instead of an instant navigation, the user is shown a spinner.
Also, note that as of 2024, SPA soft navigations don't count as separate navigations for the Core Web Vitals metrics in Google's Chrome User Experience Report (CrUX).
As an alternative to traditional SPA's, you can consider giving an SPA-like experience to your users by using View Transitions to provide a smooth transition between page navigations.
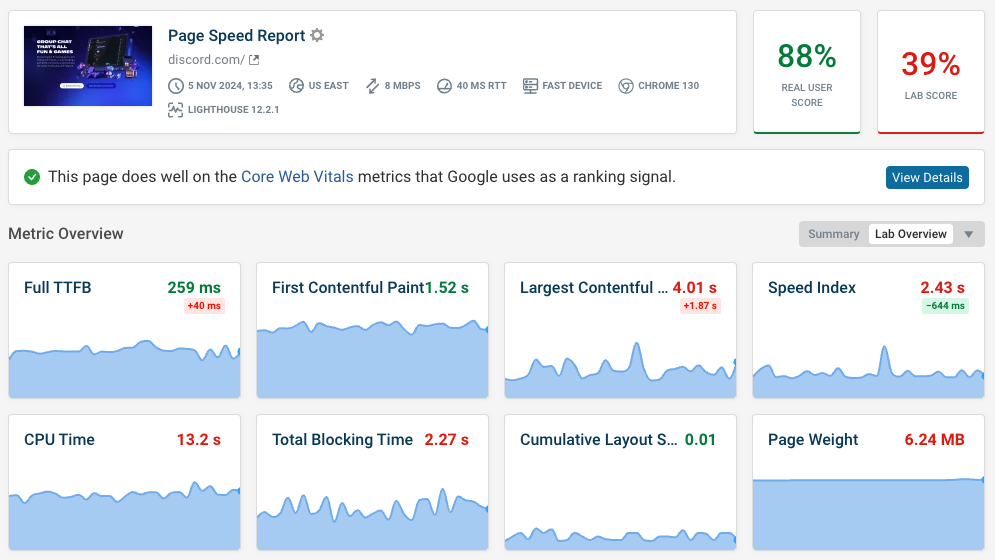
Measure how fast your website is
Continuously measuring your website speed lets you assess how many page views on your website are instant and provides a foundation to optimize performance.

DebugBear can give you synthetic and real user insights into your performance. This includes:
- Detailed reports to debug page speed
- Lighthouse reports
- Real user analytics


Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data
