Page Speed Optimization Alternative To WebPageTest
DebugBear offers the same high-quality data in a more user friendly way.
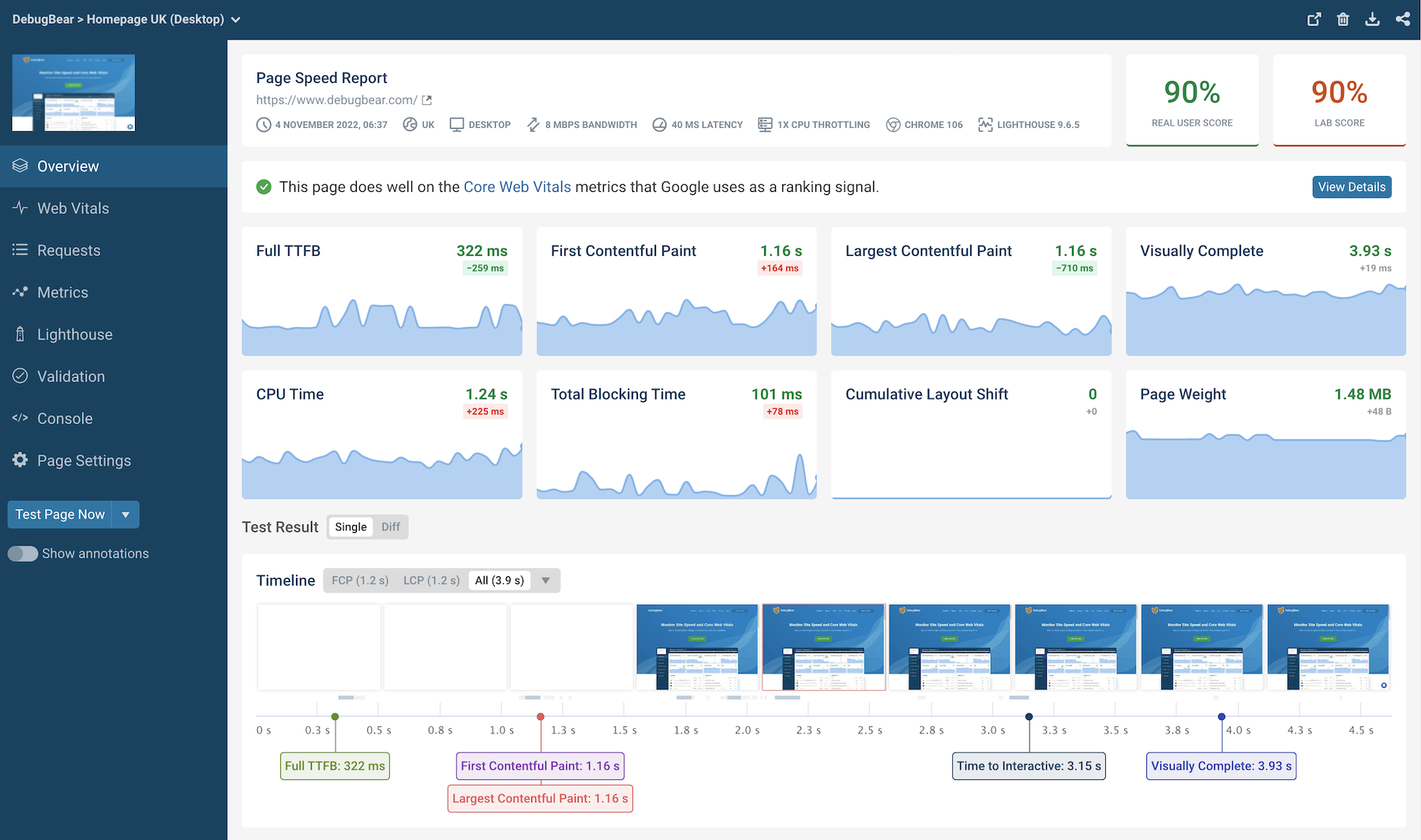
Test and continuously monitor your page speed and Core Web Vitals.

”We've updated around 15,000 pages and saw some nice gains from it. "Good URLs" and their impressions
have increased 3x since implementation.“
”DebugBear has been an eye opener for us and has really shown what's causing the Core Web Vitals issues on our website.
Trusted By Hundreds Of Happy Customers


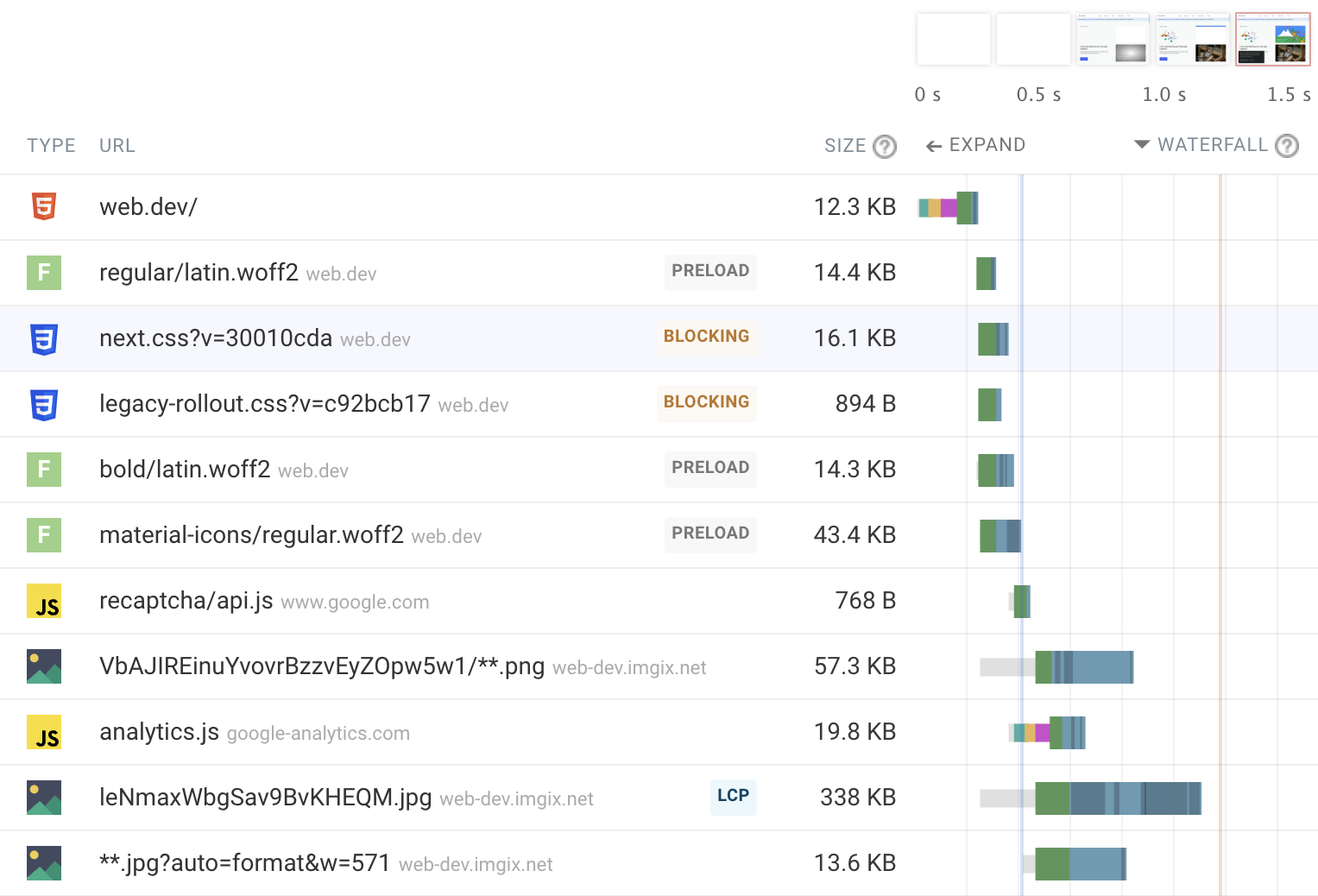
Detailed network request waterfalls

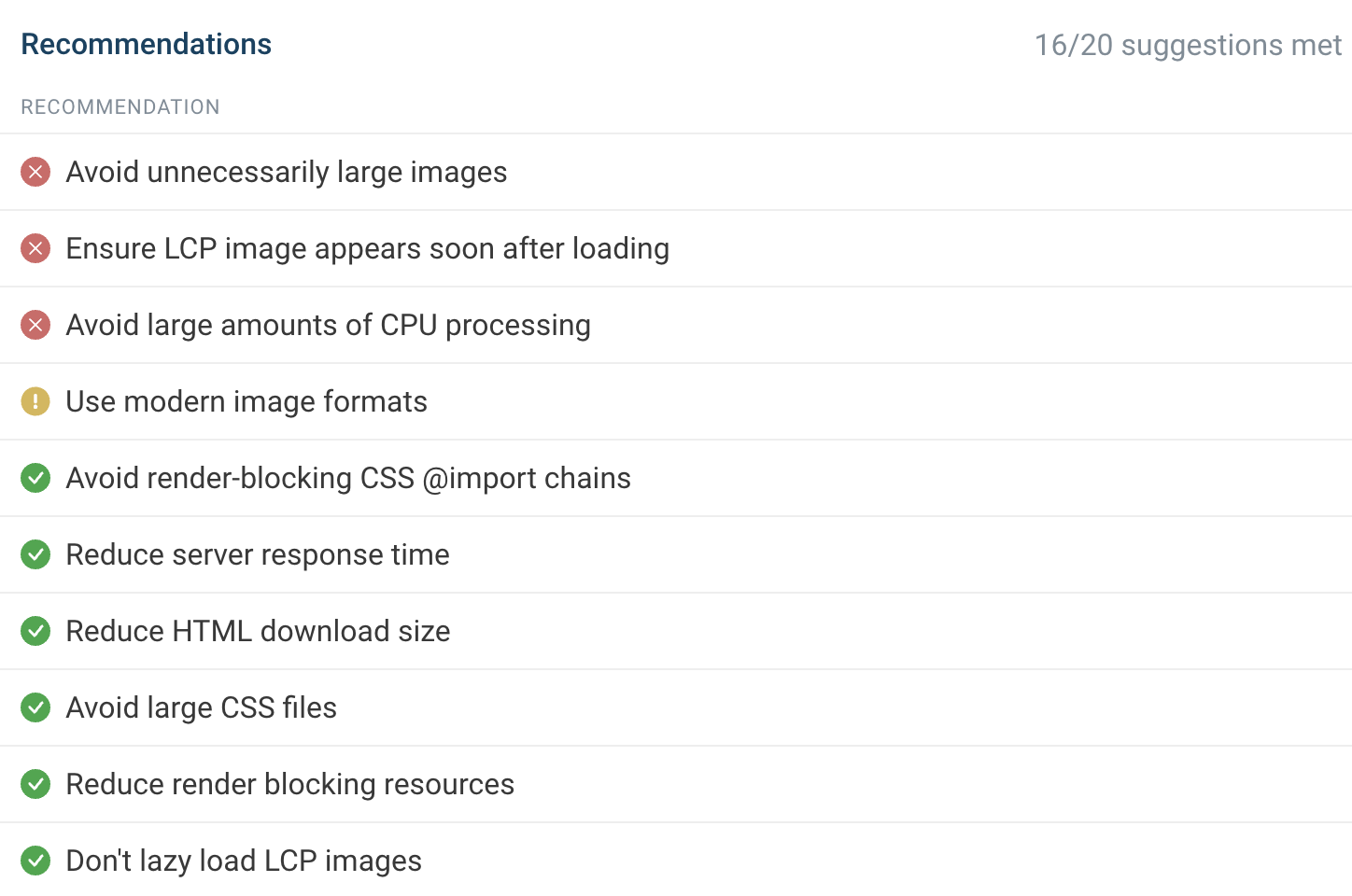
Recommendations for your website

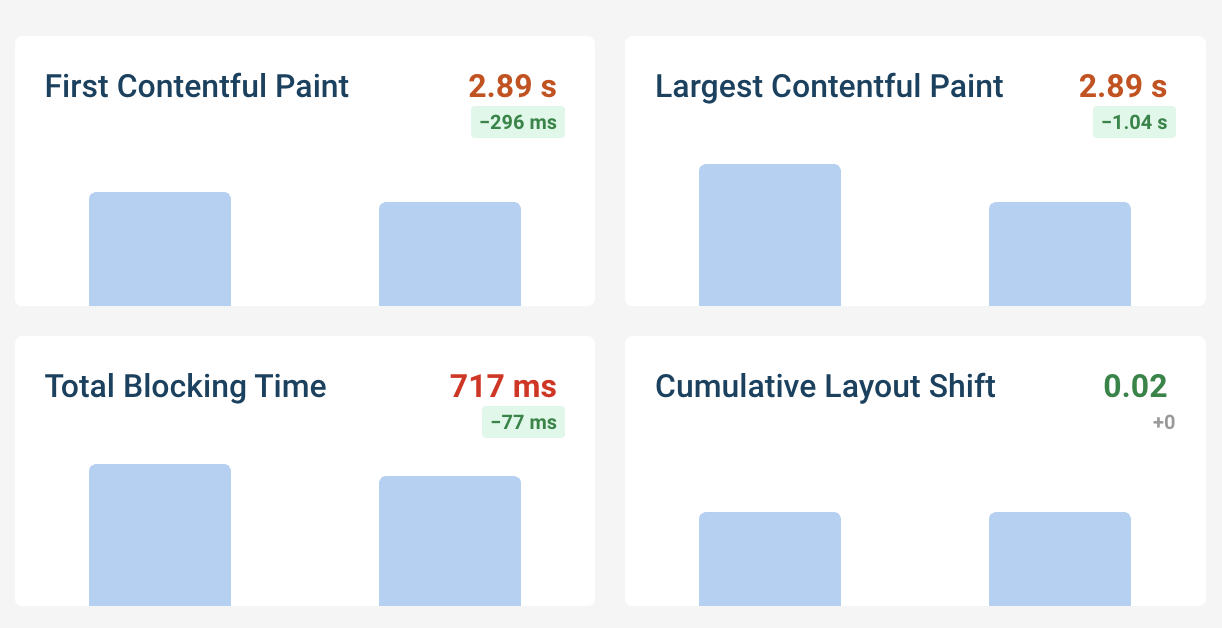
Run page speed experiments

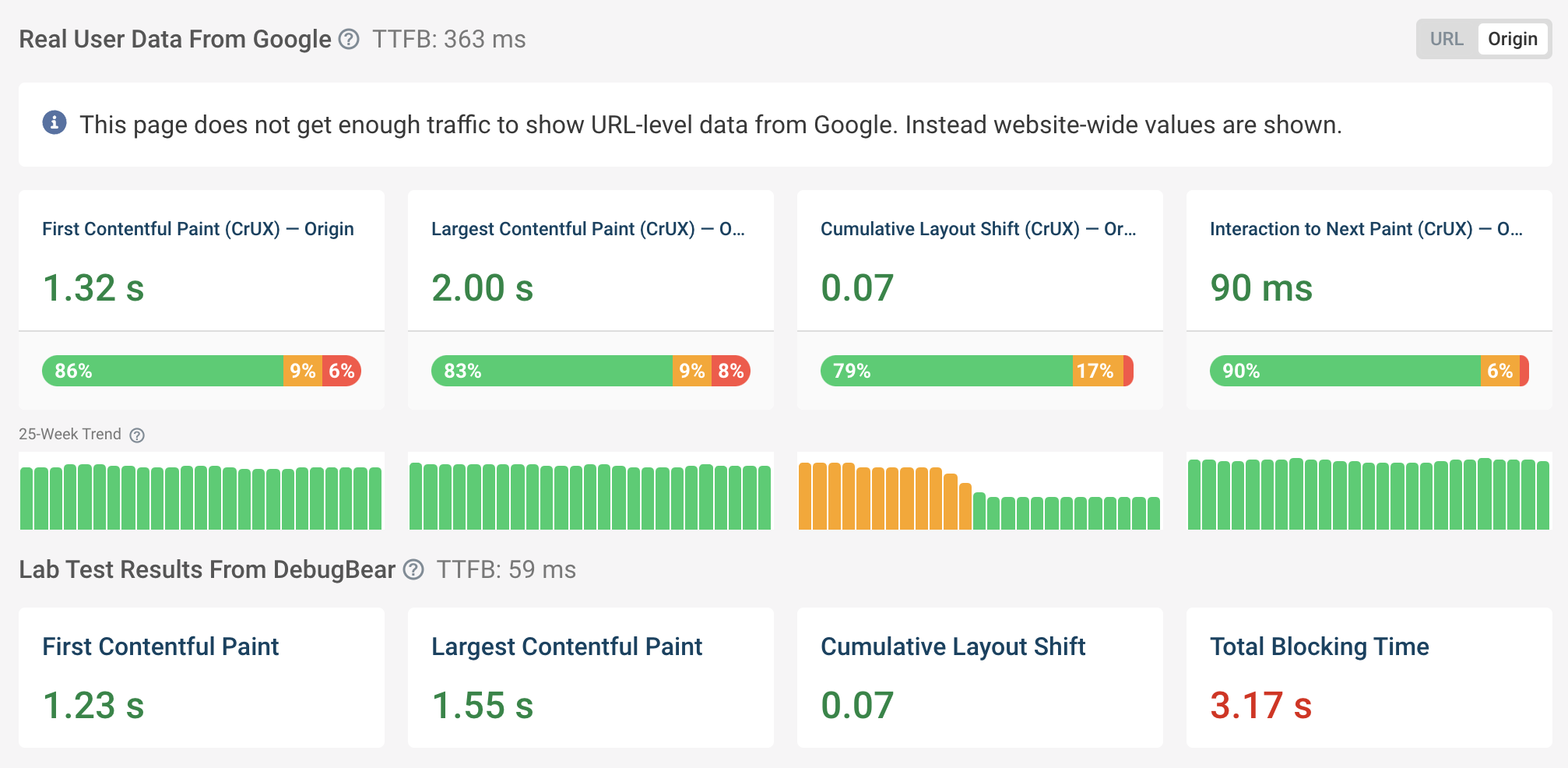
See real user Core Web Vitals trends

You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.











