Monitor WordPress Performance
Optimize page speed and Core Web Vitals for your WordPress site

”We've updated around 15,000 pages and saw some nice gains from it. "Good URLs" and their impressions
have increased 3x since implementation.“
”DebugBear has been an eye opener for us and has really shown what's causing the Core Web Vitals issues on our website.
Trusted By Hundreds Of Happy Customers


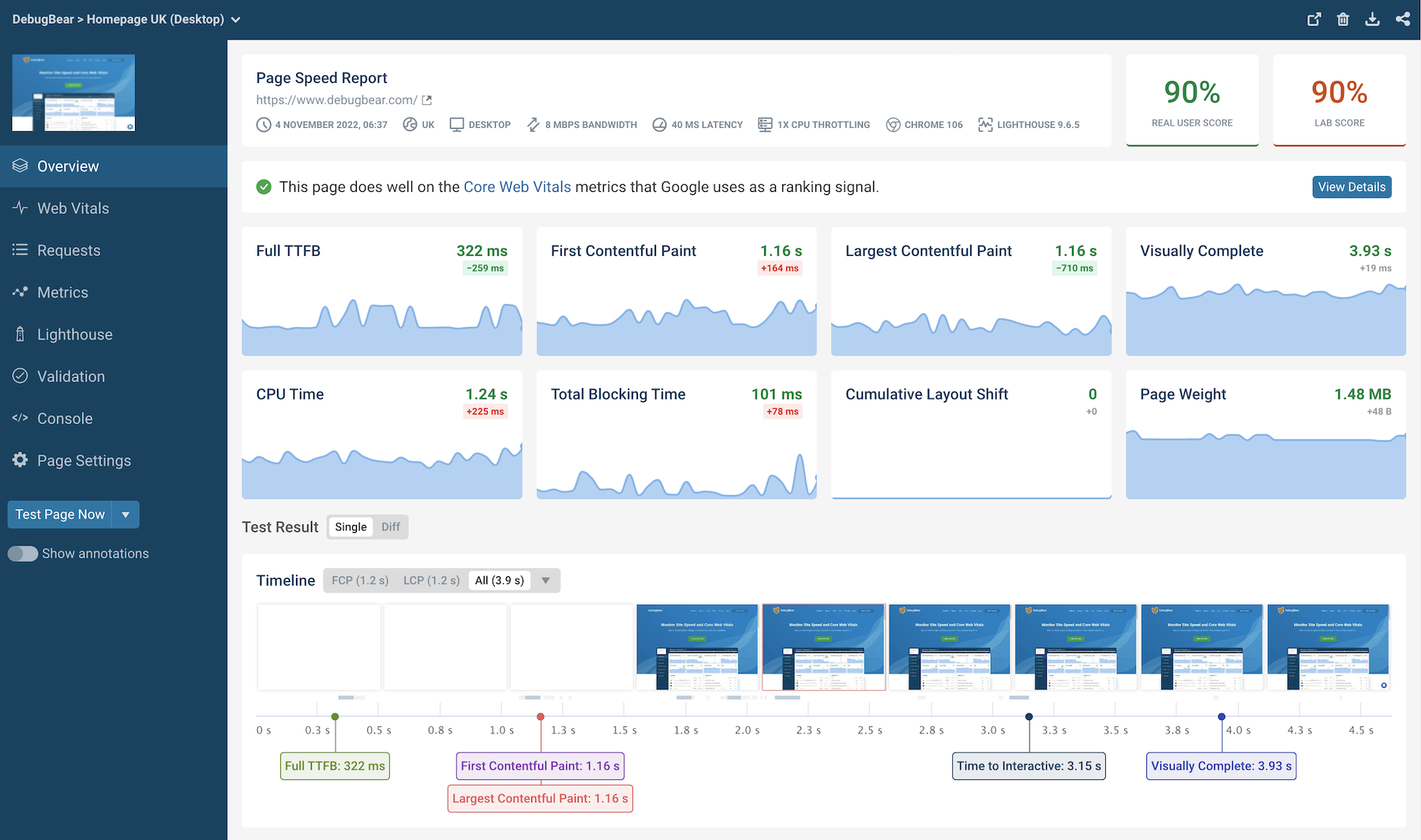
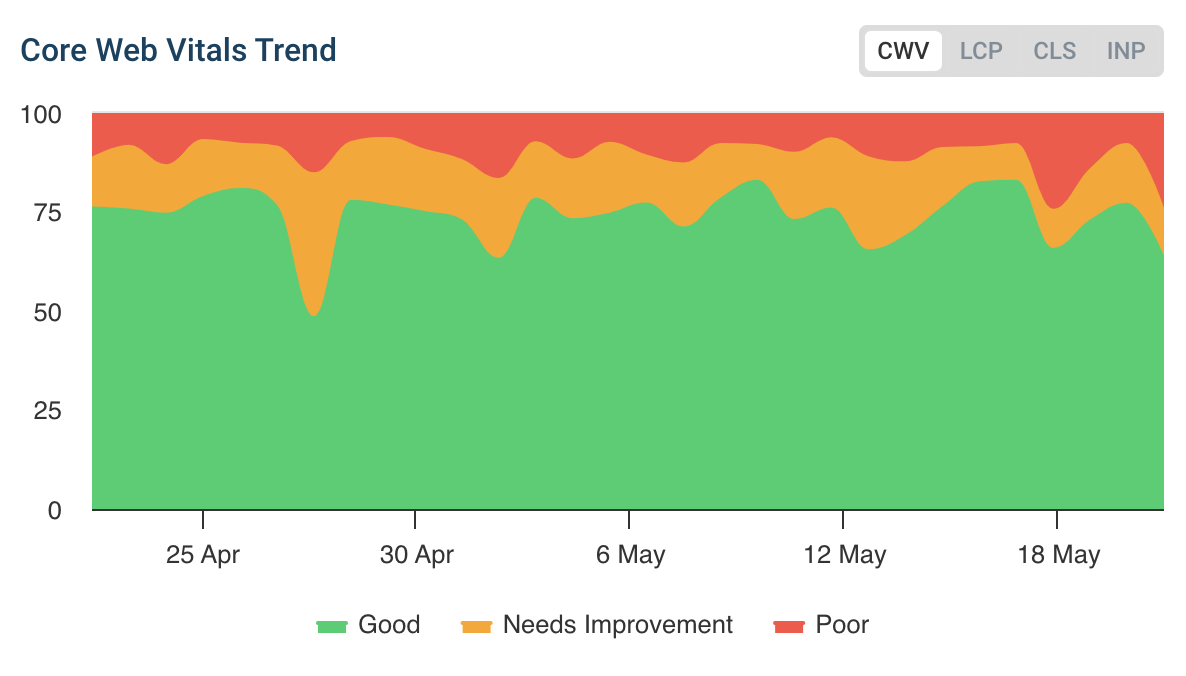
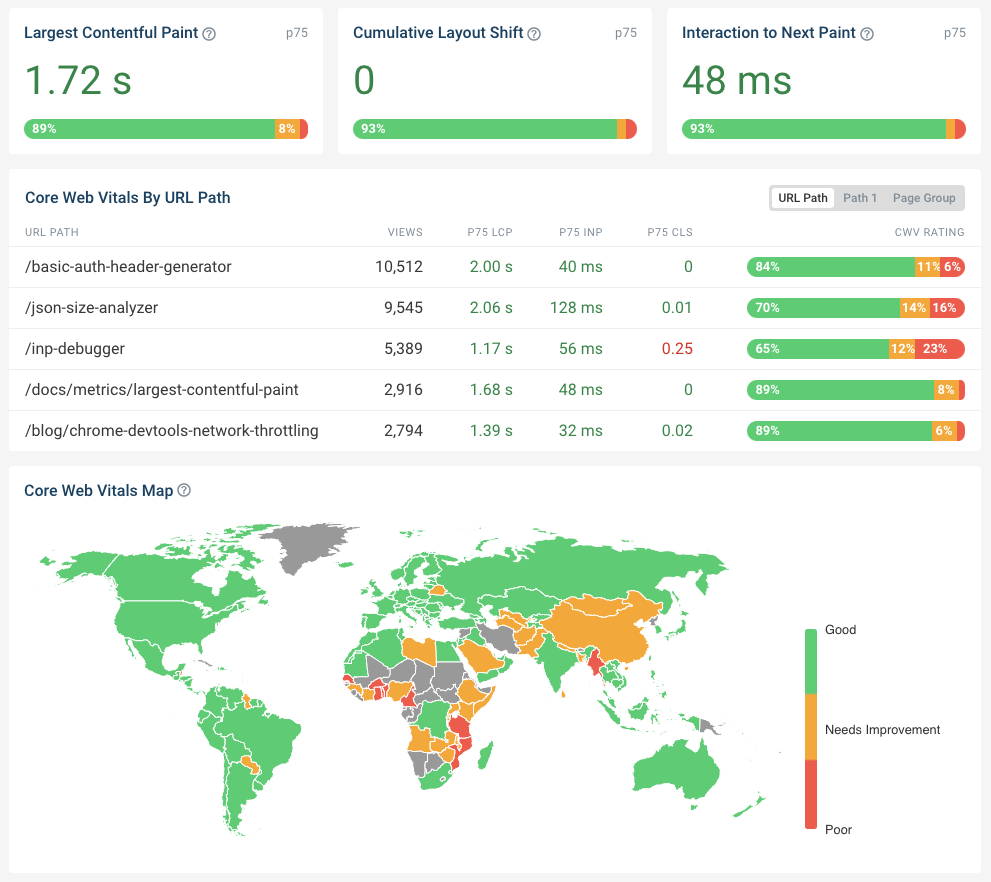
Pass Google's Core Web Vitals

In-depth page speed data

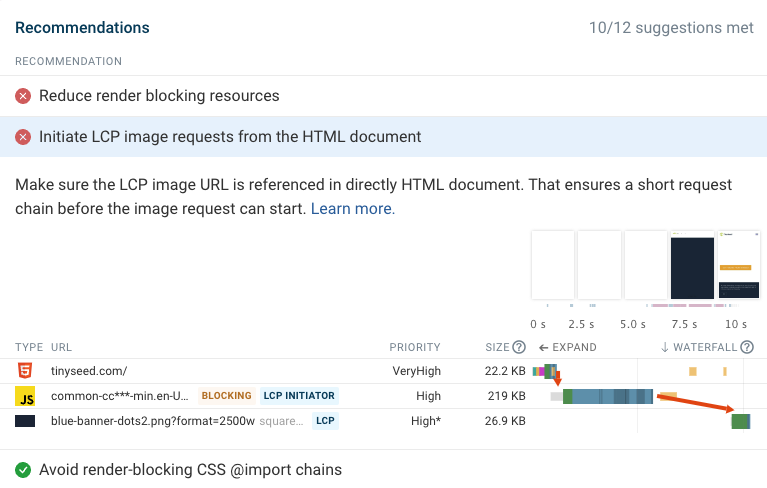
Address common WordPress performance issues

You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.











