Real User Browser Monitoring
Collect page speed and Google Core Web Vitals data on your website.
Identify pages with poor user experience and deliver user happiness.

”We've updated around 15,000 pages and saw some nice gains from it. "Good URLs" and their impressions
have increased 3x since implementation.“
”DebugBear has been an eye opener for us and has really shown what's causing the Core Web Vitals issues on our website.
Trusted By Hundreds Of Happy Customers


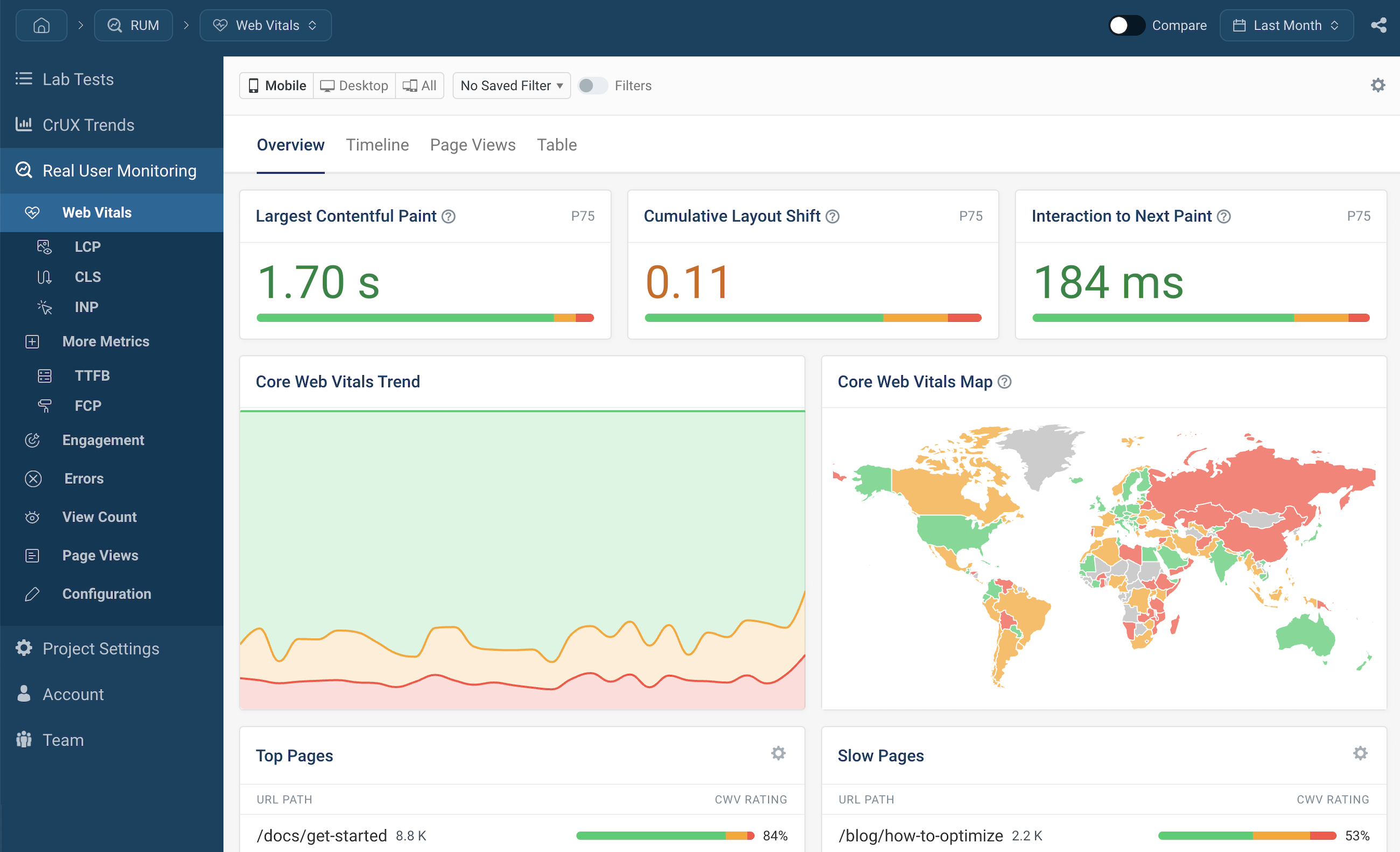
Real user monitoring in the browser

RUM browser monitoring

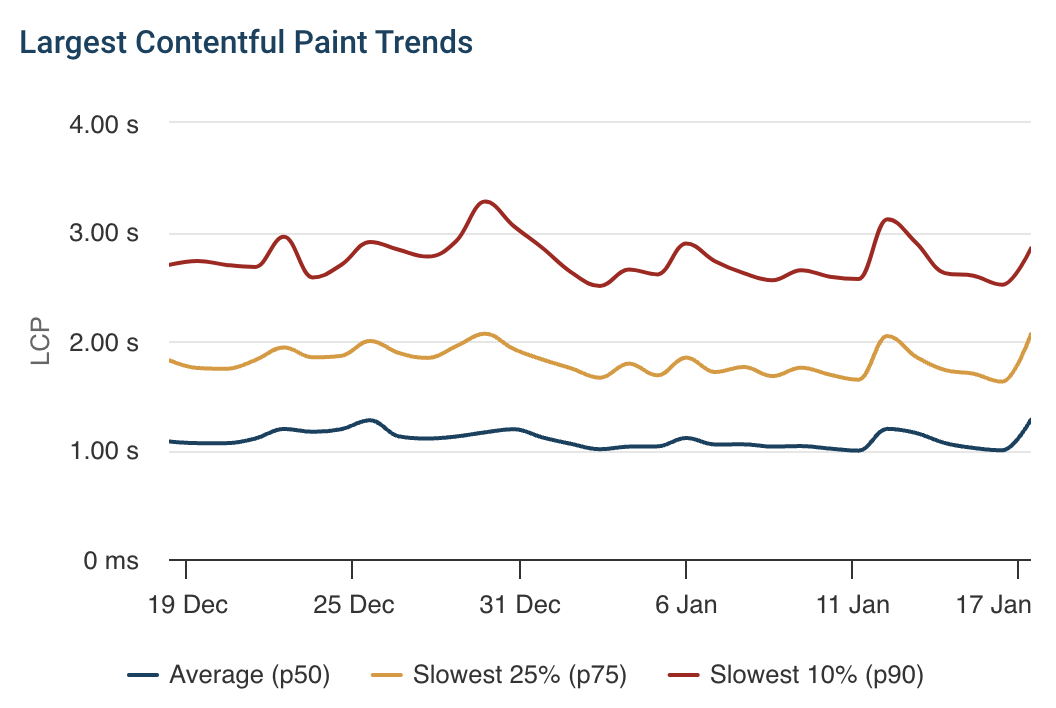
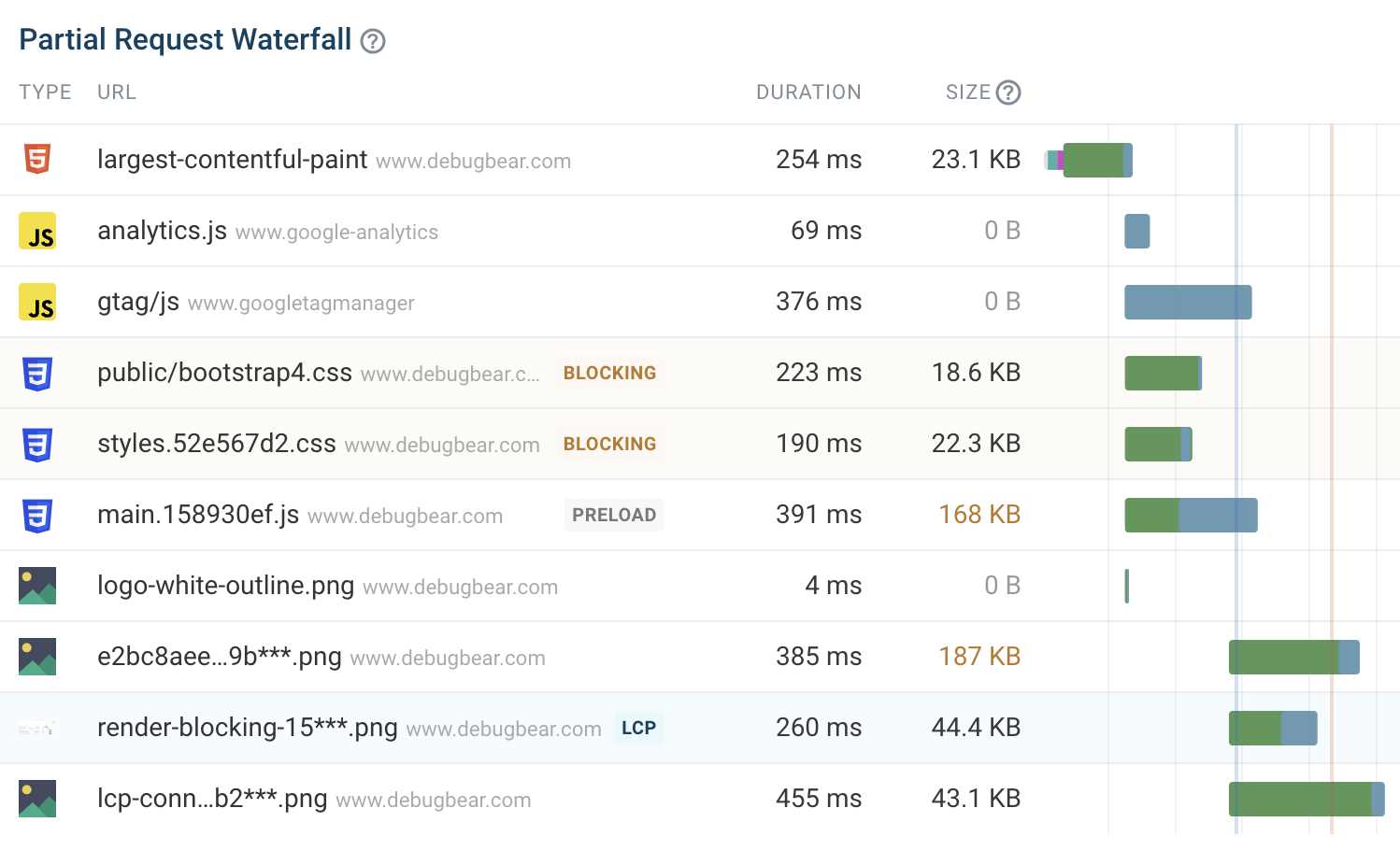
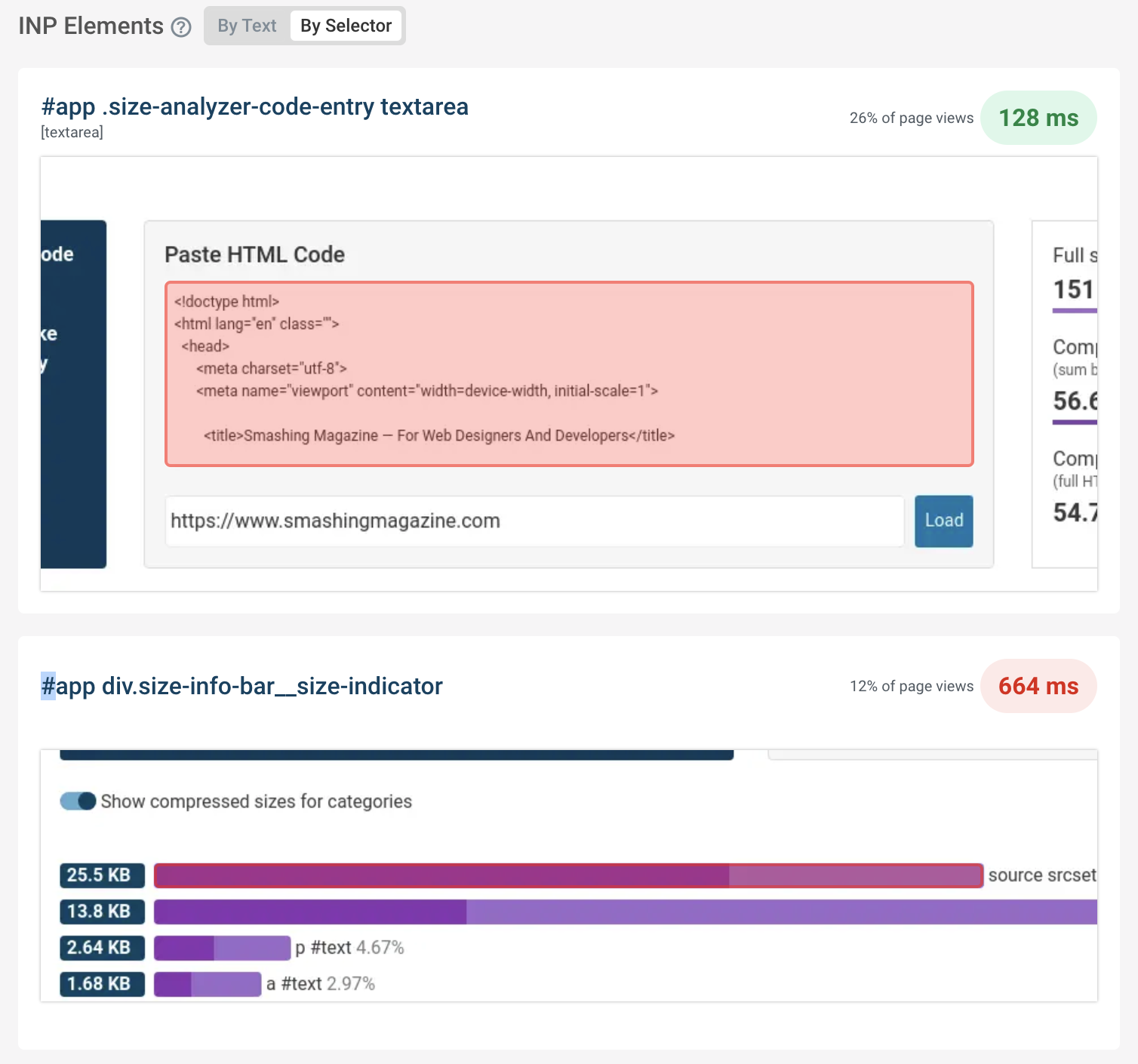
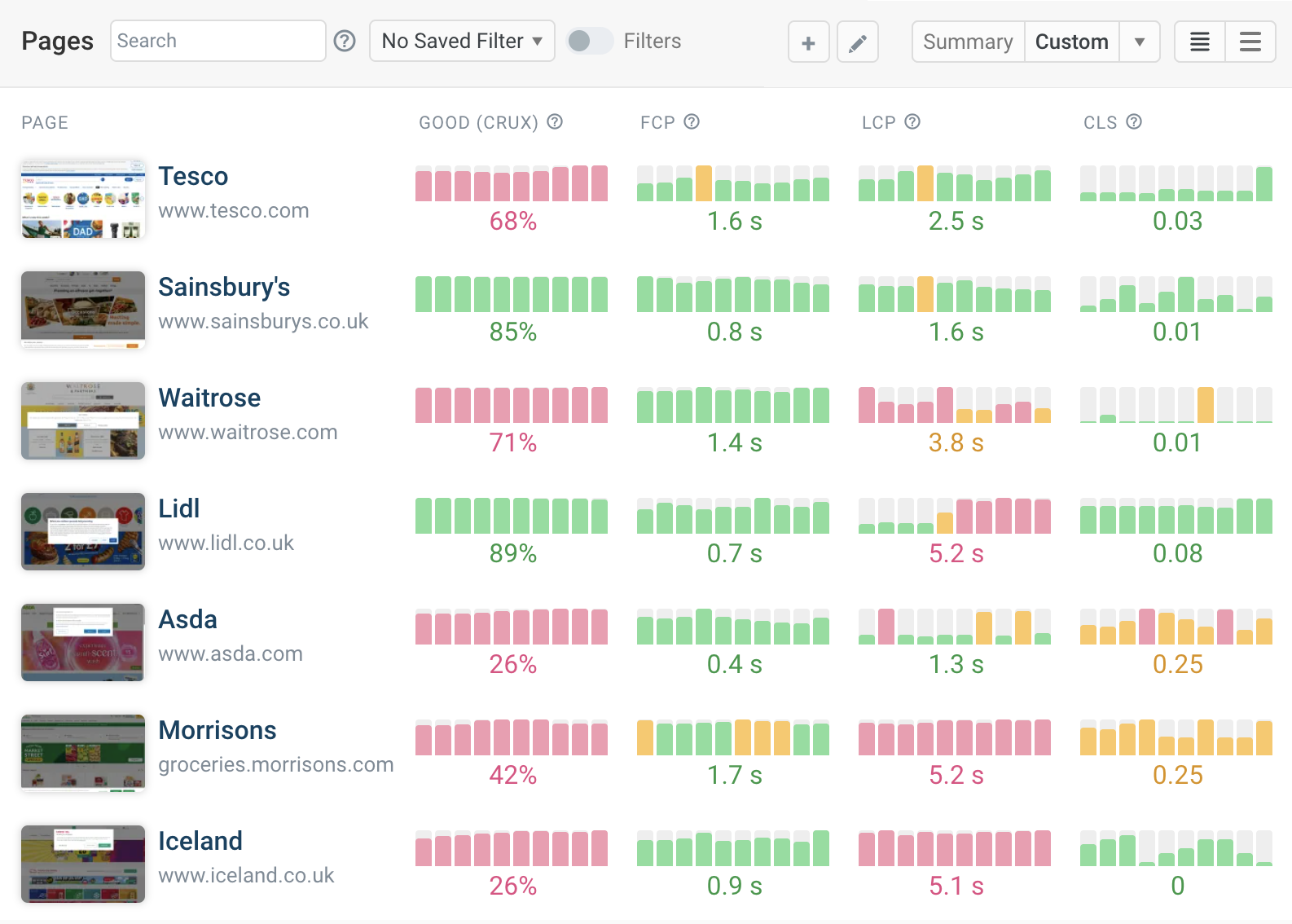
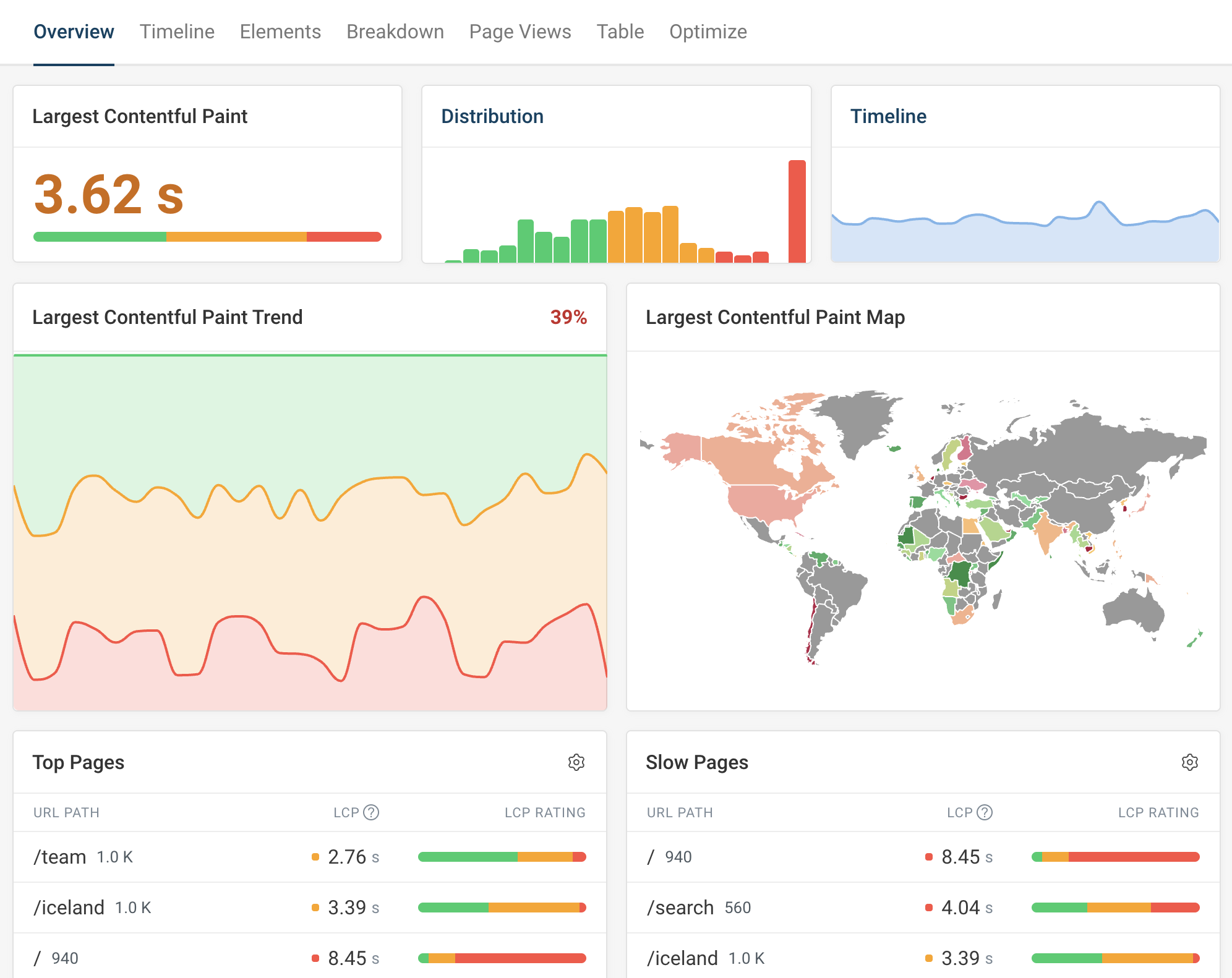
Core Web Vitals Insights

Gain insight beyond real user monitoring

Segment and filter user data

Hear from our users
You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.













