Comparing Test Results
Comparing test results can be useful to:
- Investigate what caused a page speed regression
- See how fast your page is today compared to a month ago
- Compare a result on a staging site to production
- Visualize your own page speed next to your competition
Enabling compare mode
- Click on a page on the project dashboard to see the page details view
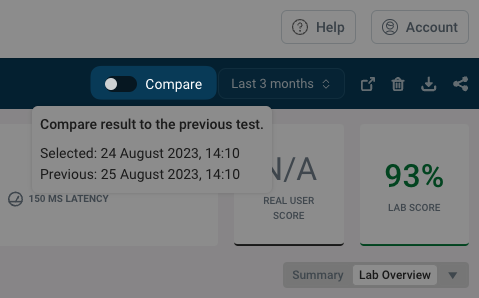
- Click the Compare toggle in the top right corner.

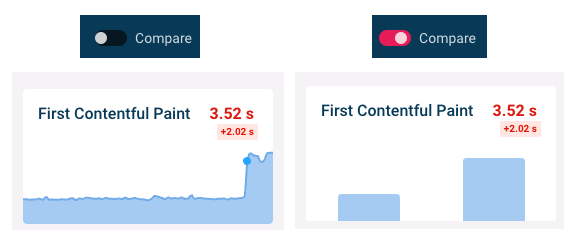
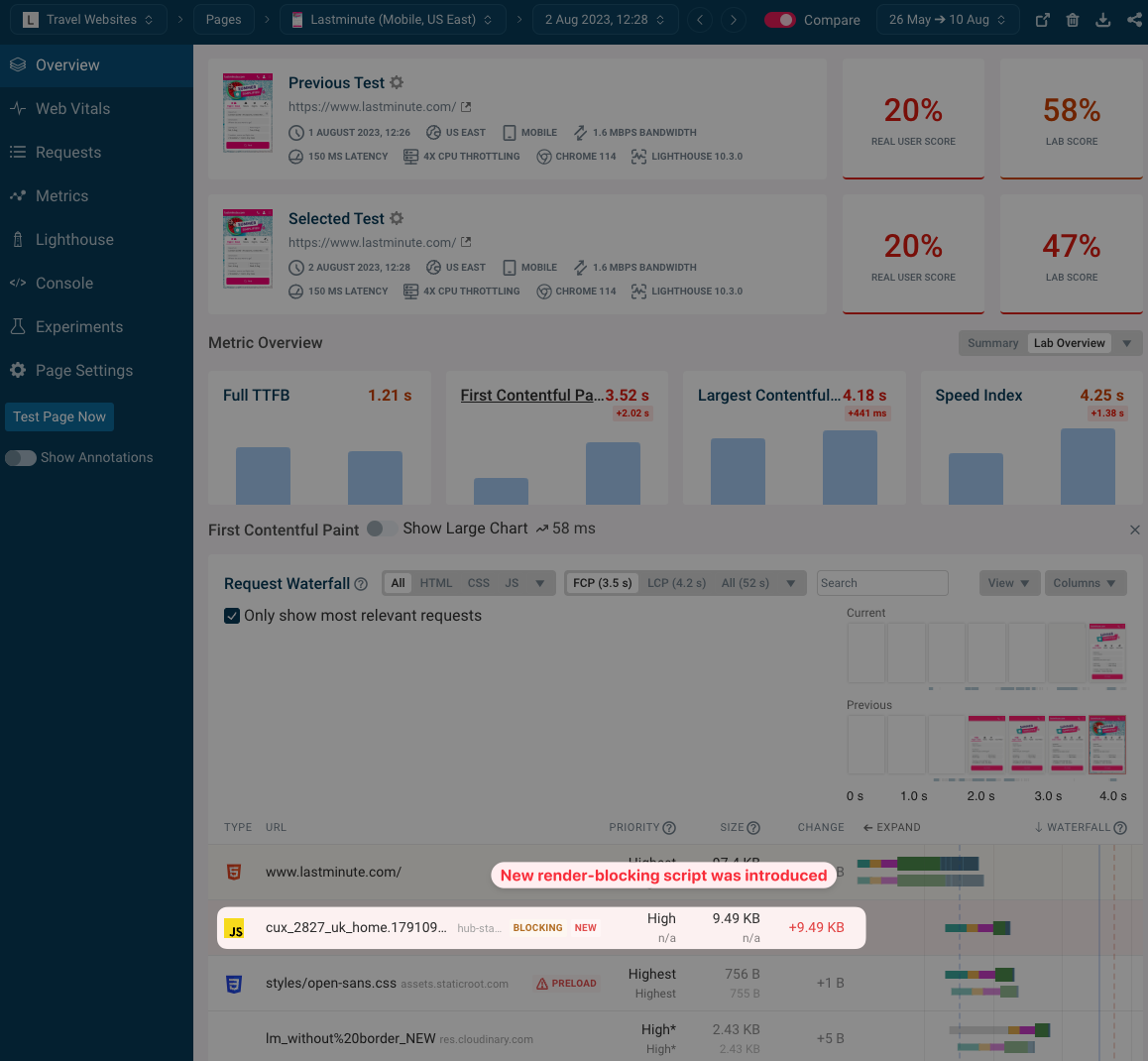
After enabling compare mode the line charts will show up as bar charts showing just the current selected result and the previous result.
For example, in this case we've selected the date where a performance regression was introduced and can then compare the before and after data.

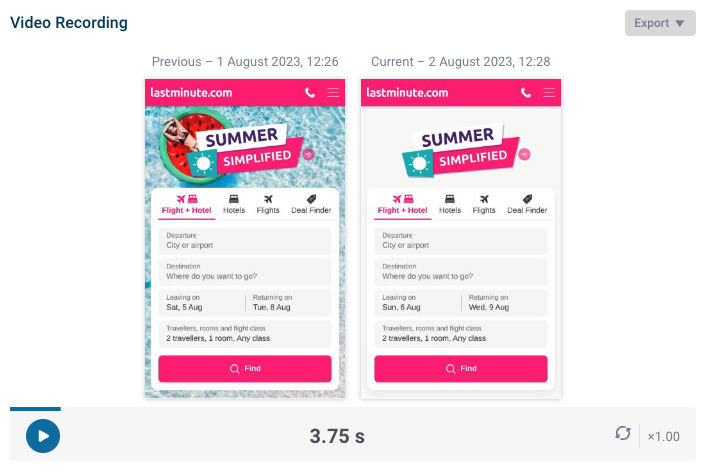
When compare mode is enabled, DebugBear shows result data for both tests side by side or one below the other. The video view shows the previous fast result on the left and the new slower result on the right.

You can also click on the name of a metric to see why that metric has changed. In this example we can see that a new render-blocking script was introduced and the page now takes longer to start rendering.

Comparing test results across different pages
To compare results between two pages you can:
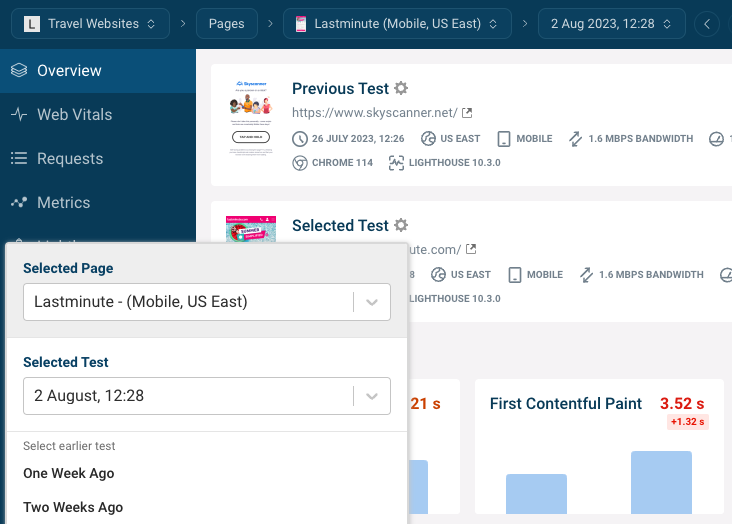
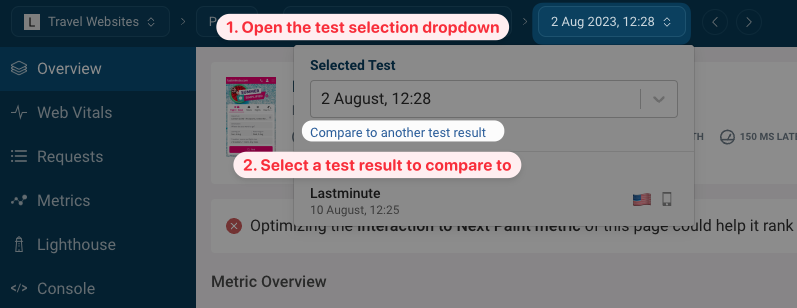
- Open the test result dropdown
- Click Compare to another test result

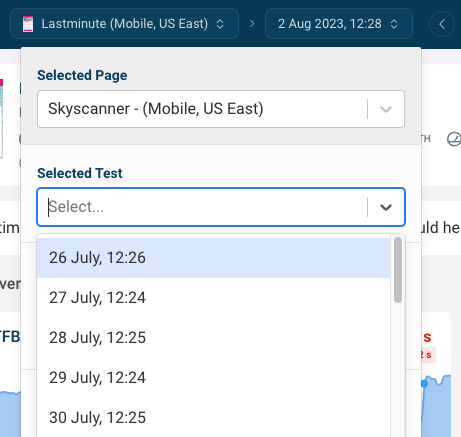
- Finally, select the page and test date you want to compare to

Changing the results that are included in the comparison
Once you've entered compare mode you can also click the gear icon to change the selected test result.