Set Up Real User Monitoring
This article explains how you can start collecting real user Core Web Vitals data on your website.
Create a DebugBear account
Sign up for a free trial to get started.
DebugBear supports three types of monitoring:
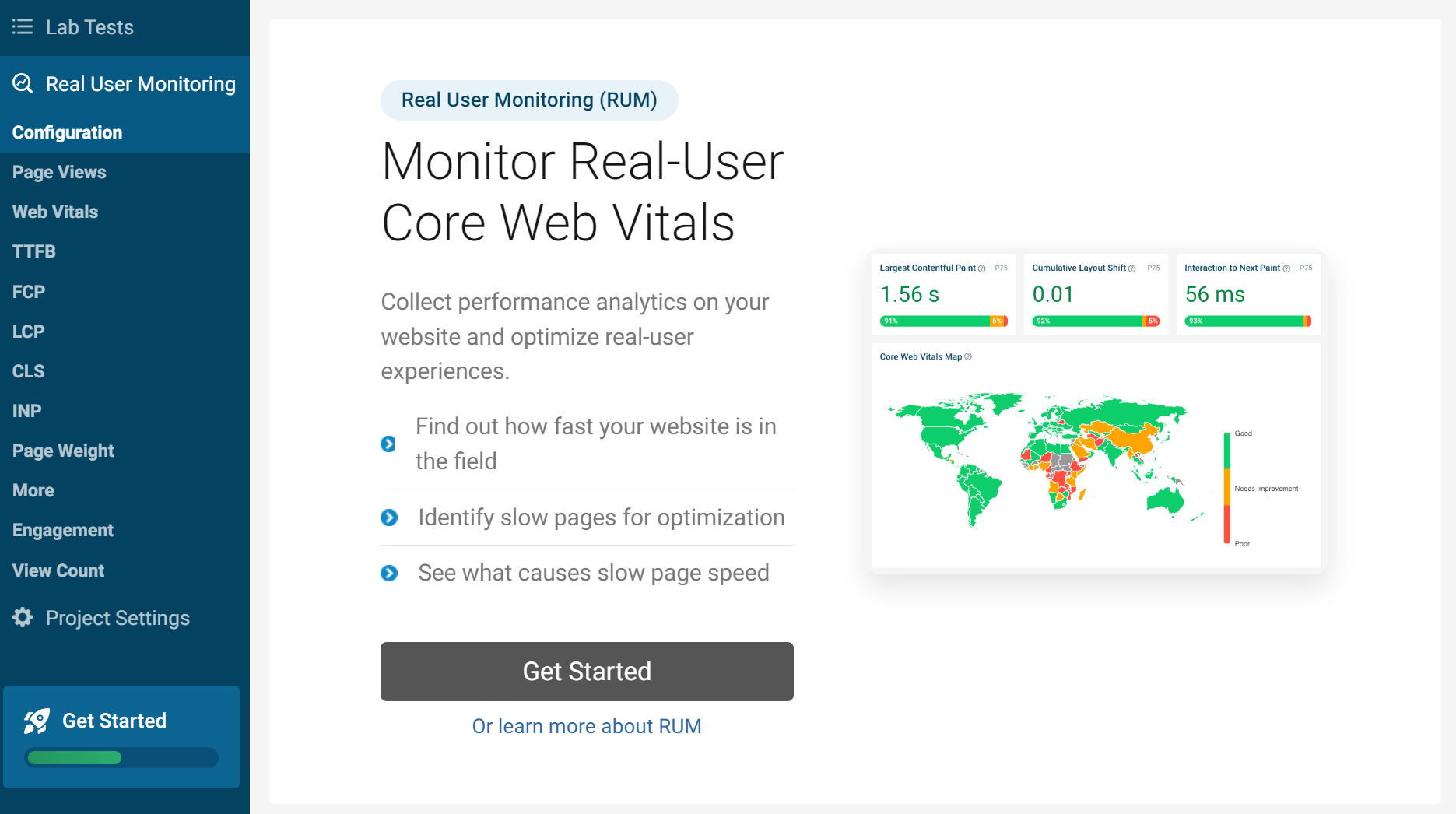
Generate a RUM snippet
Navigate to the project RUM tab and click Get Started.

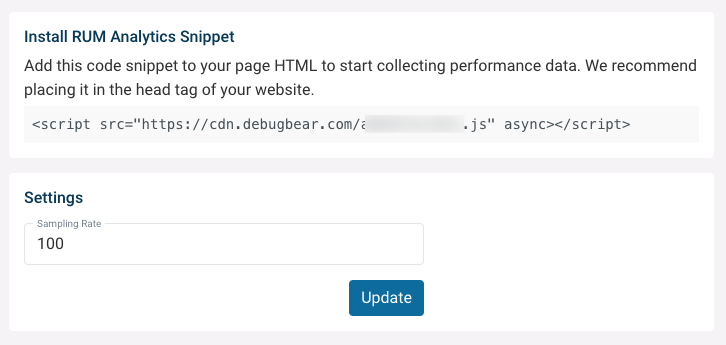
Install the DebugBear RUM snippet on your website
Your unique tracking code has now been generated and you can install it on your website.

Installing in an HTML template
The best way to install the DebugBear snippet is to insert it into the HTML <head> tag on your website. This may be possible through an admin UI on your website, or a developer can help you do this.
Installing via tag manager
It is also possible to install the DebugBear snippet using a tag manager like Google Tag Manager.
The limitation here is that the snippet will be loaded later than if it was embedded directly in the document HTML. This can mean that some very short user experiences are missed. For example, think of a user on a slow connection and who waits 5 seconds for page content to show up and 10 seconds before Google analytics loads. If they navigate after 7 seconds then their poor experience will not be recorded.
Does installing the DebugBear RUM snippet impact page speed?
The DebugBear snippet is loaded asynchronously and currently takes less than 10 kilobytes to download. It should not have a significant impact on your page speed as the script is small and the browser will prioritize more important resources.
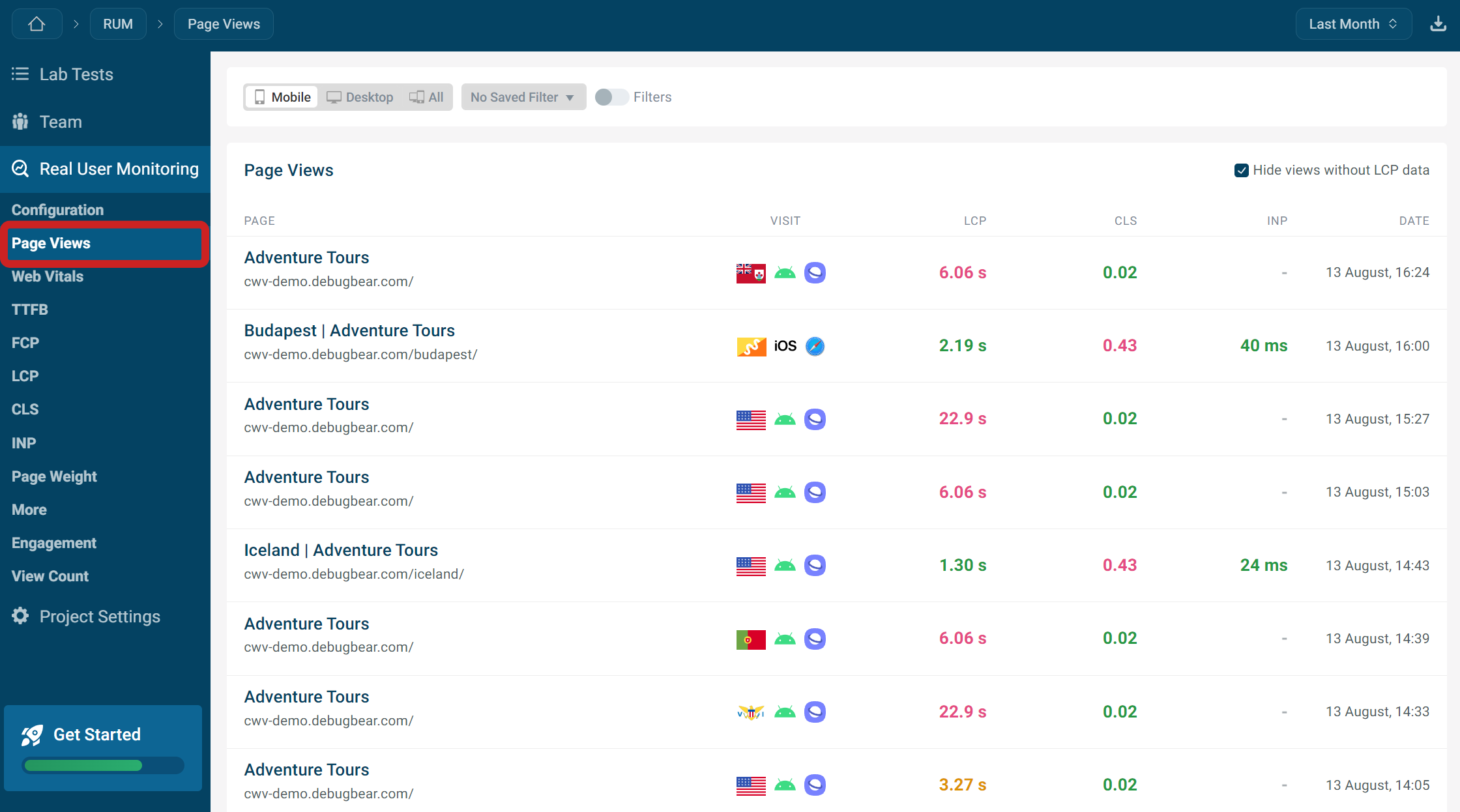
Wait for data to come in
Once the snippet is set up on your website you should quickly start seeing page speed data coming in. For example, you can see this in the Page views tab:

Advanced configuration options
Set your sampling rate
Your sample rate is the percentage of visitors that data will be collected for. By default, sampling is set to 100 meaning that 100% of page views would be included in the results.
You can use sampling to reduce your page view quota consumption. For example, if your website gets 10 million views a month and you set your sampling rate to 20% then you only need to pay for 2 million page views.
Low sampling rates below 5%
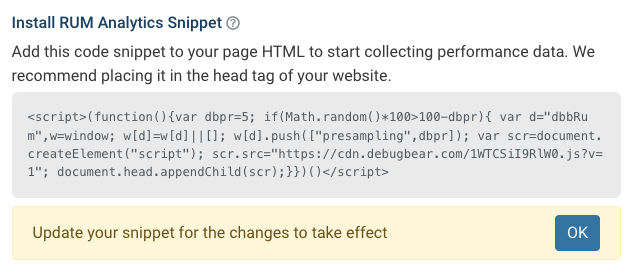
If you set your sampling rate to be lower than 5% then your embed code will change. The embed code then only loads the full DebugBear RUM code some of the time.
For example, if you reduce your sampling rate from 100% to 1% then the embed code will change to only load the full RUM code 5% of the time. The RUM code itself will then apply 20% sampling, resulting in the overall sampling rate of 5% * 20% = 1%.
When you make changes to your low sampling rate you may get a message saying that you need to update the embed code on your website for the change to take effect. Click the "OK" button to confirm you've made the changes.

However, you can still make small changes to your sampling rate without needing to update the embed code. For example, if your sampling rate was set to 1% and you increase it to 5% or decrease it to 0.25% then you don't need to change your embed code.
Control sampling rate on-page
You can also use on-page JavaScript code to control what sampling rate is used. For example, you can use this to collect less data on specific pages or device types. You can also set the sampling rate to zero to exclude certain user experiences.
<script>
window.dbbRum = window.dbbRum || [];
window.dbbRum.push(["sampling", 50]);
</script>
<!-- Your RUM embed code goes here -->
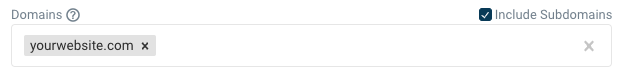
Domain settings
By default data sent in from any website will be collected by DebugBear RUM. However you can limit collection to just specific domain names.
For example, this is useful to prevent data collection on local or staging servers. If you have a staging website (like staging-yourwebsite.com), then you can specify your yourwebsite.com in the list of domains to only collect data there.
All subdomains will be included by default, so if you add example.com to the list then data will also be collected from docs.example.com or blog.example.com.
You can disable this behavior by unticking Include Subdomains.