Google's Core Web Vitals are important for SEO, as they are used as a ranking signal. Page speed also impacts whether visitors stay on your website and convert.
In this article we'll take a look at the web performance data in Moz and how you can use it to optimize your website.
How to view website performance data in Moz
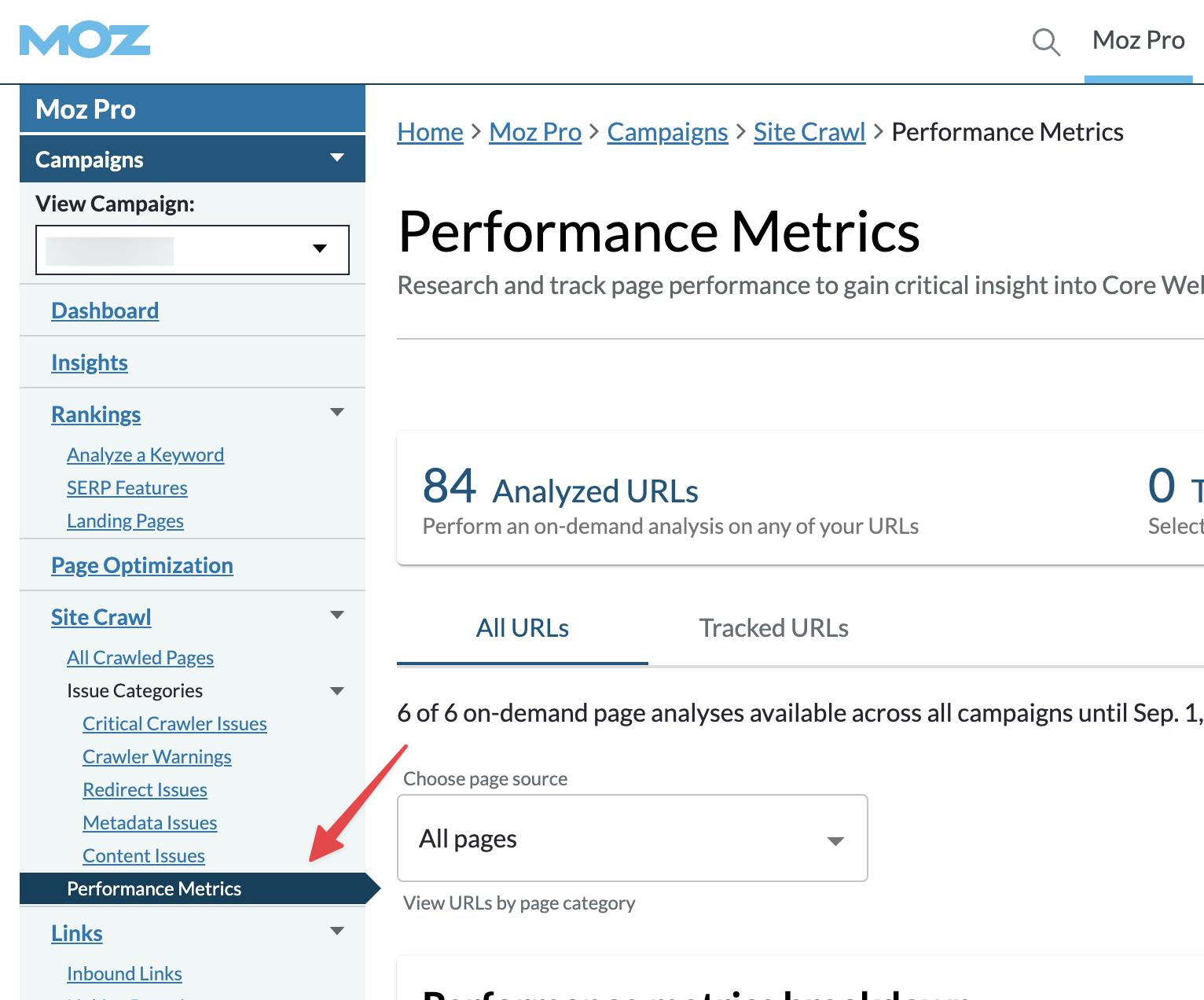
To view performance metrics and recommendations in Moz you need to open a campaign, go into the Site Crawl section and then select Performance metrics.
You'll then see page speed information that you can use to improve your Core Web Vitals.

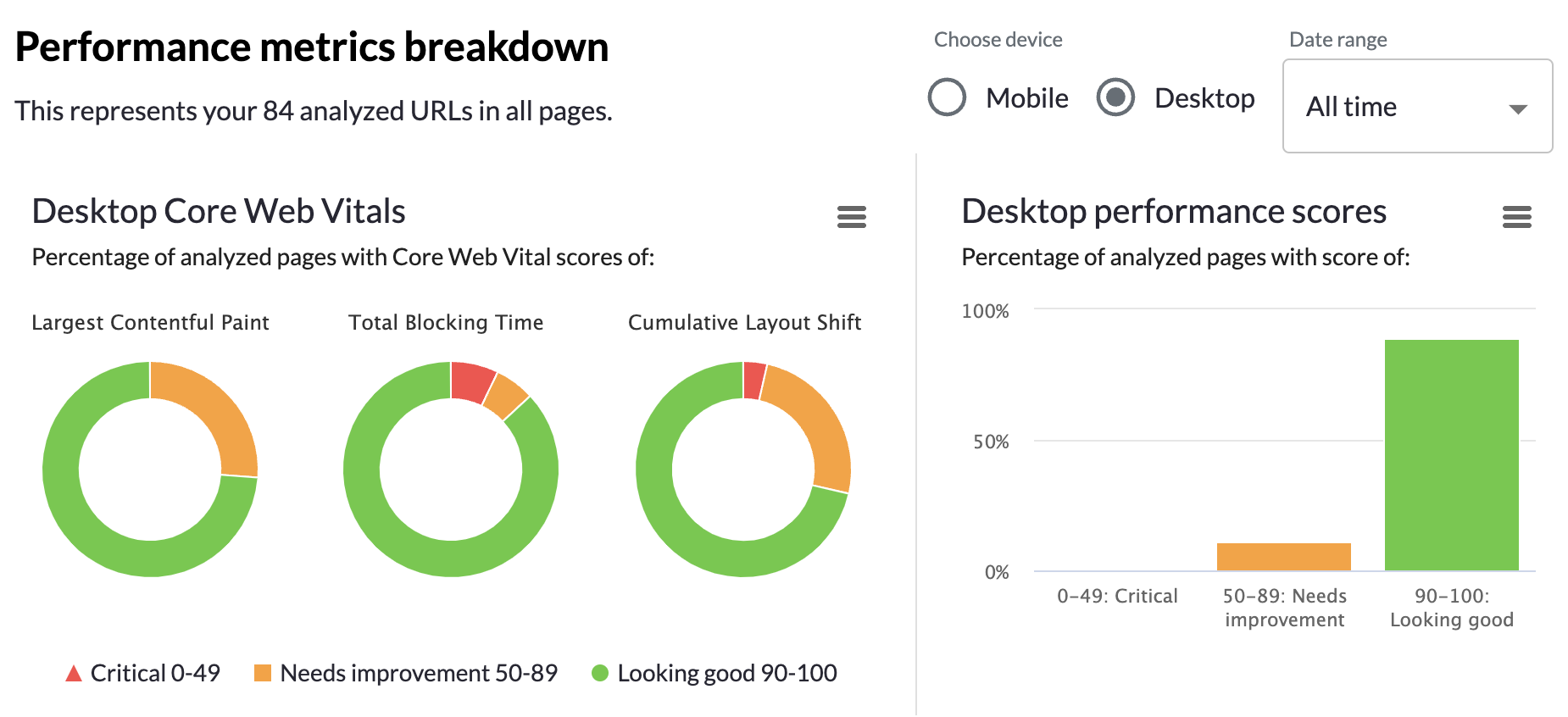
The top of the page shows a high-level performance summary. You can select to view either mobile or desktop data.
Moz determines the scores by testing the page with Google's Lighthouse tool, which generates a performance score between 0 and 100.

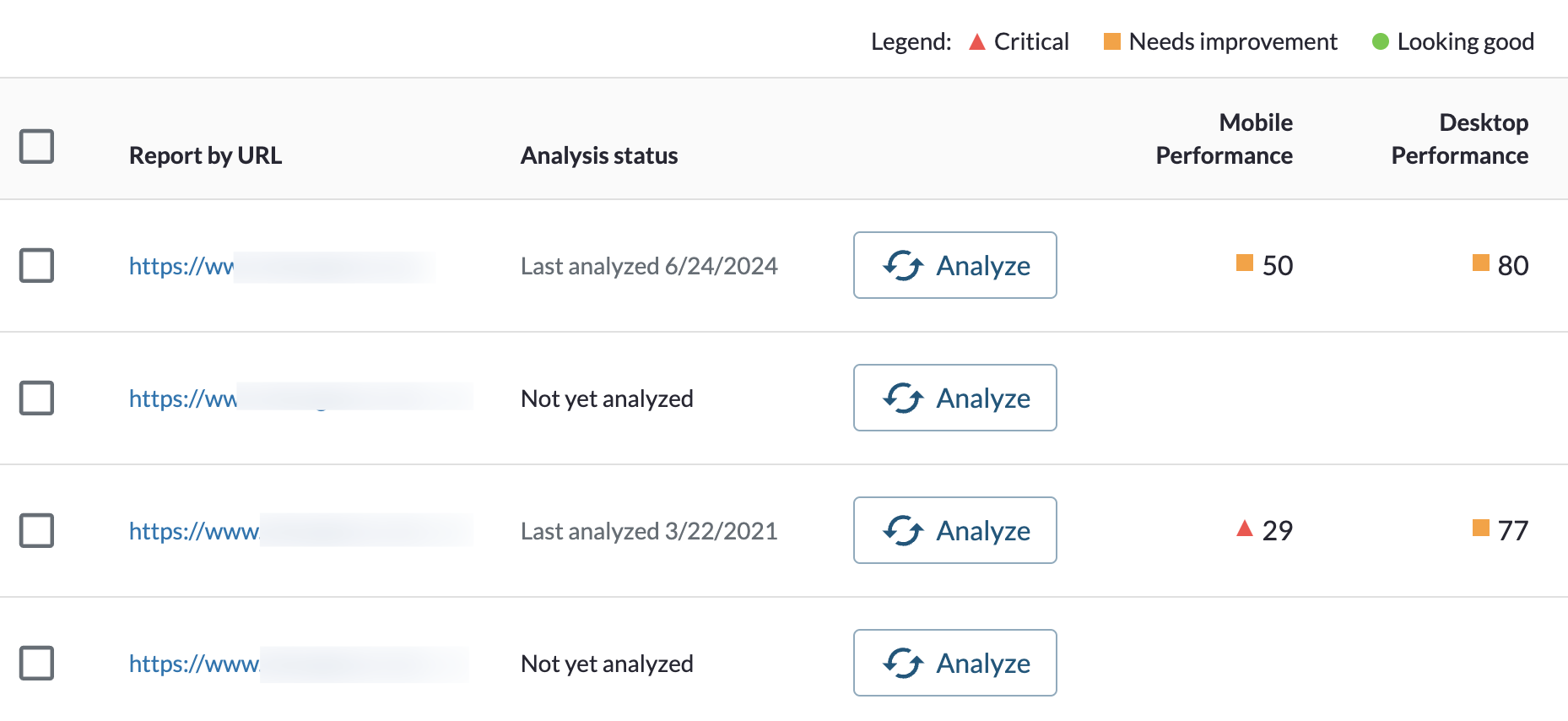
Below that you'll find a list of pages on your website, along with their performance scores.
If no recent test has been run you can click on Analyze selected URLs to trigger an on-demand test of your pages.

You can also export the performance data as PDF or CSV to share it with your team and analyze the data further.
Investigate the speed of a specific page
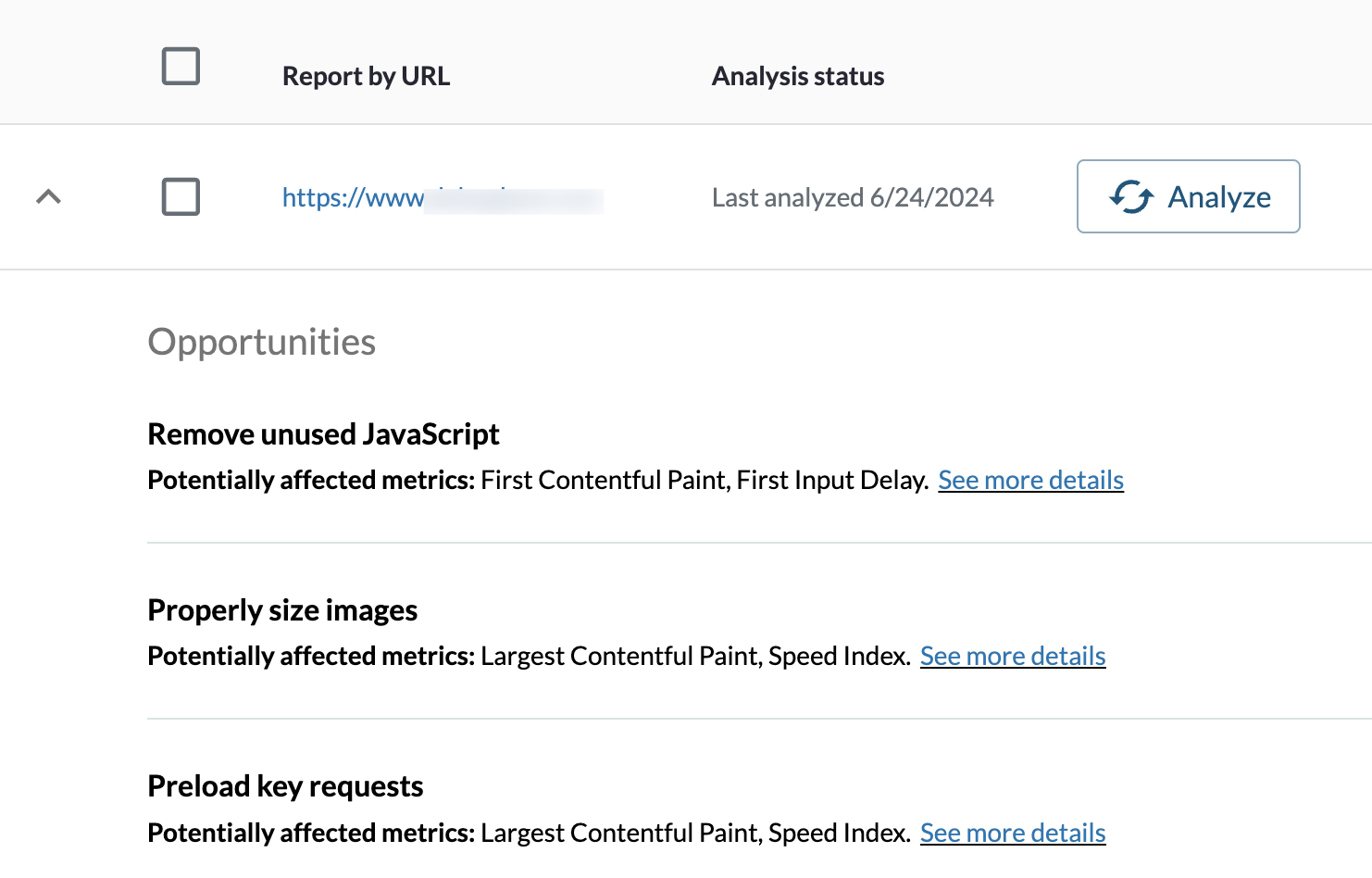
To see more detailed performance recommendations you can expand each URL in the list.
You'll then see a bunch of "Opportunities", for example:

Is the page speed data in Moz reliable?
Lighthouse is a widely used performance tool that can provide good insights into your website performance.
However, the measurements it collects aren't always correct, as it simulates a slow mobile device rather than actually slowing down the CPU and network.
In addition to that, Lighthouse reports lab data rather than real user data. But Google uses the real user Chrome User Experience Report (CrUX) as a ranking signal.
So if you want to optimize your Core Web Vitals you might want to look into more specific Core Web Vitals services.
Try a dedicated Core Web Vitals monitoring tool
DebugBear is a dedicated Core Web Vitals monitoring tool that includes:
- Reliable lab-based performance tests
- Google CrUX data
- Real user monitoring
The data DebugBear provides goes way beyond what a general-purpose SEO tool can deliver. Sign up for a free 14-day trial today!


Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data
