Resource Hints can improve page performance by giving the browser extra information that it can't infer from the document HTML. For example, you can tell the browser to preload certain network resources that the page will need to render later on.
How to use resource hints
You can provide resource hints to the browser by adding link tags to the HTML, like this:
<link rel="prefetch" href="/public/app.08343a72.js" as="script" />
Types of resource hints
There are three main types of resource hints:
- preload – load content that's required for the initial render
- prefetch - load content that may be needed to render the next page
- preconnect - establish a server connection without loading a specific resource yet
What are preload hints?
When browsers load a page, they don't just sequentially download resources as they need them to render the page. Instead, they look at the entire HTML document, decide what resources they'll need to render the page, and start loading those resources. So while a style tag in the document head is render-blocking, it does not block subsequent network requests from being made.
The preload resource hint lets you tell the browser about additional URLs that it should preload. That's useful if the initial page HTML does not already contain the URL. Chrome also has something called a "preload scanner", which can detect preload hints even before Chrome starts parsing the document.
If you have a CSS file that sets a background image, you can make sure that the CSS file and the background image are loaded at the same time, rather than sequentially. If a Fetch request is made by JavaScript, you can start loading the resource before the JS code is executed.
Here's an example of a rel preload link tag:
<link rel="preload" href="/public/home.js" as="script" />
Preload requests for JavaScript files are made by the browser with high priority, so you should only use them for resources that are needed for the initial rendering of the page. If you don't use a preloaded resource within 3 seconds, Chrome will complain:
⚠️ The resource
https://www.example.com/public/app.08343a72.jswas preloaded using link preload but not used within a few seconds from the window's load event. Please make sure it has an appropriateasvalue and it is preloaded intentionally.
That's because the resource wasn't actually needed right away. Use prefetch if you'll only need it later on.
Read more about common problems with preload tags. If you use responsive images, you can use the imagesrcset attribute to tailor preloaded images to the screen size and screen resolution.
rel="preload" example: preloading CSS loaded with @import
The CSS @import rule lets developers load one stylesheet from another. However, this can hurt performance, as now the second stylesheet can't be loaded until after the first stylesheet has been processed.
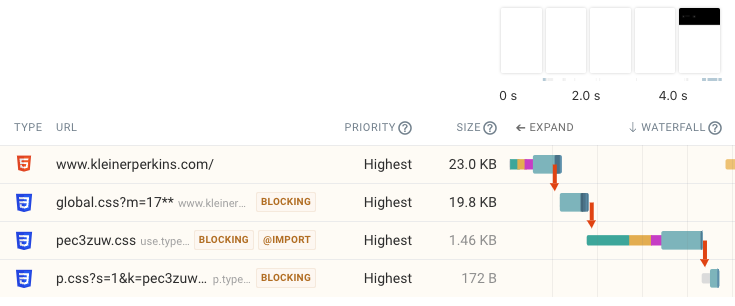
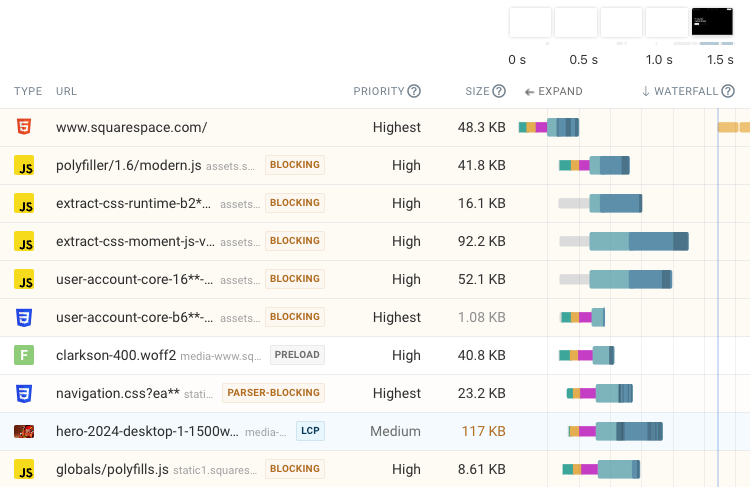
Here's a real-world example of a CSS stylesheet chain that's holding back rendering and causing a poor First Contentful Paint metric:

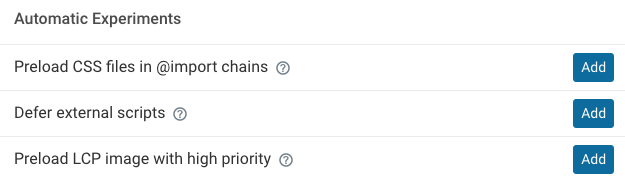
We can fix this by preloading the two Typekit CSS files that are currently imported from the first script. In the DebugBear experiments we get an automatic suggestion to preload the relevant files.

Let's add this code to the page and run the experiment to see how it impacts page load time.
<link rel="preload" as="style" href="https://use.typekit.net/pec3zuw.css" />
<link
rel="preload"
as="style"
href="https://p.typekit.net/p.css?s=1&k=pec3zuw&ht=tk&a=19156704&app=typekit&e=css"
/>
In the test result we can see that page content now shows up much earlier and we get an improvement in the First Contentful Paint metric of 1.5 seconds.

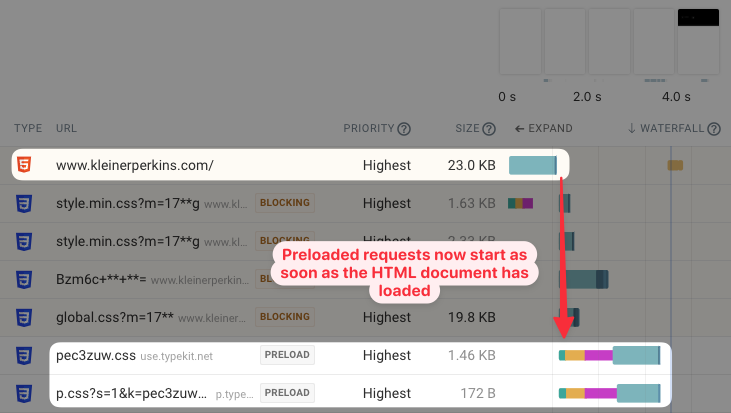
If we look at the request waterfall again, we now see that the preloaded stylesheets are no longer part of a chain but load in parallel.

Fetchpriority
You can use Priority Hints in combination with preload hints. For example, preloaded images will be loaded with low priority by default, but you can change the priority to high like this:
<link rel="preload" href="/image.png" as="image" fetchpriority="high" />


Run A Free Page Speed Test
Test Your Website:
- Automated Recommendations
- Detailed Request Waterfall
- Web Vitals Assessment
The as attribute
The as attribute tells the browser what type of resource you want to load. This affects resource prioritization and tells the browser what Accept headers to send.
Here are some valid resource types:
script– JavaScript filesstyle– CSS filesfont- Font files (WOFF etc.)image– Imagesvideo- Videosdocument- IFramesfetch– XHR/fetch requests
If the resource finally requested by the browser does not match the as value from the resource hint the browser will end up fetching the resource twice.
The crossorigin attribute
If you preload cross-origin resources you need to add the crossorigin attribute to the link tag. Fonts always need the attribute:
<link rel="preload" href="fonts/Roboto-regular.woff2" as="font" crossorigin />
What are prefetch hints?
Prefetched resources might be needed when the user navigates to the next page, or after the user starts interacting with the page. So loading them before the user starts the navigation will make the page load faster for them.
For example, at DebugBear we prefetch the JavaScript application code on the homepage. When a user logs in or views the demo they don't need to wait as long.
<link rel="prefetch" href="/public/app.08343a72.js" as="script" />
Prefetched resources are loaded with a much lower priority than preloaded ones, so that the user's experience of the current page isn't negatively impacted. However, Chrome makes prefetch resources very early, which can slow down other page content.
What are preconnect hints?
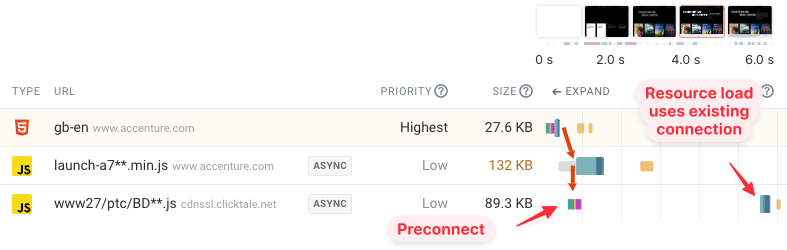
Preconnecting allows you to set up an HTTP connection to a server, even if you don't know the exact request URL yet. That way, when a request is made, the existing connection can be used immediately.
For example, you may not know what requests a third-party script will make, or it may be hard for your backend to predict what resources the front-end app will need.
Preconnect resource hints speed up load times by reducing the number of network round-trips needed when the browser actually loads a resource from the server.
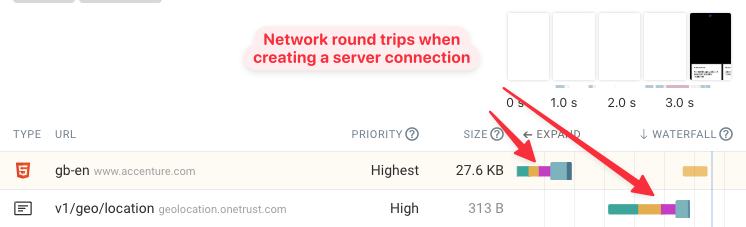
The screenshot below shows that making the initial connection to a server requires several round-trips. The browser needs to resolve the domain name and establish connections over TCP and SSL. Once that's all done fetching a particular resource from a server only requires a single round-trip.

Preconnect hints let you tell the browser that you're planning to load a resource from a specific domain eventually. So the browser should get ready now and start the server connection, so that when you request the resource, the request can be sent straight to the server.
You can see what that looks like in a request waterfall here. After loading the HTML, the server connection is established. But it's disconnected from the actual request. When the request is made, the existing connection is used, which means the request finishes quickly.

A preconnect tag looks like this:
<link rel="preconnect" href="https://storage.googleapis.com" />
Preload vs. prefetch
Preloading lets you tell the browser about resources that are needed early in the page load process. In contrast, prefetched resources are loaded speculatively in cases they are needed later on.
Page speed for the first visit to your website is mostly improved by preloaded resources that are necessary to render the primary page content. However, subsequent website visits can be much faster if other necessary resources have been prefetched during the initial page view.
Resource hints in HTTP headers
Instead of adding a link tag to your document, you can also use a Link response header with your HTML response.
If you want to include multiple hints, they can be separated with commas.
Link: <https://cdn.shopify.com>; rel="preconnect",
<script.js>; rel="preload"; as="script"</script.js>
Browser support
Resource hints are generally supported in Chrome, Edge, Firefox, and Safari, with one exception: Safari does not support prefetch.
Keep in mind that these are merely resource hints, so if the browser doesn't support them, it won't break anything.
How are resource hints different from preloading resources with JavaScript?
JavaScript-based preloading requires the browser to first parse the document, parse the JavaScript code, and then execute it. The browser can start pre-loading resources much sooner.
Resource Hints also let the browser know why you're fetching a resource, so it can better prioritize requests. For example, on a bandwidth-constrained device a browser could choose not to load prefetch resources until they are actually needed.
Negative performance impact from preloading
When optimizing the performance of your website, make sure to check that the changes you make are actually an improvement. Andy Davies wrote a fascinating blog post about preloading fonts and found that if you're not careful, the browser can prioritize fonts over CSS, making the user experience worse.
We've also written an article explaining common problems when using resource preloading on your website. For example, preloaded resources can compete with more important requests, preload tags may load unnecessary resources, or the browser may be unable to use preloaded resources due to CORS issues.
Test your website speed and view preloaded resources
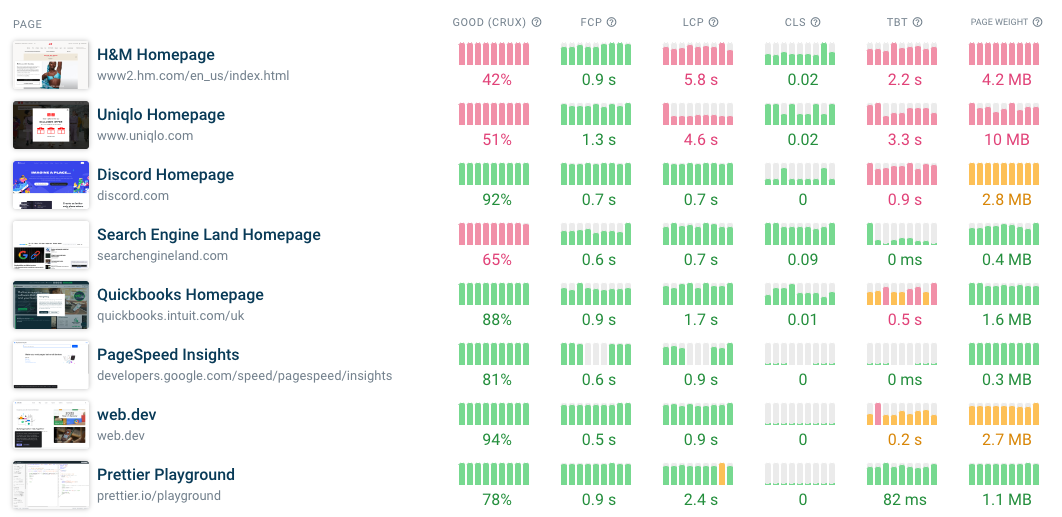
You can run a free website speed test to compare how long your website takes to load and view a request waterfall to understand when different resources are being downloaded.

Monitor page load time and Core Web Vitals
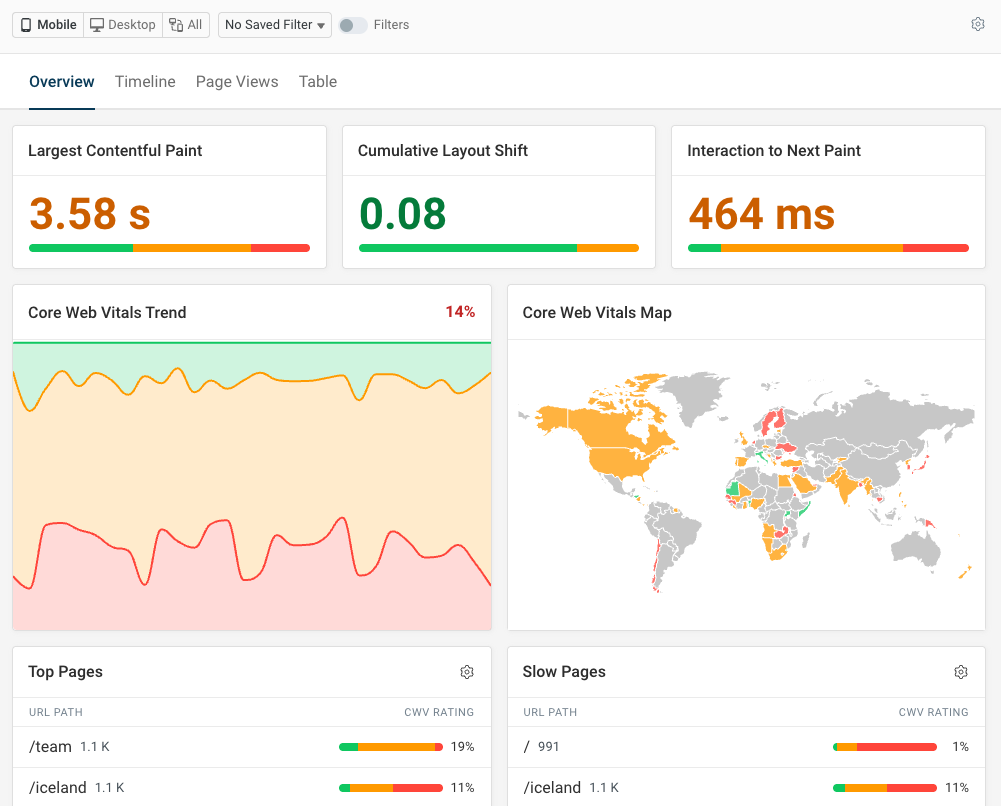
Running performance tests continuously makes optimizing the speed of your website a lot easier. Use DebugBear to keep track of your site speed and identify potential optimizations.

In addition to synthetic monitoring, DebugBear also supports real user monitoring. With RUM you can:
- Track and improve real user Core Web Vitals
- See how your website changes impact your visitors
- Get debug data to speed up your website, for example to fix Largest Contentful Paint or Interaction to Next Paint
- Receive alerts for page speed regressions



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data
