Early Hints are a browser feature that allows you to start loading critical page resources as early as possible. In contrast to normal resource hints, this can happen even before the server starts responding with the contents of the HTML document.
Learn how this works and how you can use it to optimize your page load time.
What are Early Hints?
When a browser requests a file from a server, the server responds with a status code, headers, and response body. If the request went well a 200 OK status code is returned. If the server can't find the file it will return a 404 Not Found status.
But servers can actually send informational response codes prior to responding to the request directly. These status codes start with the number one: 1xx.
When a server provides Early Hints to the browser this works by returning an informational response with a 103 status code along with a Link header.
The Link header can then tell the browser about resources it should start loading, or origins that it should create a server connection to. This works the same as normal preload or preconnect resource hints.
103 Early Hints
Link: </Open_Sans.woff2>;rel=preload;as=font;type=font/woff2;crossorigin
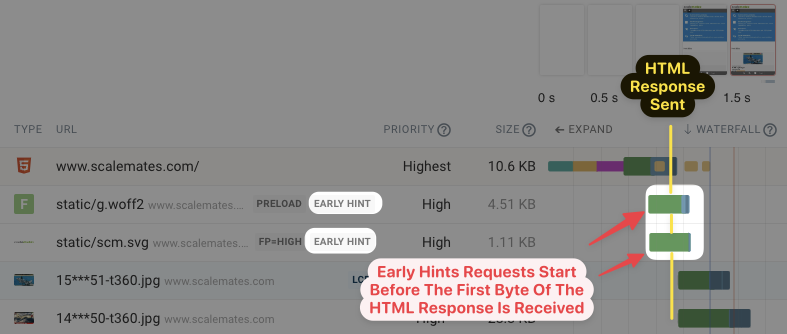
With Early Hints these resource can then start loading while the HTML is still being generated and then downloaded. By the time the browser discovers that it needs the stylesheet, image, or font the resource may already have finished loading.

View Early Hints in Chrome DevTools
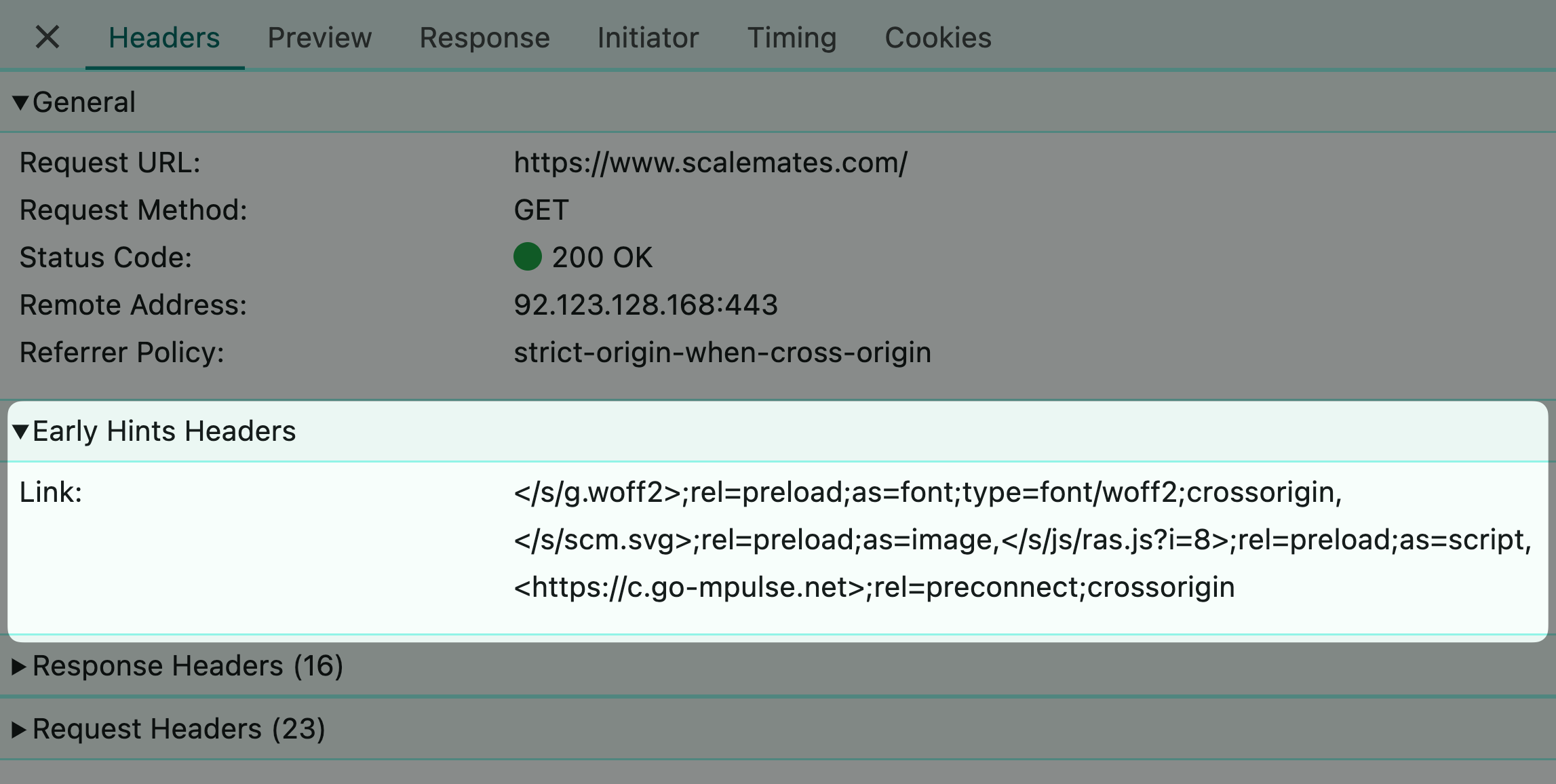
You can view Early Hints in Chrome DevTools by looking at the Network Response Headers.

To view this information on a web page that uses Early Hints:
- Capture a network recording of a page that uses Early Hints.
- Select a request in the Network panel and look for the Early Hints Headers section in the Headers pane.
Browser support for Early Hints
Early Hints has good support across all major browsers, but note that Safari only supports the preconnect hint.
Using a CDN to send Early Hints at the edge
Content Delivery Networks (CDNs) provide servers in many different locations to quickly serve your website to visitors from across the world. These server locations close to the user are called edge nodes.
When a visitor opens your website they first connect to an edge node. If the response isn't cached then the edge node forwards the request to the server you control. This takes some time if your own infrastructure only exists in one location.
With Early Hints, content delivery networks can use this time to tell the browser to start loading other important resources, usually static content like CSS stylesheets or JavaScript code that can easily be cached at the CDN edge node.
You can use Cloudflare Workers to do this, or Cloudflare can detect resource hints in your code automatically and convert them to Early Hints.
How to check if 103 Early Hints are working
Many page speed tools don't provide data on Early Hints, and the data you get from Chrome DevTools won't be accurate.
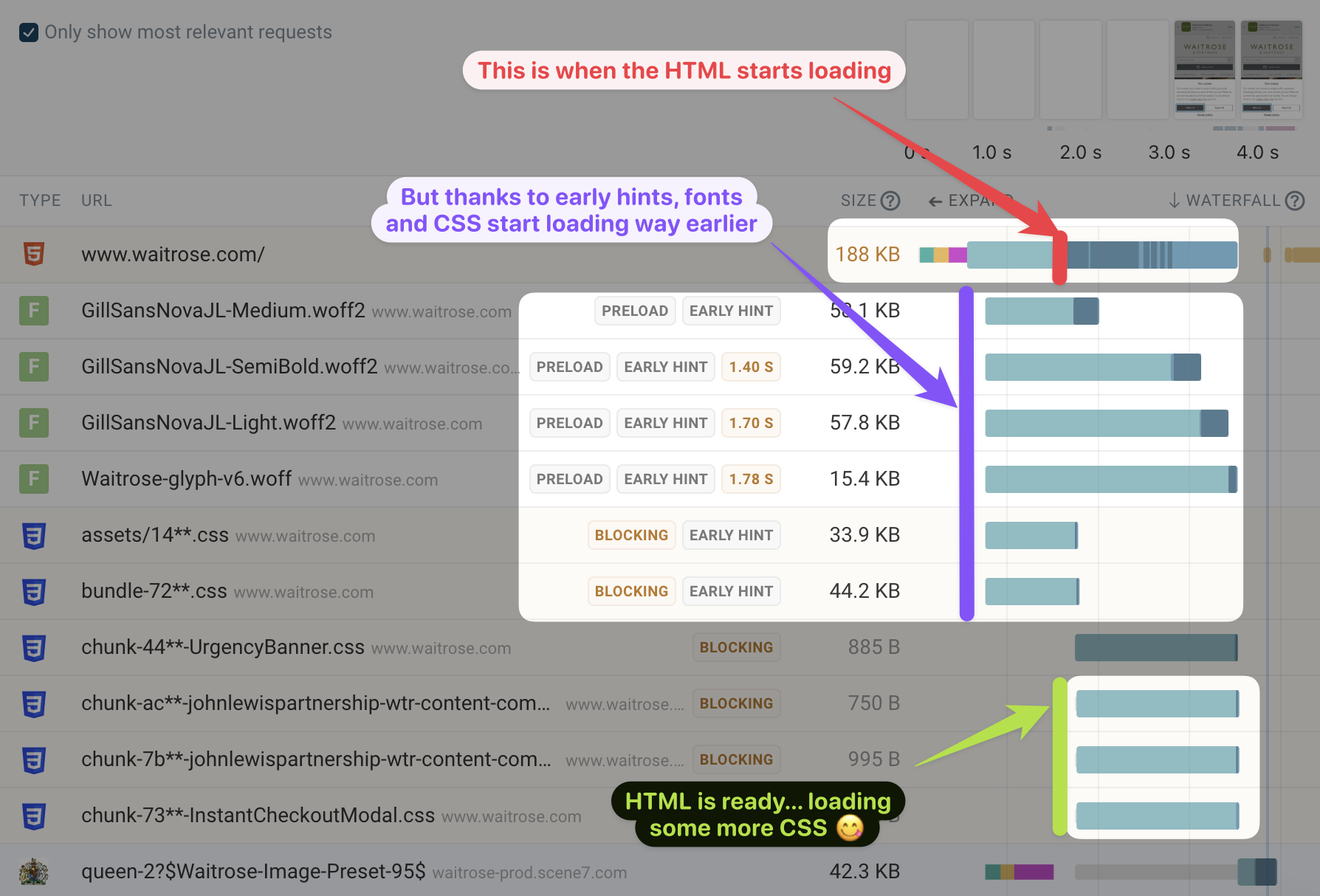
If you run a free website speed test with DebugBear you'll be able to see the impact of your Early Hints and the relevant requests will be marked with an "Early Hint" badge.



Run A Free Page Speed Test
Test Your Website:
- No Login Required
- Automated Recommendations
- Google SEO Assessment
