Preconnect to required origins: link rel="preconnect"
Preconnect hints are a way to give browsers more information about page resources in order to optimize your website performance.
Learn what difference preconnects make and how to use them effectively.
What are HTML link rel="preconnect" tags?
Preconnects are a type of browser resource hint that tells the browser to start a connection to a specific server. Server connections are required before resources before any resources can be loaded from them.
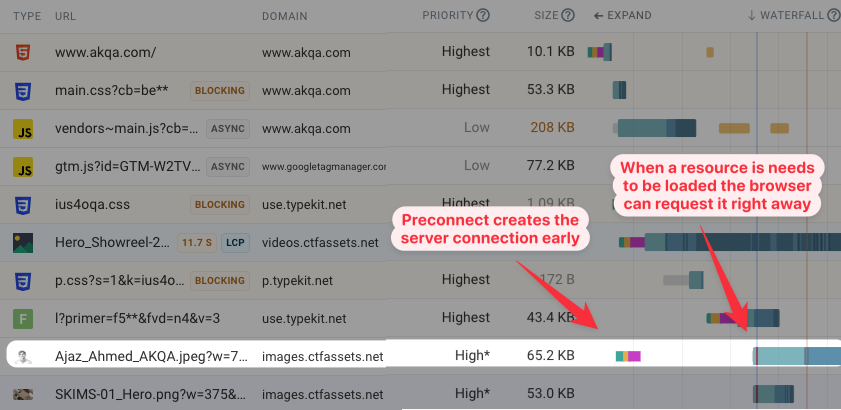
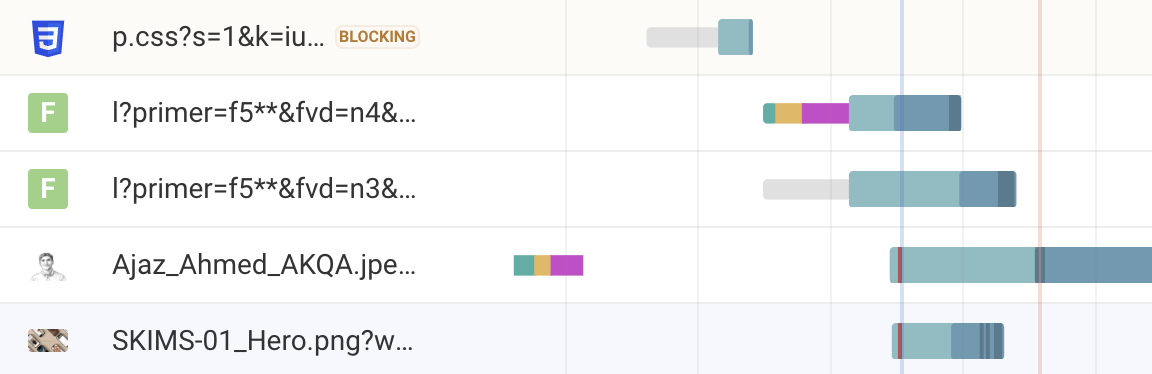
Here's an example request waterfall showing preconnect hints in action. The connection to images.ctfassets.net is created early on. Then, when an image needs to be loaded from that server, the connection is ready right away to make the image request.

Connecting to a server takes time, as several round trips are required on the network. Preconnecting to an origin can therefore help speed up requests later on.
How to create a connection with link rel="preconnect"
You can put an preconnect link tag into your HTML like this:
<link rel="preconnect" href="http://example.com" />
Unlike preload tags, preconnect hints don't require a full URL or a resource type. You only need specify the protocol and domain name in the href attribute.
are a way to establish server connections so that the browser can load critical website resources more quickly.
Using preconnects to optimize Typekit font loading
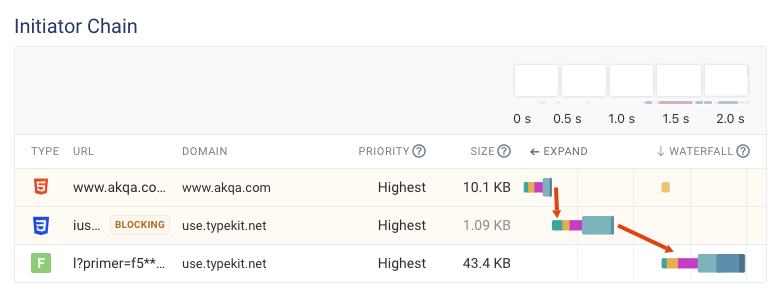
This website loads a Typekit font from use.typekit.net. You can see that right now the browser goes through these three steps:
- Load the HTML
- Load the CSS file
- Load the web font file

Ideally you'd preload the font file so it loads in parallel with the CSS. But when using Typekit you don't know the URL of the font file in advance.
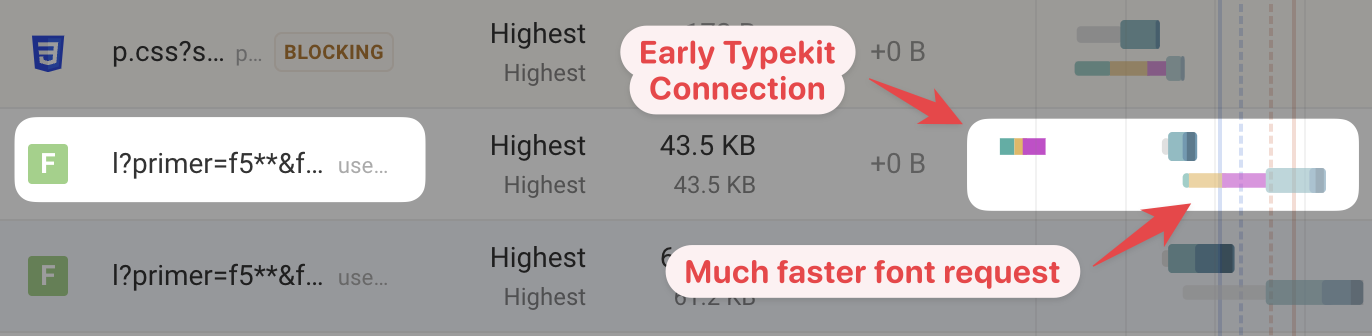
You can still preconnect to the Typekit domain though, speeding up the Woff2 font request significantly. We can test this with an experiment on DebugBear.
We'll add this code to the page HTML:
<link rel="preconnect" href="https://use.typekit.net" crossorigin />
The crossorigin attribute is needed as the font is loaded over a non-credentialed connection.
You can see the result of the experiment here. The font now downloads much more quickly as the server connection is already in place.

Preconnect to required origins in Lighthouse and PageSpeed Insights
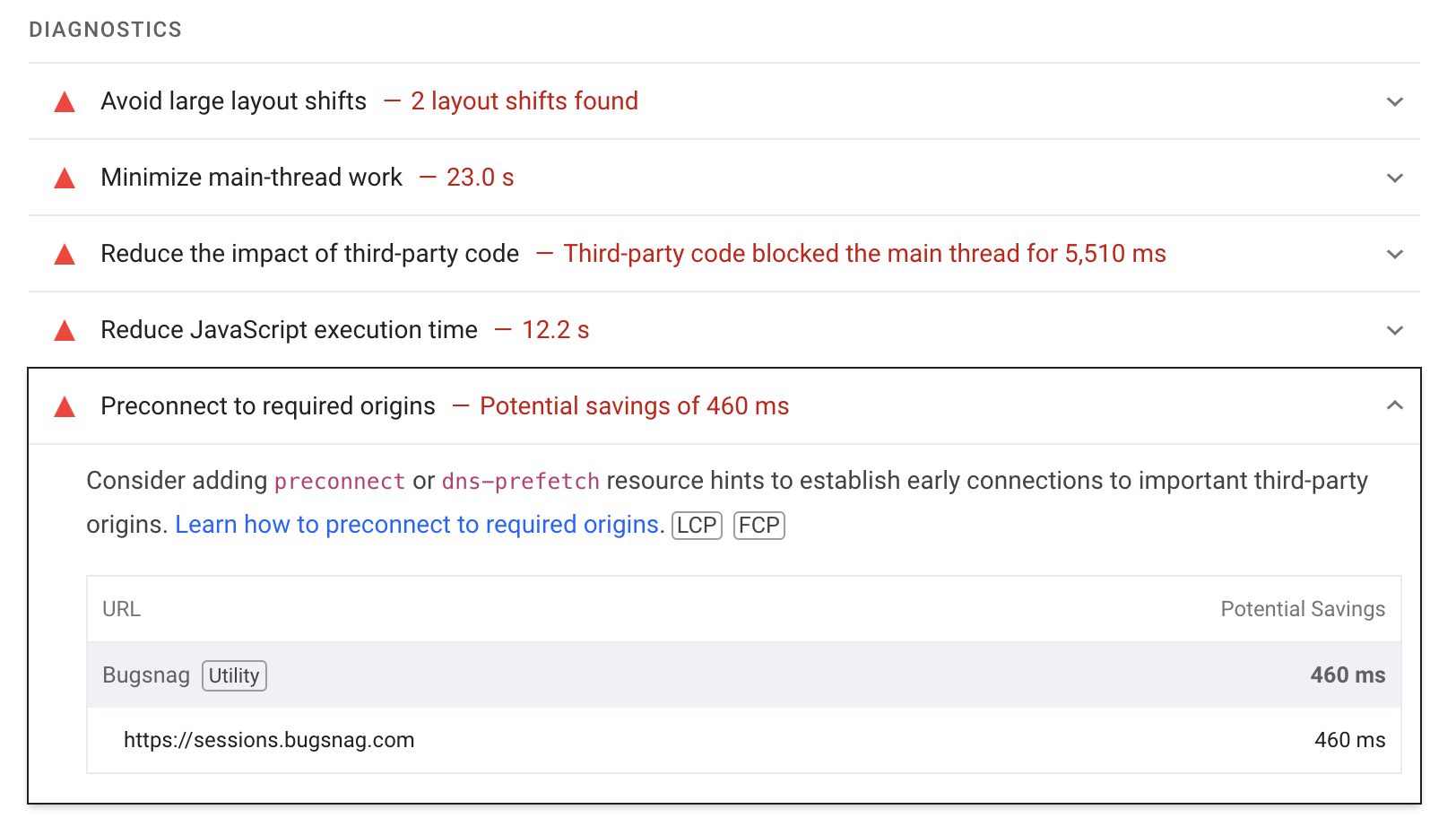
Google's Lighthouse page speed testing tool, which also powers PageSpeed Insights, includes a "Preconnect to required origins" audit that can help you identify potential server connections you can create early.
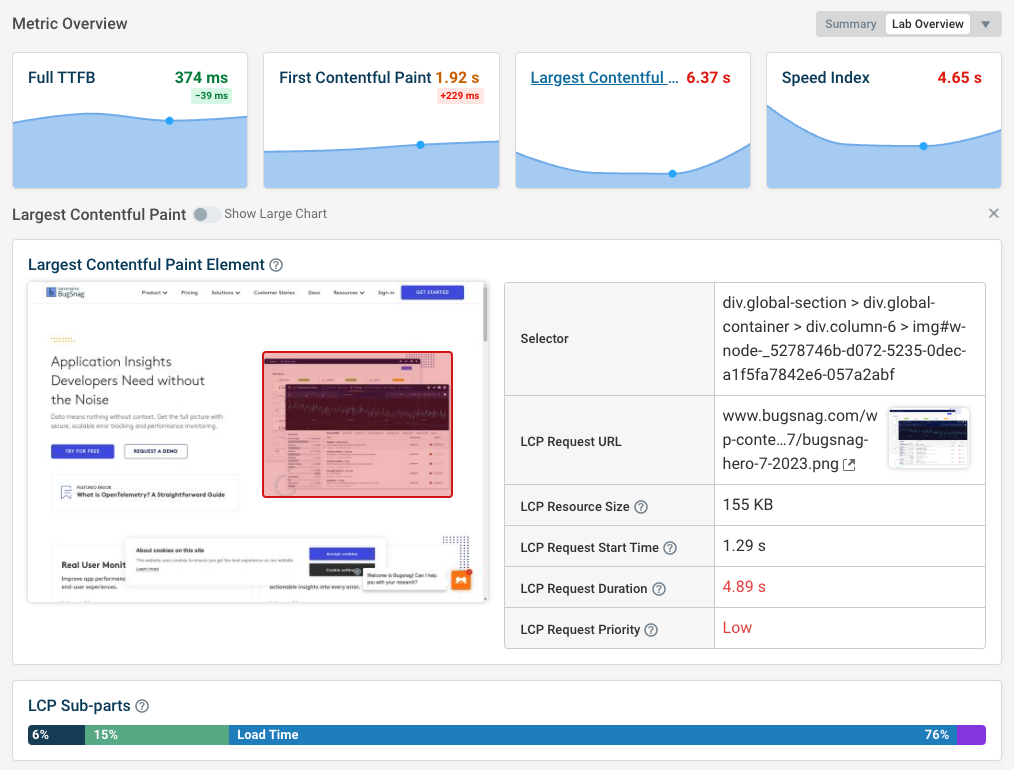
The audit provides an estimate for potential savings for the Largest Contentful Paint metric based on simulated data.

You can use both preconnect and dns-prefetch hints to optimize performance. dns-prefetch only looks up the server IP address over DNS, but doesn't complete the TCP and TLS connection steps.
Check if preconnect hints are active in Safari
Safari has a great developer tools feature where it shows any preconnect hints on the website in the console. You'll see a message like this:
Successfully preconnected to
https://pages.adroll.com/

Unused preconnect hints
Preconnects use less resources than preloads, but they still require bandwidth and can compete with more critical resources.
DebugBear can detect unused preconnect hints on your website. Check the "Ensure resource hints are valid" recommendation for "The connection was not used, consider removing the hint." messages.

Monitor your page speed optimizations
Ongoing synthetic website monitoring of your website provides a strong foundation for identifying optimizations and ensuring they work in practice.
DebugBear can test your website on a schedule and help you improve your page speed and identify any regressions.



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data