Live chat widgets are a quick and easy way to contact support. However, adding live chat to your website will impact its performance, as the browser needs to download and run the code to display the widget.
I tested 21 different chat widgets to see how they impact page performance.
Each tool was installed on an empty test page and the page was then tested with Google's Lighthouse tool.
Key findings
First of all, a chat widget should never slow down the main page content. Almost all tested widgets don't block rendering, as they are installed just below the closing <body> tag. The exception here is FreshChat, which requires a render-blocking script tag in the HTML <head> element.
The amount of data that each widget downloads varies significantly. LiveAgent and MyLiveChat both require less than 100KB of data, while Tawk.to fetches about 700KB.
I also looked at how long it takes to run the code that renders the widget. Zoho Desk is fastest here, fully rendering in only 200ms, while Zendesk takes almost a second of CPU time.
Finally, I looked at how soon after opening the page the chat widget became visible. For LiveAgent that's after only 2.5s, while Kayako and Zendesk both take almost 10s.
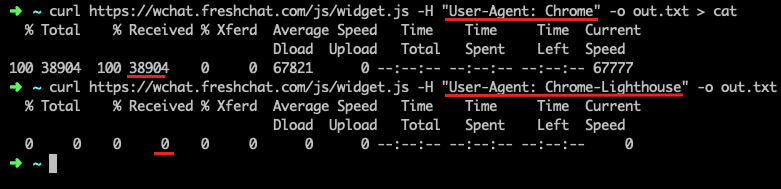
Customers clearly care about the impact that chat widgets have on their site's performance, and use Lighthouse or PageSpeed Insights to evaluate it. Apparently FreshChat grew tired of related support requests, and decided to address the problem... by detecting if the browser is running Lighthouse and serving an empty file instead of the chat widget. Sneaky! 😂

(I retested with a non-Lighthouse user agent string to get accurate data.)
Ranking
Here's an overall performance comparison of the different chat widgets.
| Name | FCP | JS Time | Weight | Chat displayed |
|---|---|---|---|---|
| LiveAgent | 1.0s | 309ms | 79KB | 2.5s |
| Zoho Desk | 1.0s | 259ms | 67KB | 3.3s |
| GetSiteControl | 1.0s | 315ms | 106KB | 3.1s |
| MyLiveChat | 1.0s | 430ms | 67KB | 5.0s |
| Crisp | 1.0s | 311ms | 155KB | 5.4s |
| Comm100 | 1.0s | 295ms | 220KB | 5.4s |
| Userlike | 1.0s | 404ms | 146KB | 5.3s |
| Formilla | 1.0s | 590ms | 181KB | 5.9s |
| Tidio | 1.0s | 540ms | 208KB | 5.3s |
| LiveChat | 1.0s | 328ms | 385KB | 5.7s |
| Smartsupp | 1.0s | 1000ms | 164KB | 4.4s |
| Intercom | 1.0s | 514ms | 301KB | 5.5s |
| Jivochat | 1.0s | 612ms | 299KB | 5.5s |
| Drift | 1.0s | 441ms | 464KB | 4.8s |
| PureChat | 1.0s | 620ms | 264KB | 7.4 |
| HelpScout | 1.0s | 660ms | 379KB | 6.6 |
| Tawk.to | 1.0s | 645ms | 749KB | 3.5s |
| Kayako | 1.0s | 628ms | 364KB | 9.4s |
| Olark | 1.0s | 778ms | 405KB | 7.3s |
| Zendesk | 1.0s | 991ms | 533KB | 9.3s |
| FreshChat | 2.3s | 361ms | 564KB | 2.8s |
I used the following metrics:
| Name | Explanation |
|---|---|
| FCP | First Contentful Paint, when the first normal content of the page becomes visible. |
| JS Time | JavaScript execution time, how long it takes to execute the widget code. |
| Weight | Total size of the downloaded data. |
| Chat displayed | How long after opening the page the chat widget becomes visible. |
In the rest of this post I'll take a more detailed look at the different chat widgets and their performance metrics.
Breakdown of additional page weight
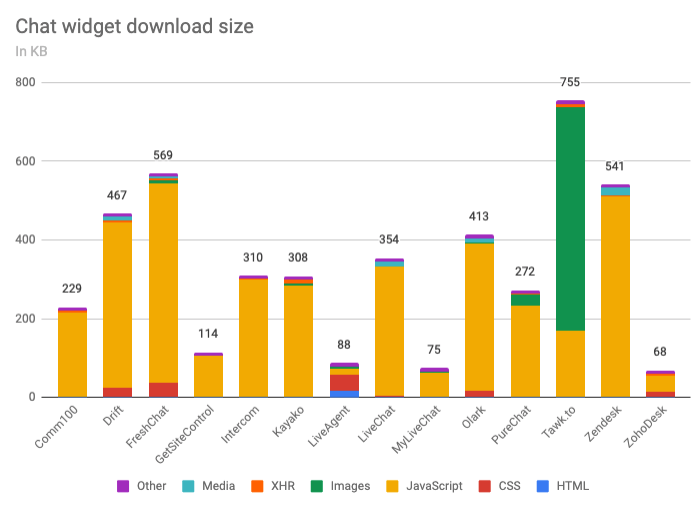
Here's a breakdown of widget download size by resource type. Unsurprisingly, most of it is JavaScript code.

What makes some widgets much leaner than others? LiveAgent, MyLiveChat, and Zoho Desk all delay loading most of the code until the user actually tries to open the chat widget. That makes a lot of sense, since 99% of the time users don't actually use the chat feature.
GetSiteControl just seems to be written compactly, so even after you open the chat it doesn't load much additional content.
Tawk.to's download size is dominated by a single 500KB SVG image that doesn't appear to be used anywhere. (Update: They've fixed that now!)
It's worth noting that some of these tools aren't just chat widgets. They also provide a support portal, analytics, or additional user engagement features.
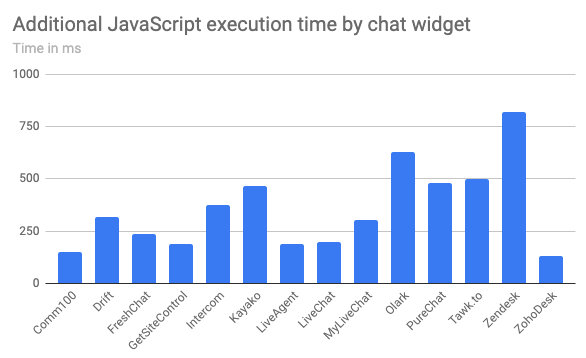
Breakdown of additional JavaScript time
The additional script parsing and execution time varies between 129ms for Zoho Desk and 820ms for Zendesk.

I took a cursory look at PureChat and Zendesk.
PureChat uses a slow custom tokenizer to display the string "Enter your info below to begin". Presumably users can customize that string to support links, block quotes, tables, etc. But maybe there could be a fast path if it's just a simple string? Also, it's not necessary to compute the final HTML until the user actually opens the chat widget.
Zendesk downloads over 500KB of JavaScript code, or 2.3MB after unzipping. Running that code will take a good amount of time, and I'm sure much of it could be lazy loaded. The bundle is a big React app, and in this case it just renders a button with a speech bubble icon and the word "Chat".
Building complex apps is difficult. Different users need different functionality. And you want to re-use the same code and architecture to make development easier. Still, I think there's some low-hanging fruit here, like lazy loading code and checking the Chrome DevTools CPU profile for major issues.
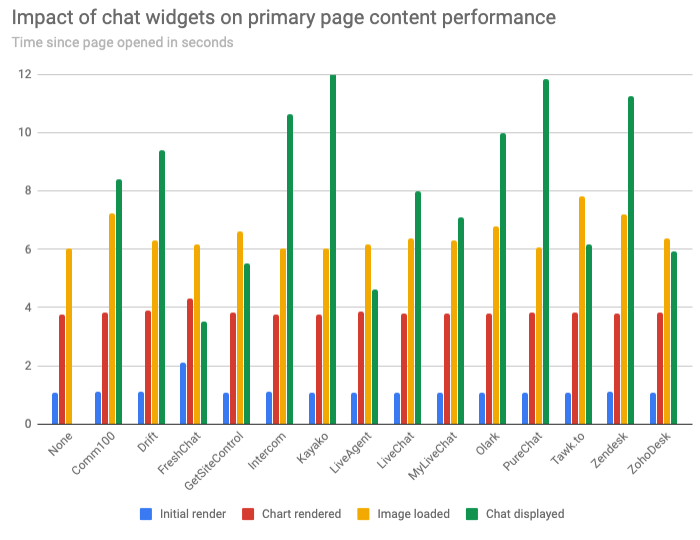
Impact on the primary content UX
In addition to testing each chat widget on an empty page, I also tested them on a page containing a JavaScript-rendered chart and a 700KB image. I used the User Timing API to capture when the chart and image are displayed.
Ideally adding a live chat tool should not delay when the main content is displayed. You can see the page load characteristics without a chat widget on the left under "None".

As mentioned above, all except one chat widget don't block the initial render.
Rendering the chart also isn't affected significantly. I used blocking script tags to load the chart code, so that might mean there wasn't too much competition between the chart resources and the widget resources, even though browsers do preload resources they find further down in the document.
The image I included on the page does compete for bandwith with the chat widget. If you look at Tawk.to, which downloads over 700KB of data, it clearly does delay when the image shows up.
Overall chat widgets don't have a big impact on when your users see the primary page content. That's good, because they really shouldn't!
Conclusion
Chat widgets impact page performance, requiring extra network bandwidth and increasing CPU usage. The good news is that the immediate user experience of your primary content isn't normally affected.
If you use FreshChat, and followed the official installation instructions, remove the script tag in the <head> and put it before the init script at the end of the <body>. It works just as well, and will fix the initial render delay.
If you're building a chat tool, consider lazy loading as much code as possible, and take a look at your widget's CPU profile to identify quick wins. Run a free website speed test to discover widgets, or other third party scripts that might be impacting your website performance.


Run A Free Page Speed Test
Test Your Website:
- No Login Required
- Automated Recommendations
- Google SEO Assessment