In this article, we'll explore how preloading your Largest Contentful Paint (LCP) image can improve your website performance.
Preloading the LCP image ensures the browser prioritizes loading the image early. This reduces delays and delivers a faster experience for your visitors, as well as improving your Core Web Vitals score.
Why preloading the LCP image can fix your LCP score
The LCP image is important for the visitor experience, so it should start loading as soon as possible.
However, in some cases the browser is unable to detect the LCP image early. This often happens when the LCP image loads indirectly through a CSS or JavaScript request.
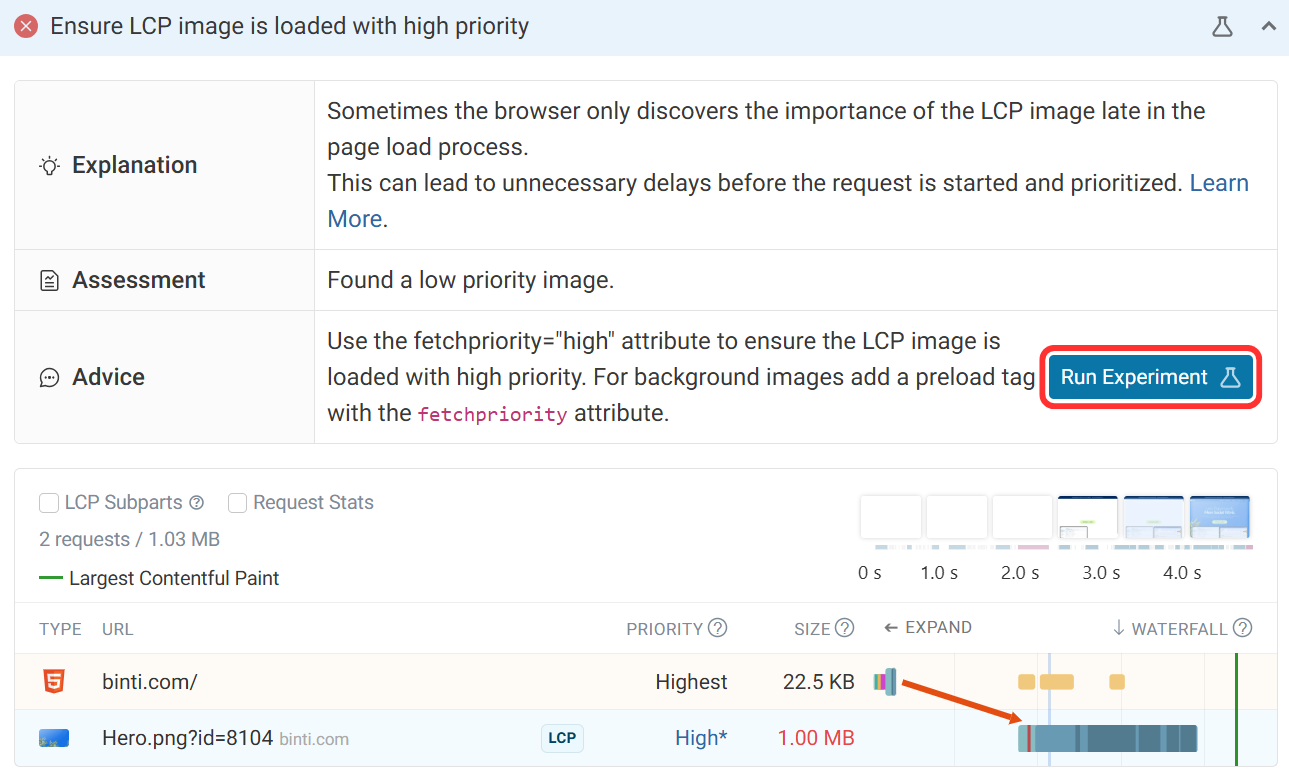
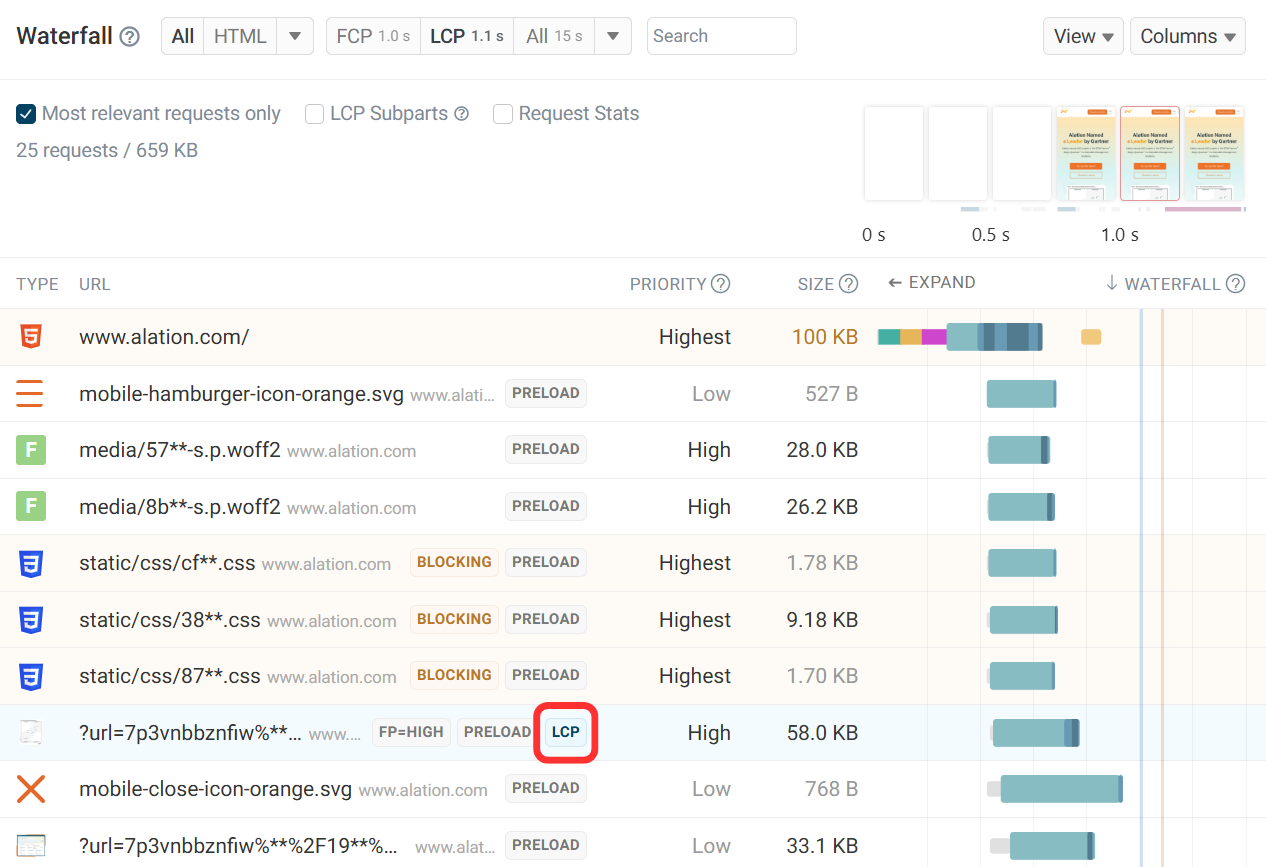
For example, in this waterfall view we can see that the LCP image only starts loading after a stylesheet.

The preload resource hint allows you to tell the browser to load content that's required for the initial render before that content is naturally discovered.
Ideally, Chrome's built-in preload scanner would be able to scan the top of the HTML for images and other resources it needs to load, even before the HTML parser has reached them. However, this doesn't work if the LCP image is referenced in another file.
Preloads resolve this issue by allowing you to inform the browser about the image and its priority early. This can be achieved by adding a preload hint near the top of the HTML or in an HTTP header.
Another option is to load the LCP image ahead of the response HTML using Early Hints.
How to preload your LCP image
To preload your LCP image, add a preload tag to the HTML <head> section with the image href set to the LCP image URL. To ensure the image is high-priority you also need to add the fetchpriority="high" attribute.
<link rel="preload" href="example-image.webp" as="image" fetchpriority="high" />
Let's look at an example page with an LCP score of 4.89 seconds. By reviewing the request waterfall we can see the request is discovered by the browser later on in the page load. The request starts at 1.73 seconds and a priority change occurs 1.85 seconds after the initial navigation to the website.
A good LCP score has to be under 2.5 seconds and we can use preloading to pass this threshold.

With DebugBear, it's possible to test out optimizations with the experiments feature. One of the available experiments is preloading the LCP image using fetchpriority="high".
Clicking the Run Experiment button will take you to the experiments page.

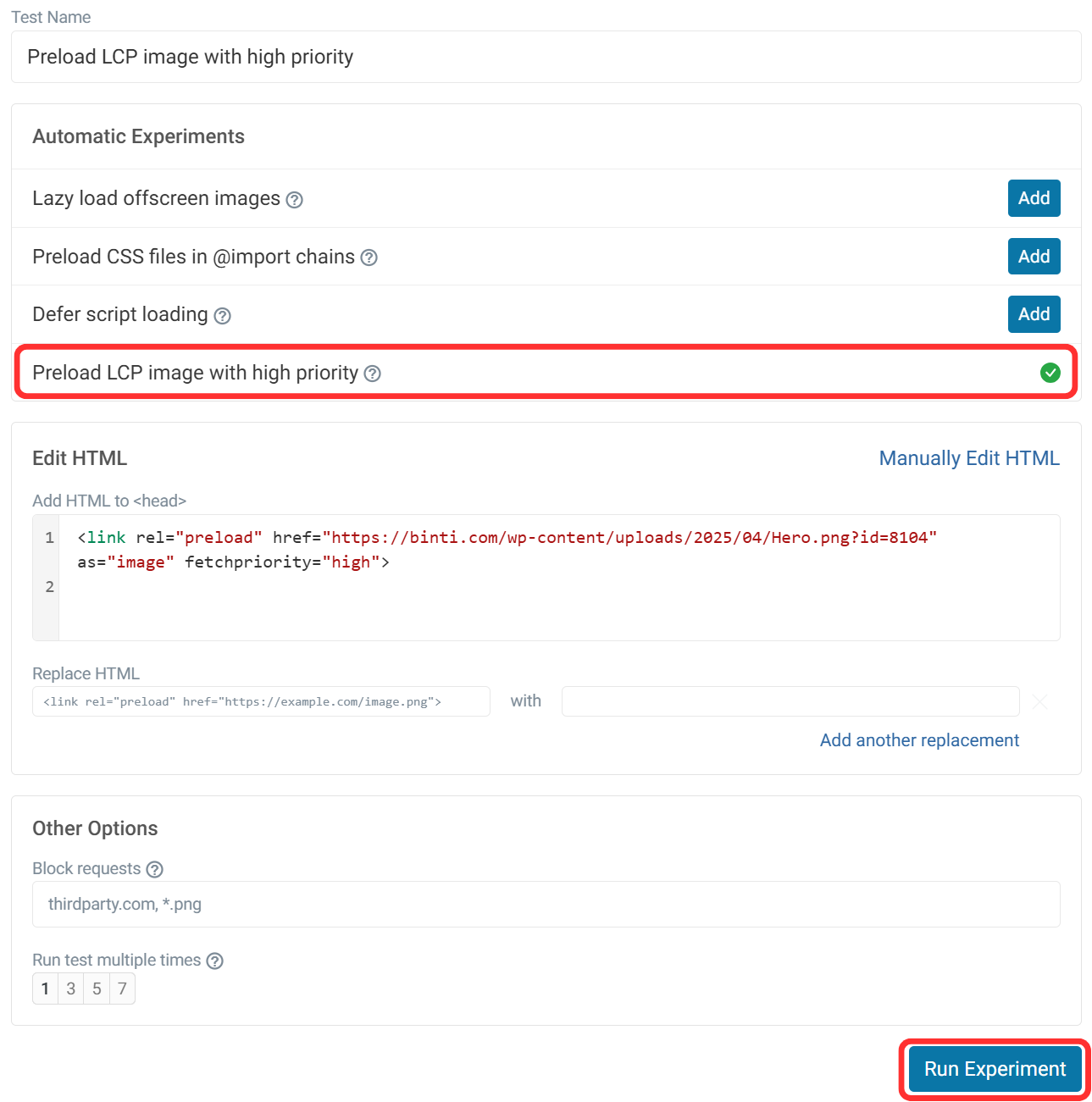
On the experiments page, select the Preload LCP image with high priority suggestion. The link will be added to the <head>. Then click Run Experiment.

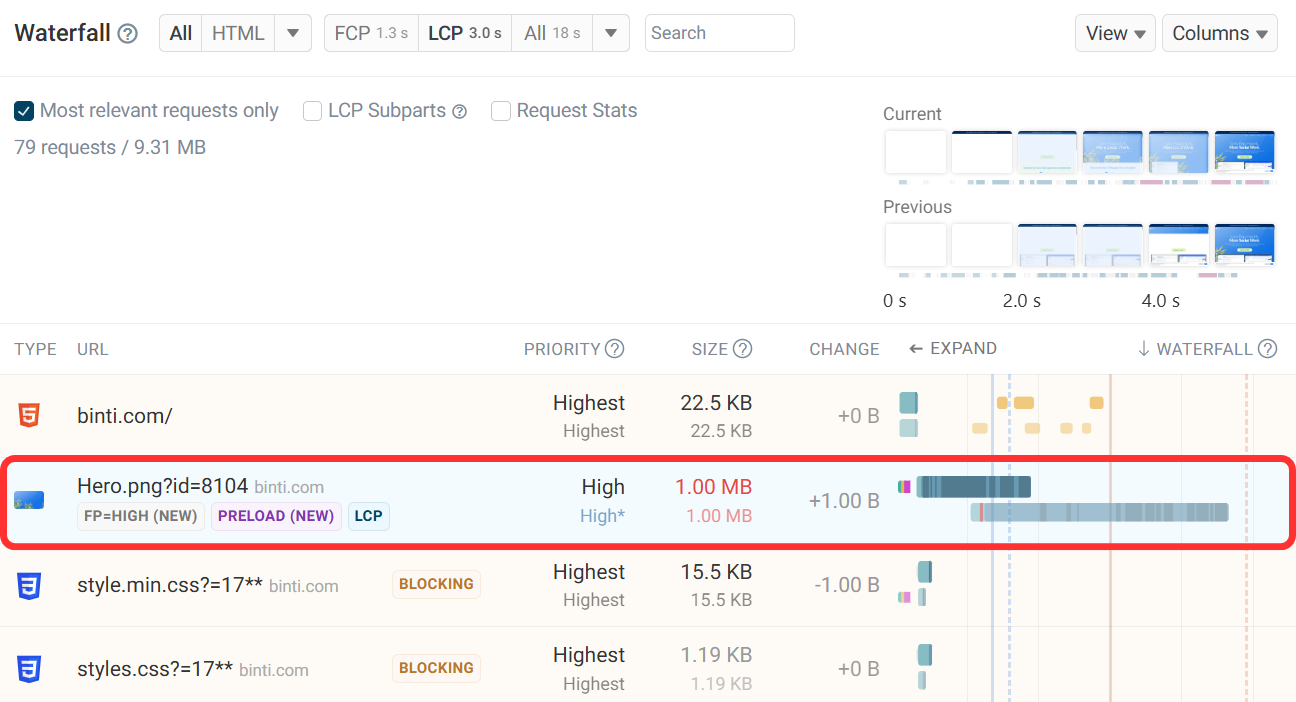
After running the experiment, we can see the image has now been preloaded with high priority. The request now happens much earlier.

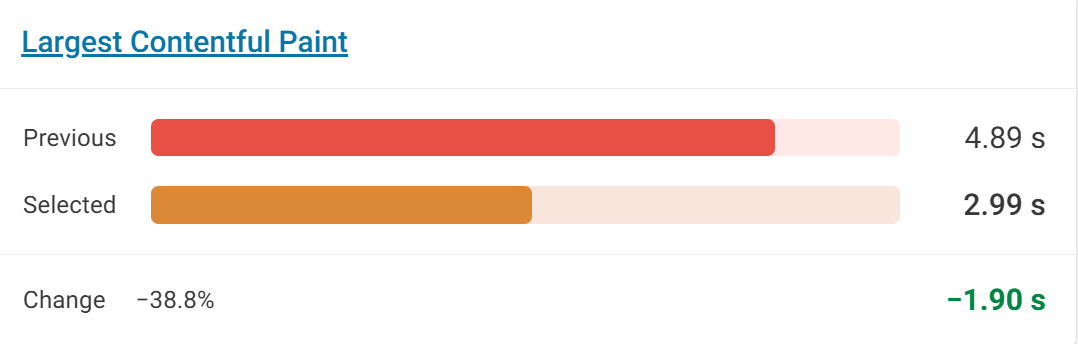
By preloading the LCP image, the score has improved by 38.8%.

How to identify the LCP image on your website
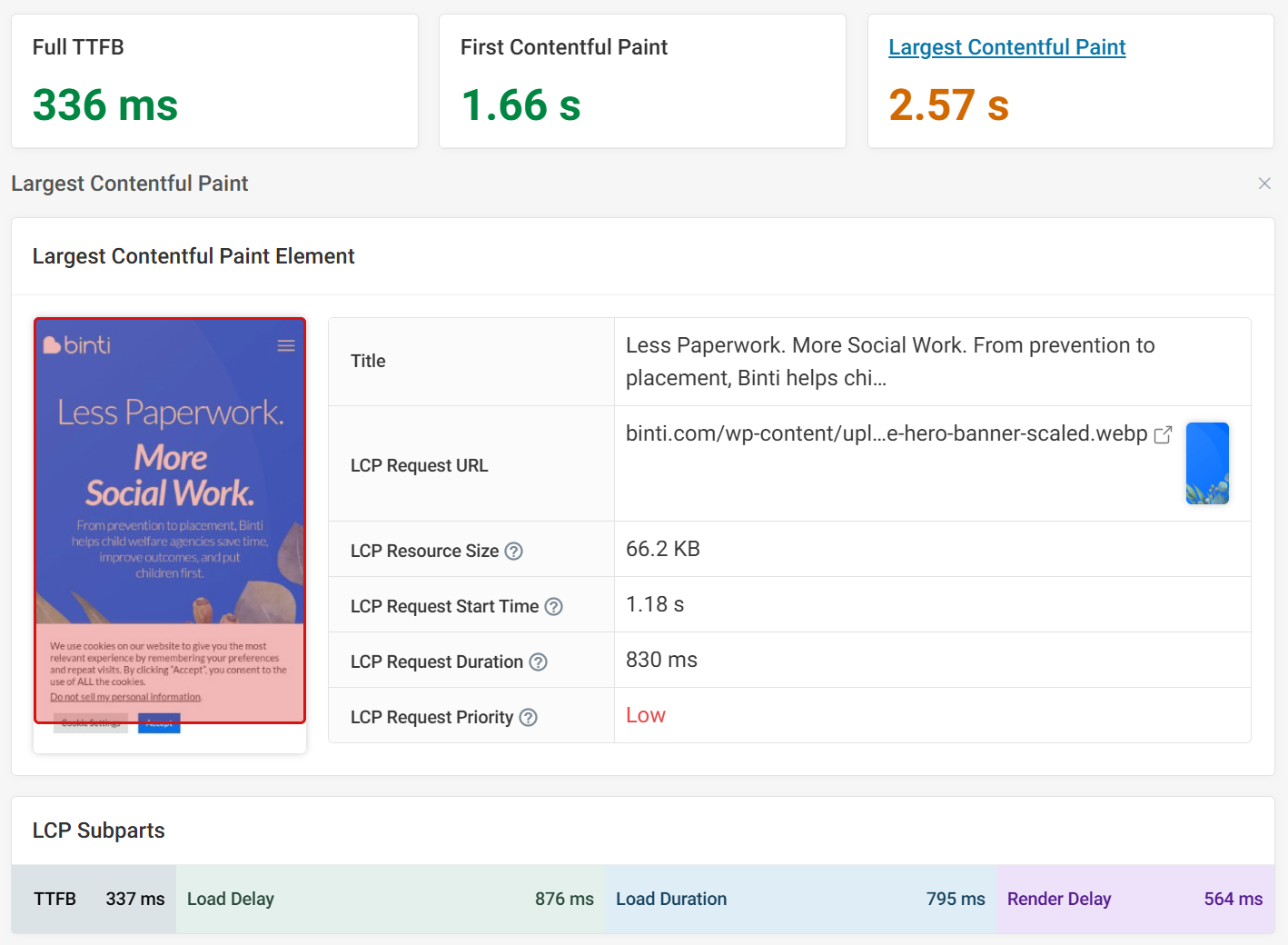
One of the easiest ways to identify the LCP image on a page is to run the free DebugBear website speed test. After running the test you can click on the Largest Contentful Paint metric to see the LCP image URL.

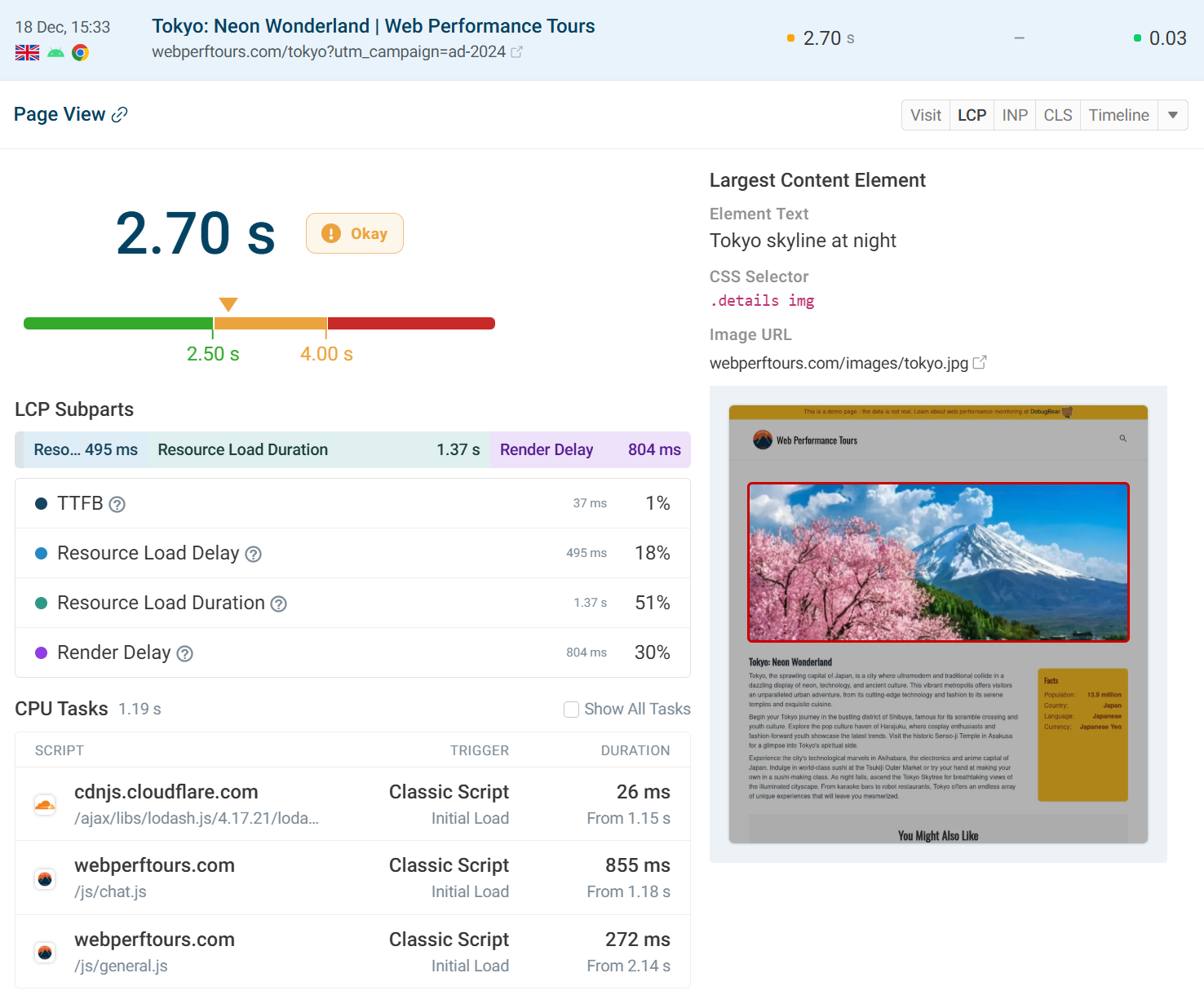
Other important information is also provided in the LCP analysis section. For example, the LCP request URL, request priority and a breakdown of the LCP Sub-parts.
The request waterfall is also included in the test result. It provides a filmstrip of the page rendering process next to information about all the important requests.

The LCP element will likely not be equal for all visitors. This difference is due to various factors such as device size. To view an overview of the most common LCP images for a page, you can use DebugBear Real User Monitoring. This tool provides recent data on how real visitors are experiencing your website.
Below we can see that for most visitors to this page, the LCP element is an image. However, for 185 visits the LCP element is a text banner.

Lighthouse "Preload Largest Contentful Paint image" audit
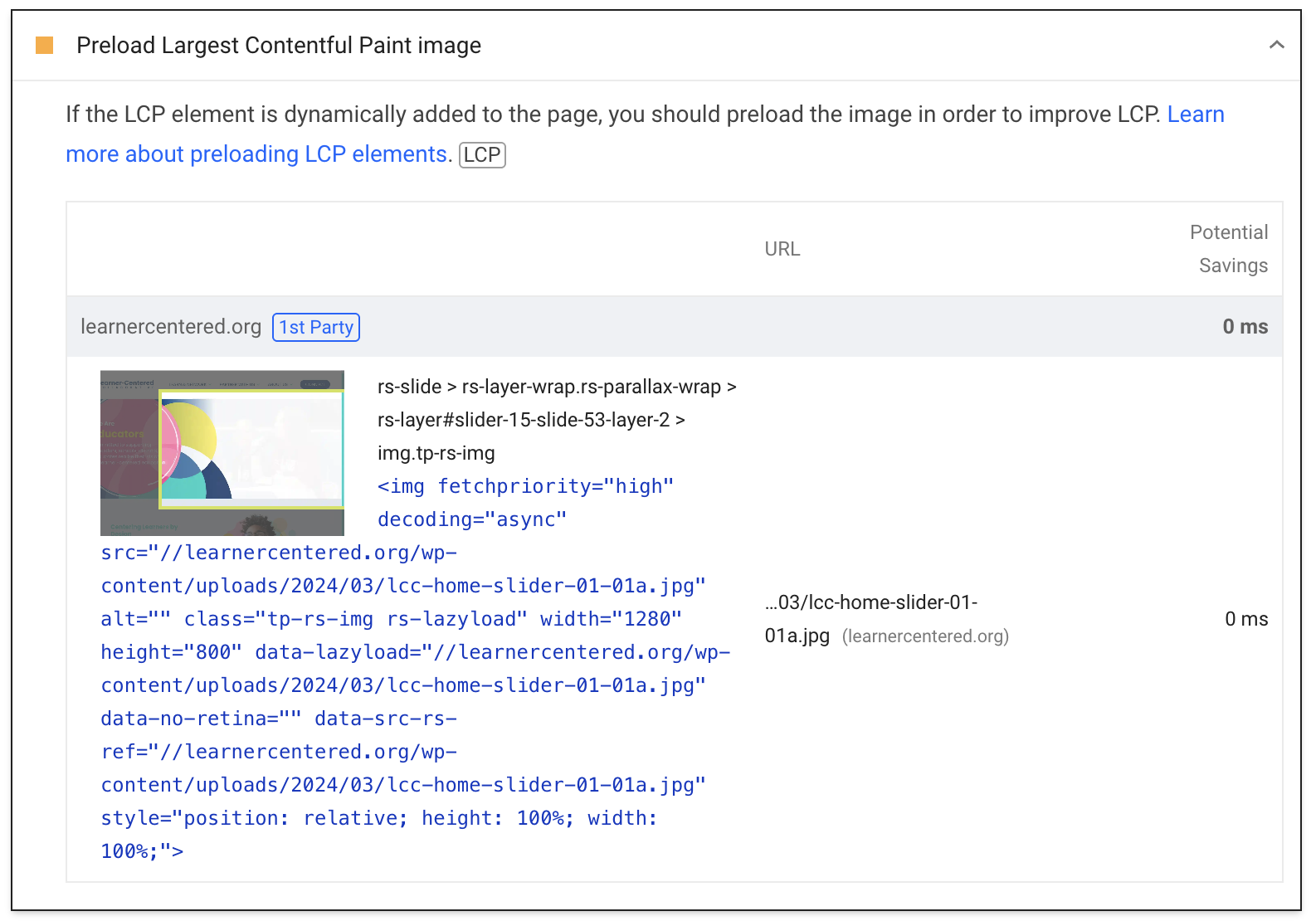
Google's Lighthouse tool can help you see whether preloading the LCP image is a high-impact optimization for your website.
The "Preload Largest Contentful Paint image" audit highlights the LCP element and provides an estimate of potential savings from preloading the LCP image resource.

Lighthouse also powers PageSpeed Insights, so you'll get this recommendation in the PSI diagnostics as well.
How to preload background images
Background images in CSS rely on the browser parsing and rendering the CSS first. This creates a request chain that can delay the LCP image's rendering.
Including the background image in the HTML with a preload tag removes the wait for the CSS request to finish before the image can begin to load.
<link
rel="preload"
href="/background-image.webp"
as="image"
fetchpriority="high"
/>
What to do if preloading your LCP image isn't enough to fix your LCP score
If preloading the LCP image doesn't have the desired improvement on the LCP score, there could be other factors to investigate. Here are some common examples which may be negating the results of preloading the LCP image.
Is there a poor server response time or Time to First Byte?
Slow server response times and high TTFB (Time to First Byte) can delay preloading the LCP image. This is because the browser cannot start loading resources before the initial HTML response. Delayed server responses and high TTFB prevent the other resources from being fetched, resulting in the LCP image being rendered later.
Are render-blocking resources delaying rendering?
Content can only render on a page once all the render-blocking requests have finished. If a page has many render-blocking requests, then preloading the LCP image may result in Render Delay.
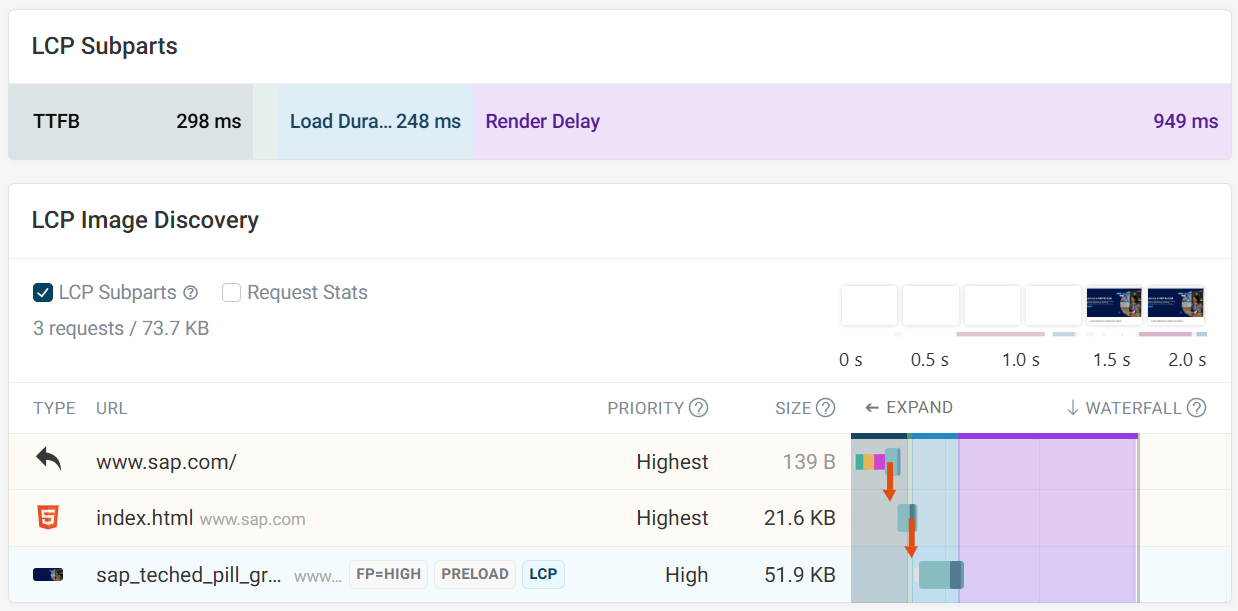
Render Delay is one of the four LCP Sub-parts. This is the time between the request finishing and the image rendering on the page. Each DebugBear lab test provides a breakdown of the LCP Sub-parts.

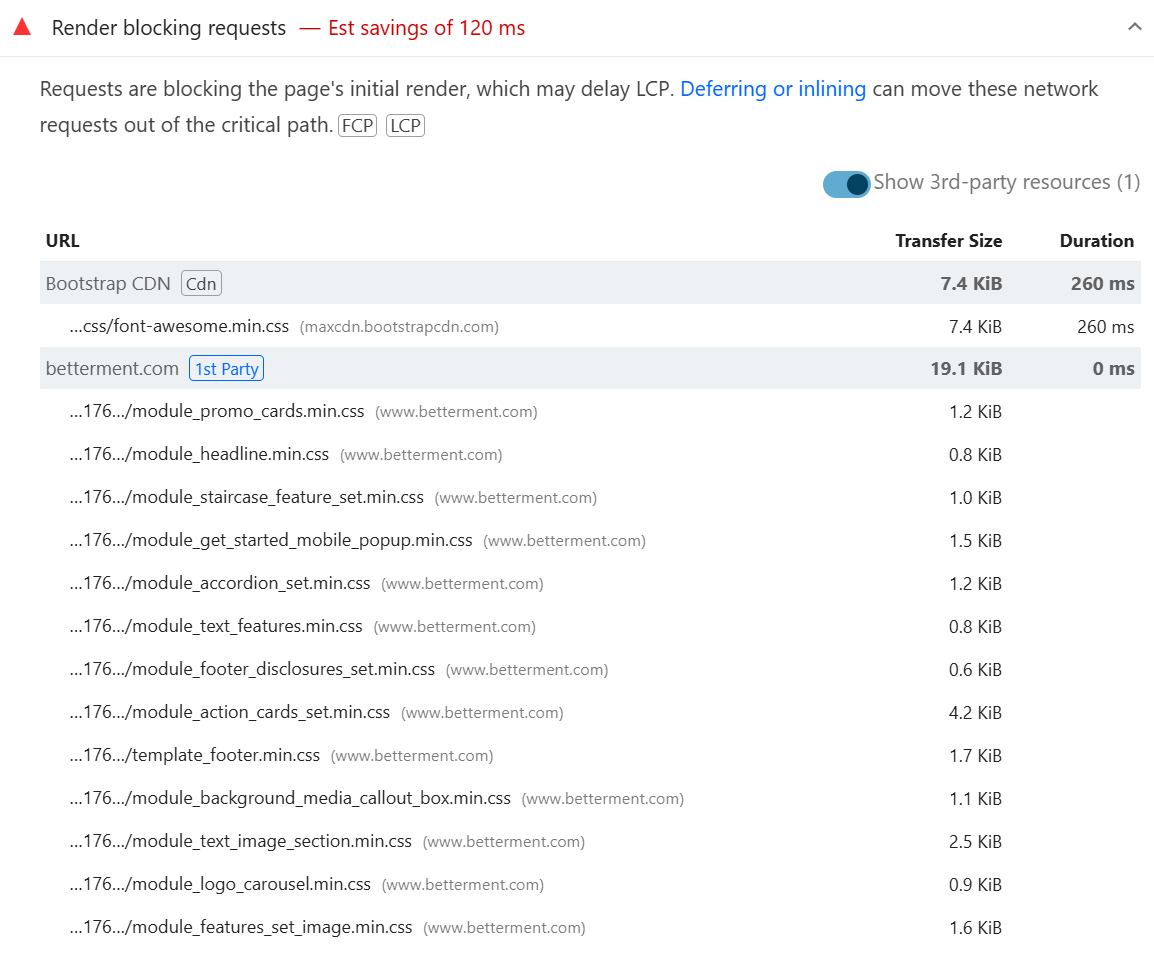
Render-blocking requests are also highlighted in the Lighthouse "Render blocking requests" insight. This table allows you to identify which scripts could be removed or deferred to reduce render delay.

Is the LCP image element only created once JavaScript has executed?
If the LCP image is generated dynamically via JavaScript then the image won't appear until this code has been loaded and run. In this case preloading the image may not help very much, as the code execution may cause a much bigger delay.
Should you preload images that are not the hero image?
Preloading images that are not the hero image can be beneficial if those images appear above the fold. In some layouts, the hero image may change based on device size, making it less predictable which image should be prioritized. Smaller images, such as logos in modern image formats, don't need to be preloaded due to the small file size.
What happens if I preload too many images?
Preloading too many images can cause bandwidth competition between requests. Images that appear below the fold should be lazy loaded to avoid competition for the main images on the page.
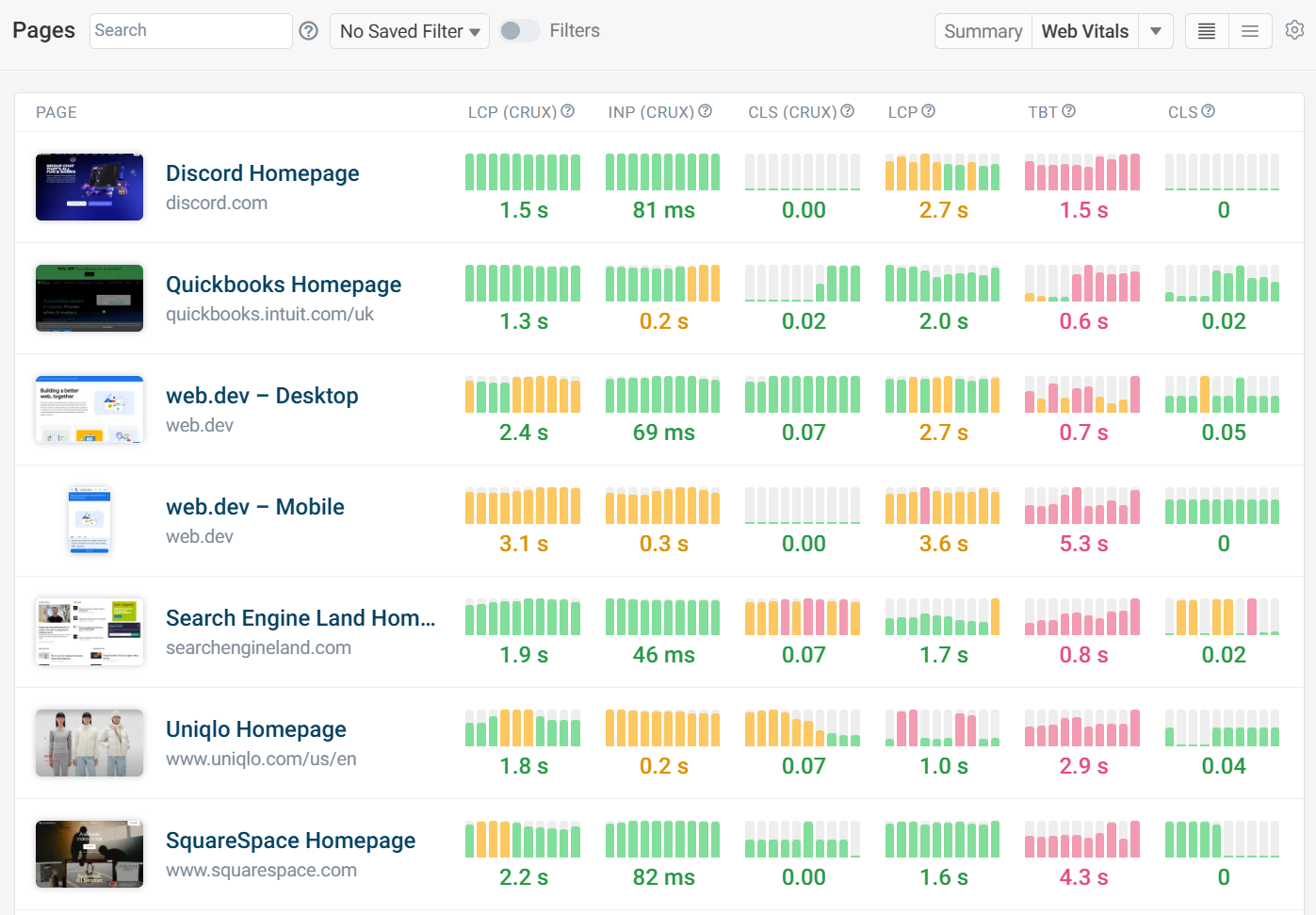
Monitor website performance over time
Continuous web performance monitoring can help you identify new optimizations and get alerted when something goes wrong.
DebugBear provides detailed page speed reporting and lets you test your website from over 20 global locations and across different device form factors.

You can also monitor real user performance, providing insights on actual visitor experiences on your website.
Either review high-level metrics or deep-dive into specific page views to identify impactful optimizations.

Conclusion
Preloading your LCP image can help the browser detect and render the LCP image as soon as possible.
If preloading doesn't improve the LCP score there could be other factors preventing the image from rendering, such as slow server response times, high TTFB, render-blocking resources, or images loaded late by JavaScript.
DebugBear is a page speed testing tool that helps you keep track of your website performance in the lab and with real-user analytics.

DebugBear provides comprehensive web performance coverage using three types of data:
- Synthetic monitoring: Run scheduled performance tests from multiple global locations to track your website performance over time.
- Real User Monitoring: Collect real user performance data to see how actual visitors experience your website.
- Google CrUX monitoring: Track metrics from Google's Chrome User Experience Report
Sign up for a free 14-day trial and start optimizing today.


Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data
