Core Web Vitals Metrics And Thresholds
Google has defined the Core Web Vitals metrics to help marketing and development teams optimize the user experience and performance of their websites.
These metrics show you how well-optimized your website is, and they are also used as a search engine ranking signal.
What are the Core Web Vitals metrics?
As of 2024, the three Core Web Vitals metrics are:
- Largest Contentful Paint (LCP): measures page load time
- Cumulative Layout Shift (CLS): measures visual stability
- Interaction to Next Paint (INP): measures responsiveness
The metrics Google uses to measure user experience change from time to time. For example the First Input Delay metric was retired in 2024.
Largest Contentful Paint
The Largest Contentful Paint metric measures how soon after opening a website the main page content shows up. It assesses the initial load experience and tells you how fast your website loads.
There are a number of factors that impact LCP, for example server response time, render-blocking resources, or image optimization.
Cumulative Layout Shift
Cumulative Layout Shift measures whether content stays where it is first renders or if it shifts around after it appears. If the UI isn't stable after rendering this can be confusing for the visitor, and even lead to them interacting with the wrong page element accidentally.
Layout shifts can happen both during the initial page load and later on, whether after a timeout or in response to an interaction by a user.
Interaction to Next Paint
The Interaction to Next Paint metric measures how quickly a page responds to user interactions. If an interaction requires a lot of processing it will temporarily freeze the page, delaying the next visual update.
Interactions generally happen after the initial load, once content is ready for the user to interact with.
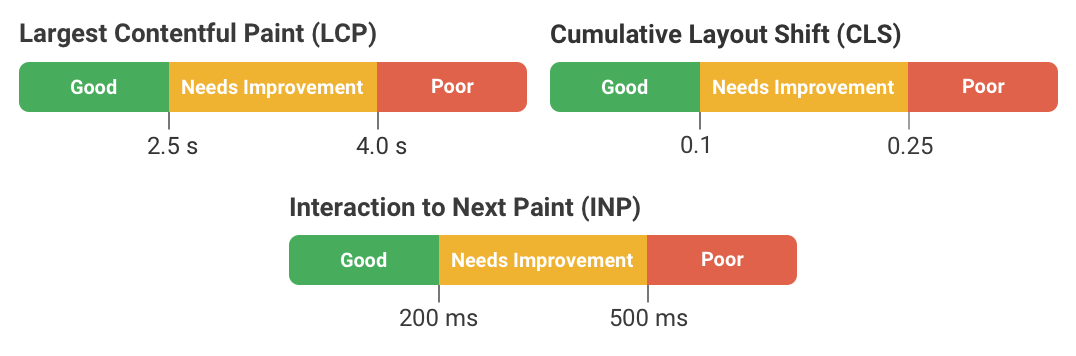
What are the web vitals metric thresholds?
Google has defined rating thresholds for each of the Core Web Vitals metrics to help website owners understand their site performance and determine ranking impact.
Depending on the metric value a rating of Good, Needs Improvement, or Poor is assigned.

LCP rating thresholds
The LCP rating thresholds are:
- Good: Below 2.5 seconds
- Needs Improvement: Between 2.5 and 4.0 seconds
- Poor: Above 4 seconds
CLS rating thresholds
The CLS rating thresholds are:
- Good: Below 0.1
- Needs Improvement: Between 0.1 and 0.25
- Poor: Above 0.25
INP rating thresholds
The INP rating thresholds are:
- Good: Below 200 milliseconds
- Needs Improvement: Between 200 and 500 milliseconds
- Poor: Above 500 milliseconds
How can I test the Core Web Vitals of my website?
There are several different ways to test your Core Web Vitals
- Running a one-off test
- Monitoring Core Web Vitals
- Real user monitoring
Running a one-off test
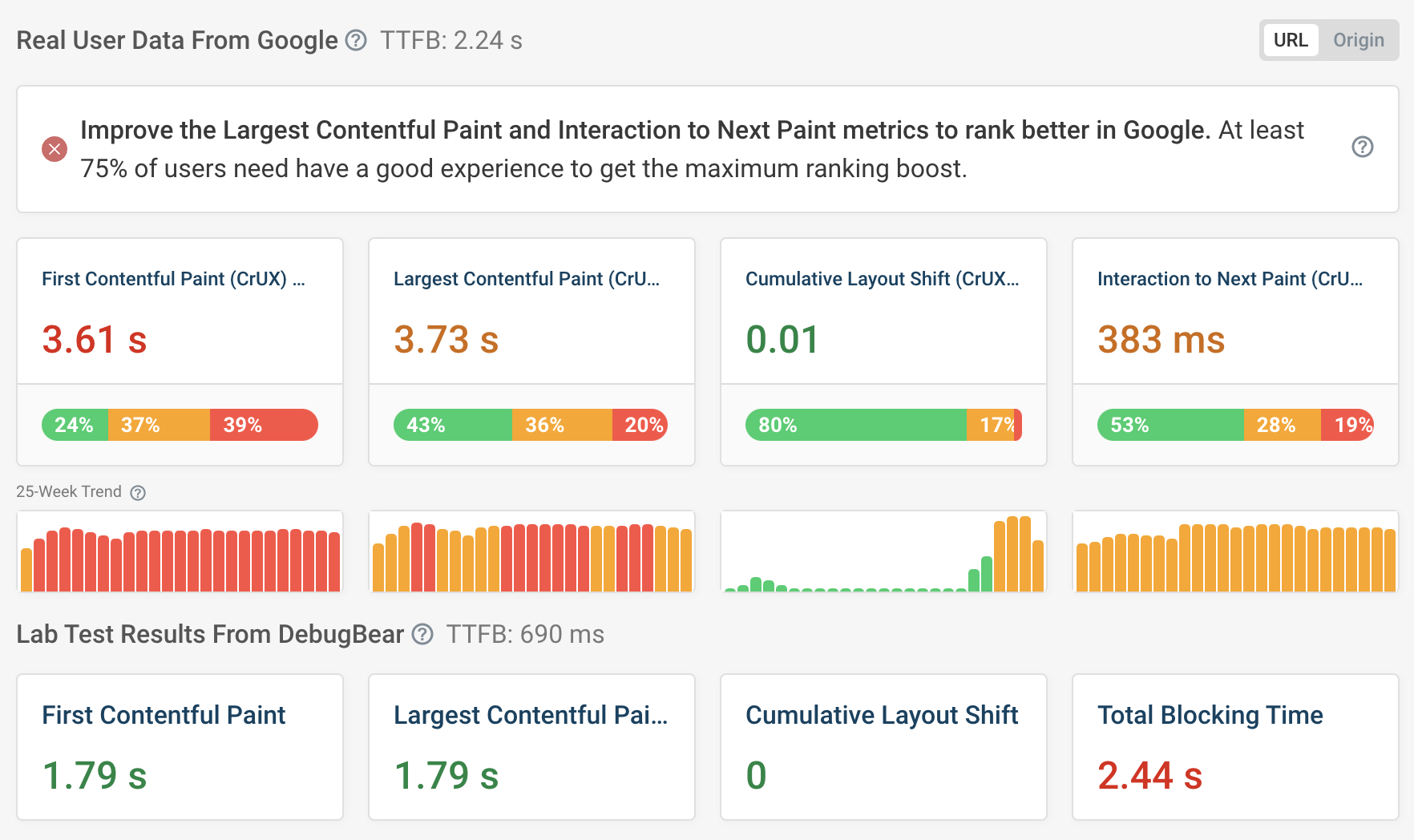
To get an initial evaluation of your Core Web Vitals you can run a website speed test using a tool like DebugBear or PageSpeed Insights.
This will check the Google CrUX data that impacts website performance and run a Lighthouse test to generate diagnostic insights.

Our free Core Web Vitals test also provides additional data to help you speed up your website, like a detailed request waterfall and custom performance recommendations.


Run A Free Page Speed Test
Test Your Website:
- No Login Required
- Automated Recommendations
- Google SEO Assessment
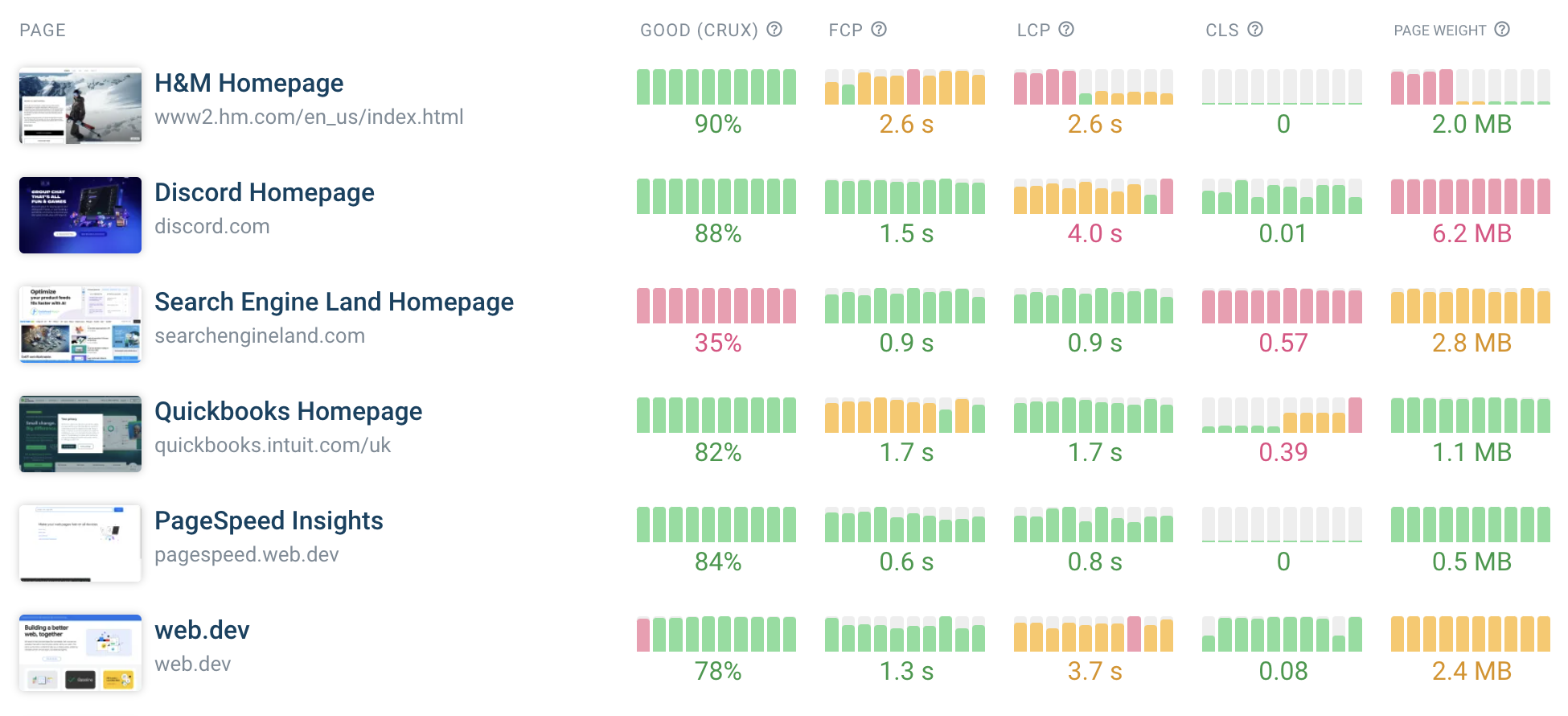
Monitoring Core Web Vitals
You need website performance monitoring if you want to improve your Core Web Vitals and ensure you'll pass the web vitals for the long term. That way you can confirm that your changes are having a positive impact and get alerted when your performance is getting worse.
You can track the web vitals of your own website as well as those of your competitors, to see how fast your website is in comparison.

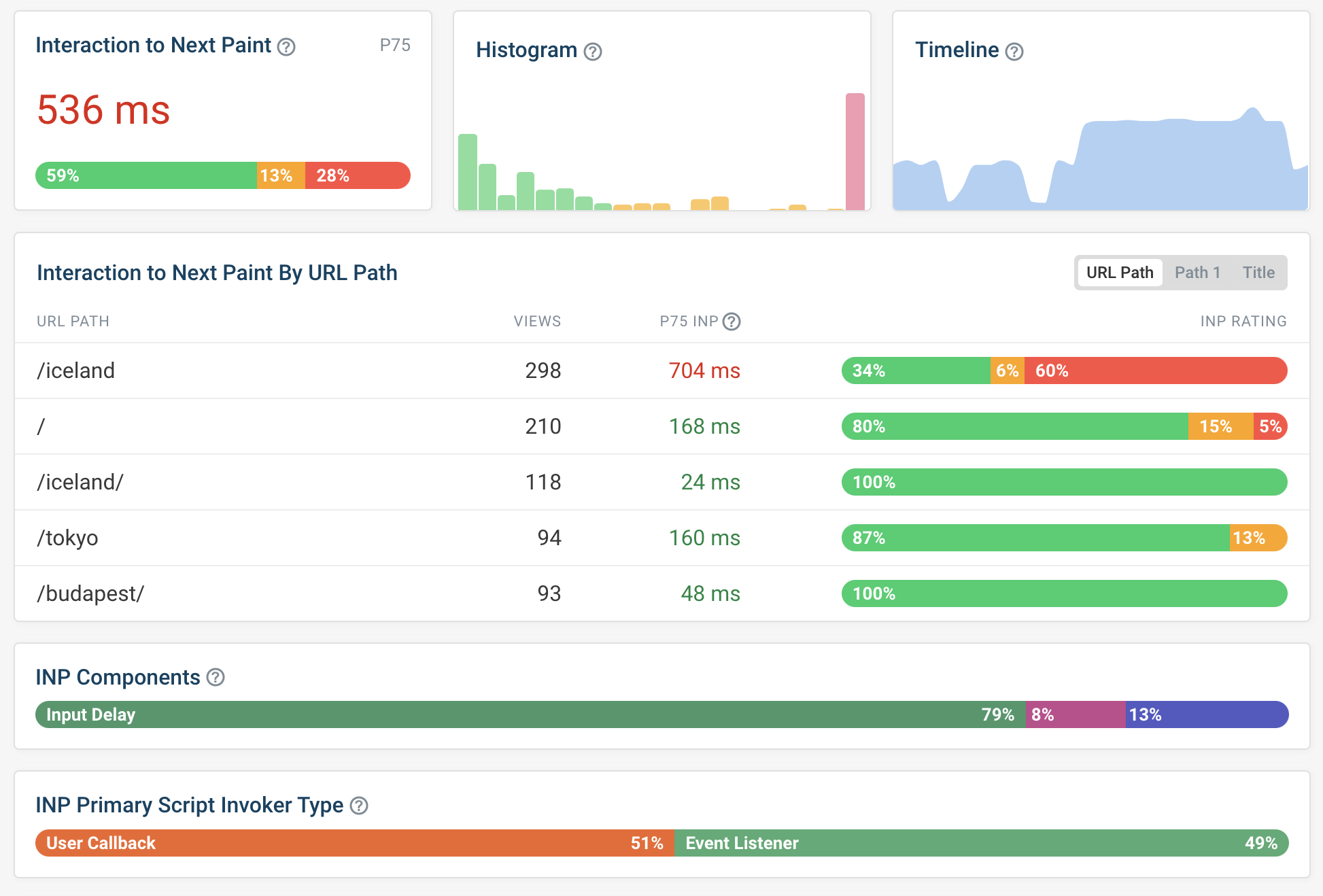
Real user monitoring
Getting set up with lab-based monitoring tools is easy, all you need to do is enter your website URL. But there are two key problems:
- You don't know how actual visitor experience your website
- You can't measure Interaction to Next Paint
That's why you also need real user monitoring, where a script is installed on your website to collect analytics data.

DebugBear provides in-depth monitoring to help you improve Interaction to Next Paint and other Core Web Vitals. For example, you can see what element interactions are slow or what script contribute to interaction delays.


Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data