Configure Device Settings for Synthetic Tests
You can customize the details of the devices used to test your site. For example, you can set up a device that closely resembles a typical customer.

Default devices
Four devices are configured by default.
The Mobile and Desktop devices match the settings used by Lighthouse and PageSpeed Insights. Note that there may still be differences in performance metrics in different environments.
| Name | Bandwidth | Round-trip time | CPU throttling |
|---|---|---|---|
| Mobile | 1.6 Mbps | 150ms | 4x |
| Mobile Fast | 12 Mbps | 70ms | 2x |
| Desktop | 8 Mbps | 40ms | 1x |
| Desktop Fast | 100 Mbps | 2ms | 1x |
If you signed up for your account before September 2019 these defaults may differ.
Configuring devices
To modify the default devices, or create new ones, click on the gear icon next to the device dropdown when configuring a new page.
![]()
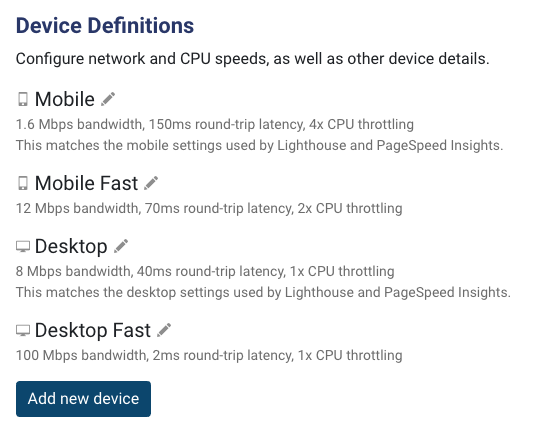
This will show the list of existing devices in your project.

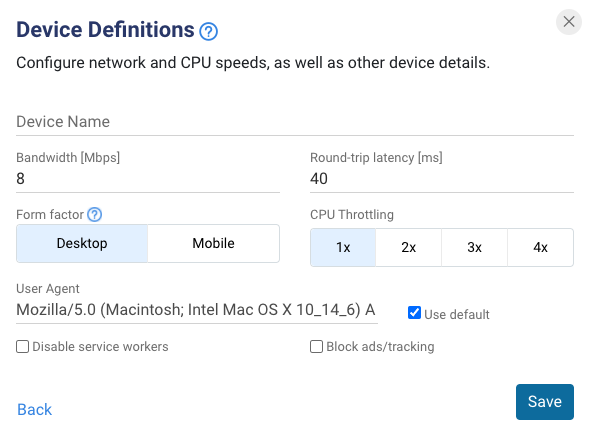
Click on the pencil icon to edit an existing device, or click Add new device to create a new custom device configuration.

Bandwidth
This setting limits how much data can be transferred per second.
Round-trip latency
The round-trip time (RTT) measures how long it takes to send data to the website server and back.
When running a synthetic test each network packet will be held back for this amount of time. DebugBear uses packet-level to produce reliable page speed data.
Form factor
This is either Mobile or Desktop. The form factor affects:
- screen size and device pixel ratio
- how the Lighthouse performance score is calculated (pages are expected to load faster on mobile than on desktop, so the same metrics will result in a different score)
- the user agent
| Form factor | Size | Device pixel ratio |
|---|---|---|
| Mobile | 412x660px | 2.625 |
| Desktop | 1350x940px | 1 |
User Agent
Set a custom user agent header.
CPU throttling
This setting slows down code execution to simulate a device with a less powerful CPU.
Disable service workers
Don't register service workers. This can make it easier to test page performance if your service workers make a large number of requests to prefetch additional resources.
Block ads/tracking
This option installs uBlock Origin on the test device.