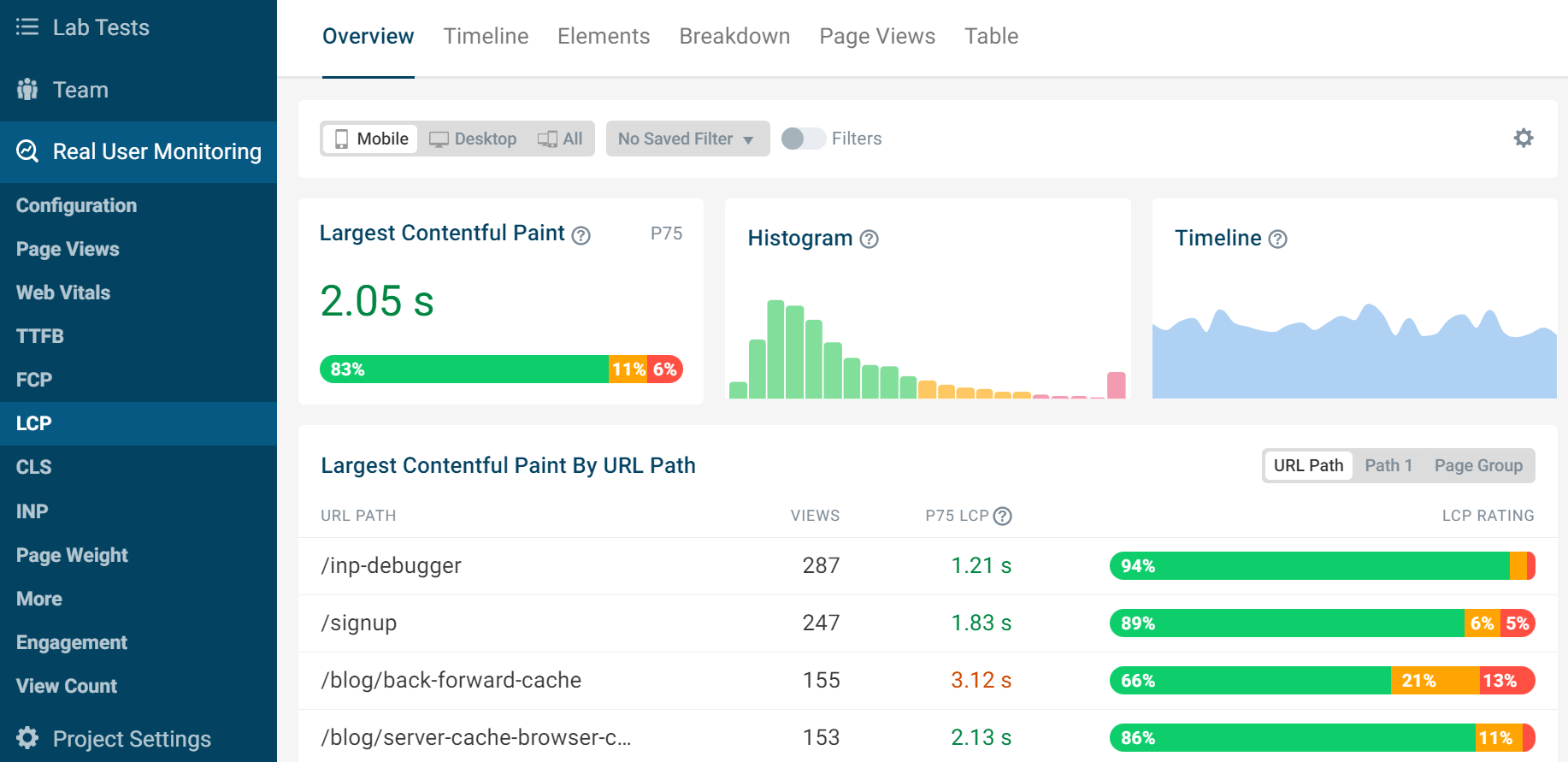
RUM Metric Dashboards
DebugBear real user monitoring provides reporting and analysis of the Google Core Web Vitals and other page speed metrics. Selecting a metric will pull up the specific data for you with different breakdowns. The most viewed pages are presented in a table.

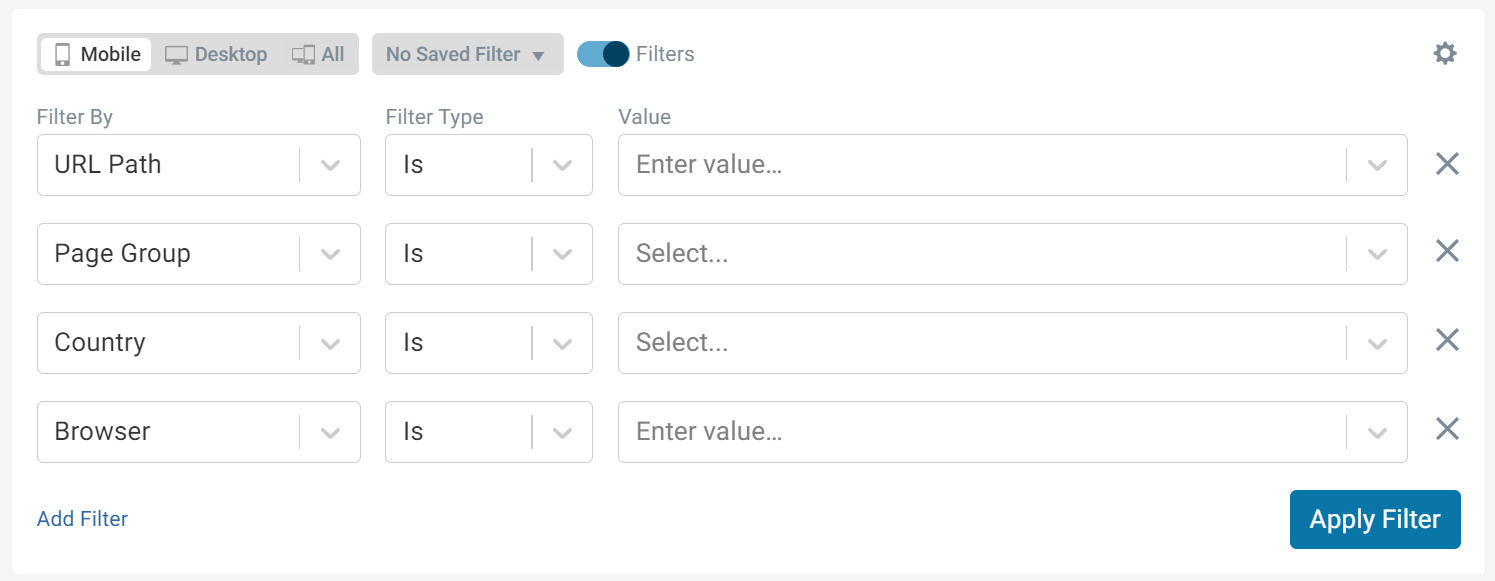
RUM Filters
You can use the filter options at the top of the page to filter by properties like country, domain, URL, and browser.

Top Viewed Pages by URL Path
This table shows the most viewed pages by page URL and their p75 metric score, the INP metric in this case.
Looking at the most popular pages shows you if visitors are having a poor experience on key, high-traffic pages which should be prioritized for optimization.
In this example the scores are good for all pages, but the most viewed page could probably be improved.

Map View
The map shows the 75th percentile of the selected metric for each country. The darker green indicates a good score whereas the dark red indicates a bad score. If the region has had no visits then it will be displayed as gray with no data to show.
Hovering over a country will show the metric score and the number of page views from that region.

Histogram
The histogram shows the distribution of how different visitors experience the website. Instead of looking at a single statistical metric the histogram lets us see what the most common experiences are, as well as how many users have an especially fast or slow experience.
For example, this histogram shows how common LCP is for different users. We can see that the most common LCP range is from 500 milliseconds to 750 milliseconds.

In this example each bar represents an LCP range, starting from under 250 milliseconds then incrementing up towards over 5 seconds at the end.
The highest bar is the LCP score for the largest percentage of visitors.
When hovering over a bar we can see more data about the experiences falling into that bucket:
The Percentage of page views falling into that score range bucket. In this case we can see that just under 7 percent of visitors wait between 1.5 and 1.75 seconds for the main page content to appear.
The Total Number Of Visitor Experiences within that LCP range. There were 4,179 page views.
The Percentile that the LCP range falls into. This screenshot shows that it falls just within the 75th percentile. This only matches the top right number by coincidence, if we hovered over the right-most bar we'd get the 94th percentile in this example.

The 75th percentile is presented in the top right corner.
Clicking on a bar will apply a filter to the page so only page views within this LCP range are included. You can then take a closer look at these user experiences to find out how to optimize them.
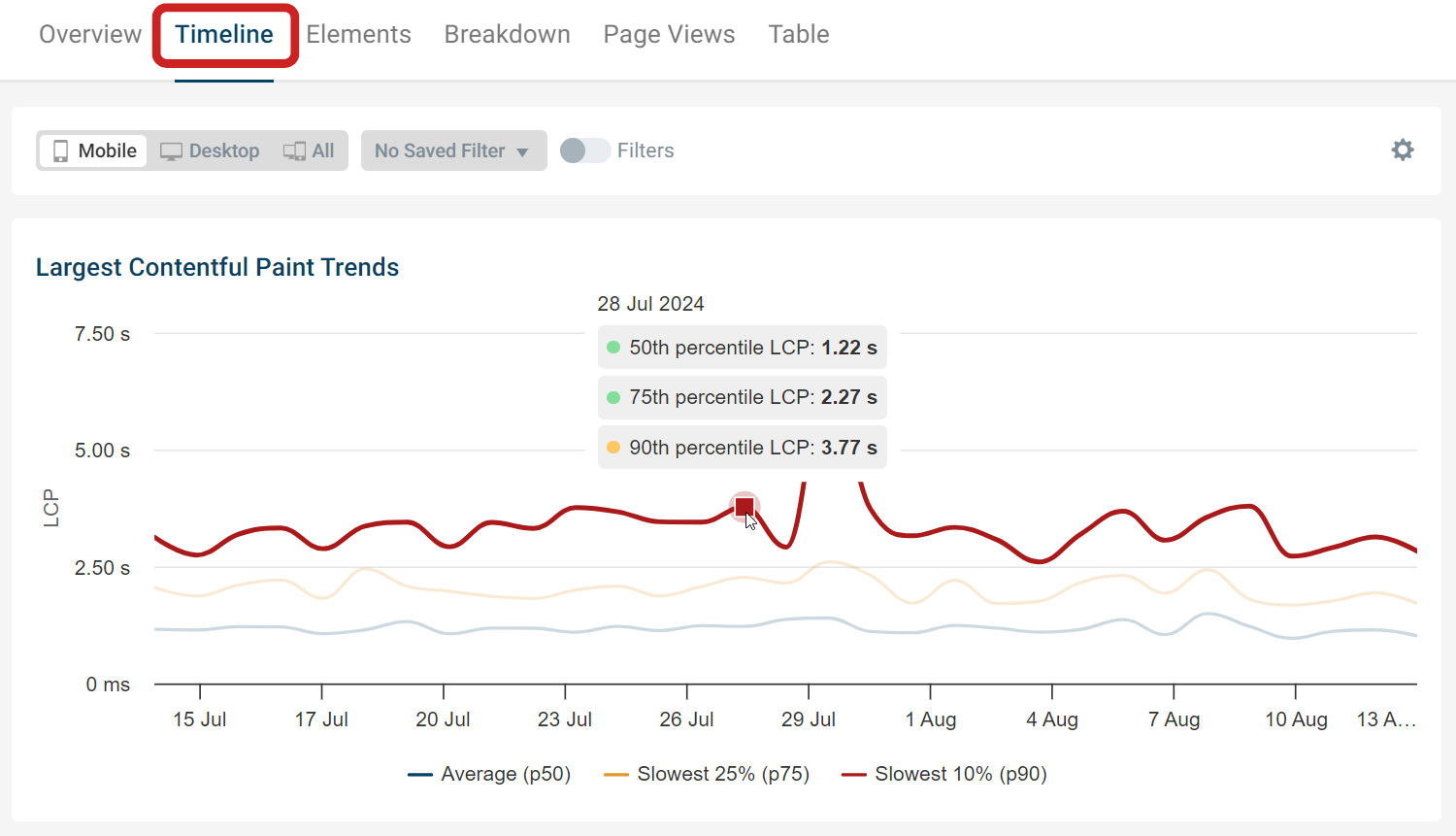
Percentile Trends
A percentile trends graph can be found in the Timeline tab. This graph shows a breakdown of the 50th, 75th and 90th percentile on each day from the last month.
Looking at different percentiles lets you see for example how changes on your website impact the slowest x% of experiences. If you always just looked at the p75 you’d not notice a performance degradation that impacts only the slowest 25% of visits.

When looking at the histogram we saw that the overall 75th percentile LCP score over the last month was 1.76s. But the score on this specific date was a bit lower at 1.57s. This demonstrates how a metric can fluctuate over time.
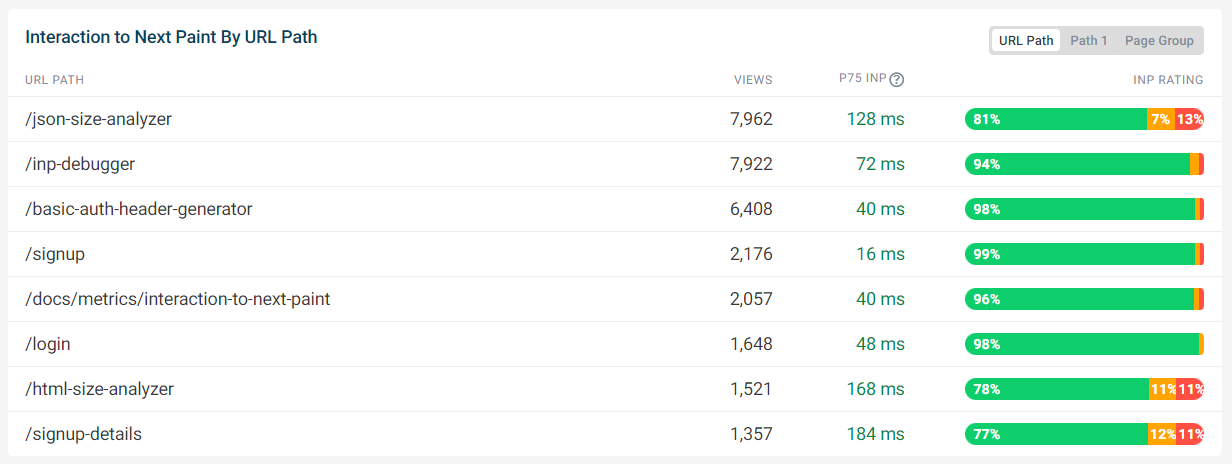
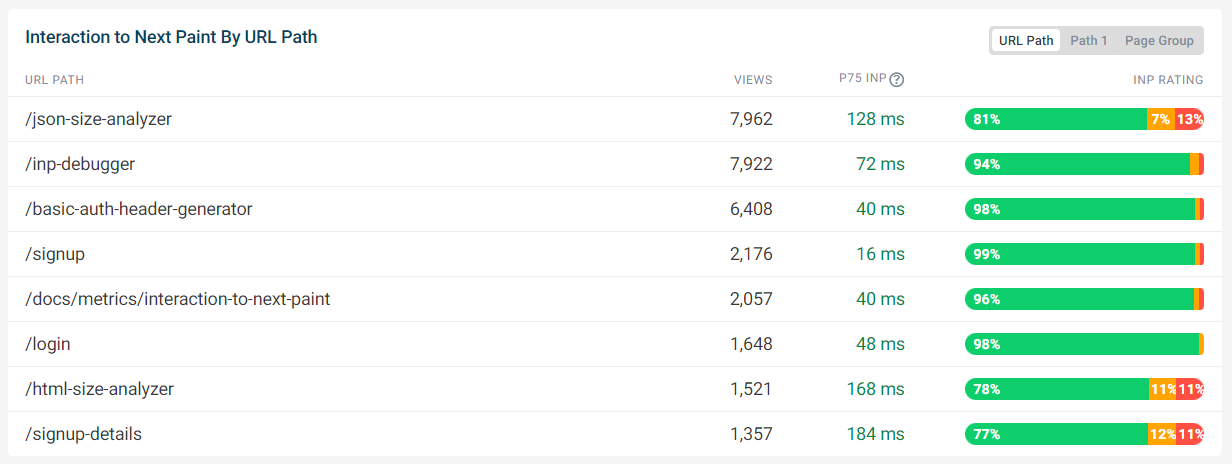
Top Viewed Pages by URL Path
This table shows the 8 most viewed pages by page URL and their p75 metric score, the INP metric in this case.
Looking at the most popular pages shows you if visitors are having a poor experience on key, high-traffic pages which should be prioritized for optimization.
In this example the scores are good for all pages, but the most viewed page could probably be improved.

Top Viewed Pages by Group
Similar to the previous graph, this shows a breakdown for any Page Groups that you have setup. N/A is all of the pages that are not included in a page group.
The same customization options are available here as Top Viewed Pages by URL Path.

Metric Score Breakdowns
Some metrics can be broken down into separate components, for example LCP and INP.
LCP Breakdown
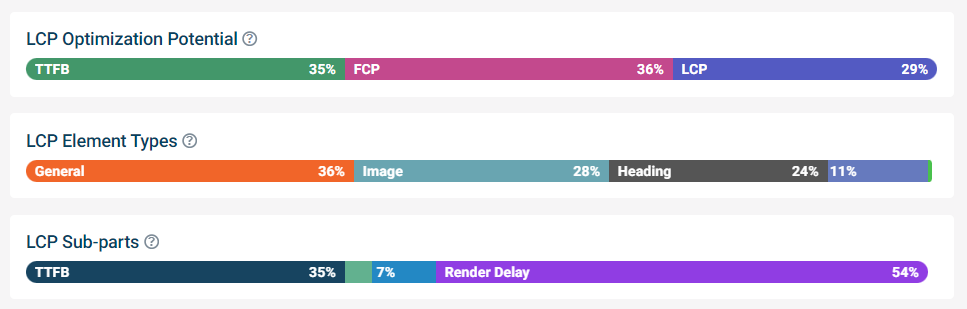
When viewing the Largest Contentful Paint metric, an LCP Sub-parts breakdown is presented. The parts are: TTFB, Load Delay, Load Duration and Render Delay.
The example below shows the average for each sub-part over the selected time period.
This is the 75th percentile and will most likely not add up to the score, as different pages will have different LCP elements. In that case it is best to filter by URL first for a more specific breakdown.
The render delay shows the most time waiting for the LCP element to be discovered by the browser.
The Optimization Potential bar shows a percentage of which areas could be improved. If your initial server response is slow the rest of the page can't start loading. If render-blocking resources are holding back the FCP then the LCP element can't appear, as shown in this example.
There is also an Element Types breakdown. Here we can see 28% of our LCP elements are images.

Interaction to Next Paint Components
Interaction to Next Paint also has a component breakdown.
There are three components to Interaction to Next Paint:
- Input Delay
- Processing Time
- Presentation Delay
This bar shows the 75th percentile for the selected filter.

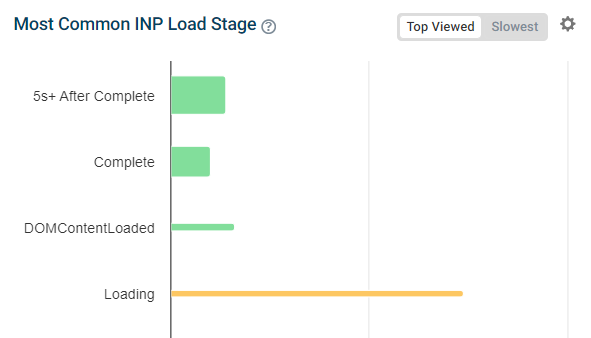
INP Load Stage
The Most Common INP Load Stage graph shows at which point in the load stage interactions are taking place. If interactions are taking place during the loading stage then background tasks could be causing poor INP scores. There are four defined stages in the breakdown:
- Loading is before DOMContentLoaded
- DOMContentLoaded is when the HTML document has been completely parsed and all deferred scripts have been downloaded
- Complete marks the page load event
- 5s + After Complete marks 5 seconds or longer after the page load event
Complete marks the page load event, Loading is before DOMContentLoaded, and DOMContentLoaded is between DCL and Load.

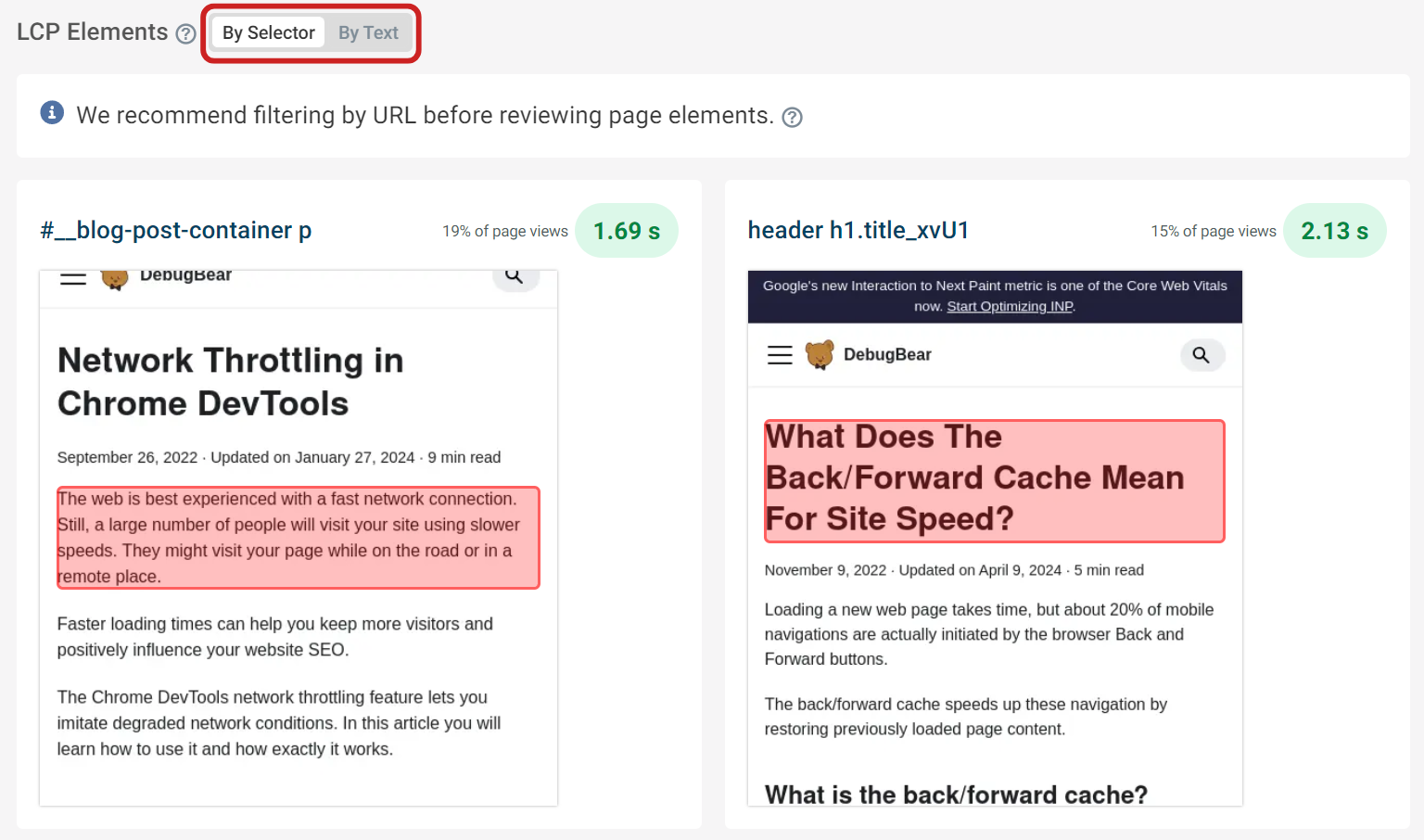
Elements
LCP, CLS and INP all have an elements section highlighting individual scores for different elements on a page.
You can select between text and selector. Applying a URL filter will make it clearer which elements should be optimized.

In this example you can see that the LCP for 19% of visitors was the article text, but for 15% of visitors it was the h1. This analysis helps determine which elements should be optimized first for the majority of visitors.

Screenshots are taken taken independently of the initial RUM data collection and it may not always be possible to take a screenshot. For example, a page may require login or the page may have been updated and the relevant element removed.
Example Page Views
This table shows the most recent user experiences from the most recent page visits. Each visit will show the URL, country, device and browser. As well as the metric score for the individual visit.

Clicking into the individual experience will provide details such as page visibility and connection.
This can be useful to find patterns and monitor user activity. For example if LCP is not measured, you can check if the page was hidden initially.
Connection details like bandwidth and round trip time on the network can give an insight to unexpected results, if the user is on a slower connection then certain metrics could be higher.

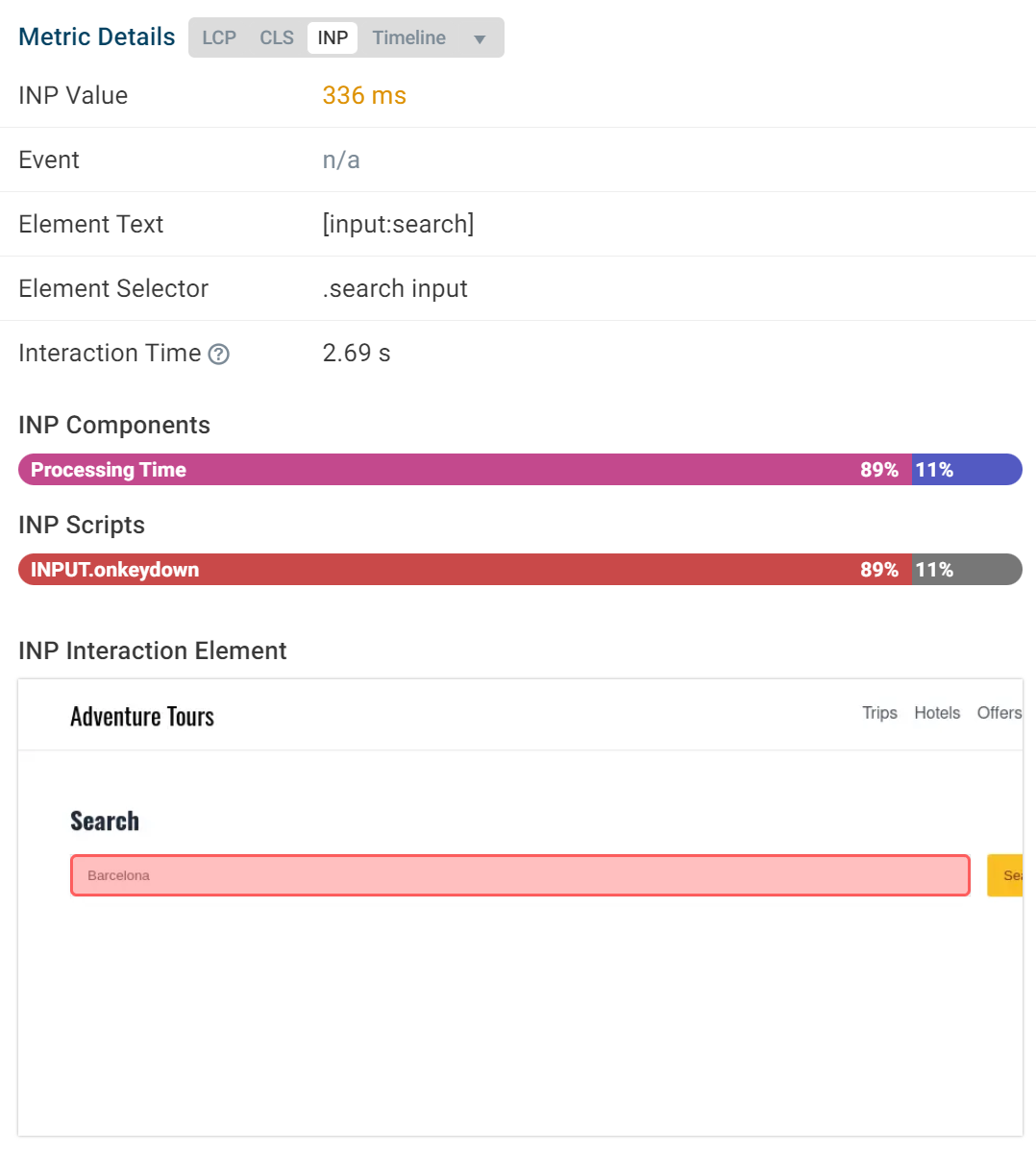
On the right side there is an in depth look at the metric breakdown as well as screenshots of elements when available. You can also switch between metrics. INP components and LCP sub-parts will be visualized in percentages.

Underneath that information is the partial request waterfall for that particular visit.
