Many websites display cookie banners when visitors first arrive. As a result, website performance for the first visit is often impacted.
This article looks at different ways that cookie consent popups impact user experience and Core Web Vitals.
How do cookie consent banners work?
Most cookie consent popups are implemented through a third-party consent management platform (CMP). However, some websites also have a custom implementation.
As the website loads, the consent management logic is also loaded. If cookie preferences are not already set, the CMP displays a banner letting visitors configure their settings.
Depending on how cookie banners are implemented they can impact page speed and visitor experience.
Cookie Management Platforms and Google Core Web Vitals
The Core Web Vitals are a set of three user experience metrics measured by Google:
- Largest Contentful Paint (LCP): how quickly does the main page content load?
- Cumulative Layout Shift (CLS): is the page layout stable after loading?
- Interaction to Next Paint (INP): how quickly does the page respond to user input?
CMPs can impact the website performance across all three metrics.
The web vitals are a Google ranking factor, so poor performance can result in your website getting less organic traffic.
What Core Web Vitals issues can cookie banners cause?
Here are four common performance issues caused by cookie popups:
- Delayed website rendering
- Cookie banners can become the LCP element
- Increased Cumulative Layout Shift
- Consent popup interactions can cause poor INP
Let's look at each of these in more detail.
Delayed website rendering
Usually, websites render once all critical resources have been loaded. That means the browser has to load the HTML document and any other render-blocking resources.
Whether consent management platforms delay rendering depends on how they are implemented on your website.
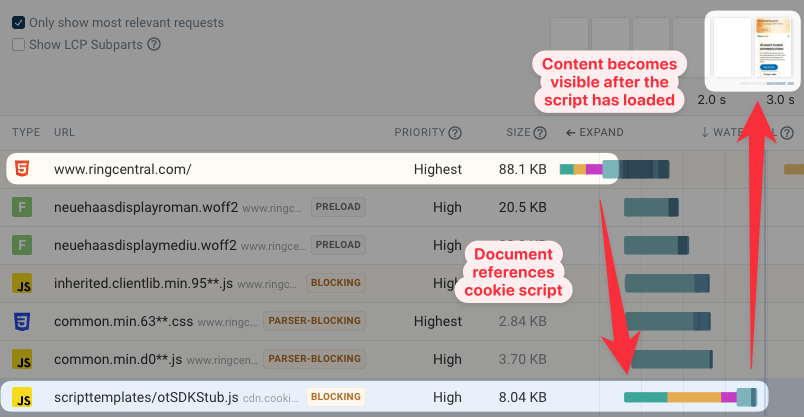
In this example, the script tag loading the CMP code is render-blocking, because it doesn't have either the defer or async attribute.
<script src="https://cdn.cookielaw.org/scripttemplates/otSDKStub.js"></script>
As a result, no page content becomes visible until after the cookie banner code has loaded. That's the case even if cookies have already been accepted and no cookie banner is shown.
This request waterfall from a DebugBear page speed test shows how the page remains blank until after the otSDKStub.js file has been loaded from cdn.cookielaw.org.

Cookie banners can become the LCP element
Sometimes the cookie banner itself can become the largest content element on the page, and as a result the Largest Contentful Paint metric measures when the cookie banner appears. Often that will be later than the main page content.

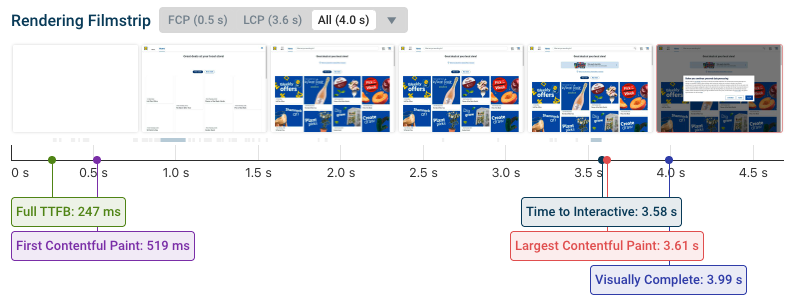
Looking at this rendering filmstrip of the website shows that the normal main content of the page loads much sooner than the CMP banner.

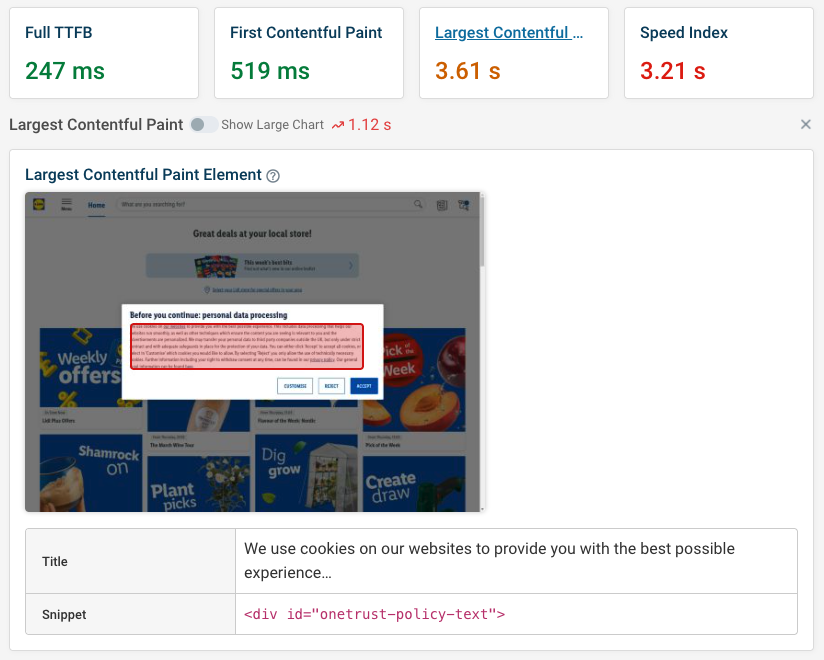
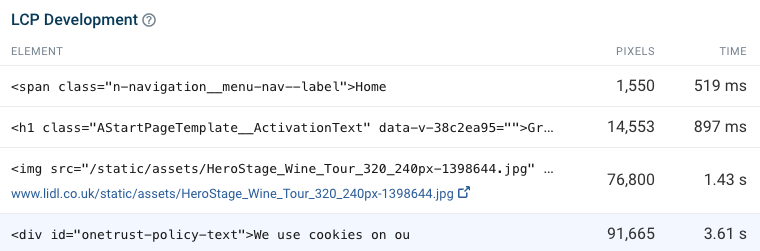
However, if we look at the different LCP candidate elements on the page, we can see that the OneTrust policy text is slightly larger than the main content image.
As a result, when the cookie banner appears, the LCP score increases from 1.43 seconds to 3.61 seconds.

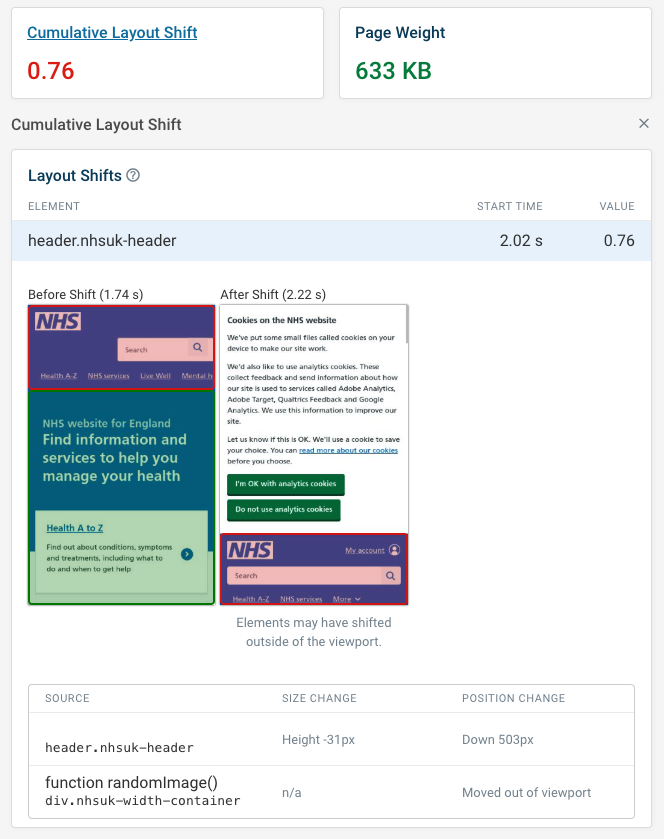
Increased Cumulative Layout Shift
Some websites insert cookie consent banners into the page itself, rather than overlaying the consent options in a modal. That's generally good for user experience, as visitors have the option to ignore the banner.
However, it can also cause layout shift: when the banner is inserted into the page, other page content shifts down. This visual instability is bad for the user, as they need to reorient themselves and look for the content they started reading before.

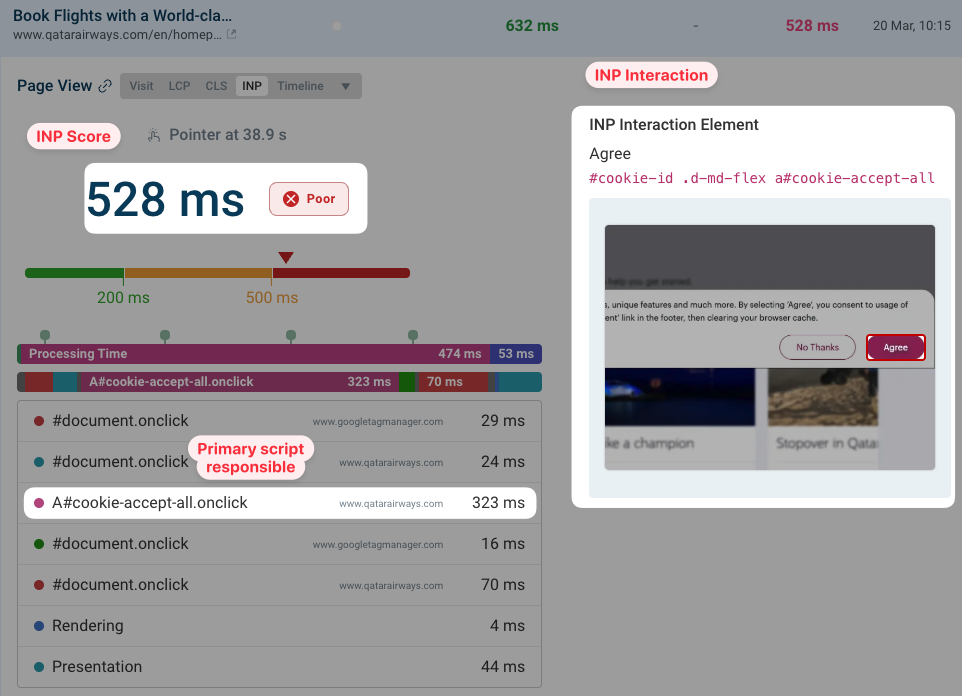
Consent popup interactions can cause poor INP
When users select a consent option, cookie management platforms run JavaScript code to process this interaction. Sometimes this can be slow, especially if other third-parties are also initialized as a result of the selection.
This can cause poor INP scores: after clicking, the page freezes for a few hundred milliseconds, giving no instant visual feedback to the visitor.
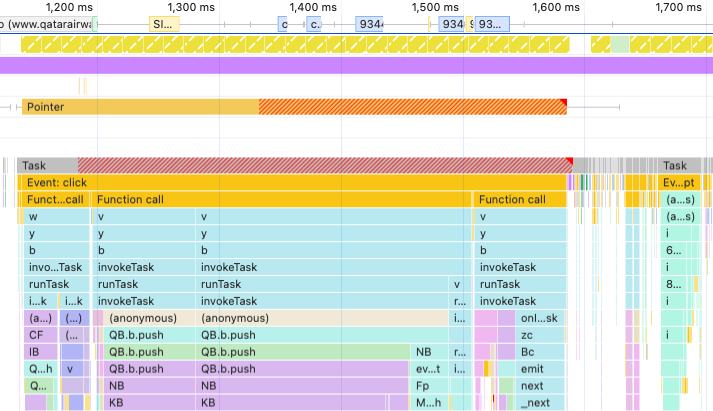
If we look at this interaction in DebugBear real-user monitoring data, we can see that clicking the "Accept" button in the cookie banner causes a long task to run on the browser main thread, preventing any UI updates.

How to optimize cookie banners
Let's look at some tips to optimize cookie banner performance across the three Core Web Vitals
LCP
First of all, make sure that the cookie script isn't render-blocking. That way performance isn't impacted after the first visit to your website. Add the async keyword to your cookie script.
However, async will also give your script a low request priority. So if the cookie banner needs to be displayed, it may end up getting displayed later than it would be otherwise. To get around this, you can use a preload resource hint to tell the browser to load the JavaScript file early on and with a high-priority.
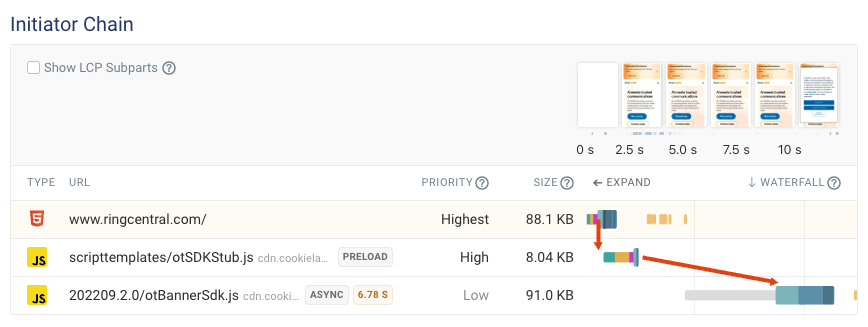
To optimize the loading time of the cookie banner itself, check what resources are necessary to render it. For example, in the waterfall below we can see that the otSDKStub.js file loads otBannerSdk.js, which is responsible for displaying the cookie banner.

However, the request is low-priority and takes a long time. Preloading this file could help, but also cause resource competition with more important files if it's not needed. One way to solve this is to wait for the main page content to load before adding the preload tag.
Using preconnect hints is also often useful, as you can create server connections to the different domains used by the consent management platform, so that when the cookie script starts requesting additional resources, these can load faster.
CLS
Usually layout shift isn't an issue if cookie banners are overlayed on top of the page content instead of inserted directly into it.
If you do insert banners into the content, consider placing an inline <script> tag in your page HTML that checks the cookie status and inserts a placeholder into the page. That way the page always renders with space for the banner already allocated if needed, and you avoid layout shifts when the banner loads.
INP
Poor INP scores often aren't directly caused by the CMP. Instead, after receiving consent, the CMP triggers other scripts to be loaded on the page, which causes the interaction delay.
The CMP provider is in the best position to fix this. Instead of immediately inserting all additional scripts, they can instead add a delay to allow the UI to update for the user. They can then insert new scripts while yielding between them to allow the browser to handle other user interactions.
Use the Chrome DevTools performance profiler to see what code actually runs after clicking on the cookie banner. You might find that you can remove or optimize some of these scripts, or ask the responsible third-party provider for advice.

Disable cookie banners for synthetic monitoring
While cookie banner performance matters, chances are that most of your visitors have already selected their preference. However, synthetic tests usually test a fresh visit. If the cookie banner is the LCP element, optimizing your synthetic scores might not help the majority of your visitors.
Synthetic monitoring tools like DebugBear typically offer a way to disable the cookie consent banner in the test settings. Usually you need to set a cookie that pre-selects a preference.
This also solves metric instability problems where the LCP element is sometimes the cookie banner and sometimes a content element behind it.
See how cookie banners really impact performance on your website
Whether cookie banners impact performance depends on various real-world factors:
- Do most visits come from new visitors, or existing ones?
- How big is the consent banner?
- How do users interact with the consent banner?
Real-user monitoring lets you track your Core Web Vitals over time and answer these questions. For example, you can see:
- How often is the LCP element the consent banner?
- How often does the consent script cause the INP interaction?
- What scripts delay the INP interaction?
Sign up for a free 14-day trial of DebugBear.



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data
