How to Hide Cookie Consent Popups For Synthetic Tests
Cookie banners often impact page performance, but they aren't usually displayed to returning website visitors who've already responded.
This guide explains how to set up synthetic tests in DebugBear to test your page speed without cookie consent popups.

Should you hide the cookie banner when running lab tests?
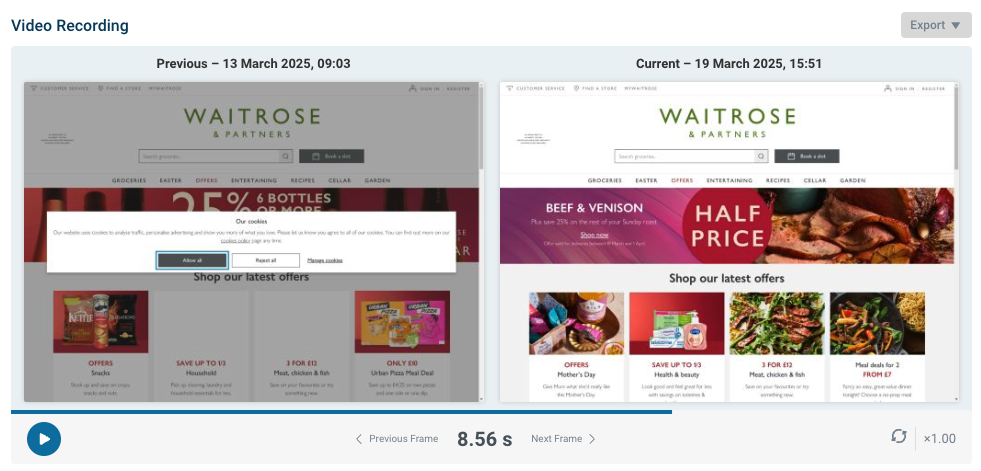
Cookie banners only appear during a visitor's first page view on your website, so testing your page without a banner is more representative of a typical user experience.
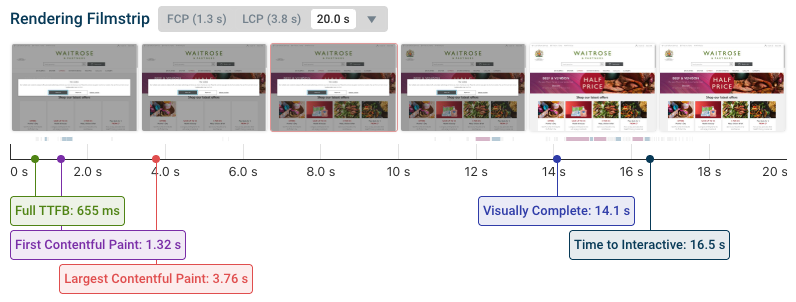
The cookie banner also has the same performance characteristics on every page where it appears. This means you won't be able to properly test each page's unique characteristics, if the Largest Contentful Paint is attributed to the cookie banner.
That said, it's still important to test the first visit experience. Slow-loading cookie banners can have a significant negative impact on your page speed.
Real user monitoring can provide insight into how common different visitor experiences are, for example how often the cookie banner is the largest page element.
An overview of approaches
You can take three different approaches to hiding cookie banners on your website:
- Proactively accepting them by setting consent cookies before the page test
- Hiding the cookie banner with CSS
- Using JavaScript to wait for the banner to appear and then respond to it
Typically, the first two approaches are preferable, as the cookie banner never appears and therefore can't be a candidate for the LCP element.
If you accept cookies, many websites will load additional third-party resources. If you just hide the banner with CSS (or reject cookies), those resources won't load and won't impact page speed.
Setting the cookie proactively in the test settings is the preferred approach.
Configure consent through cookies or local storage
When a visitor clicks "Accept cookies" on your website, that preference is stored on their computer. Usually that setting is stored in a cookie, although other mechanisms like local or session storage can also be used.
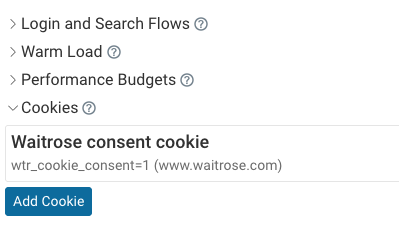
You need to figure out what that cookie is (see below) and then set it when running your website test. On DebugBear you can set a cookie in the advanced page settings.

How to identify the preference cookie
You can use Chrome DevTools to see where cookie consent preferences are saved.
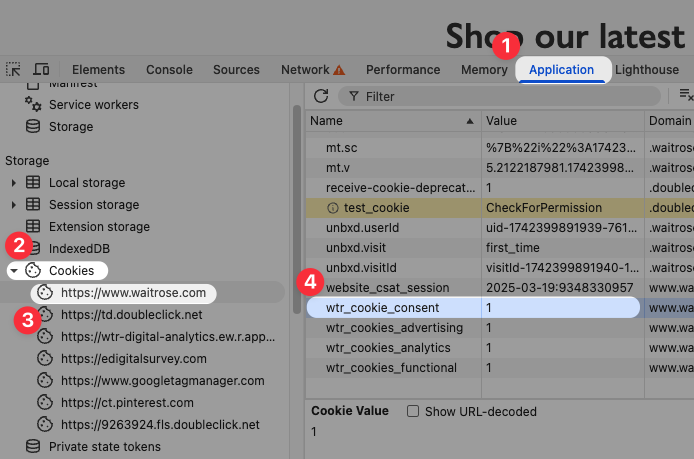
Follow these steps:
- Open your website in a Chrome incognito window
- Right-click the page and click Inspect
- Open the Application tab
- Click the arrow next to Cookies in the sidebar
- Click on your domain name
You can now see what cookies are set for your website.
Next, accept cookies on the page and check what new cookies appear. Often multiple cookies will be set. Identify one that looks promising based on its name, for example wtr_cookie_consent in this example.

Is this cookie actually responsible for storing the consent setting? To confirm, right-click the cookie and select Delete. Then reload the page.
If the cookie banner now shows up again, that means the setting is stored in this cookie and you've identified the correct one.

Ask your development team for help if you're struggling to identify the cookie or if your website stores the preference somewhere else.
Hide cookie banners with CSS
You can also add CSS styles to the page to hide the cookie banner without accepting cookies.
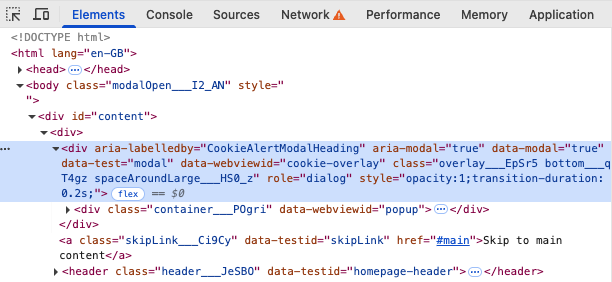
First, you need to identify a suitable CSS selector. In the example below, several possible options would work well:
[aria-modal="true"][data-modal="true"][data-webviewid="cookie-overlay"]
To match an HTML attribute in a CSS selector, wrap the attribute value in brackets like this: [attribute="value"].

Using a class selector like .overlay___EpSr5 would also work in theory. However, the EpSr5 looks like a random value that can change with every deployment on your website. So it is liable to break easily.
Now, in your DebugBear advanced settings, add a JavaScript snippet you want to run.
In it, insert a CSS rule to hide the cookie popup:
await waitForElement("body"); /* Wait for body before appending to it */
const style = document.createElement("style");
style.innerHTML = `[aria-modal="true"] { display: none !important }`;
document.body.appendChild(style);
Use JavaScript to interact with the cookie banner
Finally, you can click on "Accept" when the cookie banner appears. Again, this is done by injecting a script into the page, and you need to know a CSS selector for the accept button.
This approach can be difficult to set up:
- Check if the cookie banner content is embedded in an iframe. This can be tricky to set up, please contact DebugBear support for help if that's the case.
- When the button appears it may not yet be interactive (as JavaScript code needs to load first). In that case you'll have to wait until event listeners have been set up.
Write a script that waits for the button in the cookie banner to appear and then click on it.
window.addEventListener("load", async () => {
const btn = await waitForElement(`[aria-modal="true"] button`, {
containingText: "Allow all",
});
btn.click();
});
You may not need to first wait for the load event, but in our test this was more reliable in correctly identifying the button.
The page will now render with the cookie banner, and then the cookie banner will disappear. If the cookie banner is the largest element on the page, then it will still be responsible for the Largest Contentful Paint score.